
Բովանդակություն:
- Քայլ 1: Տեղադրեք Raspbian OS- ը Windows- ի միջոցով
- Քայլ 2: Տեղադրեք Raspbian OS ՝ օգտագործելով Mac OS X
- Քայլ 3: Pi- ի կարգավորում
- Քայլ 4: Կարգավորեք WiFi- ը
- Քայլ 5. Windows- ի միջոցով հեռակա միացում ձեր Pi- ին
- Քայլ 6. Հեռակա միացում ձեր Pi- ին ՝ օգտագործելով Mac- ը
- Քայլ 7: theրագրաշարի տեղադրում
- Քայլ 8: Էլեկտրաէներգիայի միացում
- Քայլ 9. Մոսֆետների միացում և Pi- ի միացում
- Քայլ 10: Ներբեռնեք և փորձարկեք Led Strip- ը
- Քայլ 11. Սերվերի կողային սցենարի ծրագրավորում
- Քայլ 12: Վեբ սերվերի ծրագրավորում
- Քայլ 13: Այն դարձնել աշխատող Apache2- ի հետ
- Քայլ 14. Tasker- ի և Ifttt- ի և այլ ծառայությունների կարգավորում
- Քայլ 15: Պատվերով էֆեկտների ստեղծում
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.


Այս նախագծում ես ձեզ ցույց կտամ, թե ինչպես կարելի է վերահսկել պարզ 12 վ անալոգային լուսադիոդային ժապավենը wifi- ի վրա ՝ օգտագործելով ազնվամորի պի:
Այս նախագծի համար ձեզ հարկավոր է
- 1x Raspberry Pi (ես օգտագործում եմ Raspberry Pi 1 Model B+)
- 1x RGB 12v Led Strip [Ebay Ավստրալիա]
- 3x IRFZ44N N-Channel Mosfet's [Ebay Ավստրալիա]
- 1x կանացի DC հոսանքի ադապտեր [Ebay Australia]
- Որոշ լարեր
- Էկրան, ստեղնաշար (պարզապես տեղադրման համար)
Քայլ 1: Տեղադրեք Raspbian OS- ը Windows- ի միջոցով



Raspbian- ը պատուհաններով տեղադրելու համար ձեզ հարկավոր է.
- Win32 Disk Imager: [Ներբեռնել]
- Raspbian OS Lite ՝ [Zip], [Torrent]
** ԿԱՐԵՎՈՐ սխալ գործելու դեպքում կարող եք կորցնել ձեր բոլոր տվյալները, շարունակելուց առաջ կրկնօրինակեք ձեր տվյալները **
- Միացրեք ձեր SD քարտը Card Reader- ին և բացեք «Իմ համակարգիչը»
- Փնտրեք Drive Letter- ը
- Աջ սեղմեք Win32DiskImager- ի վրա և կտտացրեք «Գործարկել որպես ադմինիստրատոր»
- Այնուհետև կտտացրեք փոքրիկ կապույտ թղթապանակին և դիտեք RaspbianOS- ի ձեր պատկերը
- Նաև կտտացրեք «Սարքի» ներքևի բացվող տուփին և փոխեք այն SD քարտի Drive Letter- ի
- Այնուհետև կտտացրեք «Գրեք»
- Կբացվի երկխոսության տուփ ԱՌԱ Այո սեղմելուց առաջ հաստատեք, որ նպատակային սարքը ճիշտ է
- Այնուհետև հանեք SD քարտը և տեղադրեք այն pi- ի մեջ
Քայլ 2: Տեղադրեք Raspbian OS ՝ օգտագործելով Mac OS X




Raspbian- ը Mac- ով տեղադրելու համար ձեզ հարկավոր է.
