
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.

Մենք կտեսնենք, թե ինչպես կարող ենք ձեր հավելվածը AI2- ով դարձնել գեղագիտական տեսք:)
Այս անգամ ոչ մի կոդ, միայն խորհուրդներ սահուն հավելվածի համար, ինչպես վերևի 4 օրինակը:
Պարագաներ
Քայլ 1: Ներածություն




Այս Instructable- ը բոլորի համար է, ովքեր սովորում կամ օգտագործում են App Inventor 2 -ը, MIT- ի կողմից մշակված ծրագրակազմ:
MIT AI2- ը սմարթֆոնների անվճար, պարզ և զարմանալի հավելվածի մշակում է, որը կատարյալ է յուրաքանչյուր DIY Arduino- ի կամ էլեկտրոնային սարքի համար: Բայց նրա պարզությունը նաև նրան բավականին սահմանափակ է դարձնում, հատկապես երբ փորձում եք ձեր հավելվածը գեղագիտական տեսք տալ:
Այս Instructable- ի նպատակն է ձեզ տալ մի քանի խորհուրդ ՝ ձեր ապագա ծրագրի համար զովացուցիչ ճակատ ստեղծելու համար, որը պարզ և էլեգանտ տեսք կունենա, ինչպես յուրաքանչյուր ճակատ պետք է լինի:
Մենք կտեսնենք հիմքերը `createրագիր ստեղծելու համար, որը նման կլինի ցուցադրված 4 -ի օրինակին:
Եկեք սկսենք !
Հ. Գ. Եթե դուք սիրում եք այս նախագիծը, կարող եք քվեարկել ինձ համար Classroom Science մրցույթում: Շատ շնորհակալ եմ !!
Հ. Գ.2: Որոշ անգլերեն սխալներ թույլ կտան, ներիր ինձ:)
Քայլ 2: The BackGround

Ես կատարել եմ Figma- ի հետագա ստեղծումը ՝ վեկտորալ անվճար ծրագրակազմ, ինչպես առաջադեմ ներկը, որը թույլ է տալիս հեշտությամբ ձևեր և գույներ ստեղծել: Դա շատ ինտուիտիվ է, խորհուրդ եմ տալիս ՝ www.figma.com:
Անհրաժեշտ չէ Figma- ն օգտագործել ձեր առջևի մասի համար, բայց ես սիրում եմ ձևավորել նախագիծը ՝ նախքան հավելվածի ստեղծումը:
Ինչպես տեսնում եք նկարի վրա, ֆոնը պետք է լինի շատ փափուկ, քանի որ մենք դրա վրա դնելու ենք մի քանի կոճակ, պատկեր և այլն…
Ես խորհուրդ եմ տալիս 30% թափանցիկություն ձեր օգտագործած գույնի վերաբերյալ և միայն 1 գույն ունեցող ֆոն:
Քայլ 3: Գույները

Ձեր ընտրած գույները և դրանց ինտենսիվությունը շատ կարևոր են Հավելվածում:
Առաջին խորհուրդը, որ ես տալիս եմ, ընտրել առավելագույնը 3 գույն (+ սև և սպիտակ). Մենք դեռ փորձում ենք փափուկ լինել:)
Իմ պատրաստած 4 օրինակի համար ահա իմ ընտրած խորհուրդները (դրանք կարող եք տեսնել նաև նկարի վրա ՝ որպես ամփոփում).
Նախապատմություն. Փափուկ և թեթև ֆոն ՝ առանց ձևի (գույնի թափանցիկության 30%): Հիշեք այս գույնը ՝ ձեր կոճակները ինտեգրելու համար:
Վերնագիր. Մուգ մոխրագույն գույնի բարակ տեքստը լավ տեսք ունի: Հետևյալ ենթավերնագրի և տեքստի համար մնացեք սև, բայց փոխեք սևի երանգը (մոխրագույն, երբ դա մեծ տեղեկատվություն չէ) և խաղացեք ձեր ուզած չափի և հատկանիշի հետ (համարձակ, շեղագիր):
Կոճակ. Մեկ գույն, ընդհանուր առմամբ ՝ ձեր ֆոնի գույնը (80-100% թափանցիկությամբ), այնուհետև սև կամ սպիտակ ՝ այն ավարտելու համար:
Լոգարիթմեր. Մի օգտագործեք 2 գույն նրանց համար, միայն մեկ գույն ձախ կողմում, իսկ աջ կողմը ՝ սև երանգով:
Վերջ !!
Քիչն ավելի շատ է !!!! Մի օգտագործեք շատ գույներ, ձև և չափ, եղեք նուրբ:
Քայլ 4: Սահմանեք էկրանի ճիշտ պարամետրը

