
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.



Սա Android- ի համար Petanque հաշիվը պահելու ծրագիր է (երբեմն կոչվում է Jeu de Boules): Այս ծրագիրը կարող է օգտագործվել այնպես, ինչպես կա և լիովին ֆունկցիոնալ է: Կամ այն կարող է օգտագործվել Petanque Matrix- ի ցուցադրման հետ համատեղ [առանձին հրահանգներ]: Նախագծի այս հատվածը հեշտ է, քանի որ սարքավորումներ չեն պահանջվում, միայն անվճար մատչելի ծրագրակազմ:
Պարագաներ
- Android- ի հետ համատեղելի հեռախոս (ցանկալի է)
- Սարքը ՝ ինտերնետ դիտարկիչով, նախընտրելի է համակարգիչ ՝ կոդավորման և նախագծման աշխատանքների համար
- Հաշիվ MIT App Inventor- ի հետ (անվճար)
- Պարզ նկարչական փաթեթ, օրինակ. Pixlr կամ Gimp (բոլորը անվճար)
- Պատկերապատկերային ռեսուրսների վեբ կայք, օրինակ. Material UI սրբապատկերներ կամ Material.io (բոլորը անվճար)
Softwareրագրային ապահովում և աղբյուրի կոդ
Այս էջի ներքևում կարող եք գտնել փաստացի Petanque հավելվածի հղումը: Այստեղ կարող եք գտնել նաև աղբյուրի ամբողջական կոդի հղում (կներեք, բայց Instructables- ն ինձ թույլ չի տալիս վերբեռնել.aia ֆայլ…):
Քայլ 1. Հավելվածի անատոմիա և նավարկություն

Հավելվածի դիզայնը և նավիգացիան բավականին պարզ է: Ընդհանուր առմամբ կա 4 էկրան.
- Հիմնական էկրան #1 (որտեղ մենք ծախսում ենք մեր ժամանակի մեծ մասը հաշիվ պահելով)
- Համընկնում է #2 էկրանին (որտեղ մենք գտնում ենք բոլոր խաղացած հանդիպումների և հաշիվների ցանկը)
- Կարգավորումների էկրան #3 (հավելվածի կարգավորումներ, վարչական առաջադրանքներ, վրիպազերծում և այլն)
- Էկրանի #0 -ի մասին (մասին, պատկերանշանը և որտեղ կարող եք ստանալ կառուցման հրահանգները, այսինքն ՝ այս վեբ էջը)
Էկրանների դասավորությունը և կոճակների դիրքը օպտիմիզացված են 1 ձեռքի և 1 մատի (բութ մատի) օգտագործման համար: Նավիգացիայի ներքևի ընտրացանկի կոճակները ձեզ տանում են ընթացիկ էկրանի աջ կամ ձախ էկրաններ: Այսպիսով, 0 կոճակը բերում է ձեզ մոտ 0 էկրանի մասին: Եվ կոճակ #1 -ը ձեզ վերադարձնում է Հիմնական էկրան #1 և այլն:
Մաքրել Քան շարունակենք…
Քայլ 2. Տվյալների (բազայի) ձևավորում


Այժմ, նախքան առաջին էկրանը ստեղծելը, մեզ ինչ -որ տեղ է պետք ՝ բոլոր տվյալները պահելու համար, որոնք այս ծրագիրը կօգտագործի: Դրա համար մենք կօգտագործենք ամենապարզ ձևը, որն առաջարկում է MIT հավելվածի գյուտարարը ՝ TinyDB: Սա բավականին սահմանափակ է, քանի որ այն կարող է պահել միայն Key/Value զույգը, բայց մի փոքր օգնությամբ և որոշ հնարքներով մենք կարող ենք ստիպել դա անել այն ամենը, ինչ ցանկանում ենք:
Գոյություն ունի արժեքների 2 տեսակ, որոնք մենք կպահենք.
- Մենք կպահենք 10 պարզ բանալիների/արժեքների լայնածավալ արժեքներ (ինչպես ցույց է տրված վերևում 'CreateIgnoreList' գործառույթում):
- Եվ ավելի բարդ բանալին/արժեքը, որը պահում է բոլոր ավարտված խաղերի տվյալները մեկ տողում, որտեղ «CurrentMatch» ստեղնը/արժեքը հանդես է գալիս որպես հիմնական բանալին * (ինչպես ցույց է տրված վերևում «SaveScore» գործառույթում): Այս մեկ բանալին/արժեքի զույգի այս դաշտերը առանձնացված են '\ t' ոչ տեսողական կառավարման նիշով: Այս վերահսկիչ նշանը մեզ հնարավորություն կտա Համընկնումների թիվ 2 էկրանին բոլոր արժեքները ստանալ առանձին բաղադրիչների մեջ և ցուցադրել և տեսակավորել դրանք: Բայց դրա մասին ավելին ՝ Էկրանի 2 բաժնում (համընկնումներ):
* Լրացուցիչ տեղեկություններ YouTube- ում AppInventor- ում TinyDb- ի համար PrimaryKey ստեղծելու մասին:
Քայլ 3: Էկրան 1 (Հիմնական)



