
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.

Սովորաբար մենք ցանկանում ենք հեծանիվ վարելիս գրանցել տարբեր տվյալներ, այս անգամ մենք դրանք օգտագործելու համար օգտագործեցինք նոր Wio LTE:
Քայլ 1: Այս նախագծում օգտագործվող բաները
Hareware բաղադրիչներ
- Wio LTE EU տարբերակ v1.3- 4G, Cat.1, GNSS, Espruino համատեղելի
- Grove - Ear -clip Սրտի զարկերի տվիչ
- Grove - 16 x 2 LCD (սև դեղին)
Softwareրագրային ապահովման ծրագրեր և առցանց ծառայություններ
- Arduino IDE
- PubNub Publish/Subscribe API
- Գուգըլ քարտեզներ
Քայլ 2: Պատմություն


Քայլ 3: Սարքաշարի միացում

Տեղադրեք GPS և LTE ալեհավաքներ Wio LTE- ին և միացրեք ձեր SIM քարտը դրան: Միացրեք Ear-clip Heart Rate Sensor- ը և 16x2 LCD- ը Wio LTE- ի D20 և I2C պորտին:
Կարող եք Ear-clip սրտի ռիթմի սենսորը փոխել ձեր նախընտրած այլ տվիչների վրա: Խնդրում ենք տեսնել այս հոդվածի վերջը:
Քայլ 4: Վեբ կազմաձևում
Մաս 1: PubNub
Սեղմեք այստեղ մուտք գործեք կամ գրանցեք PubNub հաշիվ, PubNub- ն օգտագործվում է իրական ժամանակի տվյալները քարտեզին փոխանցելու համար:
Բացեք ցուցադրական նախագիծը PubNub ադմինիստրատորի պորտալում, կտեսնեք Հրապարակման բանալին և բաժանորդագրման բանալին, հիշեք դրանք ծրագրային ապահովման ծրագրավորման համար:
Մաս 2: Google Քարտեզ
Խնդրում ենք հետևել այստեղ ՝ Google Map API բանալի ստանալու համար, այն կօգտագործվի նաև ծրագրակազմի ծրագրավորման մեջ:
Քայլ 5: Softwareրագրային ապահովման ծրագրավորում

