
Բովանդակություն:
- Քայլ 1: Սկսեք նոր PowerPoint շնորհանդես:
- Քայլ 2: Հեռացրեք կանխադրված տեքստային տուփերը:
- Քայլ 3: Գնացեք Slide Master:
- Քայլ 4. Մաքրել կանխադրված հիմնական սլայդները:
- Քայլ 5: Նախագծի նախապատմություն:
- Քայլ 6. Եթե նախընտրում եք, ընտրեք նկար տեղադրել:
- Քայլ 7: Ստեղծեք ավելի շատ նախապատմություններ:
- Քայլ 8: Ստեղծեք շարժական տարրեր:
- Քայլ 9. Փակեք սլայդերի վարպետը:
- Քայլ 10: Ստեղծեք բովանդակություն:
- Քայլ 11: Պահել որպես նկարներ:
- Քայլ 12. Բացեք IMovie և ներմուծեք ֆայլեր:
- Քայլ 13: Սահմանեք տեսահոլովակների տևողությունը:
- Քայլ 14: Սկսեք ֆիլմ ստեղծել:
- Քայլ 15: Տեղադրեք վերնագրեր:
- Քայլ 16: Տեղադրեք վերնագրեր
- Քայլ 17: Տեղադրեք ֆոնային երաժշտություն:
- Քայլ 18: Անվճար աուդիո գրադարան
- Քայլ 19. Նախադիտում նախքան ամփոփումը:
- Քայլ 20: Պահել և արտահանել ֆայլը:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.


Այն, ինչ ձեզ հարկավոր կլինի.
- սովորական նոթբուք կամ աշխատասեղան
- Microsoft PowerPoint
- iMovie կամ այլընտրանքային ֆիլմ ստեղծող
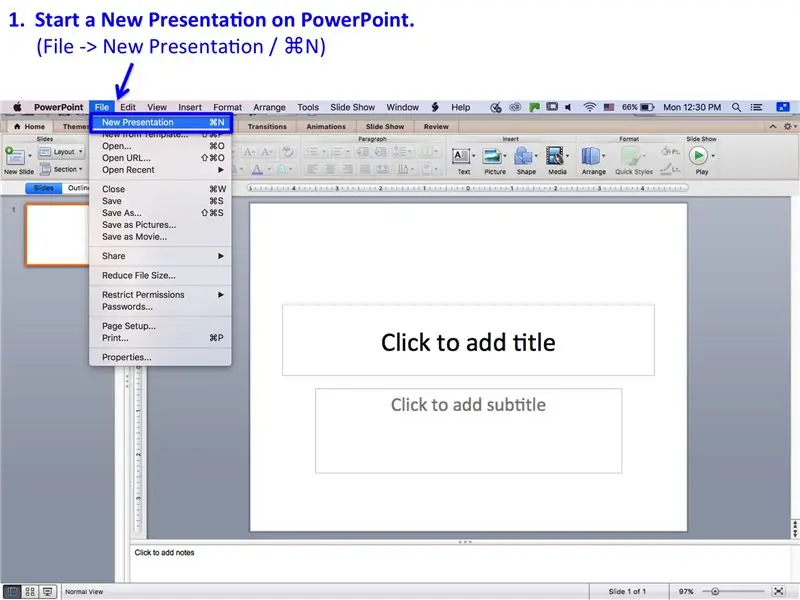
Քայլ 1: Սկսեք նոր PowerPoint շնորհանդես:
1. Սկսեք նոր շնորհանդես PowerPoint- ում:
(Ֆայլ -> Նոր ներկայացում / ⌘N)
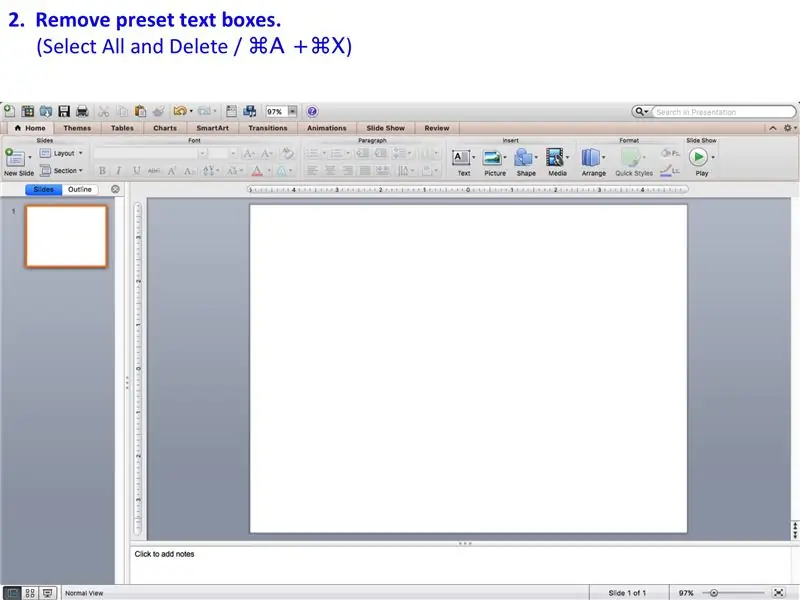
Քայլ 2: Հեռացրեք կանխադրված տեքստային տուփերը:

2. Հեռացրեք կանխադրված տեքստային տուփերը:
(Ընտրել բոլորը և ջնջել / ⌘A +⌘X)
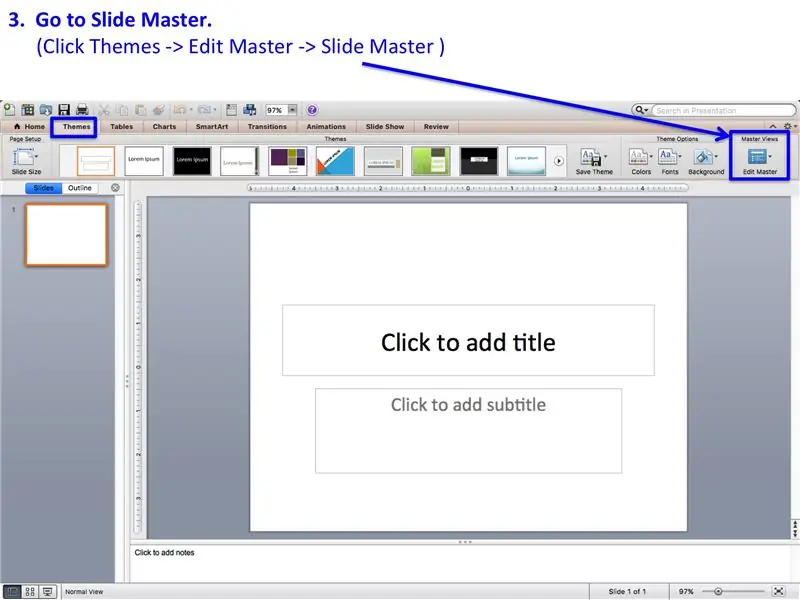
Քայլ 3: Գնացեք Slide Master:

3. Գնացեք Slide Master:
(Կտտացրեք Թեմաներ -> Խմբագրել վարպետ -> Սլայդ վարպետ
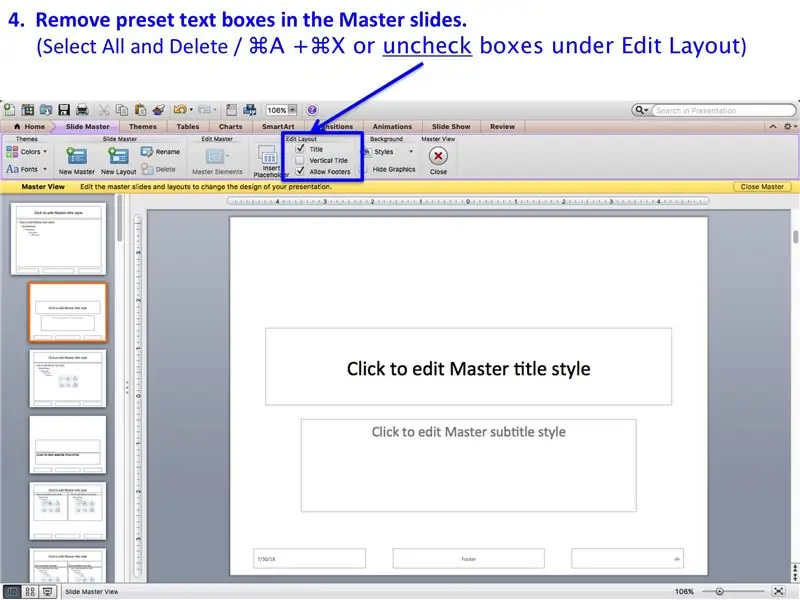
Քայլ 4. Մաքրել կանխադրված հիմնական սլայդները:

4. Հեռացրեք կանխադրված տեքստային տուփերը Master սլայդներում:
(Ընտրեք բոլորը և ջնջել / ⌘A +⌘X կամ անջատեք արկղերը Խմբագրման դասավորության տակ)
Քայլ 5: Նախագծի նախապատմություն:

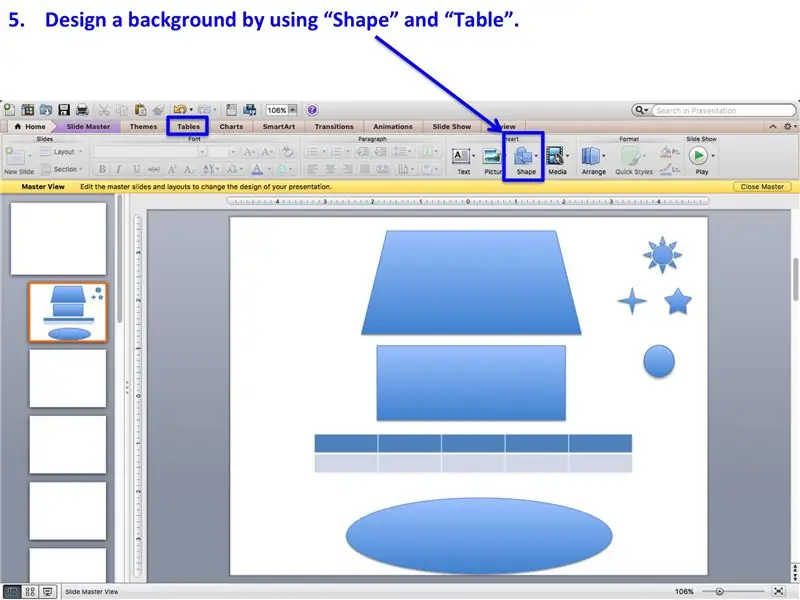
5. Նախագծեք ֆոն `օգտագործելով« Ձև »և« Աղյուսակ »:
Քայլ 6. Եթե նախընտրում եք, ընտրեք նկար տեղադրել:

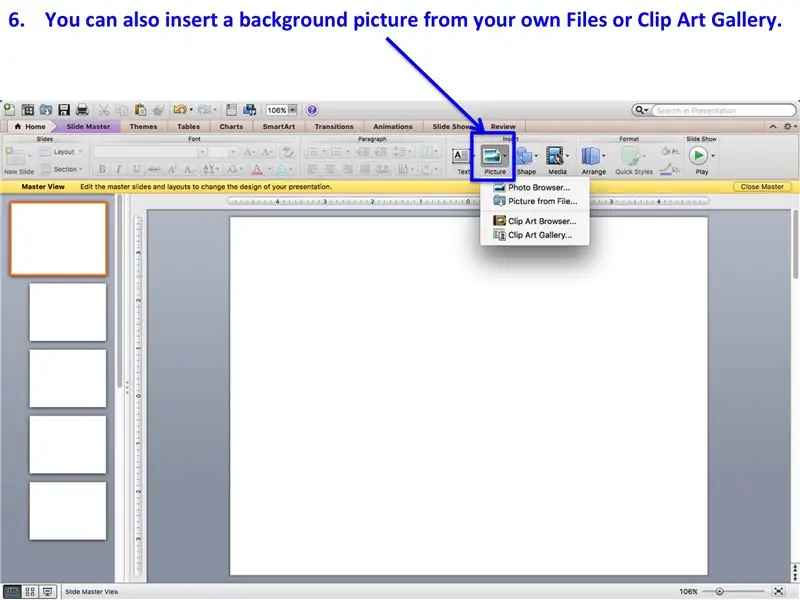
6. Կարող եք նաև տեղադրել ձեր ֆայլի կամ Clip Art Gallery- ի ֆոնային պատկերը:
Քայլ 7: Ստեղծեք ավելի շատ նախապատմություններ:

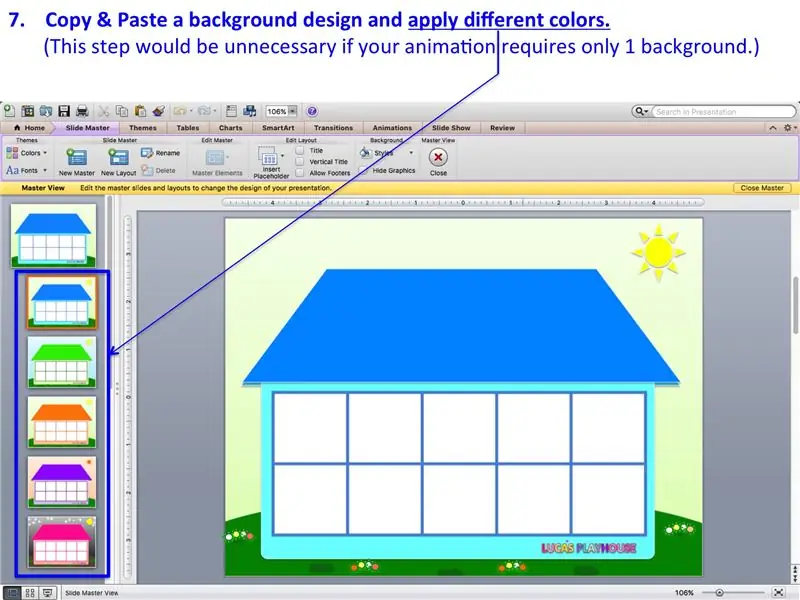
7. Պատճենեք և տեղադրեք ֆոնի ձևավորում և կիրառեք տարբեր գույներ:
(Այս քայլը ավելորդ կլիներ, եթե ձեր անիմացիան պահանջեր ընդամենը 1 ֆոն):
Քայլ 8: Ստեղծեք շարժական տարրեր:

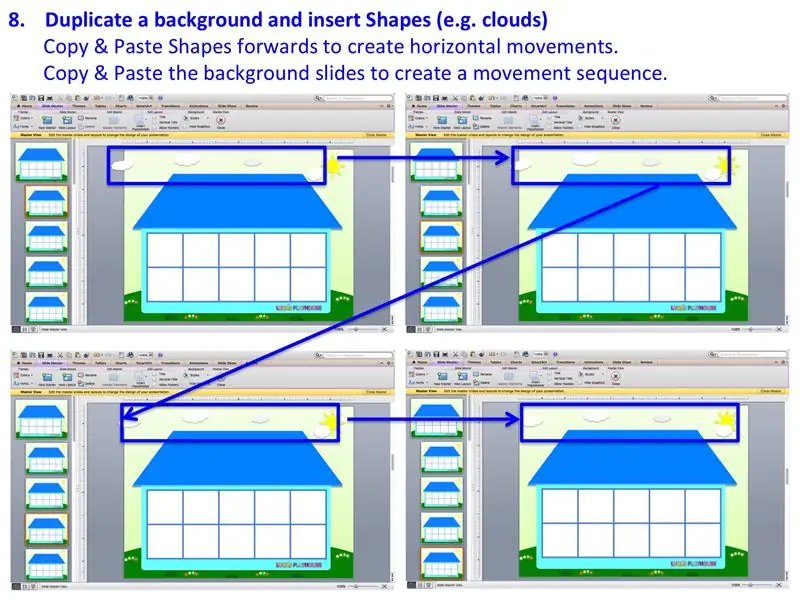
8. Կրկնօրինակեք ֆոնը և տեղադրեք Shapes (օրինակ ՝ ամպեր) ՝ շարժվող տարրեր ստեղծելու համար:
Պատճենեք և տեղադրեք ձևերը առաջ ՝ հորիզոնական շարժումներ ստեղծելու համար:
Շարժման հաջորդականություն ստեղծելու համար պատճենեք և տեղադրեք ֆոնային սլայդները:
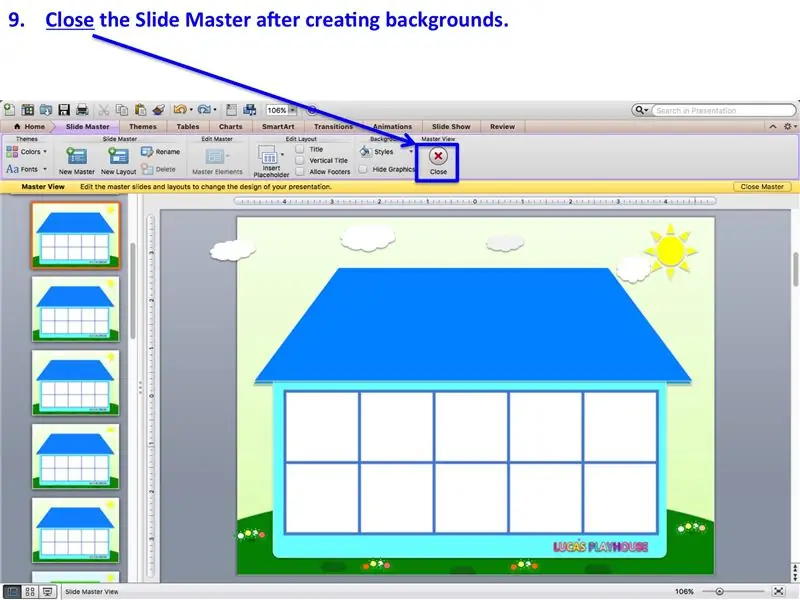
Քայլ 9. Փակեք սլայդերի վարպետը:

9. Եզրագծեր ստեղծելուց հետո փակեք Slide Master- ը:
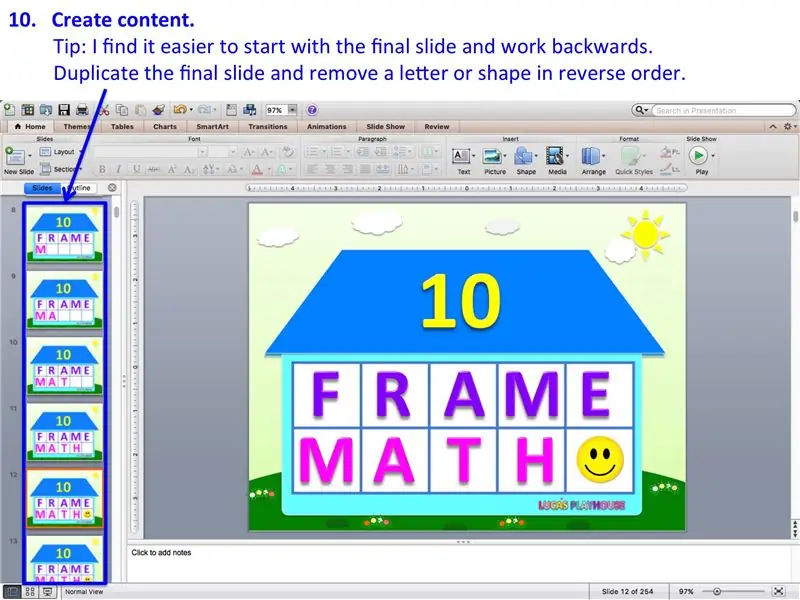
Քայլ 10: Ստեղծեք բովանդակություն:

10. Ստեղծեք բովանդակություն:
Հուշում. Ես ավելի հեշտ եմ համարում սկսել վերջին սահիկով և հետընթաց աշխատել:
Կրկնօրինակեք վերջին սլայդը և հեռացրեք տառը կամ ձևը հակառակ հերթականությամբ:
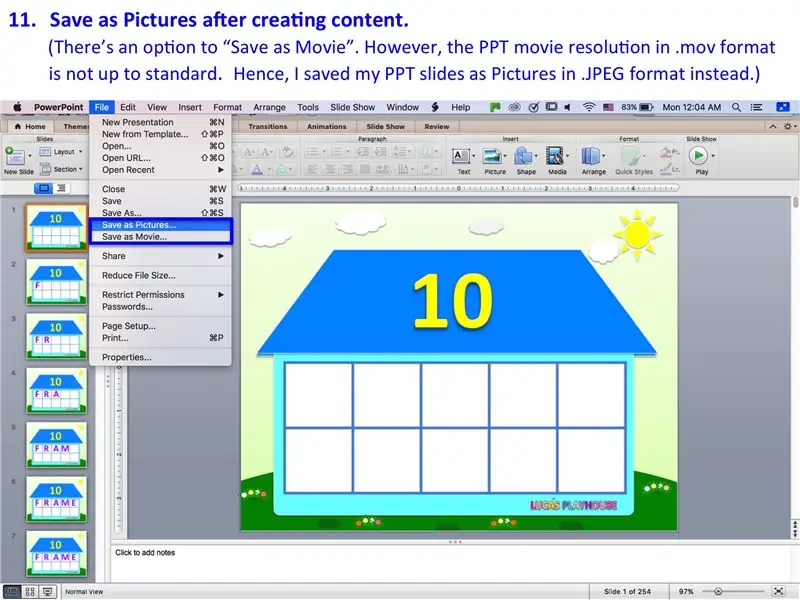
Քայլ 11: Պահել որպես նկարներ:

11. Պահել որպես Նկարներ բովանդակություն ստեղծելուց հետո:
(Կա «Պահել որպես կինո» տարբերակ: Այնուամենայնիվ, PPT ֆիլմի լուծումը.mov ձևաչափով
չափանիշներին չի համապատասխանում: Հետևաբար, ես իմ PPT սլայդները պահեցի որպես Նկարներ.jpgG ձևաչափով:)
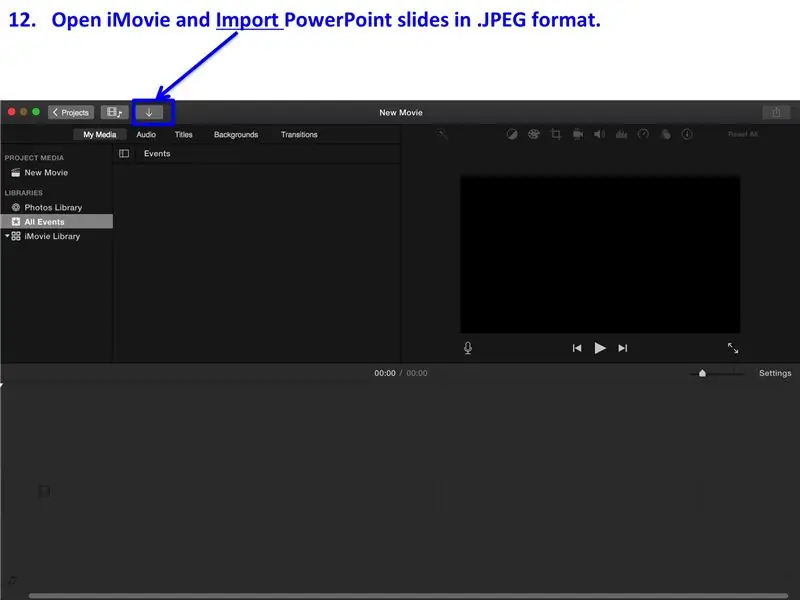
Քայլ 12. Բացեք IMovie և ներմուծեք ֆայլեր:

12. Բացեք iMovie և ներմուծեք PowerPoint սլայդներ.jpgG ձևաչափով:
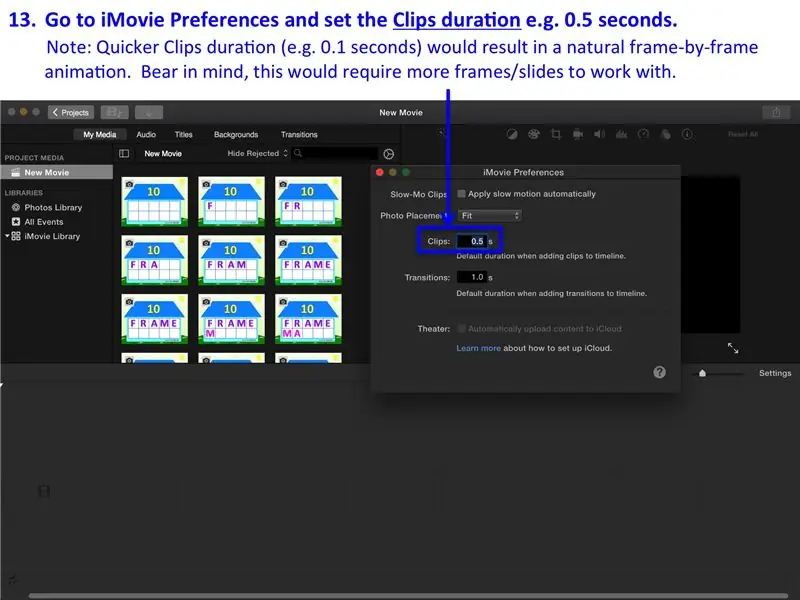
Քայլ 13: Սահմանեք տեսահոլովակների տևողությունը:

13. Գնացեք iMovie Preferences և սահմանեք Clips- ի տևողությունը, օրինակ. 0.5 վայրկյան:
Նշում. Ավելի արագ տեսահոլովակների տևողությունը (օրինակ ՝ 0.1 վայրկյան) կհանգեցնի բնական կադր առ շրջանակ անիմացիայի:
Հիշեք, որ դրա հետ աշխատելու համար կպահանջվի ավելի շատ շրջանակներ/սլայդներ:
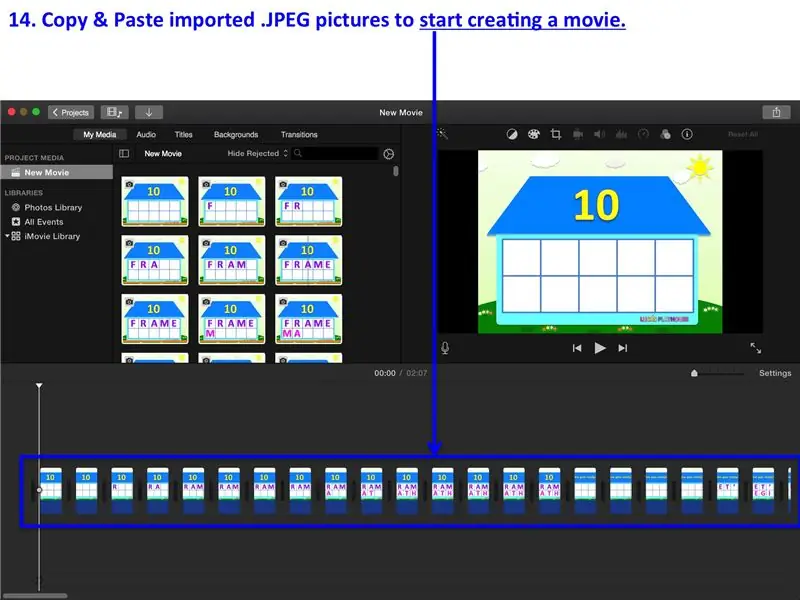
Քայլ 14: Սկսեք ֆիլմ ստեղծել:

14. Պատճենեք և տեղադրեք ներմուծված.jpgG նկարները աշխատանքային վահանակին և սկսեք ֆիլմ ստեղծել:
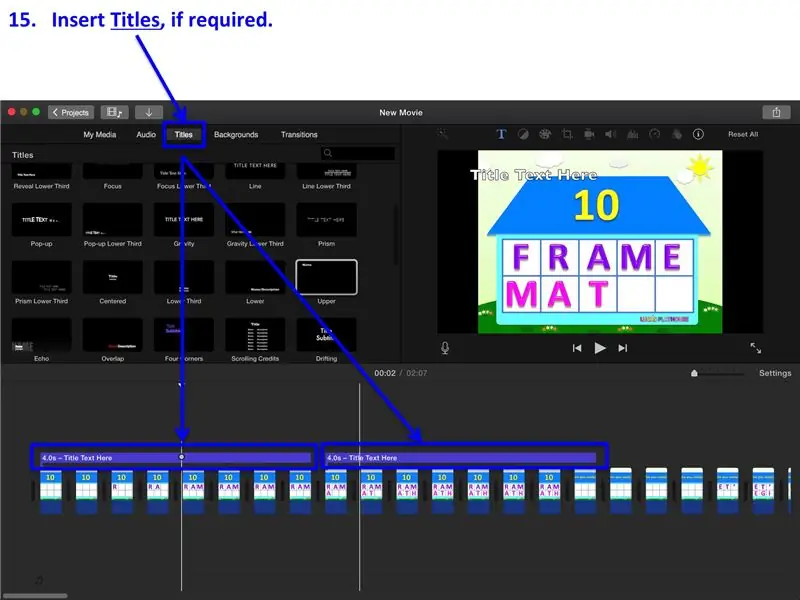
Քայլ 15: Տեղադրեք վերնագրեր:

15. Տեղադրեք վերնագրեր, անհրաժեշտության դեպքում:
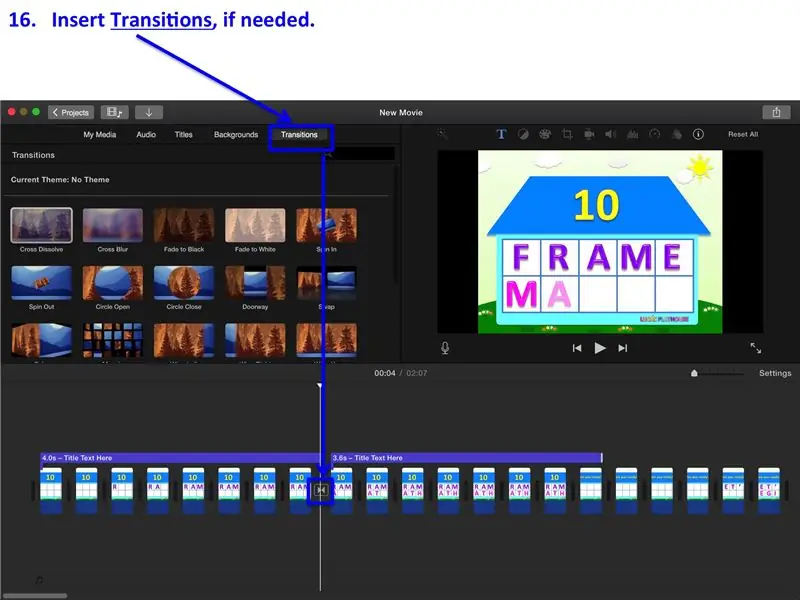
Քայլ 16: Տեղադրեք վերնագրեր

