
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.



Ի սկզբանե, «Իրերի Ինտերնետ» -ի սկզբնական ձեռնարկը ցույց է տալիս, թե ինչպես կարելի է օգտագործել LED լուսադիոդի միջոցով ՝ օգտագործելով Photon- ը, օգտագործելով IoT լամադա Blynk- ը:
Պարագաներ
Para este proyecto necesitamos:
- Una computadora con ինտերնետում
- Սմարթֆոնը միացված է Android- ին կամ iOS- ին
- Un LED
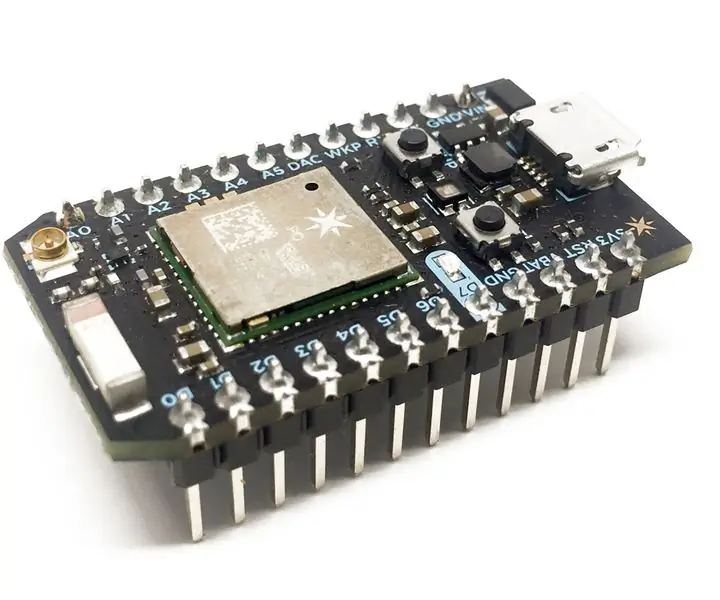
- Una tarjeta Photon, de Particle
- Breadboard
- USB մալուխ
Además necesitamos descargar las siguientes aplicaciones:
- Բլինկ
- Մասնիկ
Քայլ 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo:
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen:
- Después vamos colocar un LED. El polo positivo del LED (o տերմինալ larga) va a la misma fila del pin D7 de nuestro Photon- ի միջոցով: El polo negativo del LED (o terminal corta) va a la tierra del Photon o GND:
- Ahora solo conectamos nuestro Photon a la computadora.
Քայլ 2. Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Play esto vamos a nuestra Play Store- ի կամ App Store- ի համար descargar la aplicación Particle- ի համար
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Ընդհանուր առմամբ, այն պետք է սեղմել և ընտրել «Ստեղծեք ֆոտոն» ընտրացանկը:
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
Դա թույլ է տալիս օգտագործել ձեր լուսանկարը Photon la contraseña de nuestro wifi- ի միջոցով, որը թույլ է տալիս միացնել ինտերնետը:
- Damos el Գաղտնաբառ y esperamos a que conecte: Դուք կարող եք օգտագործել Photon cerca de donde está el modem o en un lugar donde a tu celular y/o computadora también reciban wifi:
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispitivo, yo lo nombré GusPhoton- ը:
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- Այս լուսավորությունը լուսադիոդային լույսի ներքո դնում է brillar և գունավոր գույնը:
Քայլ 3. Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controller nuestro LED:
- Para esto vamos a descargar la app Blynk y la instalamos:
- Ahora podemos մուտքագրեք ձեր Facebook- ի ուղևորությունները, կամ գրանցվեք այստեղ և կտտացրեք «մուտք գործել Facebook»
Եթե ցանկանում եք իմանալ, թե ինչպես է այն ստեղծվում, ապա սեղմեք «Նոր նախագիծ»:
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". «Կապի տեսակը» ՝ «Wifi», որը թույլ է տալիս օգտագործել միակցիչ ֆոտոն ՝ օգտագործելով wifi:
- Ahora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave es importante para poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los componentes que necesitamos: En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Քայլ 4. Configurando El Botón En Blynk



Vamos a configuar este botón en blynk.
- Դամոսը կտտացրեք այս կամ այն բանից հետո, երբ ցանկանում եք լամարել LED- ը:
- Ahora vamos a seccocionar en pin, el puerto al que está conectado nuestro LED: Առջևի միացում, որն ունի լուսադիոդային միակցիչ թվային 7, կամ D7:
En "Mode" podemos elegir si el botón se comporta como push push o switch. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch is que que puedo dejarlo prendido o apagado.
Ստորև բերված է, որը վերաբերում է Photon- ի ծրագրին, որը թույլ է տալիս օգտագործել ինտերակտիվ ծրագիր, որը թույլ է տալիս կատարելագործել ծրագիրը:
Քայլ 5. Programando El Photon En Build.particle.io