Մաս 1: Wio LTE
Քանի որ Wio LTE- ի համար PubNub գրադարան չկա, մենք կարող ենք մեր տվյալները ուղարկել HTTP հարցումից, տե՛ս PubNub REST API փաստաթուղթը:
Wio LTE- ին միացված ձեր SIM քարտի միջոցով HTTP կապ հաստատելու համար նախ պետք է սահմանեք ձեր APN- ը, եթե դա չգիտեք, դիմեք ձեր բջջային օպերատորներին:
Եվ հետո, սահմանեք ձեր PubNub հրապարակման բանալին, բաժանորդագրման բանալին և ալիքը: Ալիքն այստեղ օգտագործվում է Հրատարակիչներին և Բաժանորդներին տարբերակելու համար: Օրինակ, մենք այստեղ օգտագործում ենք հեծանիվ, ալիքի հեծանիվի բոլոր բաժանորդները կստանան մեր հրապարակած հաղորդագրությունները:
Վերոնշյալ պարամետրերը, մենք դասերի մեջ չէինք հավաքել, այնպես որ կարող եք դրանք հեշտությամբ փոփոխել bike.ino- ում, կարող եք ներբեռնել այս ծածկագրերը այս հոդվածի վերջից:
Մաս 2: PubNub
Սեղմեք և պահեք Boot0 ստեղնը Wio LTE- ում, միացրեք այն ձեր համակարգչին USB մալուխի միջոցով, վերբեռնեք ծրագիրը Arduino IDE- ում, Wio LTE- ում սեղմեք Reset ստեղնը:
Այնուհետև դիմեք PubNub- ին, կտտացրեք Debug Console- ին Demo Project- ում, լրացրեք ձեր ալիքի անունը Default Channel- ում, կտտացրեք Ավելացնել հաճախորդ:
Երբ վահանակում տեսնում եք [1, «Բաժանորդագրված», «հեծանիվ»], Բաժանորդը հաջողությամբ ավելացվեց: Մի քիչ սպասեք, կտեսնեք, որ Wio LTE- ի տվյալները հայտնվում են վահանակում:
Մաս 3. Google Քարտեզ
ENO Քարտեզները իրական ժամանակի քարտեզներ են PubNub- ով և MapBox- ով, այն կարող է օգտագործվել նաև PubNub- ի և Google Map- ի համար, կարող եք ներբեռնել այն GitHub- ից:
Դուք կարող եք պարզապես օգտագործել օրինակ ՝ google-draw-line.html օրինակների պանակում, պարզապես փոփոխել Publish Key, Subscribe Key, Channel և Google Key 29, 30, 33 և 47 տողերում:
NOTԱՆՈԹՈԹՅՈՆ. Խնդրում ենք մեկնաբանել 42 -րդ տողը, հակառակ դեպքում այն կուղարկի մոդելավորման տվյալներ ձեր PubNub- ին:
Եթե ցանկանում եք ցուցադրել սրտի կշիռների գծապատկերը ներքևի աջ կոենումում, կարող եք օգտագործել Chart.js- ը, այն կարելի է ներբեռնել իր կայքից, տեղադրել այն ENO Maps- ի հիմնական թղթապանակում և ներառել այն google-draw-line.html- ի գլխում.
Եվ ավելացնել կտավ div- ում ՝ գծապատկերը ցուցադրելու համար.
Այնուհետեւ ստեղծեք երկու զանգված `գծապատկերի տվյալները պահելու համար
//… var chartLabels = նոր զանգված (); var chartData = նոր զանգված (); //…
Դրանցից chartLabels- ը օգտագործվում է տեղադրության տվյալները պահելու համար, chartData- ն օգտագործվում է սրտի զարկերի տվյալները պահելու համար: Երբ հաղորդագրությունները գալիս են, նոր տվյալներ ուղարկեք նրանց և թարմացրեք գծապատկերը:
//… var map = eon.map ({message: function (message, timetoken, channel) {//… chartLabels.push (obj2string (message [0].latlng)); chartData.push (message [0].data); var ctx = document.getElementById («գծապատկեր»). getContext ('2d'); var chart = new Chart (ctx, {type: 'line', data: {labels: chartLabels, datasets: [{label: " Սրտի ռիթմ », տվյալները ՝ chartData}]}}); //…}});
Ամեն ինչ արված է. Փորձեք հաջորդ անգամ այն վերցնել ձեր հեծանիվով:
Քայլ 6: Ինչպե՞ս աշխատել այլ զգայարանների հետ:
Wio LTE- ի ծրագրում կարող եք վերցնել մեկ և ավելի անհատական տվյալներ ՝ գծապատկերում ցուցադրելու կամ ավելին անելու համար: Հետևյալ հոդվածը ցույց է տալիս, թե ինչպես փոփոխել ծրագիրը դրան հասնելու համար:
Առաջին բանը, որ դուք պետք է իմանաք, այն է, որ json- ը, որը ցանկանում եք հրապարակել PubNub- ում, պետք է լինի URL- ով կոդավորված: Կոդավորված json- ը կոդավորված է BikeTracker դասում, այն ունի այս տեսքը.
%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d
Այսպիսով, հեշտ է վերցնել մեկ մաքսային տվյալ, կամ կարող եք օգտագործել url- կոդավորման գործիքներ `ձեր սեփական կոդավորված json- ը ավելի շատ տվյալներ վերցնելու համար:
Այս անգամ մենք փորձում ենք օգտագործել I2C High Accracy Temp & Humi Grove- ը ՝ Heart Rate Grove- ին փոխարինելու համար: Քանի որ LCD Grove- ն օգտագործում է նաև I2C, մենք օգտագործում ենք I2C հանգույց ՝ Temp & Humi Grove- ը և LCD Grove- ը Wio LTE- ին միացնելու համար:
Այնուհետև ներառեք գլխի ֆայլը BickTracker.h- ին և ավելացրեք փոփոխական և մեթոդ BikeTracker դասին `ջերմաստիճանը պահելու և չափելու համար:
/// BikeTracker.h
//… # #ներառել «Seeed_SHT35.h» դասի կիրառումը:: BikeTracker: application:: interface:: IApplication {//… պաշտպանված: //… SHT35 _sht35; բոց _ ջերմաստիճան; //… անվավեր MeasureTemperature (դատարկ); } /// BikeTracker.cpp //… // BikeTracker:: BikeTracker (անվավեր) //: _ethernet (Ethernet ()), _gnss (GNSS ()) {} // 21 -ը SCL կապի համարն է BikeTracker:: BikeTracker (դատարկ). _ethernet (Ethernet ()), _gnss (GNSS ()), _sht35 (SHT35 (21)) {} //… անվավեր եթե (_sht35.read_meas_data_single_shot (HIGH_REP_WITH_STRCH, & ջերմաստիճանը և խոնավությունը) == NO_ERROR) {_temperature = ջերմաստիճան; }} //…
Եթե ցանկանում եք, կարող եք փոխել LCD- ի էկրանը Loop () մեթոդով.
// sprintf (տող 2, «Սրտի բաբախում ՝ %d», _heartRate);
MeasureTemperature (); sprintf (տող 2, «Տեմպ. %f», _temperature);
Բայց ինչպե՞ս հրապարակել այն PubNub- ում: Դուք պետք է փոխեք կոդավորված json և sprintf () գործառույթների պարամետրերը PublishToPubNub () մեթոդում, թող այն այսպիսին լինի.
// sprintf (cmd, "GET/հրապարակում/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f% %5d %% 2c %% 22data %% 22 %% 3a%d %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", // _publishKey, _subscribeKey, _ channel, _latitude, _longitude, _heartRate); sprintf (cmd, "GET/հրապարակում/%s/%s/0/%s/0/%% 5b %% 7b %% 22latlng %% 22 %% 3a %% 5b%f %% 2c%f %% 5d %% 2c %% 22data %% 22 %% 3a%f %% 7d %% 5d? Store = 0 HTTP/1.0 / n / r / n / r ", _publishKey, _subscribeKey, _channel, _latitude, _lngtitude, _temperature);
Այնուհետև կարող եք տեսնել ջերմաստիճանը PubNub վրիպազերծման վահանակում:
Խորհուրդ ենք տալիս:
Ինչպես կատարել խոնավության և ջերմաստիճանի իրական ժամանակի տվյալների գրանցիչ Arduino UNO- ի և SD- քարտի միջոցով: - DHT11 Տվյալների գրանցման մոդելավորում Proteus- ում. 5 քայլ