16. Տեղադրեք վերնագրեր, անհրաժեշտության դեպքում:
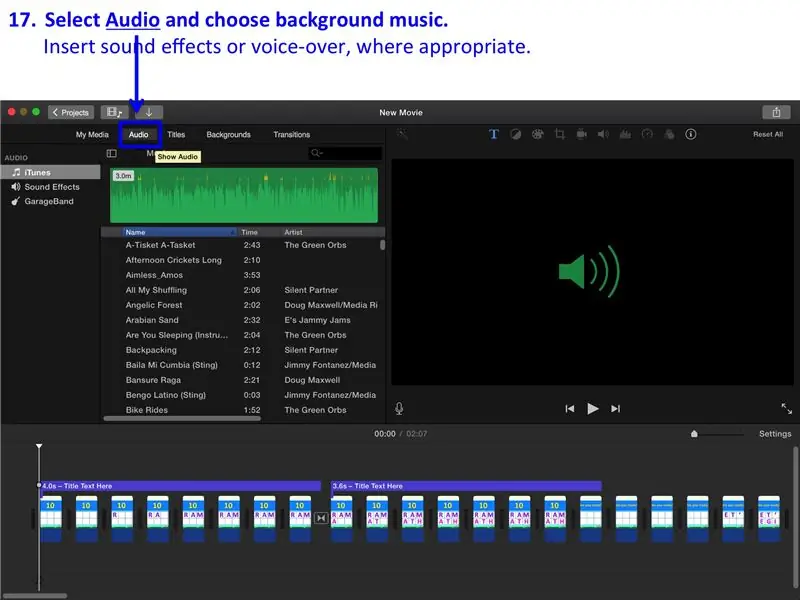
Քայլ 17: Տեղադրեք ֆոնային երաժշտություն:

17. Ընտրեք Աուդիո և ընտրեք ֆոնային երաժշտություն:
Տեղադրեք ձայնային էֆեկտներ կամ ձայնի փոխանցում, անհրաժեշտության դեպքում:
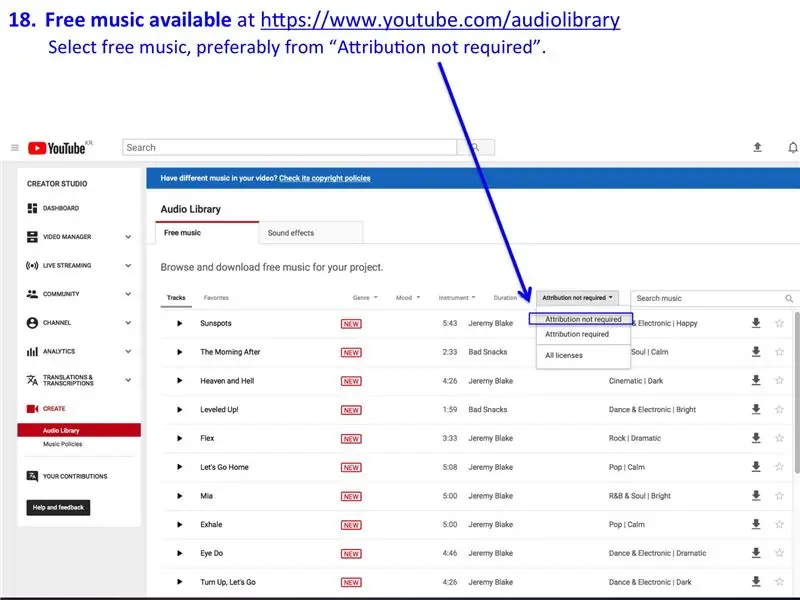
Քայլ 18: Անվճար աուդիո գրադարան

18. Անվճար երաժշտություն հասանելի է https://www.youtube.com/audiolibrary կայքում:
Ընտրեք անվճար երաժշտություն, ցանկալի է «Նշում չի պահանջվում»:
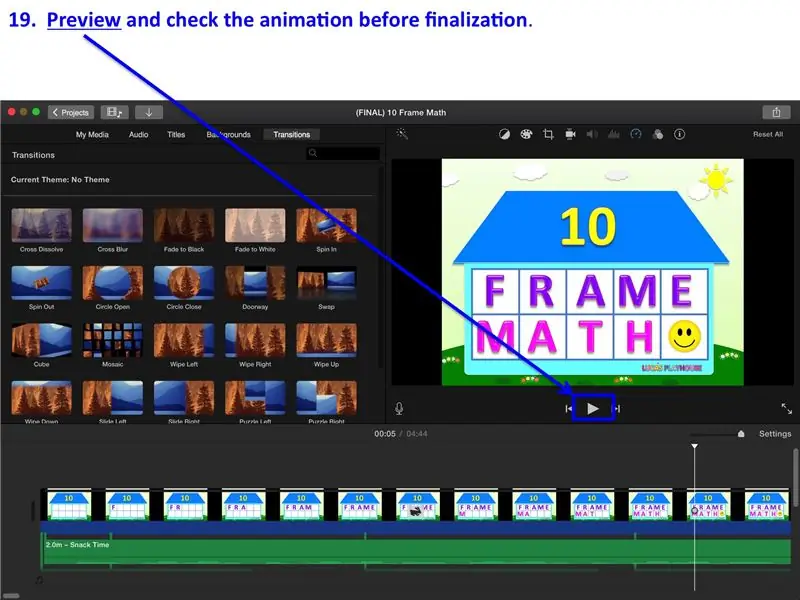
Քայլ 19. Նախադիտում նախքան ամփոփումը:

19. Նախադիտեք և ստուգեք անիմացիան մինչև վերջնական տեսքի բերելը:
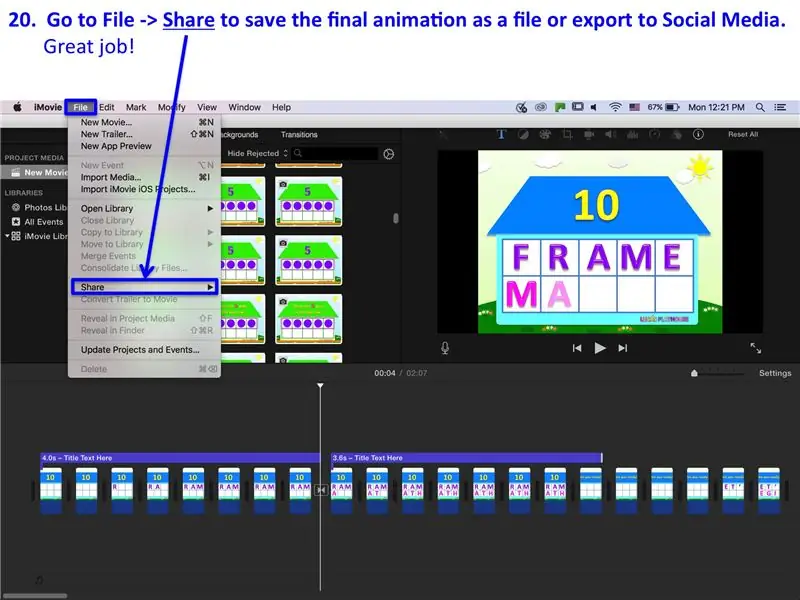
Քայլ 20: Պահել և արտահանել ֆայլը:

20. Գնացեք Ֆայլ -> Կիսվել ՝ վերջնական անիմացիան որպես ֆայլ պահելու կամ սոցիալական մեդիա արտահանելու համար: Հիանալի աշխատանք:
Խորհուրդ ենք տալիս:
Blynk հավելվածի միջոցով Nodemcu- ի միջոցով ինտերնետի միջոցով կառավարում. 5 քայլ

Blynk հավելվածի միջոցով Nodemcu- ի միջոցով ինտերնետի միջոցով կառավարելը. Բարև բոլորին, այսօր մենք ձեզ ցույց կտանք, թե ինչպես կարող եք վերահսկել LED- ը սմարթֆոնի միջոցով ինտերնետում
Միայն Arduino- ի միջոցով ֆիլմերից տարբեր հնչյունների ստեղծում. 3 քայլ

Միայն Arduino- ի միջոցով ֆիլմերից տարբեր հնչյունների ստեղծում. As-salamu alaykum! Ես ուզում էի առաջացնել տարբեր ձայներ, ինչպիսիք են գիշատիչը, optimus prime & իշամեղու տրանսֆորմատորային ֆիլմից: Իրականում ես նայում էի " դարբին " տեսանյութ գիշատիչ սաղավարտ պատրաստելու մասին
DIY ավտոմոբիլային շրջադարձային ազդանշան ՝ անիմացիայի միջոցով. 7 քայլ

DIY ավտոմոբիլային շրջադարձային ազդանշան ՝ անիմացիայի միջոցով. Վերջերս անիմացիոն ցուցիչի առջևի և հետևի LED նախշերը դարձել են նորմ ավտոմոբիլային արդյունաբերության մեջ: Այս լուսադիոդային մոդելները հաճախ ներկայացնում են ավտոարտադրողների ապրանքային նշանը և օգտագործվում են նաև տեսողական գեղագիտության համար: Անիմացիաները
Ուլտրաձայնային տվիչ Ավտոմատ LED Բարի գալուստ անիմացիայի լույսեր և LCD տեղեկատվական էկրան ՝ 6 քայլ

Ուլտրաձայնային տվիչ Ավտոմատ LED Բարի գալուստ անիմացիայի լույսեր և LCD տեղեկատվական էկրան. Երբ տուն եք վերադառնում հոգնեցուցիչ և փորձում եք նստել և հանգստանալ, պետք է շատ ձանձրալի լինի ամեն օր անընդհատ նույնը տեսնելը ձեր շուրջը: Ինչու չեք ավելացնում ինչ -որ զվարճալի և հետաքրքիր բան, որը փոխում է ձեր տրամադրությունը: Կառուցեք գերհեշտ Arduin
FoldTronics. 3D օբյեկտների ստեղծում ինտեգրված էլեկտրոնիկայի միջոցով `ծալովի մեղրի միջոցով: Կոմբինացված կառույցներ. 11 քայլ

FoldTronics. Ստեղծելով 3D օբյեկտներ ինտեգրված էլեկտրոնիկայի միջոցով `օգտագործելով ծալովի HoneyComb կառույցները. Այս ձեռնարկում մենք ներկայացնում ենք FoldTronics- ը` 2D- կտրման վրա հիմնված սարքավորման տեխնիկան `էլեկտրոնիկան եռաչափ ծալված օբյեկտների մեջ ինտեգրելու համար: Հիմնական գաղափարն այն է, որ կտրեն և շաղափեն երկչափ սավանը `օգտագործելով կտրող գծապատկերը` այն ծալովի դարձնելու 3D բջիջի բեկորի