- ApplePi-Baker [Ներբեռնում]
- Raspbian OS Lite ՝ [Zip], [Torrent]
** ԿԱՐԵՎՈՐ սխալ գործելու դեպքում կարող եք կորցնել ձեր բոլոր տվյալները, շարունակելուց առաջ կրկնօրինակեք ձեր տվյալները **
- Բացեք Disk Utility- ը և որոնեք ձեր SD քարտը ձախ կողմում, այնուհետև կտտացրեք այն
- Փնտրեք «Սարքը» պատուհանի ներքևում, դուք պետք է տեսնեք diskXsX- ի նման մի բան, որտեղ x- ը թիվ է
- Հիշեք «Սարքի» համարը և բացեք ApplePi-Baker- ը
- Այն կպահանջի ձեր գաղտնաբառը `ձեր SD- քարտը ձևաչափելու անհրաժեշտության պատճառով
- Կտտացրեք «Սարքի» համարին, որը գտնվում է Հետո / dev / ձախ կողմում
- Կտտացրեք «Վերականգնել-պահուստավորում»: Դիտեք RaspbianOS- ի ձեր պատկերը:
- Այն կսկսի ջնջել SD- քարտը և տեղադրել Raspbian- ը դրա վրա
- Ավարտելուց հետո հայտնվում է ահազանգի տուփ, որը ձեզ ասում է, որ կարող եք հեռացնել SD քարտը, հեռացնել այն և տեղադրել այն ձեր pi- ի մեջ:
Քայլ 3: Pi- ի կարգավորում
Pi- ն միացնելուց առաջ ձեզ հարկավոր է միացնել HDMI էկրան, ստեղնաշար և Ethernet մալուխ կամ USB wifi (մենք դա կկարգավորենք հաջորդ քայլում):
Միացրեք pi- ն, կտեսնեք մի տեքստ, որը լրացնում է էկրանը: Սա նորմալ է և հանդիսանում է linux միջուկի գործարկման մաս: Պարզապես մի քիչ սպասեք, մինչև տեսնեք
ազնվամորի մուտք:
Ձեր օգտվողի անունը pi է, իսկ գաղտնաբառը `ազնվամորու (էկրանին մուտքագրող ոչինչ չեք տեսնի, բայց այն դեռ մուտքագրվում է)
Այնուհետև, երբ մուտք եք գործում, կտեսնեք.
pi@raspberrypi: ~ $
Այնուհետեւ դուք պետք է մուտքագրեք.
sudo raspi-config
Այնուհետև ձեր էկրանը կլցվի կապույտ էկրանով ՝ կենտրոնում մոխրագույն տուփի ընտրանքներով,
- Օգտագործելով վեր և վար ստեղները, նշեք և սեղմեք «Ընդլայնել ֆայլային համակարգը» տարբերակի վրա մի քանի վայրկյան հետո ձեզ կտանեն ահազանգ ՝ ասելով, որ «արմատային ֆայլային համակարգը չափափոխվել է», կտտացրեք Enter
- Այնուհետև սեղմեք ներքևի սլաքը և գնացեք Boot Options և սեղմեք enter, այնուհետև սեղմեք enter, երբ ընտրվի «Desktop / CLI», այնուհետև նշեք «Console Autologin» և կտտացրեք Enter
- Այնուհետև ընտրեք Ընդլայնված ընտրանքներ և կտտացրեք մուտքագրել
- Այնուհետև ոլորեք դեպի ssh և սեղմեք Enter, ապա ընտրեք այո
- այնուհետև սեղմեք աջ սլաքը մինչև հետն ընդգծվի և սեղմեք enter
- Այնուհետև նորից անցեք ներքևը և կտտացրեք «Ավարտել», ապա ասեք այո ՝ վերագործարկման համար
Այն վերագործարկվելուց հետո, եթե միացված եք ethernet- ի միջոցով, ապա պետք է մուտքագրեք այս հրամանը `ձեր IP հասցեն գտնելու համար, որպեսզի մենք կարողանանք ssh- ի մեջ մտնել pi:
Գտնել ip:
հյուրընկալողի անունը -I
Քայլ 4: Կարգավորեք WiFi- ը
Pi- ի վրա wifi կարգավորելու համար մենք պետք է խմբագրենք ֆայլը
1. մուտքագրեք հրամանի տող
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. Գնացեք ֆայլի վերջ և մուտքագրեք
ցանց = {
ssid = "Your_Wifi_Name" psk = "Your_wifi_password"}
3. Այնուհետեւ վերագործարկեք ձեր pi- ն
sudo վերագործարկում
Ձեր pi- ի վերագործարկումից հետո մուտքագրեք այն IP հասցեն `մուտքագրելով
