
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:48.
- Վերջին փոփոխված 2025-01-23 14:48.

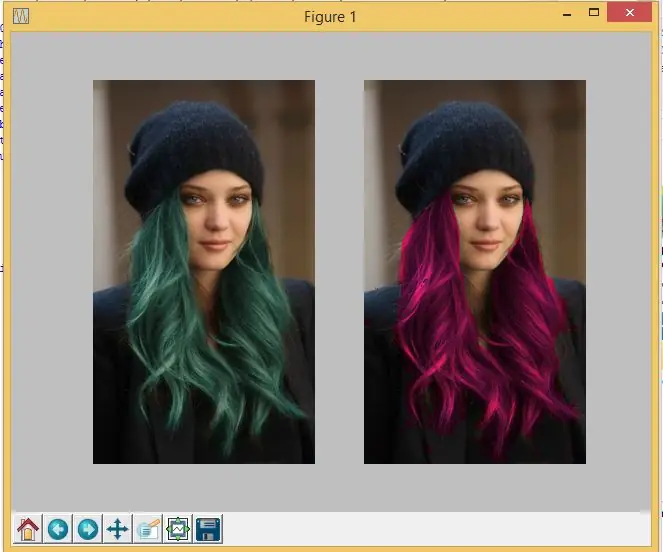
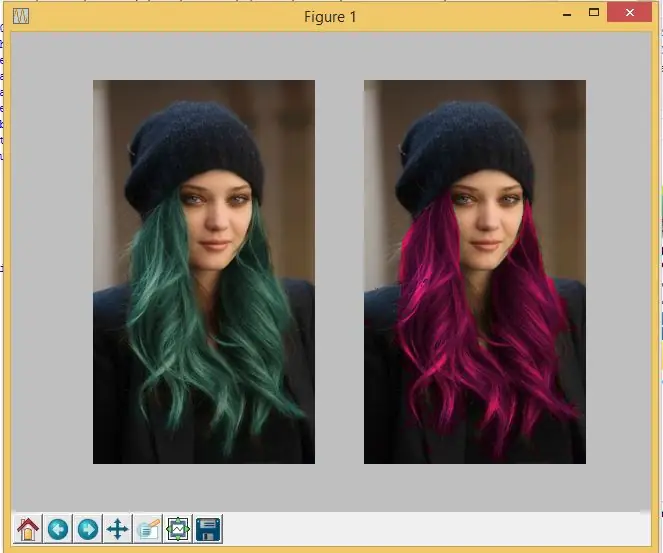
Այս նախագիծը իմ մոդուլի համար իմ սեփական պիթոնի ծածկագրով պատկերի պրոցեսոր ստեղծելու մասին է ՝ GET1033 Exploring Computational Media Literacy. Սկզբում օգտագործողը պետք է մուտքագրի իր սեփական լուսանկարը, այնուհետև ընտրի իր ուզած ֆիլտրերը: Ես ստեղծել եմ 9 զտիչներ, որոնք են ՝ Showույց տալ մուտքի պատկերը, Հայելի, Տեղադրել բարից հետո, Տեղադրել թափանցիկ ձողի հետևում, Շրջանակային պատկեր, Բլուրինգ, Պտտում, Գույնի փոփոխում և Photoshop: Դրանցից մեկը ընտրելուց հետո ելքային պատկերը կունենա էֆեկտներ: Ինչպես ցույց է տրված նկարում, դա գույնը փոխելու զտիչ է, որտեղ ես հայտնաբերում եմ նկարի կանաչ գույնի պիքսելները և դրանք վերածում վարդագույնի:
Քայլ 1: Դրա պատրաստման գործընթացը

