
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Բարև, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
Քայլ 1. Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"Zusätzliche Boardverwalter-URLs:"
ein (Bild 2): Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Werkzeuge Board: Boardverwaltung / Bild 3)
- Dort im Suchfeld «esp8266» eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Version installieren (Bild 4)
- Die ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
Քայլ 2. I2C Schnittstelle Scannen


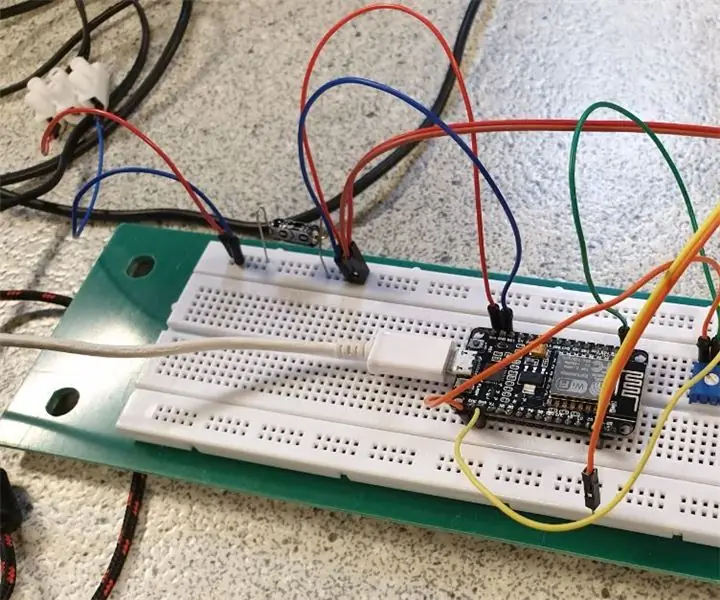
Um zu sehen an welche PINs das OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle: So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde: (Bild 2 - DigitalPIN սկան)
Das Ergebnis merken.
Դիզեմի աշնանը `SDA = D1: SCL = D2 bei Adresse 0x3c
Քայլ 3. Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der Code für das OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifiziert werden muss.
Նաև die Konfiguration für die I2C-Schnittstelle- ի համար:
Aus diesem Code könnt Ihr euch auch viele Infos über die Benutzung eines OLEDs ableiten.
/** * MIT լիցենզիա (MIT) * * Հեղինակային իրավունք (c) 2016 ՝ Daniel Eichhorn * * Սույնով թույլտվությունը տրվում է անվճար, ցանկացած անձի, ով ձեռք է բերում այս ծրագրաշարի և դրան առնչվող փաստաթղթերի ֆայլերի պատճենը («Softwareրագրակազմ»), *րագրով զբաղվել * առանց սահմանափակումների, այդ թվում `առանց սահմանափակման *րագրի պատճեններն օգտագործելու, պատճենելու, փոփոխելու, միաձուլելու, հրապարակելու, տարածելու, ենթավիզենզավորման և (կամ) վաճառելու իրավունքները և թույլատրելու այն անձանց, ում ծրագրակազմը տրամադրված է դա անելու համար ՝ հետևյալ պայմանների ներքո. * * SOԱՌԱՅՈԹՅՈՆԸ ՏՐԱՄԱԴՐՎՈՄ Է «ԻՆՉՊԵՍ», ԱՌԱՆ KԱՆԿԱԱՅԻՆ, ԱՊԱՀՈՎԱԳՈՅՆ ԵՎ * ԱՐՏԱԴՐՎԱ ԵՐԱՇԽԻՔ, ներառյալ, բայց ոչ սահմանափակ առևտրայնության երաշխիքներով, * համապատասխանություն մասնակի նպատակի և ոչ ՈՉ ՄԻ ԱՊԱՀՈՎՈ *Մ * ՀԵUԻՆԱԿՆԵՐԸ ԵՎ ՀԵPԱՄԱՍՆԱԿԱՆ ԻՐԱՎՈՆՔՆԵՐԸ ՊԱՏԱՍԽԱՆԱՏՎՈՄ ԵՆ YԱՆԿԱԱ ՊԱՀԱՆԻ, ՎՆԱՍՆԵՐԻ ԵՎ ԱՅԼ * ՊԱՇՏՊԱՆՈԹՅՈՆՆԵՐԻ ՀԱՄԱՐ, ՊԱՅՄԱՆԱԳՈՐՈԹՅԱՆ, ՏՈՐՏԻ ԿԱՄ ԱՅԼ ԻՆՉՊԵՍ, ISԱՌԱՅՈՎ Գործարքներ * SOԱՌԱՅՈԹՅՈՆՈՄ: * *
/ Ներառեք ցուցադրման ճիշտ գրադարանը
// I2C- ի միջոցով Wire- ի միջոցով միանալու համար ներառեք #include // for I2C Wire #include "SSD1306.h" // alias for "#include" SSD1306Wire.h ""
// Ներառեք հատուկ պատկերներ
#ներառել «պատկերներ.հ»
// Նախագծեք OLED էկրանը ՝ օգտագործելով brzo_i2c
// D3 -> SDA // D5 -> SCL // SSD1306 էկրան (0x3c, D1, D2); կամ SSD1306 էկրան (0x3c, 5, 4); կամ SSD1306 էկրան (0x3c, GPIO5, GPIO4);
**************************************************************************************************
An der folgenden Stelle- ն ընդունեց և ասաց, որ PIN- ները I2C Schnittstelle- ի կոնֆիգուրացիայի համար են:
// Նախագծեք OLED էկրանը ՝ օգտագործելով Wire գրադարանը
SSD1306 էկրան (0x3c, D1, D2);
***************************************************************************************************
#սահմանեք DEMO_DURATION 3000
typedef դատարկություն (*Դեմո) (անվավեր);
int demoMode = 0;
int հաշվիչ = 1;
void setup () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println («Սկսել DEMO»);
