
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:49.
- Վերջին փոփոխված 2025-01-23 14:48.



Այս ձեռնարկը ցույց կտա ձեզ, թե ինչպես պատրաստել սոցիալական մեդիայի հաշվիչ ՝ հիմնված ESP8266- ի և գունավոր TFT- ի վրա ՝ պատի վերևի տեղադրման համար:
Սոցիալական մեդիայի այս հաշվիչը անընդհատ հաջորդաբար կցուցադրի տեղեկատվություն ձեր Facebook, Instagram և Youtube հաշիվների մասին:
Քայլ 1: Գործիքներ և նյութեր


Նյութի հաշիվ
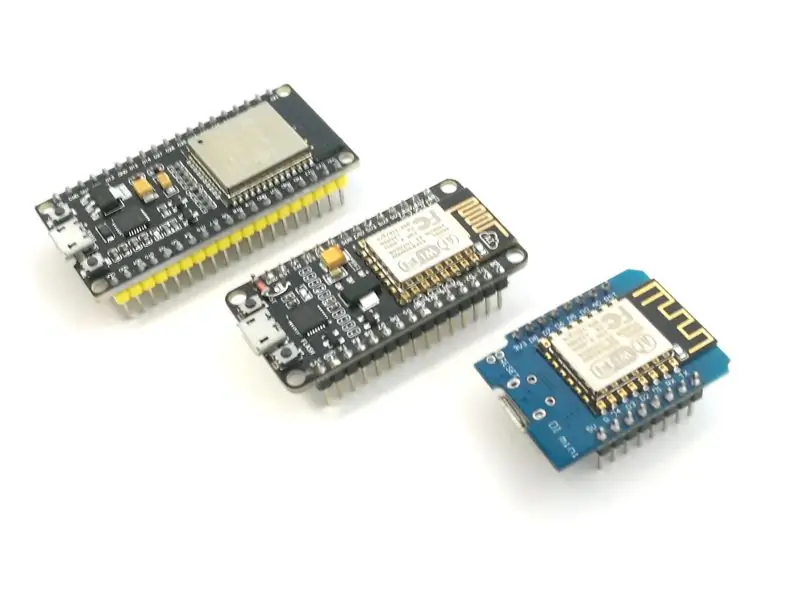
- NodeMCU V2 Amica կամ Wemos D1 mini
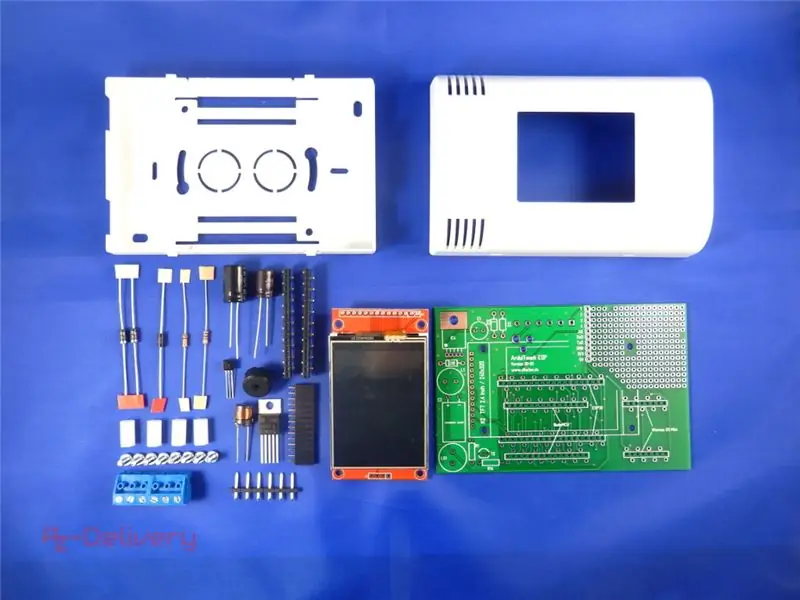
- ArduiTouch ESP հավաքածու
Գործիքներ:
- զոդման երկաթ
- պտուտակահան
- կողային կտրող տափակաբերան աքցան
- svoltmeter (ըստ ցանկության)
Softwareրագրային ապահովում:
Arduino IDE
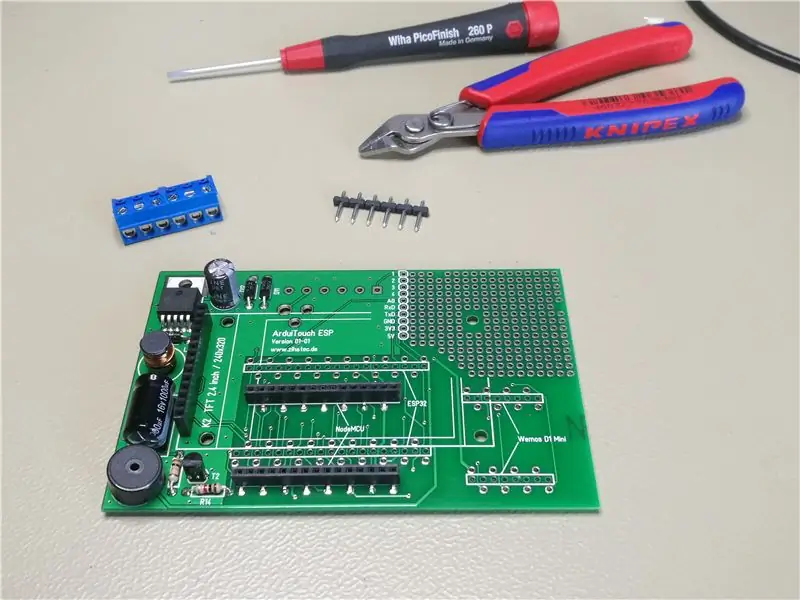
Քայլ 2. Արդուիթուշ հավաքածուի հավաքում

