
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս Instructables- ը ակնհայտորեն չի պատրաստվում մրցանակներ շահել իր որակի կամ որևէ բանի համար:
Նախքան այս նախագիծը սկսելը, ես փայլեցի ինտերնետից և ոչինչ չգտա այս LCD- ը ESP32- ին միացնելու մասին, այնպես որ ես մտածեցի, որ հաջողության դեպքում այն պետք է փաստաթղթավորվի և տարածվի:
Պարագաներ
Այն, ինչ ձեզ հարկավոր կլինի, ST7920 128X64 LCD էկրան, ESP32 և 10K կաթսա է:
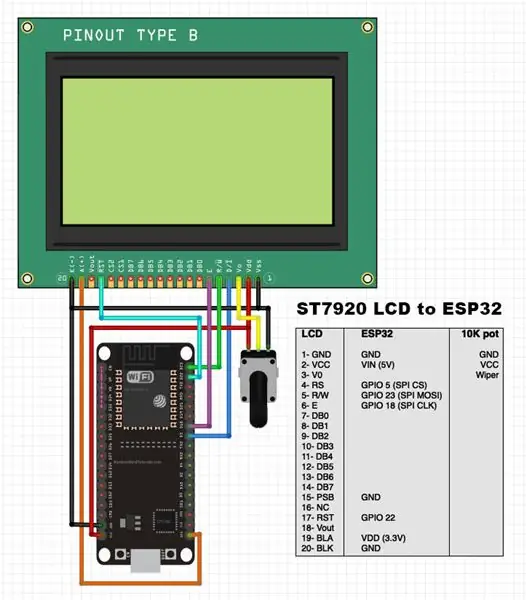
Քայլ 1: Կապեր

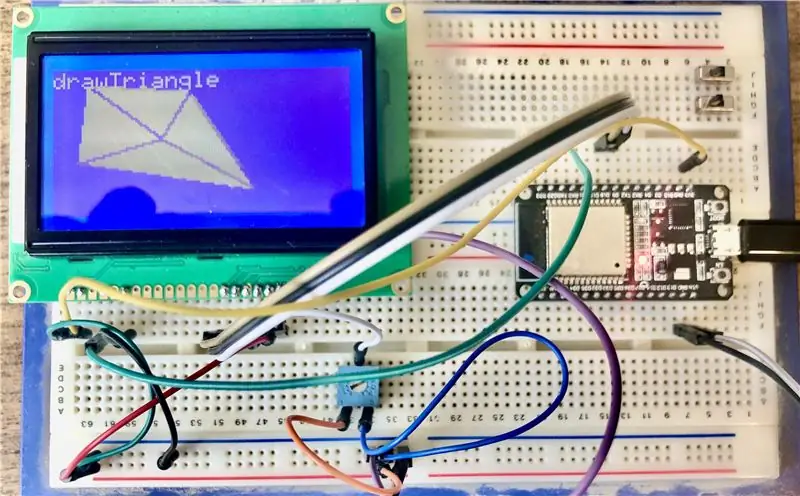
Միացրեք բոլոր երեք բաղադրիչները ՝ հետևելով վերը նշված միացումներին:
ESP32- ի վրա հնարավոր է օգտագործել տարբեր կապում, բայց հաստատ չգիտեմ:
Քայլ 2: Կոդ
Ես օգտագործել եմ Arduino IDE- ն ՝ ESP32- ում կոդը վերբեռնելու համար:
Եթե չգիտեք, թե ինչպես միացնել և ծրագրավորել ESP32- ը Arduino IDE- ի հետ, փնտրեք հրահանգներ ինտերնետում, դա բավականին հեշտ է գտնել:
Իմ օգտագործած գրադարանը U8g2 գրադարանն է V2.27.6 Օլիվերի կողմից:
U8g2 գրադարանը տեղադրելուց հետո անցեք օրինակների և բացեք «Օրինակներ/U8g2/full_buffer/GraphicsTest»:
Այժմ, ծածկագրում, գտեք այսպիսի տեսք ունեցող տողը.
// U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0,/* ժամացույց =*/13,/* տվյալներ =*/11,/* CS =*/10,/* վերականգնում =*/8);
Եվ փոխարինեք այն հետևյալով.
U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, /* ժամացույց =* / 18, /* տվյալներ =* / 23, /* CS =* / 5, /* վերականգնում =* / 22); // ESP32
Վերբեռնեք կոդը ձեր ESP32- ում և, մատները խաչված, այն աշխատում է:
Քայլ 3: Եզրակացություն
Սա իմ առաջին հրահանգներն են:
Ես գիտեմ, որ դա չափազանց շքեղ կամ որևէ այլ բան չէ, բայց գոնե այնտեղ է, և դա կարող է ինչ -որ մեկին օգնել:
Խնդրում ենք մեկնաբանել ձեր փորձը ՝ հետևելով այս հրահանգներին, և ես կփորձեմ այն թարմացնել և ավելի լավը դարձնել:
- Բլեզ
Խորհուրդ ենք տալիս:
ESP32 և ST7789 135x240 LCD էկրան ՝ 3 քայլ