Քայլ 1: Ներբեռնեք Python- ը այստեղից:
Քայլ 2: Կոդավորեք այն:
Առաջին հերթին, ես ներմուծեցի մի քանի փաթեթ `նախապես կոդավորված գործառույթով, որոնք հասանելի են ծածկագրում օգտագործելու համար: Իմ ներմուծած փաթեթներն են ՝ Scipy, Matplot և Numpy:
Scipy- ի համար ես ներմուծեցի տարբեր ռեժիմներ (MISC) և պատկերի բազմաչափ մշակում (NDIMAGE): MISC- ը պատկերը կարդալու և պահպանելու համար է, մինչդեռ NDIMAGE- ը `գաուսյան զտիչ կատարելու և պտտելու համար:
Matplotlib- ի համար դա գրադարան է Python- ում գրաֆիկի ձևավորման համար, որն ապահովում է MATLAB- ի նման ինտերֆեյս:
Numpy- ի համար դա գրադարան է, որը կարող է ապահովել մեծ, բազմաչափ զանգվածներ և մատրիցներ: Numpy- ը կարևոր է, քանի որ այն ինձ հնարավորություն է տալիս արդյունավետ խմբագրել կարմիր, կանաչ և կապույտ (RGB) պատկերների զանգվածը, երբ զանգվածը ավելացնում կամ բազմապատկում եմ: Օրինակ ՝ A = [0, 1, 2] և Numpy- ի առկայությամբ, A*2 = [0, 2, 4] A*2 = [0, 1, 2, 0, 1, 2] ստանալու փոխարեն.
Երբ ես աշխատում եմ Գույնը փոխելու ֆիլտրի վրա, ես փորձում եմ աղջկա կանաչ մազերը դարձնել վարդագույն: Այսպիսով, այն, ինչ ես արեցի, նկարի կանաչ գույնի պիքսելները հայտնաբերելն ու դրանք բազմապատկելն էր (2, 0.2, 0.8): Այսպիսով, ես ձեռք կբերեմ վարդագույն մազերով աղջիկ `իրական կանաչ մազերի փոխարեն:
Ինչ վերաբերում է Photoshop- ին, ես փորձում եմ Avengers- ի նկարի կանաչ ֆոնը փոխարինել NUS- ի նկարով: Այսպիսով, այն, ինչ ես արեցի, բազմապատկել էր 0 -ը բոլոր կանաչ պիքսելների վրա, այնուհետև NUS- ի նկարի պիքսելները ավելացնել կանաչ պիքսելներին: Այնուհետև սա ինձ կստանա NUS- ում Avengers- ի նկարը:
Ես նաև կցեցի իմ ծածկագիրը GitHub- ում և կարող եք ներբեռնել այն այստեղ:
Քայլ 2: Ինչպե՞ս է այն աշխատում:

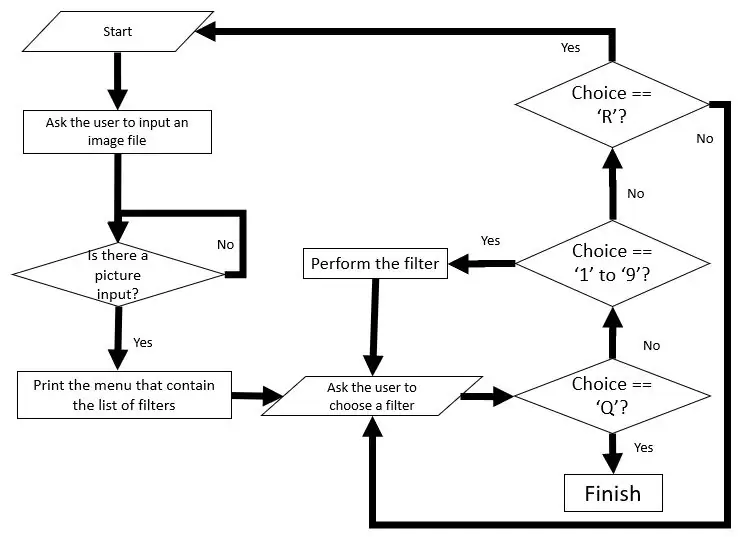
Ֆլոքս գծապատկերը կցված է ՝ ցույց տալու համար, թե ինչպես է աշխատում ամբողջ ծածկագիրը:
1. Նախ, օգտագործողին հուշում են մուտքագրել ընտրովի նկար: 2. Այնուհետեւ այն ցույց կտա այն զտիչների ցանկը, որոնցից օգտվողը կարող է ընտրել: 3. Եթե օգտագործողը մուտքագրել է «1» - «9», պատկերը կվերամշակվի և կարտադրվի ըստ յուրաքանչյուր ֆիլտրի: 4. Եթե օգտագործողը մուտքագրել է «R», ամբողջ ծրագիրը կվերականգնվի, և օգտագործողից նորից կպահանջվի վերբեռնել նկարը: 5. Եթե օգտագործողը մուտքագրել է «Q», ծրագիրը այնուհետև դուրս կգա շրջանակից:
Քայլ 3: Ի՞նչ է դա անում:
Այս նախագծում ընդհանուր առմամբ կա 9 ֆիլտր, որոնք ես ստեղծել եմ, այն է
1. Showույց տալ մուտքային պատկերը - showույց տալ այն պատկերը, որը բեռնված է
2. Հայելիի պատկեր - օբյեկտի արտացոլված կրկնօրինակում, բայց հակառակ ուղղությամբ
3. Տեղադրեք ձողի հետևում - տեղադրեք սև ուղղահայաց շերտեր `50 պիքսելին հավասար լայնությամբ և տարածությամբ:
4. Տեղադրեք թափանցիկ ձողի հետևում - Տեղադրեք թափանցիկ ուղղահայաց ձողեր, որոնց լայնությունը և տարածությունը հավասար են 50 պիքսել
5. Circle Picture - Պատկերի կենտրոնում շրջան կազմելու համար
6. Blurring - Պատկերը պղտորելու համար
7. Պտտում - Պատկերը 45 աստիճանով պտտելու համար
8. Գույնի փոփոխություն - Կանաչ գույնը վարդագույնի փոխելու համար
9. Photoshop - նկարի մի մասը այլ նկարով փոխելու համար
Քայլ 4: Ինչու՞ եմ դա հաջողվել:
Նախկինում ինձ հետաքրքրում էր, թե ինչպես են Instagram- ը և Snapchat- ը զտիչներ ստացել նկարների համար, որոնք դրանք այդքան հետաքրքիր են դարձրել: Լրացուցիչ իրականության վերաբերյալ դասախոսությունից և ձեռնարկից հետո ես ուզում էի դրա հետ կապված ինչ -որ բան անել, բայց ես կցանկանայի սկսել հիմնականից, որը պատկերի մշակումն է, քանի որ ես թույլ եմ ծրագրավորմանը և կցանկանայի սովորել Python- ի կոդավորումը:
Քայլ 5. Բարելավումներ և ի՞նչ կանեն ապագա տարբերակները:

Այս նախագծի բարելավումներից մեկը Python- ի միջոցով կենդանի տեսանյութերում իմ սեփական Դեմքի զտիչներ ստեղծելն է: Ես փորձեցի կոդավորել սա, բայց չկարողացա հասնել դրանցից որևէ մեկին `ծրագրավորման իմացության և ժամանակի սղության պատճառով: Բացի այդ, պատկերի պրոցեսորը կարող է լինել «ավելի խելացի», որտեղ կարող է ինքնաբերաբար հայտնաբերել գույները և փոխել միայն այն հատվածները, որոնք մենք ցանկանում ենք: Կա մի ժամանակ, երբ ես փորձում եմ մարդու սև մազերը փոխել այլ գույնի: Վերջում ես փոխում եմ աչքերի և մազերի գույնը կապույտ, ինչը նկարը շատ տարօրինակ է դարձնում: Հուսով եմ, որ կկարողանամ ստեղծել իմ սեփական դեմքը
Խորհուրդ ենք տալիս:
Պատկերի մշակում Raspberry Pi- ով. OpenCV- ի և պատկերի գույնի տարանջատման տեղադրում. 4 քայլ