Սա մեր «աշխատանքի ձի» էկրանն է, որտեղ մենք ժամանակի մեծ մասը կանցկացնենք որպես հավելվածի օգտվող: Այն նաև մեր MIT App Inventor հավելվածի մեկնարկային կետն է:
Ինչպես տեսնում եք վերևից (նկար #1), չնայած որ էկրանը պարզ է կարգավորման մեջ, առկա է բավականին թաքնված ինտերակտիվություն, սխալի մշակում, ոլորում, ճեղքված ընտրացանկ, լողացող ընտրացանկ, սահուն ժեստեր, սխալներից պաշտպանություն, սխալ մուտքագրումներ և նույնիսկ վերականգնում վթարներից: Այս բոլոր հատկությունների համար խնդրում ենք դիտել յուրաքանչյուր էկրանի մանրամասն աղբյուրի կոդը: Այսպիսով, ինչ կարող եք անել այստեղ.
- Կտտացրեք «Թիմ 1» և կստանաք ծանուցում, որը հնարավորություն կտա փոխել «Թիմ 1» -ի անունը: Երբ փոխվի, այս «Թիմ 1» -ը կփոխվի ձեր ընտրած անունով: Սա նաև այն անունն է, որը կօգտագործվի արտացոլելու ձեր «խաղի» և «համընկնումի» հաշիվը (հաջորդ էկրաններին):
- «Թիմ 1-ի հաշիվը» և «Թիմ 2-ի հաշիվը» փոխվում են ՝ հիմնվելով «+» և «-» կոճակների վրա, որոնք սեղմված են յուրաքանչյուր համապատասխան թիմի ներքևում: Եթե միավորը 0 է և «-» սեղմված է, լսելի և տեսողական ազդանշան է տրվում, բայց հաշիվը մնում է 0 (իհարկե):
- Եթե «հաշիվը» հասնում է 13 -ի, տեղի է ունենում մի քանի բան. Տրամադրվում է տեսողական ազդանշան, ծանուցման պատուհանները ցույց են տալիս արդյունքները (նկար #2) և ձեզ հնարավորություն է տալիս կամ սկսել նոր խաղ կամ նոր խաղ (և իհարկե նոր խաղ): Եթե, այնուամենայնիվ, ընտրել եք ոչ թե դասական Petanque- ի հաշիվը, այլ 2 միավորի տարբերությունը (որը կարող է ընտրվել կարգավորումների էկրանին #3), ապա կախված երկու թիմերի միջև եղած տարբերությունից `մեկը կհռչակվի հաղթող (ինչպես ցույց է տրված #3-րդ նկարում)):
- Ընթացիկ «խաղում» «հաշիվը» ցուցադրվում է էկրանի կենտրոնում `« Թիմ 1 »և« Թիմ 2 »հաշիվների միջև: Եվ սա կպահպանի աղյուսակավորումը մինչև նոր «խաղ» սկսելը:
- Այլ էկրաններ նավարկելու համար կարող եք նաև «սահեցնել ձախ» ՝ «Մոտ» էկրանը ցույց տալու համար #0 կամ «սահեցնել աջ» ՝ համապատասխանեցումների էկրանը #2 -ը ցուցադրելու համար:
Վերջապես ներքևում նավարկության ընտրացանկն է: Սա միշտ տեղադրված է էկրանի բացարձակ ներքևում, անկախ էկրանի չափից: Նույնիսկ եթե օգտագործվում է Android «Split screen» գործառույթը: Նավիգացիայի ներքևի ընտրացանկն ունի 3 կոճակ.
- Ներքևից ձախ. «?» կոճակը կգնա ձախ և նորից ցույց կտա «Սկիզբ մասին» սկզբնական գործարկումը (#0):
- Ստորին կենտրոն. Վերակայման կոճակը (որը նման է «@» սլաքով) հնարավորություն կտա «ցանկացած պահի» նոր խաղ կամ նոր համընկնում սկսել խաղի մեջ, պարզապես սեղմեք ներքևի «Վերականգնել» կոճակը: Սա նաև կտա ծանուցման պատուհան, որը ձեզ կխնդրի կամ սկսել նոր խաղ, կամ նոր խաղ:
- Ստորին աջ. «->» կոճակը կընթանա աջ և կցուցադրի բոլոր Համընկնումների էկրանի պատկերը (#2):
Քայլ 4: Էկրանի 2 (Համընկնումներ)