App Inventor Designer մասի հիմնական էկրանին կարող եք ընտրել էկրանի հիմնական բնութագիրը:
Էկրանի վրա 1 -> Հատկություններ, հետևեք հետևյալ գործողությանը ՝ AI2- ից լրացուցիչ շրջանակը ջնջելու համար, որն իրականում լավ տեսք չունի ^_ ^:
1 - էկրանի կողմնորոշում
Ընտրեք միայն մեկ կողմնորոշում, քանի որ այն շրջելիս ծրագիրը այնքան էլ լավ չի հարմարվում:
Ես ընտրեցի «Դիմանկար» կողմնորոշումը:
2 - Անջատել «Վերնագիրը տեսանելի է» և 3- Անջատել «ShowStatusBar» - ը
Ես անջատում եմ վերնագիրն ու կարգավիճակի տողը, քանի որ այն հավելվածի վրա ավելացնում է մի շարք բարեր, որոնք այնքան էլ գեղագիտական չեն (իմ կարծիքով):
4 - Չափը
Սովորական հավելվածի չափսերն են 505x320 (բարձրությունը x լայնություն): Հիշեք այդ հարթությունը `ձեր ֆոնն ու նկարները ստեղծելու համար (գոնե ունենաք նույն համամասնությունը): Եթե դուք օգտագործում եք Figma- ն, կարող եք ակնթարթորեն ստեղծել ձեր հավելվածի ճիշտ չափը:
5 - չափագրում
Եթե ընտրեք Ֆիքսված, ապա հավելվածի չափը կլինի 505x320: Եթե ընտրեք Responsive, ապա ծրագիրը կհամապատասխանի ձեր սմարթֆոնին, սակայն զգուշացեք, դուք ստիպված կլինեք հարմարեցնել ձեր նկարները:
Քայլ 5: Ինչպես դա անել:)

Առաջին օրինակը վերարտադրելու համար մենք հետևելու ենք 3 քայլերի (ինչպես նկարները).
1 - Վերցրեք չափերը
Figma- ում ամենահիասքանչն այն է, որ դուք կարող եք տեսնել ձեր շրջանակների և օբյեկտի չափը, այնպես որ կարող եք տեսնել, թե ինչ չափի կլինեն ձեր օբյեկտները, իսկ դատարկը: Դատարկը շատ կարևոր է App Inventor- ում, քանի որ մենք պատրաստվում ենք դրանք ստեղծել ՝ դնելով անտեսանելի պիտակ:
2 - Լրացրեք դատարկ կամքի անտեսանելի Պիտակներ
Ինչպես տեսնում եք երկրորդ նկարի վրա, մենք վերարտադրում ենք մեր ուզած ճակատը ՝ համապատասխան չափի պիտակ տեղադրելով: Այնուհետև այն անտեսանելի տեսք տվեք (սեղմեք «տեսանելի» կոճակը):
Նաև օգտագործեք Layout -> Arrangement ձեր իրերը տեղադրելու համար
3 - Փորձեք ստեղծել ձեր կոճակները ծրագրաշարի վրա
Հնարավորության դեպքում ստեղծեք ձեր կոճակները AI2 կայքում, դրանք կլինեն բարձր որակի, իսկ «սեղմման վրա» փոքրիկ անիմացիան մի փոքր թույն կլինի:): Երբ դուք չեք կարող պատրաստել ձեր սեփական կոճակները, կարող եք դրանք ստեղծել մեկ այլ ծրագրաշարի վրա, այնուհետև այն ներմուծել որպես պատկեր:
Քայլ 6: Արդյունքը:)


Ձախ կողմում ՝ սմարթֆոնի սքրինշոթ AI2- ով:
Աջ կողմում. Figma- ի վրա արված նախագիծը:
Ես իսկապես հույս ունեմ, որ այս Instructable- ը կօգնի ձեզ ստեղծել հոյակապ ծրագիր AI2- ի վրա:
Անչափ շնորհակալ եմ դիտելու համար: Եթե լրացուցիչ խորհուրդների կարիք ունեք, խնդրում եմ ինձ տեղյակ պահել…
Շուտով կթողարկվի ևս մեկ հրահանգ ՝ AI2- ի հետնամասում:
Հարգանքներով, Թոմաս, Technofabrique- ից
Խորհուրդ ենք տալիս:
Երեք ուղղաթիռ ՝ առջևի թեքությամբ շարժիչով. 5 քայլ (նկարներով)