Նախ պետք է հավաքել ArduiTouch հավաքածուն: Խնդրում ենք դիտել կցված շինարարական ձեռնարկում:
Քայլ 3. Լրացուցիչ գրադարանների տեղադրում
Սարքաշարը գրված է Arduino IDE- ի ներքո: Խնդրում ենք հետևել այս հրահանգին Arduino IDE- ի ESP8266- ի պատրաստման համար.
Ձեզ անհրաժեշտ կլինեն լրացուցիչ գրադարաններ: Տեղադրեք հետևյալ գրադարանները Arduino Library Manager- ի միջոցով
Adafruit GFX գրադարան
Adafruit ILI9341 Գրադարան
XPT2046_Touchscreen հեղինակ Պոլ Ստոֆրեգենի
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Կարող եք նաև գրադարանը ուղղակիորեն ներբեռնել որպես ZIP ֆայլ և ապակոմպրես անել yourarduinosketchfolder/ libraries- ի տակ/ Adafruit գրադարանները տեղադրելուց հետո վերագործարկեք Arduino IDE- ն:
Քայլ 4: Fրագրակազմ
Ներբեռնեք նմուշի կոդը և բացեք այն Arduino IDE- ում: Նախքան կազմելը դուք պետք է ավելացնեք որոշ անհատական տվյալներ. Տես հաջորդ քայլերը…
Քայլ 5: Նախապատրաստում WiFi- ին
/*_ Սահմանել WiFi _*/
//#define WIFI_SSID "xxxxxx" // Մուտքագրեք ձեր SSID- ն այստեղ
// #define WIFI_PASS "xxxxx" // Մուտքագրեք ձեր WiFi գաղտնաբառը այստեղ #սահմանեք WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #definine WIFICLIENT_MAX_PACKET_SIZE 100/*_ WiFi- ի սահմանումների վերջ _*//
Մուտքագրեք ձեր WiFi SSID- ը և գաղտնաբառը WiFi բաժնի դաշտերում
Քայլ 6. Ֆեյսբուքի պատրաստում
/*_ Սահմանել Facebook- ի կազմաձևը _*/
#սահմանել FACEBOOK_HOST "graph.facebook.com"
#սահմանել FACEBOOK_PORT 443 #սահմանել PAGE_ID «YOUR_PAGE_ID» #սահմանել ՄԱՍՆԱԳԻՏԸ «YOUR_ACCESS_TOKEN» // graph.facebook.com SHA1 մատնահետքի հիմնական նշանը* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_ Facebook- ի կազմաձևի ավարտ _*/
- Հետևեք [այս էջին] (https://developers.facebook.com/docs/pages/getting-started) քայլերին ՝ APP ստեղծելու համար
- Հավելվածի ստեղծումից հետո գնացեք գրաֆիկի հետազոտող:
- Վերևի աջ կողմում դիմումը փոխեք ձեր ստեղծած նորի
- Կտտացրեք «Ստացեք նշան», այնուհետև կտտացրեք «Ստացեք օգտվողի մուտքի նշան»
- Ստուգեք «User_Friends» տարբերակը, կտտացրեք Ստացեք մուտքի նշան և վավերացրեք դիմումը ձեր հաշվով:
- Բանալին, որը հայտնվում է բարում, կարող է օգտագործվել գրադարանի հետ միասին:
- Կտտացրեք [այս հղմանը] (https://developers.facebook.com/apps),
- կտտացրեք ձեր ստեղծած հավելվածին: Ձեր սպառողական ID- ն և սպառողական գաղտնիքը հասանելի են այս էջում: Դա ձեզ հարկավոր կլինի ՝ ձեր API բանալին երկարացնելու համար, ինչը կարող եք անել գրադարանից օգտվելիս
Քայլ 7: Նախապատրաստում Youtube- ին
/*_ Սահմանել Youtube- ի կազմաձևը _*/
#սահմանեք API_KEY «YOUR_API_KEY» // ձեր google apps API Token
#սահմանել CHANNEL_ID «YOUR_CHANNEL_ID» // կազմում է ալիքի url /*_ Youtube- ի կոնֆիգուրացիայի վերջը _* /
Google Apps API- ի բանալին ստեղծելու համար անհրաժեշտ է
- Ստեղծեք ծրագիր [այստեղ] (https://console.developers.google.com)
- API մենեջեր բաժնում անցեք «Հավատարմագրեր» և ստեղծեք նոր API բանալին
- Միացրեք ձեր դիմումը YouTube Api- ին հաղորդելու համար [այստեղ] (https://console.developers.google.com/apis/api/youtube)
- Համոզվեք, որ ձեր դիտարկիչում հետևյալ URL- ն աշխատում է ձեզ համար (վերջում փոխեք բանալին) ՝
Քայլ 8: Նախապատրաստում Instagram- ին
/*_ Սահմանել Instagram- ի կազմաձևը _*/
Լարային Instagram_userName = "YOUR_USERNAME"; // իրենց instagram url- ից
/*_ YouTube- ի կազմաձևի ավարտ _*/
Մնում է միայն մուտքագրել ձեր Instagram- ի անունը վերևի դաշտում:
Քայլ 9: Վերջնական կազմում