Չնայած տեսողական դիմահարդարման մեջ շատ պարզ է, այս էկրանն իր մեջ ունի ավելի հետաքրքիր ծածկագիր, քան մյուս էկրանները: Բայց մինչ դրան անդրադառնալը, եկեք տեսնենք, թե ինչ է անում նրա էկրանը.
«Թիմ 1» և «Թիմ 2» պիտակների տակ կա բոլոր հանդիպումների ցանկը և դրանց համապատասխան ընդհանուր միավորները: Սա դասավորված ցուցակ է ՝ «վերջին խաղը» վերևում և «ամենահին խաղացած խաղը» ՝ ներքևում:
Մեջտեղում ՝ «Թիմ 1» -ի և «Թիմ 2» -ի միջև, կա մի կոճակ, որը կարող է օգտագործվել Հանդիպումների ցանկը տեսակավորելու համար ՝ աճման կամ նվազման կարգով: Պատկերակը կփոխվի `կախված ընտրված տեսակավորման ուղղությունից:
Այլ էկրաններ նավարկելու համար կարող եք նաև «սահեցնել ձախ» ՝ հիմնական 1 -ին էկրանը ցուցադրելու համար կամ «սահեցնել աջ» ՝ Կարգավորումների էկրան #3 -ը ցուցադրելու համար:
Վերջապես ներքևում նավարկության ընտրացանկն է: Սա միշտ տեղադրված է էկրանի բացարձակ ներքևում, անկախ էկրանի չափից: Նույնիսկ եթե օգտագործվում է Android «Split screen» գործառույթը (ինչպես ցույց է տրված Նկար 2 -ում): Նավիգացիայի ներքևի ընտրացանկն ունի 3 կոճակ.
- Ներքևից ձախ. «?» կոճակը կգնա ձախ և նորից ցույց կտա «Սկիզբ մասին» սկզբնական գործարկումը (#0):
- Ստորին կենտրոն. Վերակայման կոճակը (որը կարծես սլաքով «@» է) հնարավորություն կտա խաղի «ցանկացած պահի» սկսել նոր խաղ կամ նոր համընկնում, պարզապես սեղմեք ներքևի «Վերականգնել» կոճակը: Սա նաև կտա ծանուցման պատուհան, որը ձեզ կխնդրի կամ սկսել նոր խաղ, կամ նոր խաղ:
- Ստորին աջ. «->» կոճակը կընթանա աջ և կցուցադրի բոլոր Համընկնումների էկրանի պատկերը (#2):
Էկրանի վրա համընկնումների ցանկը կենտրոնացնելով
Ես ուզում էի ցուցադրել Հանդիպումների ցանկը, որոնք կենտրոնացած են էկրանին, իսկ կենտրոնը `--բաժանարարն է: Այժմ, քանի որ թիմի հաղթած խաղերի քանակը կարող է լինել 1 կամ ավելի թվանշան, և յուրաքանչյուր թիմի իրական անունը կարող է տարբեր լինել չափերով, մենք չենք կարող դա դնել միայն 1 ցուցակում: Ամեն ինչ այսպիսի տեսք կունենա.
Թիմ 1 0 - 1 Թիմ 2
Foo 1 - 42 FooBar
Այսպիսով, «-» բաժանարարի պիտակը պետք է կենտրոնացված լինի: «Թիմ 1-ի անվան» և «Թիմ 1-ի միավորի» հետ ՝ «-» բաժանարարի ձախից աջ դասավորված: Իսկ «Թիմ 2-ի հաշիվը» և «Թիմ 2-ի անունը» ձախից հավասարեցված են «-» բաժանարարի աջ կողմում: Այսպիսով, մենք ավարտում ենք այսպես.
"Թիմ 1 0" "-" "1 Թիմ 2" "Foo 1" "-" "42 FooBar"
Եվ քանի որ ես չգիտեմ, թե որքան երկար կլինի մեր խաղերի ցանկը, ես դնում եմ «Team 1 name» - ի և «Team 1 score» - ի նույն HTMLFormat պիտակը և յուրաքանչյուր խաղից հետո տեղադրում եմ a- ն և հաջորդը դնում NewLine- ում.
Պատրաստեք իրերը տեսակավորման համար
Ինչպես նշվում է The Data (base) Design քայլում, ես կարող եմ պահել միայն մեկ արժեք: Այսպիսով, ես պահեցի «Թիմ 1 անուն», «Թիմ 1 հաշիվ», «Թիմ 2 հաշիվ» և «Թիմ 2 անուն» արժեքները, որոնք առանձնացված են ոչ տեսողական կառավարման նիշով '\ t': Այժմ ես պետք է դրանք նախ հանեմ տվյալների բազայից (ինչպես ցույց է տրված Նկար 3 -ում):
Կոդի հատվածը ցույց է տալիս, որ մենք նախ ստուգում ենք, արդյոք Debug- դրոշը դրված է (դա արվում է այս հավելվածի յուրաքանչյուր էկրանին: Հաջորդը այն ստեղծում է Key (s/Value զույգերի) ցուցակ, որը մենք պետք է անտեսենք տվյալների բազայում անցնելիս: Մեզ հետաքրքրում են միայն «Համընկնում» տվյալները, ուրիշ ոչինչ: Այնուհետև մենք շրջում ենք տվյալների բազայում ՝ անտեսելով Անտեսող ցուցակի բոլոր բանալիները և ստեղծում ենք նոր ցուցակ 2 արժեքներով.
- Հիմնական բանալին (հիշեք, որ սա մի թիվ է, որը ցույց է տալիս Հանդիպման համարը ՝ սկսած #1 խաղից)
- Տող, որը պարունակում է «Թիմ 1 անուն», «Թիմ 1 հաշիվ», «Թիմ 2 հաշիվ» և «Թիմ 2 անուն» արժեքների արժեքներ:
Այնուհետև մենք անցնում ենք Listանկի միջոցով և ստեղծում ենք Lանկերի նոր Listանկ, որտեղ առանձին դաշտերը բաժանված են առանձին տարրերի (ինչպես ցույց է տրված Նկար 4 -ում).
DataToSort -> ցուցակի ցուցիչ 1 -> ցուցակի ցուցիչ 1 (PK համար)
-> Listուցակ 2 (Թիմի անուն 1) -> indexուցակ 3 (Թիմի հաշիվ 1) -> Listուցակ 4 (Թիմ 2) -> indexուցակ 5 (Թիմի անուն 2) -> Listուցակ 2 -> Listուցակ 1 (PK համար) -> ցուցակի ցուցիչ 2 (թիմի անունը 1) ->… ->…
Դրանից հետո մենք ցույց ենք տալիս վրիպազերծման որոշ տեղեկություններ, եթե Debug դրոշը ճշմարիտ է: Եվ հիմա մենք վերջապես կարող ենք տեսակավորել մեր Listանկը (Lանկերի):
BubbleSort* ցուցակների ցուցակ
Նկար 5 -ը ցույց է տալիս BubbleSort* ցուցակների ամբողջական ցանկը: Այս ալգորիթմը, անշուշտ, կարող է օգտագործվել ցանկացած չափի Lանկերի ցանկի համար, անկախ նրանից, թե քանի ինդեքս կա:
* Լրացուցիչ տեղեկություններ այն մասին, թե որքան պարզ է BubbleSort ալգորիթմը YouTube- ում:
Քայլ 5: Էկրանի 3 (Կարգավորումներ)