հյուրընկալողի անունը -I
դուք պետք է ստանաք ձեր IP հասցեն: Բայց եթե վերաշարադրված տեքստը դատարկ է, դա նշանակում է, որ pi- ն չի կարող միանալ ձեր ցանցին: կրկնակի ստուգեք, արդյոք ճիշտ մուտքագրե՞լ եք ձեր wifi անունը և գաղտնաբառը, քանի որ դրանք մեծատառ են:
Քայլ 5. Windows- ի միջոցով հեռակա միացում ձեր Pi- ին




Այժմ, երբ մենք pi- ն միացված ենք ինտերնետին, կարող ենք հեռացնել ստեղնաշարի մկնիկը և ցուցադրումը և հեռակա կերպով միանալ դրան ՝ օգտագործելով «ssh»:
Պատուհաններով pi- ի մեջ ssh- ի համար անհրաժեշտ է ներբեռնել
մածիկ: [Ներբեռնել]
- Բացեք մածիկը, IP հասցեի վանդակում մուտքագրեք ազնվամորի pi ip, այնուհետև սեղմեք բաց
- Դուք կստանաք երկխոսության տուփ, որը նման է նկարի 2 -ին: սեղմեք այո
- այնուհետև կտեսնեք նոր երկխոսություն, որն ասում է "մուտք գործել որպես" մուտքագրել "pi"
- ապա այն գաղտնաբառ կխնդրի մուտքագրել «ազնվամորի»
Դուք այժմ կապված եք pi- ի ssh- ի հետ
Քայլ 6. Հեռակա միացում ձեր Pi- ին ՝ օգտագործելով Mac- ը




Այժմ, երբ մենք pi- ն միացված ենք ինտերնետին, կարող ենք հեռացնել ստեղնաշարը և մկնիկը և հեռակա կերպով միանալ դրան ՝ օգտագործելով «ssh»
1. Բացեք «Տերմինալը»
2. Մուտքագրեք
ssh pi@IP_ADDRESS
3. Հետո կարող եք հաղորդագրություն ստանալ, որն ասում է, որ հյուրընկալողի բանալին պահված չէ, պարզապես մուտքագրեք «այո»
4. Այնուհետև առաջխաղացման ժամանակ մուտքագրեք ազնվամորի pi- ի գաղտնաբառը, որը «Ազնվամորի» է
Դուք այժմ կապված եք pi- ի ssh- ի հետ
Քայլ 7: theրագրաշարի տեղադրում
Քանի որ մենք այժմ pi- ի հեռավոր մուտք ունենք, մենք պետք է տեղադրենք որոշ ծրագրակազմ `led շերտը կառավարելու համար
Մենք պետք է տեղադրենք
- pigpio (Սա GPIO- ի բոլոր կապումներն թվայինից դարձնում է PWM)
- տափաշիշ (սերվերի կողային սցենար, որը խոսում է pigpio- ի և վեբ սերվերի հետ)
- apache2 (վեբ սերվեր)
Տեղադրեք pigpio
1. Սկզբում մենք պետք է ներբեռնենք zip թղթապանակը, որը պարունակում է չկազմված pigpio ծրագրակազմ ՝ օգտագործելով այս հրամանը
wget
2. Հետո մենք պետք է unzip- ը բացենք և մտնենք գրացուցակ
բացել pigpio.zip && cd PIGPIO
3. այժմ, երբ մենք գտնվում ենք գրացուցակում, մենք պետք է կազմենք և տեղադրենք ծրագրակազմը
make -j4 && sudo make install
4. Այժմ բացեք rc.local- ը, որպեսզի մենք կարողանանք ասել, որ pi- ն գործարկելիս գործի դնի խոզուկ
sudo nano /etc/rc.local
ապա ելքի գիծը մտնելուց անմիջապես առաջ
sudo pigpiod
Այժմ դուք տեղադրել եք pigpio ծրագրակազմը
Տեղադրեք շիշը
նախ մենք պետք է թարմացնենք ծրագրակազմի ցանկը, որպեսզի դա կատարվի
sudo apt update && sudo apt upgrade -y
ապա տեղադրել pip
sudo apt-get տեղադրել python-pip
այժմ մենք կարող ենք տեղադրել տուփ
sudo pip տեղադրման շիշ
Տեղադրեք Apache2
sudo apt -get տեղադրել apache2 -y
sudo apt-get տեղադրել libapache2-mod-wsgi -y
Տեղադրեք git
sudo apt տեղադրել git -y
Այն բանից հետո, երբ ամեն ինչ կավարտվի փակման տեղադրումը
sudo անջատում հիմա
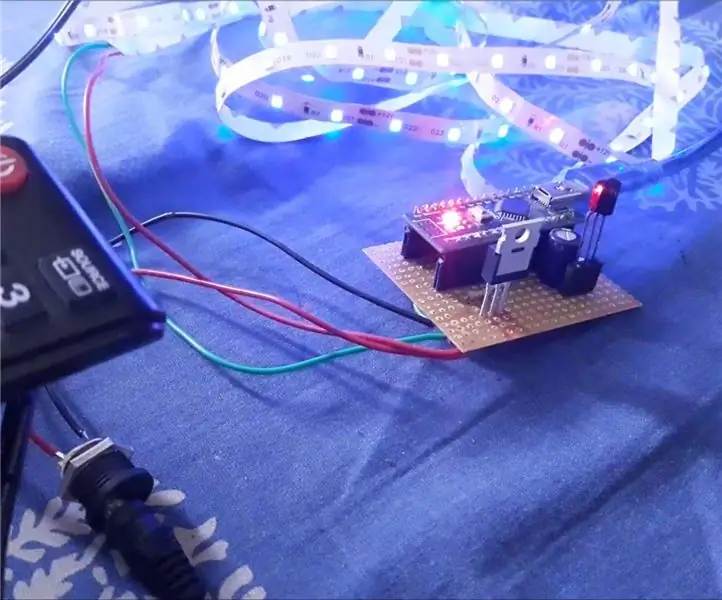
