
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

IoT Guru Cloud- ը տրամադրում է մի շարք հետևի ծառայություններ REST API- ի միջոցով, և դուք կարող եք հեշտությամբ ինտեգրվել այս REST զանգերը ձեր վեբ էջին: Highcharts- ի միջոցով դուք կարող եք ցուցադրել ձեր չափման գծապատկերները պարզապես AJAX կանչով:
Քայլ 1: Ստեղծեք HTML էջ
Դուք պետք է ստեղծեք դատարկ HTML ֆայլ ձեր նախընտրած խմբագրիչով.
IoT Guru Cloud - Պարզ աղյուսակի օրինակ
Պահել այն. Simple -chart.html IoT Guru Cloud - Պարզ աղյուսակի օրինակ
Քայլ 2. AJAX գրաֆիկի տվյալների բեռ
HTML ֆայլին պետք է ավելացնել JQuery և AJAX զանգ, այն կբեռնի նշված հանգույցի և դաշտի անվան տվյալների շարքը ՝ IoT Guru Cloud - Պարզ աղյուսակի օրինակ
IoT Guru Cloud - Պարզ գծապատկերի օրինակ ֆունկցիայի loadData (թիրախ, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) {return $.ajax ({type: "GET", url: 'https://api.iotguru.cloud/ Չափում/բեռը); } function displayChart (թիրախ, titleText, xAxisText, yAxisText, հատիկավորում, տվյալներ) {} $ (փաստաթուղթ): արդեն (գործառույթ () {loadData ('graphAverage', 'Գնացքների միջին ուշացում (24 ժամ)', 'Ամսաթիվ և ժամ ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' միջին ',' DAY/288 ');}
Քայլ 3: Կարգավորեք գծապատկերը
JQuery ֆայլից հետո ավելացրեք Highcharts JavaScript ֆայլը HTML ֆայլին ՝
Լրացրեք գծապատկերի ցուցադրման ֆունկցիայի մարմինը ՝ գծապատկերը տեղադրելու համար.
գործառույթը displayChart (թիրախ, titleText, xAxisText, yAxisText, հատիկավորում, տվյալներ) {var options = {title: {text: titleText}, chart: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', վերնագիր ՝ {text: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {title: {text: yAxisText}}, սերիա ՝ [{}]}; համար (var i = 0; i <data.length; i ++) {options.series = {data: {}, name: {}}; options.series .name = data ["name"]; options.series .data = data ["data"]; } var chart = new Highcharts. Chart (ընտրանքներ); }
Քայլ 4: Ահա և վերջ: Կատարած
Ավարտեցիք, բեռնեք ձեր HTML- ը ձեր դիտարկիչում և ստուգեք գծապատկերը:
Եթե ցանկանում եք չափումներ ուղարկել, այցելեք մեր ձեռնարկների էջը կամ մեր համայնքի ֆորումը::)
Ամբողջական օրինակը. GitHub - պարզ գծապատկեր
Խորհուրդ ենք տալիս:
Android- ում իրական ժամանակի գրաֆիկի պատրաստում Arduino- ից HC-05: 3 քայլով

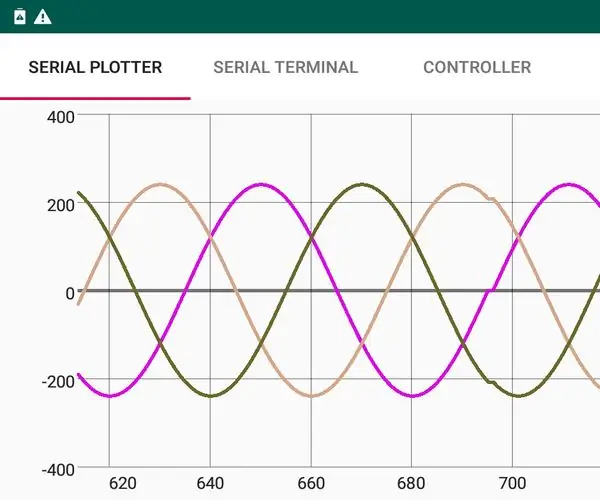
Android- ում Arduino- ի միջոցով իրական ժամանակի գրաֆիկի պատրաստում HC-05- ի միջոցով. Բարև ձեզ, ահա ձեռնարկ, թե ինչպես կարելի է իրական ժամանակում արժեքների գրաֆիկ կազմել միկրոհսկիչից, ինչպիսին է Arduino- ն և հավելվածը: Այն օգտագործում է Bluetooth մոդուլ, ինչպիսին է HC-05- ը ՝ որպես հաղորդագրությունների փոխանակման սարք ՝ Ar
Ինչպես կատարել ձեր սեփական OS- ն: (խմբաքանակ և օրինակ ներսում). 5 քայլ