Այս էկրանը շատ զբաղված տեսք ունի և ունի շատ տեսողական դիզայնի տարրեր: Բայց ի վերջո կա ընդամենը 5 անջատիչ անջատիչ.
- «Fred Scoring». Եթե «On» - ը միացված է, այն փոխում է գնահատման վարքագիծը և հաղթողին որոշում է ՝ 13 միավորի 2 միավորի տարբերության հիման վրա և ոչ միայն 13 -ին հասած առաջինի:
- 'Bluetooth զուգավորում'.
- «Վերակայել համընկնումները». Եթե «Միացված» է, այն կվերականգնի/կջնջի բոլոր համընկնումները և կսկսվի 1 -ին խաղով:
- «Վերագործարկեք DB». Եթե «On» - ը միացված լինի, այն կջնջի/կվերականգնի բոլոր համապատասխանությունները և հավելվածի բոլոր այլ պարամետրերը, որոնք կվերադառնան սկզբնական պարամետրերին, ներառյալ ընթացիկ հաշիվը, հանդիպումները, թիմերի անունները, վրիպազերծման կարգավորումները, տեսակավորման կարգը, Bluetooth կարգավորումները (երբ միացված է) և այլն:.
- 'Վրիպազերծում. «Գրառումների ընդհանուր թիվը, փոփոխականների ընդհանուր թիվը, ընթացիկ համընկման համարը, խաղի PK համարը և այլն»:
Վերջապես ներքևում նավարկության ընտրացանկն է: Սա միշտ տեղադրված է էկրանի բացարձակ ներքևում ՝ անկախ էկրանի չափից: Նույնիսկ եթե օգտագործվում է Android «Պառակտված էկրան» գործառույթը կամ էկրանը պարզապես ավելի բարձր է, քան էկրանը կարող է ցուցադրվել ՝ էկրանի տարրերի քանակի պատճառով: Եթե դա այդպես է, միշտ կարող եք ոլորել ՝ սահեցնելով վեր և վար: Նավիգացիայի այս ներքևի ընտրացանկն ունի ընդամենը 1 կոճակ.
Ստորև ձախ. «<-» կոճակը կընթանա ձախ և ցույց կտա նախնական ցուցադրումը բոլոր հանդիպումների էկրանին (#2):
Քայլ 6: Էկրանի 0 (մասին)