Քայլ 8: Էլեկտրաէներգիայի միացում



Սկզբում մենք պետք է լարով միացնենք հոսանքի միակցիչը հացի տախտակին
- Միացրեք սև մետաղալարը հոսանքի խցիկի բացասական միակցիչին
- Կարմիր մետաղալարը միացրեք հոսանքի խցիկի դրական միակցիչին
- Կարմիր մետաղալարի մյուս ծայրը միացրեք տախտակի դրական կողմին
- Սև մետաղալարերի մյուս ծայրը միացրեք տախտակի դրական կողմին
- Այնուհետև pi- ից (ինչպես երևում է նկարում) միացրեք աղացած քորոցը գրատախտակի բացասական քորոցին
Այժմ մենք պետք է միացնենք առավելագույնը:
Քայլ 9. Մոսֆետների միացում և Pi- ի միացում




Mosfet- ը թույլ է տալիս վերահսկել, թե որքան էներգիա կարող է անցնել լուսադիոդային լույսերը, մեզ անհրաժեշտ կլինի երեք mosfets, քանի որ մենք պետք է առանձին վերահսկենք կարմիր, կանաչ և կապույտ լույսերը:
Mosfet- ն ունի երեք կապում, ձախում այն ունի «Gate» կապում, որը միացված կլինի pi- ին ՝ վերահսկելու համար, թե որքան էներգիա կարող է հոսել առաջնորդվող լույսի լույսերը:
Կենտրոնական քորոցը կոչվում է «Դրենաժ», որը կանցնի դեպի լուսադիոդային լույսերը և կապահովի լարումը, որը դարպասը թույլ է տալիս անցնել
իսկ աջ կողմում գտնվող քորոցը «Աղբյուր» քորոցն է: Այս քորոցը գետնին է մտնում տախտակի վրա:
Red Led- ի միացում
- Մեկ մոսֆետ դրեք տախտակի մեջ
- միացրեք սև մետաղալար GND- ից տախտակի վրա աղբյուրին (աջ քորոց)
- ապա միացրեք կարմիր մետաղալարը mosfet- ի կենտրոնական կապից դեպի led շերտի կարմիր քորոցը
- ապա միացրեք կարմիր մետաղալարը ձախ քորոցից piI- ի GPIO 17 -ին
Green Led- ի միացում
- 2 -րդ մոսֆեթը դրեք հացահատիկի մեջ
- ապա ճիշտ այնպես, ինչպես նախկինում միացրեք GND- ից սև մետաղալար տախտակի վրա աղբյուրին (աջ քորոց)
- ապա միացրեք կանաչ մետաղալար մոսֆետի կենտրոնական կապից դեպի լուսադիոդային շերտի կանաչ կապը:
- ապա ձախ մետաղալարից միացրեք կանաչ մետաղալար ՝ pi- ի GPIO 22 -ին
Կապույտ Led- ի միացում
- Տեղադրեք վերջին mosfet- ը հացահատիկի մեջ
- միացրեք մեկ այլ սև մետաղալար GND- ից տախտակի վրա աղբյուրին (աջ քորոց)
- այնուհետև կապեք կապույտ մետաղալարեր mosfet- ի կենտրոնական կապից դեպի led կապի կապույտ կապը:
- ապա միացրեք կապույտ մետաղալար ձախ փինից GPIO 24 -ին pi- ի վրա
Այնուհետև դուք կունենաք ևս մեկ կապում լուսադիոդային շերտի վրա, որն ավելի շուտ սպիտակ կամ սև կլինի, պարզապես միացրեք մետաղալար հացաթխիկի դրական քորոցից դեպի լրացուցիչ շապիկն առաջնորդվող ժապավենի վրա:
Այժմ, երբ մենք ավարտել ենք, կարող ենք սկսել այն փորձարկել:
Քայլ 10: Ներբեռնեք և փորձարկեք Led Strip- ը
Ներբեռնելու համար Led ժապավենը վերահսկելու համար աղբյուրի կոդը
git clone https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip/
Առաջարկվող ժապավենը փորձարկելու համար գործարկեք test.py ֆայլը:
python Test.py
եթե ինչ -ինչ պատճառներով որոշ գույներ չեն լուսավորվում, խնդրում ենք ստուգել, արդյոք ամեն ինչ ճիշտ է միացված:
ինչպես է աշխատում այս սցենարը
եթե բացում եք python սցենարը, կարող եք մտածել, թե ինչպես է այն աշխատում, առաջին տողում կտեսնեք.