// UI- ի նախաստորագրումը նույնպես կսկսի ցուցադրումը:
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
անվավեր drawFontFaceDemo () {
// Տառատեսակի ցուցադրում 1 Serial.println ("Font DEMO 1"); // ստեղծել ավելի շատ տառատեսակներ https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT) հասցեով; display.setFont (ArialMT_Plain_10); display.drawString (0, 0, «ProMoScout»); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, «ProMoScout»); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, «ProMoScout»); }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, «Ռոբոտներն են / n Ապագան, և ապագան, այժմ է: Բայց մի մոռացեք բնության մասին»); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // Տեքստի հավասարեցման ցուցադրական ցուցադրում: setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// Կոորդինատները սահմանում են տեքստի ձախ ելակետը
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "Ձախ հավասարեցում (0, 10)");
// Կոորդինատները սահմանում են տեքստի կենտրոնը
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Կենտրոնացված հավասարեցում (64, 22)");
// Կոորդինատները սահմանում են տեքստի աջ ծայրը
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "alignedիշտ հավասարեցված (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Պիքսել նկարել տվյալ դիրքում (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Լրացրու ուղղանկյունը
display.fillRect (14, 14, 17, 17);
// Հորիզոնական գծեք գիծ
display.drawHorizontalLine (0, 40, 20);
// Հորիզոնական գծեք գիծ
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); համար (int i = 1; i <8; i ++) {display.setColor (ՍՊԻՏԱԿ); display.drawCircle (32, 32, i*3); եթե (i % 2 == 0) {display.setColor (ՍԵՎ); } display.fillCircle (96, 32, 32 - i* 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int առաջընթաց = (հաշվիչ / 5) % 100; // նկարել առաջընթացի սանդղակը display.drawProgressBar (0, 32, 120, 10, առաջընթաց);
// տոկոսը նկարել որպես String
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, Լարային (առաջընթաց) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Display angezeigt werden kann…
void drawImageDemo () {
Serial.println ("drawImageDemo"); // տե՛ս https://blog.squix.org/2015/05/esp8266-nodemcu-how… // ինչպես ստեղծել xbm ֆայլեր display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
Դեմո ցուցադրում = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (ցուցադրում) / sizeof (ցուցադրում)); long timeSinceLastModeSwitch = 0;
դատարկ շրջան () {
// մաքրել ցուցադրման էկրանը: հստակ (); // նկարել ներկայիս ցուցադրման մեթոդի ցուցադրական ցուցադրումները [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, լարային (միլիլ ())); // գրեք բուֆերը ցուցադրման էկրանին: display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1) % demoLength; timeSinceLastModeSwitch = միլլիս (); } հաշվիչ ++; ուշացում (10); }
Քայլ 4. Գործիքներ, հղումներ և գրականություն
Ich möchte mich bei allen bedanken die an dem ein oder anderen Code mit gewirkt haben.
Die Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Վիելե Գրոսե
Մաքութի
Խորհուրդ ենք տալիս:
Blynk հավելվածի միջոցով Nodemcu- ի միջոցով ինտերնետի միջոցով կառավարում. 5 քայլ