Վերջնական էկրան: Պարզապես տեղեկատվություն, ոչ ավելին:
Այս էկրանը ցուցադրվում է առաջին անգամ, երբ այս ծրագիրը գործարկվում է: Դրանից հետո այն այլևս չի ցուցադրվի, եթե չեք ընտրել դա ՝ սեղմելով «?»: կոճակը հիմնական էկրանին #1:
Նավիգացիայի ներքևի ցանկում կա ընդամենը 1 կոճակ, և դա ձեզ վերադարձնում է հիմնական էկրան #1:
Քայլ 7: Softwareրագրային ապահովում և/կամ աղբյուրի կոդ

Վերջապես:
Հավելվածը կարող եք ներբեռնել Google Drive- ի այս վայրից:
Դուք կարող եք ներբեռնել ծածկագիրը Pentaque- ի MIT App Inventor Gallery պատկերասրահից (նկար #1): Սա հնարավորություն կտա նախագիծը պահել ձեր սեփական MIT App Inventor հաշվին (կարող եք այն վերանվանել այն, ինչ ցանկանում եք): Այնտեղից կարող եք տեսնել Blocks խմբագրիչի ամբողջ ծածկագիրը, Designer խմբագրի էկրանները և այս նախագծի համար օգտագործվող բոլոր մեդիաներն ու ռեսուրսները:
Կարող եք նաև ներբեռնել աղբյուրի կոդը (.aia ֆայլ, որն իրականում.zip ֆայլ է) այս Google Drive- ի գտնվելու վայրից:
Խորհուրդ ենք տալիս:
Arduino մեքենայի հետադարձ կայանման ահազանգման համակարգ - Քայլ առ քայլ: 4 քայլ