Երեք ուղղաթիռ ՝ առջևի թեքումով շարժիչով. Այնուամենայնիվ, դա երկար էր
Առջևի Fender տրամադրության լամպ ՝ 5 քայլ

Առջևի Fender տրամադրության լամպ. Վթարի ենթարկվելուց հետո ես մնացի մեքենայով, որը չարժեր շտկել կամ քանդել: Երբ մեքենան զբաղեցնում էր տարածք իմ բակում, ես կիրառեցի որոշ ստեղծագործական միտք և այն վերածեցի կահույքի: Սա շատ պարզ նախագիծ է, որը կարող եք կատարել ՝ օգտագործելով պարզեցված
Լուսավորեք Սուրբ Christmasննդյան ծաղկեպսակ մեքենայի առջևի համար. 5 քայլ

Լուսավորեք Սուրբ Christmasննդյան ծաղկեպսակ մեքենայի առջևի մասում. Ես սիրում եմ տարածել Սուրբ Christmasննդյան ուրախությունը: Այս տարի ես ուզում էի դա անել քաղաքում շրջելիս: Մտածեցի, թե ինչն է ավելի լավ այն ժամանակ, երբ ծաղկեպսակ դնեմ բեռնատարիս առջև, որը լուսավորվում է լուսարձակներիս հետ: Ես առաջին հերթին նայեցի ծաղկեպսակներ, որոնք արդեն լույսեր ունեին
Առջևի ափսե 16x2 LCD + ստեղնաշարի վահանի համար ՝ 8 քայլ (նկարներով)

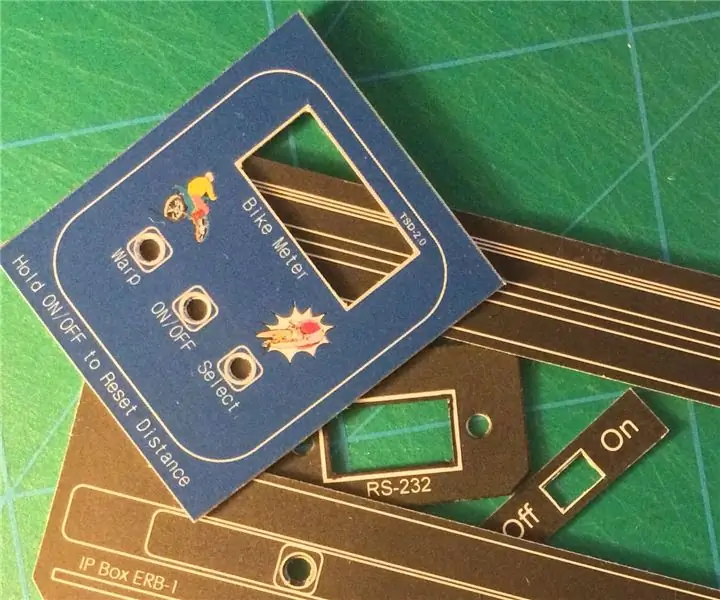
Առջևի ափսե 16x2 LCD + ստեղնաշարի վահանի համար. Այն, ինչ մենք պատրաստվում ենք կառուցել. Այս ձեռնարկում մենք պատրաստվում ենք կառուցել լազերային ակրիլային ճակատ ՝ Adafruit 16x2 LCD + ստեղնաշարի վահանի համար (Arduino տարբերակ): Պարզ ճշգրտման շնորհիվ դուք կունենաք հարմարավետ մուտք դեպի ստեղնաշարի բոլոր կոճակները: Եթե դուք չեք
Ստեղծեք ձեր սեփական առջևի վահանակները. 7 քայլ (նկարներով)

Ստեղծեք ձեր սեփական առջևի վահանակները. Երբ դուք շատ ժամանակ եք ներդրել ձեր էլեկտրոնային DIY նախագիծը մշակելու և նախատիպավորելու համար, և երբ վերջապես ժամանակն է այն տեղադրել տուփի մեջ, հասկանում եք, որ այն ավելի պրոֆեսիոնալ տեսք ունենալու համար անհրաժեշտ է առջևի վահանակ: Ցույց կտամ