ESP32 և ST7789 135x240 LCD էկրան. Ինչպես միացնել ST7789 էկրանը ESP32 տախտակին: Ես փորձեր եմ արել այլ ցուցադրումների հետ, և այս մեկը որոշ չափով դժվար էր աշխատել: Հուսանք, որ էլեկտրագծերի այս դիագրամը և ծածկագիրը կօգնեն ուրիշներին
Arduino LCD 16x2 ձեռնարկ - Ինտերֆեյս 1602 LCD էկրան Arduino Uno- ով. 5 քայլ

Arduino LCD 16x2 ձեռնարկ | Ինտերֆեյս 1602 LCD էկրան Arduino Uno- ի հետ: Բարև տղերք, քանի որ շատ նախագծերի էկրան է պետք, որպեսզի տվյալները ցուցադրվեն ՝ դա որոշ չափիչ սարք է, թե՞ YouTube- ի բաժանորդագրությունների հաշվիչ, թե՞ հաշվիչ կամ ստեղնաշարի կողպեք ցուցադրմամբ, և եթե այս բոլոր տեսակի նախագծերը կատարվեն arduino- ն նրանք կհաստատեն
I2C / IIC LCD էկրան - Օգտագործեք SPI LCD I2C LCD էկրանին ՝ օգտագործելով SPI- ից IIC մոդուլը Arduino- ով. 5 քայլ

I2C / IIC LCD էկրան | Օգտագործեք SPI LCD I2C LCD էկրանին ՝ օգտագործելով SPI- ից IIC մոդուլ Arduino- ով. Բարև տղերք, քանի որ սովորական SPI LCD 1602 -ը չափազանց շատ լարեր ունի միացնելու, այնպես որ շատ դժվար է այն միացնել arduino- ին, բայց շուկայում կա մեկ մոդուլ, որը կարող է փոխակերպեք SPI էկրանը IIC էկրանին, այնպես որ դուք պետք է միացնեք ընդամենը 4 լար
Եղանակային կայան ՝ օգտագործելով մեծ ST7920 էկրան ՝ 4 քայլ

Եղանակային կայան ՝ օգտագործելով մեծ ST7920 էկրան. Սիրելի ընկերներ, բարի գալուստ մեկ այլ հրահանգելի: Այս ձեռնարկում մենք պատրաստվում ենք առաջին անգամ նայել այս մեծ LCD էկրանին և դրա հետ միասին կառուցել ջերմաստիճանի և խոնավության մոնիտոր: Ես միշտ ցանկացել եմ գտնել ցուցադրության նման ցուցադրում
I2C / IIC LCD էկրան - Փոխարկեք SPI LCD- ը I2C LCD էկրանին `5 քայլ

I2C / IIC LCD էկրան | Փոխարկեք SPI LCD- ը I2C LCD էկրանին. Spi LCD էկրանին օգտագործելու համար չափազանց շատ կապեր են անհրաժեշտ, ինչը իսկապես դժվար է անել: Ես գտա մի մոդուլ, որը կարող է i2c LCD- ը վերածել spi LCD- ի, ուստի եկեք սկսենք