Arduino մեքենայի հետադարձ կայանման ահազանգման համակարգ | Քայլ առ քայլ. Այս նախագծում ես նախագծելու եմ մի պարզ Arduino մեքենայի հետադարձ կայանման սենսորային միացում ՝ օգտագործելով Arduino UNO և HC-SR04 ուլտրաձայնային տվիչ: Այս Arduino- ի վրա հիմնված Car Reverse ազդանշանային համակարգը կարող է օգտագործվել ինքնավար նավարկության, ռոբոտների ռանգի և այլ տեսականու համար
Բաղադրիչի պահպանման համակարգ. 10 քայլ (նկարներով)

Component Storage System: The Ultimate Component Storage System- ը յուրահատուկ լուծում է էլեկտրոնային բաղադրիչների կազմակերպման և պահպանման համար: Պատվերով ծրագրակազմը թույլ է տալիս ներկառուցված որոնման գործառույթ ունեցող բաղադրիչների կատալոգավորում `որոշակի բաղադրիչներին արագ մուտք գործելու համար: LED- ները ab
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
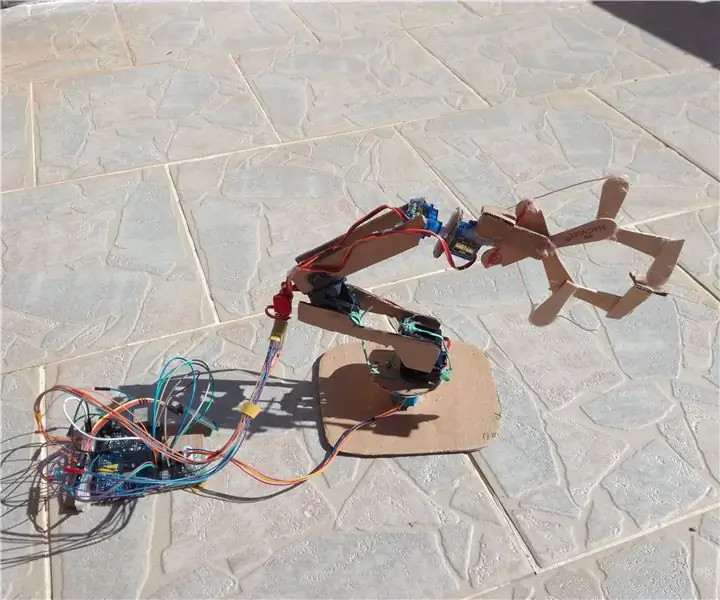
Էժան սմարթֆոնի վերահսկվող թև (+ Պահպանման տարբերակ) `5 քայլ

Էժան սմարթֆոնի վերահսկվող թև (+ Տարբերակ ՝ խնայող դիրք). Նախագիծ Քշեք սմարթֆոնի միջոցով կառավարվող ռոբոտային ձեռքը ՝ օգտագործելով Bluetooth սարք: Մոդի բոնուս. Մենք ունենք կոճակ, որը թույլ է տալիս arduino- ին հիշել դիրքը: Երբ ուզում ենք, կարող ենք մեկ այլ կոճակով գնալ այս պահված դիրքին: FRLE PROJET հրաման
4 բիթանոց սերիական մուտքագրման և պահպանման սարք. 4 քայլ

4 բիթանոց սերիական ներածման և պահպանման սարք. Երբևէ պատկերացրե՞լ եք, թե ինչպես է ստեղնաշարը մուտքագրում և ինչպես պահվում այդ տվյալները: Այս նախագիծը տվյալների մուտքագրման և պահպանման ավելի փոքր տարբերակ է: Մանրամասն բացատրություն, թե ինչպես է ազդանշանը ստեղներից, ժամացույցը ազդում հիշողության տարրերի վրա (մատնահետքեր)