Ինչպես կատարել խոնավության և ջերմաստիճանի իրական ժամանակի տվյալների գրանցիչ Arduino UNO- ի և SD- քարտի միջոցով DHT11 Տվյալների գրանցման մոդելավորում Proteus- ում. Ներածություն. Բարև, սա Liono Maker- ն է, ահա YouTube- ի հղումը: Մենք ստեղծում ենք ստեղծագործական նախագիծ Arduino- ի հետ և աշխատում ներկառուցված համակարգերի վրա: Data-Logger: Տվյալների գրանցիչ (նաև տվյալների գրանցիչ կամ տվյալների գրանցիչ) էլեկտրոնային սարք է, որը ժամանակի ընթացքում գրանցում է տվյալները
Temերմաստիճանի/խոնավության տվյալների վերլուծություն `օգտագործելով Ubidots- ը և Google- թերթերը` 6 քայլ

Pերմաստիճանի/խոնավության տվյալների վերլուծություն Ubidots- ի և Google- թերթերի միջոցով. Այս ձեռնարկում մենք չափելու ենք ջերմաստիճանի և խոնավության տարբեր տվյալներ `օգտագործելով ջերմաստիճանի և խոնավության տվիչ: Դուք նաև կսովորեք, թե ինչպես ուղարկել այս տվյալները Ubidots- ին: Որպեսզի կարողանաք վերլուծել այն ցանկացած վայրից ՝ տարբեր կիրառման համար: Նաև ուղարկելով
Տվյալների ձեռքբերման և տվյալների տեսողականացման համակարգ MotoStudent Electric Racing Bike– ի համար ՝ 23 քայլ

Տվյալների ձեռքբերման և տվյալների տեսողականացման համակարգ MotoStudent Electric Racing Bike- ի համար. Տվյալների ձեռքբերման համակարգն ապարատային և ծրագրային ապահովման հավաքածու է, որը աշխատում է միասին ՝ արտաքին սենսորներից տվյալներ հավաքելու, դրանք պահելու և հետագայում մշակելու համար, որպեսզի դրանք գրաֆիկականորեն պատկերացվեն և վերլուծվեն, թույլ տալով ինժեներներին կատարել
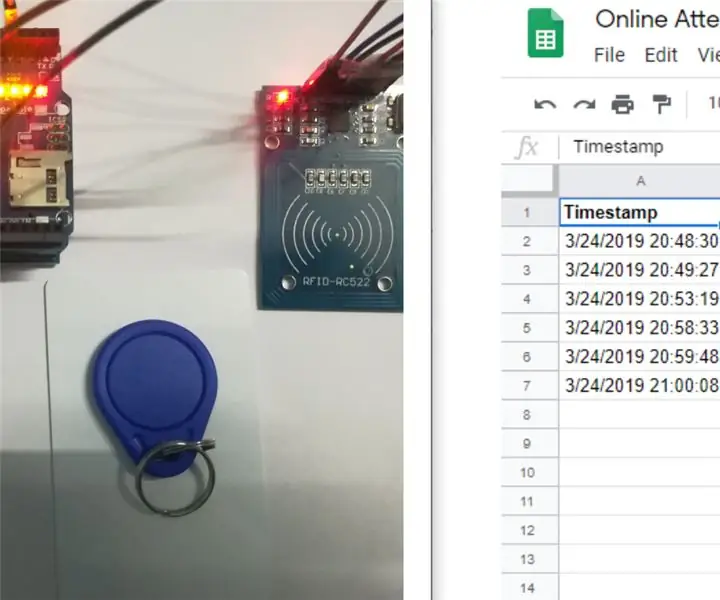
Հաճախումների համակարգ ՝ Google աղյուսակի տվյալների պահպանմամբ ՝ օգտագործելով RFID և Arduino Ethernet Shield ՝ 6 քայլ

Հաճախումների համակարգ ՝ Google աղյուսակի տվյալների պահպանմամբ ՝ օգտագործելով RFID և Arduino Ethernet Shield. Բարև տղերք, այստեղ մենք գալիս ենք շատ հետաքրքիր նախագծով, և դա այն է, թե ինչպես կարելի է rfid տվյալներ ուղարկել Google աղյուսակ Arduino- ի միջոցով: Մի խոսքով, մենք պատրաստվում ենք հաճախումների համակարգ ստեղծել ՝ հիմնված rfid ընթերցողի վրա, որն իրական ժամանակում կպահպանի հաճախելիության տվյալները
Անլար տվիչների տվյալների արտացոլում Google- ի գծապատկերների միջոցով. 6 քայլ

Անլար տվիչների տվյալների տեսողականացում Google աղյուսակների միջոցով. Մեքենաների կանխատեսող վերլուծությունը շատ անհրաժեշտ է `մեքենայի խափանումները նվազագույնի հասցնելու համար: Պարբերաբար ստուգումը օգնում է բարձրացնել մեքենայի աշխատանքի ժամանակը և իր հերթին բարձրացնել դրա սխալների հանդուրժողականությունը: Անլար թրթռում և ջերմաստիճան