Պատկերի մշակում Raspberry Pi- ի միջոցով. OpenCV- ի և պատկերի գույնի տարանջատման տեղադրում. Այս գրառումը առաջինն է պատկերի մշակման մի քանի ձեռնարկներից, որոնք պետք է հետևեն: Մենք ավելի սերտորեն նայում ենք պատկերը կազմող պիքսելներին, սովորում ենք, թե ինչպես տեղադրել OpenCV- ն Raspberry Pi- ի վրա, ինչպես նաև գրում ենք թեստային սցենարներ ՝ նկարը պատկերելու և
Անլար կոդավորված հաղորդակցություն Arduino. 5 քայլ

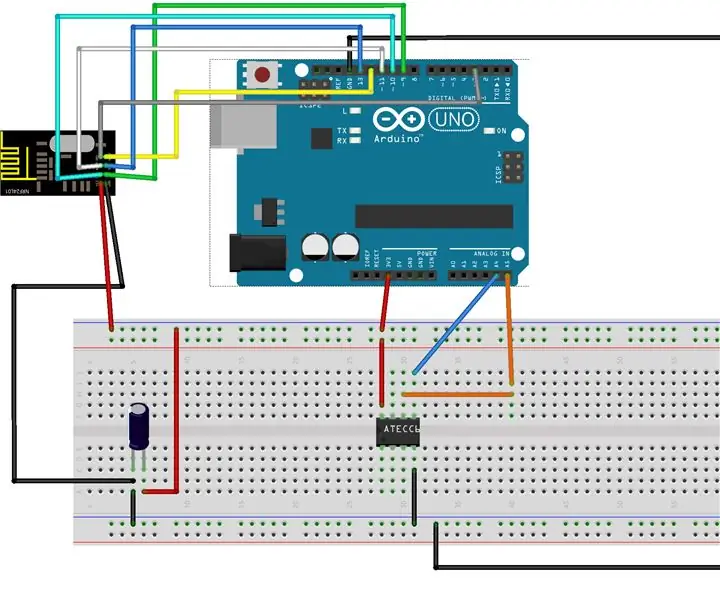
Անլար կոդավորված հաղորդակցություն Arduino. Բարև բոլորին, այս երկրորդ հոդվածում ես ձեզ կբացատրեմ, թե ինչպես օգտագործել Atecc608a չիպը `ձեր անլար հաղորդակցությունն ապահովելու համար: Դրա համար ես կօգտագործեմ NRF24L01+ անլար մասի և Arduino UNO- ի համար: ATECC608A միկրո չիպը նախագծվել է
ESP32-Cam- ով նկարահանել և ուղարկել պատկերներ ՝ օգտագործելով ESP8266 WeMos D1 R1 Wifi պրոցեսոր Uno- ով: 7 քայլ

ESP32-Cam- ով նկարել և ուղարկել պատկերներ ՝ օգտագործելով ESP8266 WeMos D1 R1 Wifi պրոցեսոր Uno- ով. Նկարագրեք պատկերը ESP32-Cam (OV2640) միջոցով ESP8266 WeMos D1 R1 WiFI պրոցեսորով Uno- ով և ուղարկեք էլ. Փոստին, պահեք Google Drive- ին և ուղարկեք այն Whatsapp- ը Twilio- ի միջոցով: Պահանջներ. ESP8266 WeMos D1 R1 WiFI պրոցեսոր Uno- ով (https: // protosupplies
Sonic Pi «Twinkle Twinkle Little Star» կոդավորված երգը Mac- ի համար ՝ 6 քայլ

Sonic Pi "Twinkle Twinkle Little Star" կոդավորված երգ Mac- ի համար. Սրանք հիմնական հրահանգներն են, թե ինչպես կոդավորել " Twinkle Twinkle Little Star " Sonic Pi- ի վրա Mac- ում
Ստերեոսկոպիկ AMD պրոցեսոր ՝ 5 քայլ (նկարներով)

Ստերեոսկոպիկ դրամի պրոցեսոր. DIY ստերեոսկոպիան ձեռքերը ծեծում է այդ MagicEye գրքերին: Գույների/ձևերի ծիածանին նայելու համար ՝ միայն դինոզավրը կամ լողափի գնդակը տարբերելու համար, ստեղծեք հետաքրքիր պատկերի 3D պատկեր