Blynk հավելվածի միջոցով Nodemcu- ի միջոցով ինտերնետի միջոցով կառավարելը. Բարև բոլորին, այսօր մենք ձեզ ցույց կտանք, թե ինչպես կարող եք վերահսկել LED- ը սմարթֆոնի միջոցով ինտերնետում
Դարպասների վերահսկում Google Օգնականի միջոցով ESP8266 NodeMCU- ի միջոցով ՝ 6 քայլ

ESP8266 NodeMCU- ի միջոցով Gate Control- ը Google Assistent- ի միջոցով. Սա իմ առաջին նախագիծն է հրահանգների վերաբերյալ, այնպես որ խնդրում եմ մեկնաբանել ստորև, եթե հնարավոր են բարելավումներ: Գաղափարն այն է, որ google- ի օգնականը ազդանշան ուղարկի դարպասի կառավարման տախտակին: Այսպիսով, հրաման ուղարկելով, կլինի փոխանցում, որը կփակի
Քայլ Servo շարժիչը սերիական հսկողության միջոցով Arduino- ի միջոցով օգտագործելով 3D տպիչ - Pt4: 8 քայլ

Arduino- ի միջոցով եռաչափ տպիչի միջոցով Step Servo Motor- ի սերիական կառավարում - Pt4. Motor Step շարքի այս չորրորդ տեսանյութում մենք կօգտագործենք այն, ինչ սովորել էինք նախկինում սերիական հաղորդակցության և իրական վերահսկողության միջոցով stepper servo շարժիչ կառուցելու համար: դիրքի հետադարձ կապ ՝ օգտագործելով դիմադրիչ կոդավորիչ, որը վերահսկվում է Arduino- ի կողմից:
ESP8266 -NODEMCU $ 3 WiFi մոդուլ #2 - WEB ԷAGEԻ միջոցով վերահսկվող անլար կապում. 9 քայլ (նկարներով)

ESP8266 -NODEMCU $ 3 WiFi մոդուլ #2 - WEB ԷAGEԻ միջոցով վերահսկվող անլար կապում. Այս միկրոհաշվարկների նոր աշխարհ է եկել, և սա ESP8266 NODEMCU- ն է: Սա առաջին մասն է, որը ցույց է տալիս, թե ինչպես կարող եք esp8266 միջավայրը տեղադրել ձեր arduino IDE- ում ՝ սկսած տեսանյութի միջոցով և որպես մասեր
HRV ջերմաստիճանը OpenHAB- ի միջոցով ESP8266- ի միջոցով (սերիայի կոդի օրինակ!) `3 քայլ

HRV ջերմաստիճանը OpenHAB- ի միջոցով ESP8266 (Սերիայի ծածկագրի օրինակ): TTL սերիական տվյալներ) կարող են լինել