ներմուծման ժամանակը
այս փոքրիկ գրադարանը մեզ թույլ է տալիս դադարեցնել սցենարը, որպեսզի կարողանանք լույսերն ավելի արագ պահել
ներմուծել խոզուկ
այս գրադարանը մեզ թույլ է տալիս շփվել led շերտի հետ
pi = pigpio.pi ()
կարգավորել փոփոխական, որպեսզի կարողանանք օգտագործել pi.set_pw… insted of pigpio.pi (). set_pw…
RedPin = 17
GreenPin = 22
BluePin = 24
դրանք պարզապես փոփոխականներ են, որոնք թույլ են տալիս մեզ պատմել սցենարին, թե ինչով են կապված led- ը
տպել («կարմիրի համար քսել»)
սա պարզապես կտպագրի տեքստը հրամանի տողում
pi.set_PWM_dutycycle (RedPin, 255)
այս հրամանը հանդիսանում է pigpio libary- ի մի մասը և ասում է ՝ սահմանել «RedPin» - ը, որը փնտրում է այն թիվը, որը մենք նախապես սահմանել ենք և դրա պայծառությունը սահմանում է «255», որը առավելագույնն է:
ժամանակ. քուն (2)
սա ժամանակի գրադարանի մի մասն է, և սցենարը կդադարեցվի 2 վայրկյան
այս ճկուն հրամանը կկրկնվի մյուս առաջնորդիչների համար մինչև
pi.stop ()
որը կդադարեցնի առաջնորդվող շերտի հետ խոսելը և կջնջի բոլոր գույները:
Քայլ 11. Սերվերի կողային սցենարի ծրագրավորում
** Նախքան սկսելը, ես խորհուրդ եմ տալիս կարդալ պիթոնի և տափաշիշի մասին.
Ահա մի քանի ուղեցույց.
www.pythonforbeginners.com
docs.python-guide.org/hy/latest/intro/learn…
flask.pocoo.org
Քանի որ Main.py- ն git- ում է, այս քայլը պարզապես բացատրում է ծածկագիրը:
Սկզբում մենք ունենք գրադարաններ
տափաշիշից ներմուծում Ֆլասկ, render_template, request
ներմուծել խոզուկ թելից ներմուծել start_new_thread
ապա մենք պետք է որոշ փոփոխականներ սահմանենք
հավելված = Ֆլասկ (_ անուն _)
CurrentColour = "Սպիտակ" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi ()
առաջին փոփոխականը flask- ի համար է, որը մեր վեբ սերվերն է: մենք այն կանվանենք ծրագիր, որպեսզի ավելի հեշտ լինի զանգել և գործարկել: Այնուհետև կան 6 փոփոխականներ, որոնցից առաջին երեքը կպարունակեն, թե ինչ գույն փոխել երկուսը, իսկ մյուս երեքը ՝ նախորդը:
@app.route ('/', մեթոդներ = ['GET'])
Այս տողում ասվում է, որ եթե ինչ -որ մեկը մուտքագրում է pi- ի IP հասցեն վեբ դիտարկիչում, ապա այն կգործարկի ներքևի սցենարը, այն նաև ունի GET մեթոդ, երբ դա նշանակում է, որ? Color = - ից հետո տեքստը փոխանցվելու է վեբ սերվերին և լինելու է օգտագործվում է led շերտի գույնը փոխելու համար:
def Հիմնական ():
գլոբալ CurrentColour
տեքստը def Main () նշանակում է, որ այն կստեղծի հիմնական կոչվող գործառույթ, որը կարող է կանչվել սցենարի ցանկացած վայրից: իսկ գլոբալ գիծը նշանակում է, որ այն կթարմացնի փոփոխականը ամբողջ սցենարում:
եթե request.args.get ('Գույն'):
CurrentColour = request.args.get ('Գույն'), եթե CurrentColour == "Սպիտակ". FadeTORGB (255, 255, 255) elif CurrentColour == "Կարմիր" ՝ FadeTORGB (255, 0, 0) elif CurrentColour == "Կանաչ ": FadeTORGB (0, 255, 0) elif CurrentColour ==" DarkBlue ": FadeTORGB (0, 0, 255) elif CurrentColour ==" LightBlue ": FadeTORGB (0, 255, 255) elif CurrentColour ==" Orange ": FadeTORGB (255, 15, 0) elif CurrentColour == «Վարդագույն» ՝ FadeTORGB (255, 0, 192) elif CurrentColour == «Դեղին» ՝ FadeTORGB (255, 157, 0) elif CurrentColour == «Մանուշակագույն» ՝ FadeTORGB (123, 0, 255) elif CurrentColour == "Սև". FadeTORGB (0, 0, 0) վերադարձնել render_template ('index.html')
Այս սցենարը կստանա ցանկացած անուն GET մեթոդի «Գույն» անվամբ և կպահի այն: այնուհետև կստուգի այդ անունը և կանչի մի գործառույթ, որը կարող է 3 այլ գործառույթներ փոխել կարմիր, կանաչ և կապույտ լույսերը միաժամանակ
def FadeTORGB (RedNum, BlueNum, GreenNum):
start_new_thread (FadeUpRed, (RedNum,)) start_new_thread (FadeUpBlue, (BlueNum,)) start_new_thread (FadeUpGreen, (GreenNum,)))
Սա կհրավիրի երեք այլ գործառույթ, որոնք կփոխեն յուրաքանչյուր led- ի էներգիայի քանակը մարող էֆեկտով:
def FadeUpRed (REDUpNum):
գլոբալ RedColourCode if RedColourCode <REDUpNum: while RedColourCode REDUpNum: while RedColourCode> REDUpNum: RedColourCode -= 1 pi.set_PWM_dutycycle (RedPin, RedColourCode)
def FadeUpBlue (BlueUpNum):
գլոբալ BlueColourCode if BlueColourCode <BlueUpNum: while BlueColourCode BlueUpNum: while BlueColourCode> BlueUpNum: BlueColourCode -= 1 pi.set_PWM_dutycycle (BluePin, BlueColourCode)
def FadeUpGreen (GreenUpNum):
գլոբալ GreenColourCode if GreenColourCode <GreenUpNum: while GreenColourCode GreenUpNum: while GreenColourCode> GreenUpNum: GreenColourCode -= 1 pi.set_PWM_dutycycle (GreenPin, GreenColourCode)
եթե _name_ == "_ հիմնական_":
app.run (հյուրընկալող = "0.0.0.0")
Քայլ 12: Վեբ սերվերի ծրագրավորում
Այժմ, երբ մենք ունենք սերվեր, մենք պետք է վեբ կայք նախագծենք:
Քանի որ սերվերը գտնվում է git- ի ձևանմուշներում և ստատիկ թղթապանակներում, այս քայլը պարզապես բացատրում է ծածկագիրը:
Ես նաև խորհուրդ եմ տալիս կարդալ html, css, javascript- ի մասին
HTML
Սկզբում մենք պետք է ծրագրավորենք html, այստեղ է, որ ամբողջ բովանդակությունը գնում է, այնուհետև կարելի է ոճավորել ՝ օգտագործելով css
1. Գլխի ստեղծում (վերնագիր, ֆայլերի կապում,)
Wifi Led ժապավեն
Առաջին երկու պիտակները վեբ դիտարկիչին ասում են, որ դա վեբ էջ է, այնուհետև երրորդ տողը բրաուզերին ասում է, որ թաքցնի ցանկացած տեքստ բլոկի ներսում, և դրա տակ այն վերնագիրն է, որը կհայտնվի ներդիրում
IOS- ի վեբ էջի ամբողջական էկրան դարձնելը
Էջը լրիվ էկրան դարձնելու համար մուտքագրեք այս կոդը պիտակի տակ
Հաջորդը մենք կավելացնենք հղումներ css ֆայլին, որը մենք կկատարենք վերջինս, սա կլինի այլ կերպ, քան սովորական է, քանի որ կոլբայի պատճառով սովորական է ֆայլերի կառավարման եղանակը
Դրանից հետո ՊԵՏՔ է փակել պիտակը և ստեղծել մարմնի պիտակ
Մարմնի պիտակը նշանակում է, որ դրա ներսում ցանկացած պիտակ կհայտնվի վեբ էջում
Այժմ մենք պատրաստելու ենք գույների կոճակներ, որոնք կարող են փոխել led ժապավենը:
Յուրաքանչյուր գույնի համար մենք կստեղծենք մեկը և այն կդնենք սեղանի մեջ
Javascript
Այժմ մենք պետք է ավելացնենք «SendColour» գործառույթը, որին մենք անդրադարձել էինք նախկինում դա անելու համար, նախ պետք է ավելացնել պիտակ, որը վեբ դիտարկիչին տեղեկացնում է, որ կա javascript
ապա ստեղծել գործառույթ
գործառույթը SendColour (ClickedColour) {
Այս գործառույթը Ajax- ի հարցում կուղարկի ազնվամորի pi- ին, որը կասի, որ այն փոխվի այն գույնի, որի վրա կտտացրել եք
xhttp = նոր XMLHttpRequest ();
xhttp.open ("GET", "? Color =" + ClickedColour, false); xhttp.send (); }
Այժմ մենք պետք է փակենք javascript- ը և html- ը
CSS
Այժմ մենք պատրաստվում ենք նախագծել կայքը
նախ դուրս գցեք կաղապարների թղթապանակից և մտեք ստատիկ թղթապանակ
cd.. && cd ստատիկ
այժմ ստեղծեք Style.css ֆայլը
nano Style.css
Նախ թույլ տվեք, որ աղյուսակը լրացնի ամբողջ էկրանը:
. Գույներ {
լայնությունը `100%; }
. կոճակ {
լիցքավորում `25px 35px; սահման-շառավիղ `4px; }
Սերվերի փորձարկում
սերվերը փորձարկելու համար մտեք վեբ սերվերի թղթապանակ
cd..
ապա մուտքագրեք
python Main.py
սա կսկսի սերվերը, այնուհետև ձեր համակարգչում բացեք վեբ զննարկիչը և անցեք դեպի
YOUR_PI_PI: 5000
եթե մտել եք կայքէջի մեջ և ստացել «Ներքին սերվերի սխալ», ապա նայեք վահանակին (ծեփամածիկ կամ տերմինալ) և կտեսնեք տեքստերի մի փունջ, պարզապես նայեք վերջին տողին և այն պետք է: պատմեք, թե ինչ է կատարվում, կարող եք Google- ում գտնել պատասխանը, բայց եթե էկրանին տեսնում եք գույները, կարող եք սեղմել մեկի վրա և տեսնել, որ led շերտը ստացել է այդ գույնը, եթե այն չի ստուգում, արդյոք հոսանքը միացված է և միացված է, թե արդյոք HTML կոդը մուտքագրվել է ճիշտ.
Քայլ 13: Այն դարձնել աշխատող Apache2- ի հետ
Այժմ, երբ մենք փորձարկել ենք այն, մենք պետք է նրան ստիպենք խոսել apache- ի հետ, որպեսզի այն աշխատի գործարկման ժամանակ և 80 -րդ նավահանգստում (ստանդարտ վեբ պորտ)
1. Ձեր WebServer թղթապանակի ներսում ստեղծեք wsgi ֆայլ
nano wifiled.wsgi
Այնուհետեւ ֆայլում մուտքագրեք
ներմուծել համակարգեր
sys.path.insert (0, '/home/pi/Webserver/') հիմնական ներմուծման ծրագրից որպես դիմում
այնուհետև օգտագործող pi- ն ավելացրեք www-data կոչվող խմբին, ինչը թույլ կտա apache- ին փնտրել վեբ սերվերի թղթապանակում
sudo usermod -a -G www -data pi
ապա հեռացրեք կանխադրված կազմաձևը
sudo a2dissite 000- կանխադրված
ապա ֆայլ ստեղծեք Apache- ի կազմաձևման թղթապանակում
sudo nano /etc/apache2/sites-available/wifiled.conf
և մտեք
ServerName WifiLed ServerAdmin [email protected] WSGIScriptAlias//home/pi/Webserver/wifiled.wsgi Պատվերը թույլատրել, մերժել թույլատրել բոլորից Պահանջել բոլոր տրված ErrorLog $ {APACHE_LOG_DIR} /error.log LogLevel warning CustomLog_O $/APACHElog համակցված
ապա ասեք apache- ին ՝ կարդալ կազմաձևը ՝ մուտքագրելով
sudo a2ensite wifiled.conf
Այժմ վերագործարկեք pi- ն, երբ այն վերագործարկվի, մուտքագրեք ձեր վեբ դիտարկիչ
YOUR_PI_IP
Քայլ 14. Tasker- ի և Ifttt- ի և այլ ծառայությունների կարգավորում
Նախքան այս ծրագրերը կարգավորելը, դուք պետք է տեղադրեք նավահանգիստների փոխանցում ձեր երթուղիչի վրա, քանի որ յուրաքանչյուր երթուղիչ տարբերվում է: Ինչպես կարդալ այստեղ
Tasker
ձեր Android սարքում բաց վերցնողը
ապա ստեղծեք իրադարձության վրա ամրացված նոր պրոֆիլ, կարող եք ընտրել ցանկացած ձգան: Ես ընտրել եմ «Հեռախոսի զանգը» և գույնը դրել էի որևէ մեկի վրա «C: ANY», այնուհետև այն ձեզանից կխնդրի ընտրել առաջադրանք, կտտացնել «Նոր առաջադրանք» և անվանել այն ձեր գործողությունների վրա: Ես այն կանվանեմ «Հեռախոսազանգ», այնուհետև կտտացրեք «Ավելացնել գործողություն» և փնտրեք «HTTP Head» և տեղադրեք Server: ազդեցություն մենք դա կանենք հաջորդ քայլին: Այնուհետեւ կտտացրեք ետ ու նորից:
IFTTT
սկզբում գնա ifttt և ստեղծիր նոր հավելված, ընտրիր ցանկացած ձգան (ես ընտրեցի կոճակը), այնուհետև գործողության համար ընտրիր ստեղծողի ալիքը և ասաց, որ մենք պահանջում ենք, ապա url- ի համար մուտքագրեք YOUR_PUBLIC_PI/? Color = LightBlue, եթե չգիտեք ձեր հանրությանը ip պարզապես մուտքագրեք «Իմ Ip» Google- ում: Այնուհետև մեթոդի համար մուտքագրեք HEAD, այնուհետև կտտացրեք «Ստեղծել գործողություն», երբ ձեր գործողությունը տեղի ունենա, եթե գույնը փոխելու համար դիմեք ձեր pi- ին:
Այլ ծառայություններ
Կարող եք նաև միացնել այլ ծառայություններ, որոնք կատարում են HTTP HEAD կամ GET հարցում:
Քայլ 15: Պատվերով էֆեկտների ստեղծում
Main.py- ում ավելացրեք ներմուծման հայտարարություն, ներմուծման տակ մուտքագրեք
ներմուծման ժամանակը
նաև էֆեկտ ստեղծելուց առաջ մենք պետք է փոփոխական ավելացնենք GreenBeforeEffect add- ի տակ
CanChangeColour = Trueիշտ է
ապա փոխեք if request.args.get ('Գույն'):
դեպի
if request.args.get ('Գույն') և CanChangeColour:
բաժինը վերադարձի տակ render_template ('Main.html') ավելացնել
@app.route ('/Effect', Methods = ['GET'])
def Ազդեցություն ():
Այնուհետև փոփոխականները սահմանեք գլոբալ
x = 0
գլոբալ RedColourCode գլոբալ BlueColourCode գլոբալ GreenColourCode գլոբալ RedBeforeEffect global BlueBeforeEffect global GreenBeforeEffect
այժմ եկեք ստեղծենք մեր առաջին էֆեկտը
եթե request.args.get («Callանգ»):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB (0, 0, 0) անգամ: քուն (2)
Այս գործողությունը կգործի այն ժամանակ, երբ pi- ն ստանա «/? Effect = Call» հարցումը և կպահպանի ընթացիկ գույնը, որպեսզի կարողանանք հետ կանչել այն: Այնուհետև մենք LED շերտը դարձնում ենք սև և սպասում, մինչև դա տեղի ունենա:
Այժմ մենք պատրաստվում ենք հանգույցը մարել սևից կանաչ, այնուհետև նորից սև, և ես ուզում եմ դա անել հինգ անգամ
մինչդեռ x <= 5: FadeTORGB (0, 255, 0) x += 1 անգամ: քուն (1) FadeTORGB (0, 0, 0) ժամանակ: քուն (1) CanChangeColour = Իրական ժամանակ: քուն (2) FadeTORGB (RedBeforeEffect, BlueBeforeEffect, GreenBeforeEffect)
Սա կհաշվի մինչև հինգ, բայց ամեն անգամ այն կդառնա կանաչ, այնուհետև սպասեք մեկ վայրկյան և կանցնի սևի: Այնուհետև այն, ինչ դրանով կավարտվի, կփոխի գույնը նախկինի փոփոխություններին:
Այժմ մենք պարզապես պատասխան ստեղծելու համար ենք:
վերադարձ ""
Նաև վերագործարկեք ձեզ ազնվամորի պի
sudo վերագործարկում
Խորհուրդ ենք տալիս:
Ամանորյա լուսադիոդային ժապավեն `3 քայլ

LED Christmas Light Strip. Ես ցանկանում էի ստեղծել զվարճալի և տոնական Arduino նախագիծ Սուրբ ննդյան տոների համար, ուստի որոշեցի ստեղծել իմ սեփական DIY լապտերները: Այս նախագիծը պահանջում է զոդման սարք, ուստի հիշեք դա:
DIY Ir հեռակառավարվող լուսադիոդային ժապավեն. 10 քայլ (նկարներով)

DIY Ir Remote Controlled Led Strip. Բարև ձեզ, բարի գալուստ բոլորին, մեր նոր հրահանգներին, ինչպես արդեն գիտեք մանրապատկերից, որ այս նախագծում մենք պատրաստելու ենք Ir led շերտի վերահսկիչ, որը կարող է կառավարվել ՝ օգտագործելով ընդհանուր հասանելի IR հեռակառավարման վահանակը, որն ընդհանրապես օգտագործվում է
DIY LED ժապավեն. Ինչպես կտրել, միացնել, զոդել և հոսանքի LED ժապավեն `3 քայլ (նկարներով)

DIY LED ժապավեն. Ներքին 60 LED/մ LED լուսադիոդի պարզ ժապավենի տեղադրման հիմունքները, սակայն
Անլար RGB լուսադիոդային ժապավեն ՝ օգտագործելով Bluetooth և Wifi ESP8266: 3 քայլ

Bluetooth և Wifi ESP8266 անլար RGB Led ժապավեն ՝ օգտագործելով Bluetooth և WIFI Դիտեք youtube տեսանյութ մանրամասն տեղեկությունների համար
Ձայնով կառավարվող ռոբոտ ՝ օգտագործելով 8051 միկրոկառավարիչ. 4 քայլ (նկարներով)

Ձայնով կառավարվող ռոբոտ ՝ օգտագործելով 8051 միկրոկոնտրոլեր. Ձայնով կառավարվող ռոբոտը կատարում է նշված հրամանը ձայնի տեսքով: Ինչ էլ որ հրամանը տրվի ձայնային մոդուլի կամ Bluetooth մոդուլի միջոցով, այն վերծանվում է առկա վերահսկիչի կողմից և, հետևաբար, տրված հրամանը կատարվում է: Այստեղ այս նախագծում ես