Vamos a programar nuestro photon desde
- Nos va pedir el login que usamos para entrar en la app
- Saltamos la pantalla de de doble seguridad dándole կտտացրեք «բաց թողնել հիմա»
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre «PrenderLED»
- Damos click en la parte inferior izquierda en "Գրադարաններ" և buscamos la librería de blynk
- Aquí seleccionamos de "Օրինակներ" և seleccionamos el programa "01_Particle.ino"
- En Ahora le damos hy «Օգտագործեք այս օրինակը»
Քայլ 6. Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
Subirle, simplemente tenemos que ver que el foton esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Քայլ 7: Usando La App

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app:
Si todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app:
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- Եթե ունեք մի քանի տեսանյութեր, որոնք կօգնեն ձեզ օգտագործել LED- ը, կարող եք միացնել մի համակարգչային համակարգիչ, որն ապահովում է ինտերնետի պարզեցում:
Խորհուրդ ենք տալիս:
Particle Photon IoT Անձնական եղանակային կայան. 4 քայլ (նկարներով)

Particle Photon IoT Անձնական եղանակային կայան
Ներքին բույսերի ջրելը NodeMCU- ով, Տեղական Blynk Server- ով և Blynk Apk- ով, կարգավորելի սահմանման կետ. 3 քայլ

Ներքին բույսեր ջրելը NodeMCU- ով, Local Blynk Server- ով և Blynk Apk- ով, կարգավորելի սահմանման կետ. Ես կառուցել եմ այս նախագիծը, քանի որ իմ փակ բույսերը պետք է առողջ լինեն նույնիսկ երկար ժամանակ արձակուրդում լինելիս և ինձ դուր է գալիս վերահսկել կամ գոնե վերահսկել ինտերնետում իմ տանը տեղի ունեցող բոլոր հնարավոր բաները
ESP8266 NODEMCU BLYNK IOT ձեռնարկ - Esp8266 IOT ՝ օգտագործելով Blunk և Arduino IDE - LED- ների վերահսկում ինտերնետում. 6 քայլ

ESP8266 NODEMCU BLYNK IOT ձեռնարկ | Esp8266 IOT ՝ օգտագործելով Blunk և Arduino IDE | Ինտերնետում LED- ների վերահսկում. Բարև տղերք, այս հրահանգներում մենք կսովորենք, թե ինչպես օգտագործել IOT- ը մեր ESP8266 կամ Nodemcu- ի հետ: Մենք դրա համար կօգտագործենք blynk ծրագիրը: Այսպիսով, մենք կօգտագործենք մեր esp8266/nodemcu- ն ՝ LED- ները ինտերնետով վերահսկելու համար: Այսպիսով, Blynk ծրագիրը միացված կլինի մեր esp8266 կամ Nodemcu
Ներածություն Particle Photon- ի և IoT- ի համար. 4 քայլ

Ներածություն Particle Photon- ի և IoT- ի համար. Մասնիկների ֆոտոնը վերջին և, իմ կարծիքով, ամենաթեժ զարգացման տախտակներից մեկն է: Այն ունի WiFi ինտեգրումներ և RESTful API, որը թույլ է տալիս հեշտությամբ շփվել տախտակի հետ, և նույնիսկ կարող եք այն կապել IFTTT- ի հետ
IoT Cat Feeder- ը օգտագործելով Particle Photon- ը `ինտեգրված Alexa- ի, SmartThings- ի, IFTTT- ի, Google Աղյուսակների հետ. 7 քայլ (նկարներով)

IoT Cat Feeder- ի միջոցով մասնիկի ֆոտոնի օգտագործումը `ինտեգրված Alexa- ի, SmartThings- ի, IFTTT- ի, Google թերթերի հետ. Կատուների ավտոմատ սնուցողի կարիքը ինքնին բացատրելի է: Կատուները (մեր կատվի անունը Բելլա է) կարող են տհաճ լինել քաղցած ժամանակ, և եթե ձեր կատուն իմի պես է, ամանը ամեն անգամ չոր կուտի: Ինձ անհրաժեշտ էր վերահսկվող քանակությամբ սնունդ ինքնաբերաբար բաժանելու միջոց