Ինչպես կատարել ձեր սեփական OS- ն: (խմբաքանակ և օրինակ ներսում). Ստեղծեք այն հիմա:
MTP Arduino ծրագրավորման օրինակ. 5 քայլ

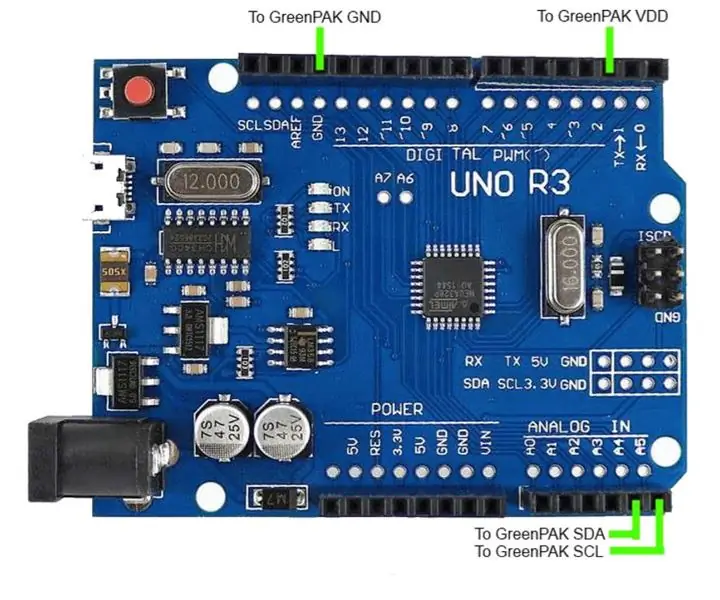
MTP Arduino ծրագրավորման օրինակ. Այս հրահանգում մենք ցույց ենք տալիս, թե ինչպես օգտագործել SLG46824/6 Arduino ծրագրավորման ուրվագիծը `ծրագրավորելու երկխոսություն SLG46824/6 GreenPAK ™ Multiple-Time Programmable (MTP) սարք: GreenPAK սարքերի մեծամասնությունը մեկանգամյա ծրագրավորվող է (OTP), ինչը նշանակում է, որ դրանք մեկ անգամ ոչ
Arduino Matrix ստեղնաշարի կողպեքի ժամանակակից և նոր և ավելի հեշտ օրինակ 4x4: 3 քայլ

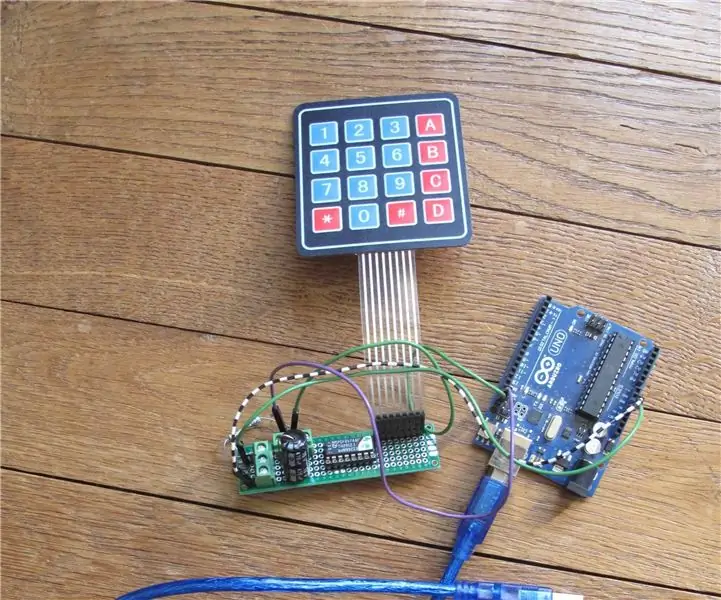
Arduino Matrix ստեղնաշարով կողպեքի արդիական և նոր և ավելի հեշտ օրինակ 4x4. I2C միացումով LCD ստեղնաշարի 4x4 մատրիցա օգտագործելու մեկ այլ օրինակ:
APP INVENTOR 2 - Մաքուր առջևի խորհուրդներ (+4 օրինակ) ՝ 6 քայլ

APP INVENTOR 2 - Մաքուր առջևի խորհուրդներ (+4 օրինակ). Մենք կտեսնենք, թե ինչպես կարող ենք ձեր հավելվածը AI2- ում էսթետիկ տեսք ունենալ :) Այս անգամ կոդ չկա, միայն խորհուրդներ են տրվում հարթ ծրագրի համար, ինչպիսին է վերևի 4 օրինակը:
