
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.

MATLAB App Designer- ը հզոր գործիք է, որը թույլ է տալիս նախագծել գրաֆիկական ինտերֆեյսեր (GUI) `MATLAB- ի բոլոր գործառույթներով:
Այս ձեռնարկում մենք պատրաստելու ենք GUI ՝ լուսադիոդի պայծառությունը վերահսկելու համար ՝ հեշտ հետևվող քայլերի միջոցով:
Նշում. Այս ձեռնարկը օգտագործում է Arduino ապարատային աջակցության փաթեթը MATLAB- ում, լրացուցիչ տեղեկությունների համար այցելեք
Քայլ 1: Բացեք հավելվածի դիզայներ

Սկսեք ՝ բացելով MATLAB- ը և ստեղծելով App Designer- ի նոր ֆայլ:
Քայլ 2: Հավելվածի ձևավորում



Սեղմեք պահպանել էկրանի վերին ձախ անկյունում և անվանեք DimmingLED:
Քաշեք պիտակը բաղադրիչ գրադարանից դեպի կենտրոնական նախագծման տարածք:
Կառավարման ստեղնը պահելիս քաշեք մի կոճակ, որպեսզի App Designer- ը կողպեքի կողքին պիտակ չավելացնի:
Սեղմեք Պիտակի վրա, ապա փոխեք տեքստը Duty Cycle և չափը ՝ 36:
Քայլ 3. Arduino- ի միացում

Միացրեք Arduino- ն USB պորտի միջոցով (իմ դեպքում ես օգտագործում եմ Arduino nano):
մետաղալար LED և ռեզիստոր, ինչպես հետևյալ սխեմատիկայում:
Քայլ 4:



Վերադարձեք App Designer և կտտացրեք CodeView նախագծման տարածքի վերևում:
տեղադրեք մասնավոր սեփականություն էկրանի վերին ձախ անկյունից:
հեռացնել գույքի անունը և անվանել «ա»:
Բաղադրիչ դիտարկիչից աջ սեղմեք հավելվածի վրա: Կարգավորեք և ընտրեք Ավելացնել StartUpFcn հետադարձ:
Գրեք ՝ app.a = Arduino ();
Component Browser- ից աջ սեղմեք app.knop- ի վրա և ընտրեք Add ValueChangingFcn հետադարձ կապ:
Գրեք հետևյալը դրան, այնուհետև կտտացրեք Գործարկել:
changeValue = event. Value;
app. DutyCycleLabel. Text = char (տող (փոփոխվող արժեք) + ' %');
writePWMDutyCycle (app.a, 'D3', ndryshValue/100.0);
Քայլ 5: Շնորհավորում ենք



Այժմ դուք կարող եք վերահսկել LED պայծառությունը ձեր նորաստեղծ հավելվածից
Խորհուրդ ենք տալիս:
Շղթայի նախագծման 10 խորհուրդ, որը պետք է իմանա յուրաքանչյուր դիզայներ. 12 քայլ

Շրջանային դիզայնի 10 խորհուրդ, որը պետք է իմանա յուրաքանչյուր դիզայներ. Բավական ակնհայտ է, որ եթե ձեզ հարկավոր է լավ տիրապետել սխեմաների ձևավորմանը, ապա պետք է հասկանաք յուրաքանչյուր բաղադրիչ և բավականին շատ զբաղվեք:
Փոքր բիզնեսի համար Android հավելվածի պատրաստում `օգտագործելով MIT APP և Google Fusion Table: 7 քայլ

Փոքր բիզնեսի համար Android հավելված պատրաստելը `օգտագործելով MIT APP- ն և Google Fusion Table- ը. Երբևէ ցանկացե՞լ եք կատարել ձեր սեփական հավելվածը, որը հասանելի կլինի google play store- ում: Եթե բիզնես ունեք, ապա այս ձեռնարկը կփոխի ձեր կյանքը: Սա ուշադիր կարդալուց հետո դուք կկարողանաք կատարել ձեր սեփական Դիմումը: Բեֆո
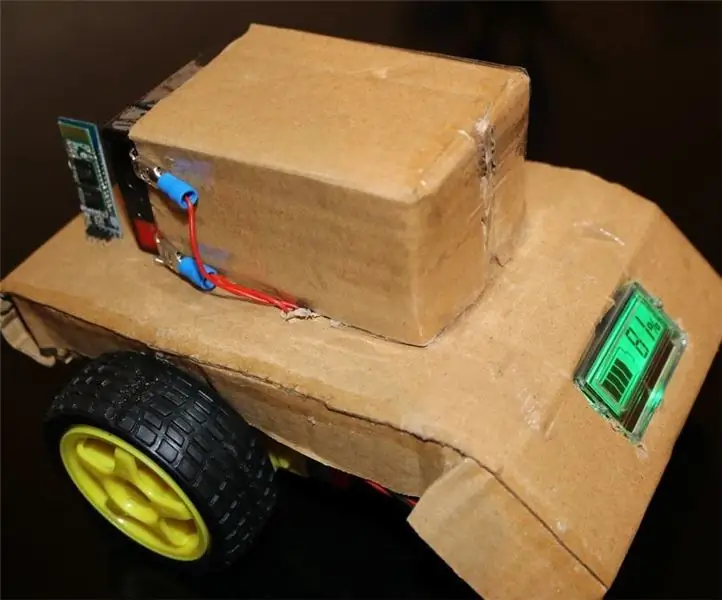
Arduino մեքենայով կառավարվող Bluetooth հավելվածի միջոցով. 4 քայլ (նկարներով)

Arduino Car Controlled Bluetooth App- ի միջոցով. Մենք բոլորս գիտենք, որ Arduino- ն հիանալի նախատիպային հարթակ է, հիմնականում այն պատճառով, որ այն օգտագործում է ծրագրավորման բարեկամական լեզու, և կան բազմաթիվ լրացուցիչ անհավանական բաղադրիչներ, որոնք մեզ հիանալի փորձ են ապահովում: Մենք կարող ենք Arduino- ն ինտեգրվել տարբեր
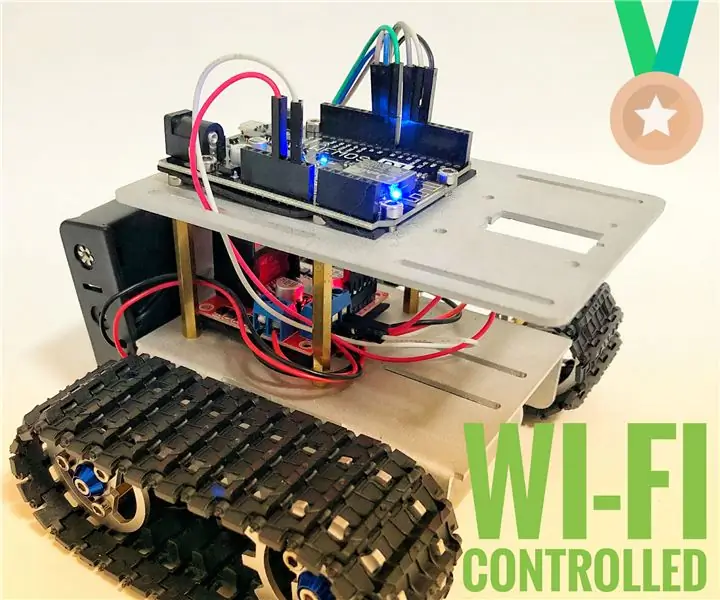
Wi-Fi վերահսկվող ռոբոտ Wemos D1 ESP8266- ի, Arduino IDE- ի և Blynk հավելվածի միջոցով. 11 քայլ (նկարներով)

Wi-Fi վերահսկվող ռոբոտ ՝ օգտագործելով Wemos D1 ESP8266, Arduino IDE և Blynk հավելված. Այս ձեռնարկում ես ձեզ ցույց եմ տալիս, թե ինչպես կարելի է պատրաստել սմարթֆոնից կառավարվող Wi-Fi- ով կառավարվող ռոբոտային բաք ՝ օգտագործելով Blynk հավելվածը: Այս նախագծում օգտագործվել է ESP8266 Wemos D1 տախտակ, բայց կարող են օգտագործվել նաև ափսեի այլ մոդելներ (NodeMCU, Firebeetle և այլն), իսկ նախնական
Arduino 4 Wheel Drive Bluetooth RC ավտոմեքենա ՝ օգտագործելով UNO R3, HC-05 և L293D Motorshield ՝ կոդավորման և Android հավելվածի հետ. 8 քայլ

Arduino 4 Wheel Drive Bluetooth RC մեքենա ՝ օգտագործելով UNO R3, HC-05 և L293D Motorshield ՝ կոդավորման և Android հավելվածի հետ: Այսօր ես ձեզ կասեմ, թե ինչպես պատրաստել arduino 4 անիվ ունեցող bluetooth RC մեքենա ՝ օգտագործելով HC 05, L293 շարժիչային վահանը, 4 DC շարժիչ, ծածկագրման և Android- ի մեքենան կառավարելու համար: Օգտագործված բաղադրիչը ՝ -1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