Կազմելուց և վերբեռնելուց հետո TFT- ում անընդհատ հաջորդաբար կտեսնեք ձեր Youtube, Facebook և Instagram վիճակագրությունները:
Խորհուրդ ենք տալիս:
Ինչպես կատարել սոցիալական հեռավորության հայտնաբերող ՝ 15 քայլ

Ինչպես կատարել սոցիալական հեռավորության դետեկտոր. 2020 -ի ավարտին մոտենալով, ես մտածեցի, որ լավ կլինի հրաժեշտ տալ 2020 -ի ուսումնական ձեռնարկով: Ես ձեզ եմ ներկայացնում ՝ սոցիալական հեռավորության հայտնաբերող: Այս սարքի միջոցով դուք կկարողանաք սոցիալական հեռավորություն պահպանել տեխնոլոգիայի հետ և թողնել անհանգստությունները: Տ
Սոցիալական հեռավորություն Հելոուինի կոնֆետ ռոբոտ. 7 քայլ (նկարներով)

Հելոուինի կոնֆետի ռոբոտ. Այս սոցիալական հեռավորության վրա գտնվող ռոբոտը «կտեսնի», երբ հնարք կամ բուժում
Սոցիալական հեռավորության ահազանգ Arduino Nano- ի միջոցով. 4 քայլ

Սոցիալական հեռավորության ահազանգ Arduino Nano- ի միջոցով. Ողջույն, այս ուսանելի ձեռնարկում ես ձեզ ցույց կտամ, թե ինչպես կատարել սոցիալական հեռավորության մասին հիշեցում և ահազանգ ՝ օգտագործելով arduino nano- ն մի քանի պարզ քայլերով: Ավելի հիանալի նախագծերի համար այցելեք letsmakeprojects.com
Սոցիալական հեռավորության հայտնաբերող `4 քայլ

Սոցիալական հեռավորությունների հայտնաբերիչ. Այս սարքն օգնում է ձեզ 1 մետր հեռավորություն պահել մարդկանցից (կամ վտանգել լսողությունը կորցնելը)
Ինչպես փոխել մեդիայի տեղադրությունը JW գրադարանում ՝ 4 քայլ

Ինչպես փոխել մեդիայի տեղադրությունը JW գրադարանում. JW Library- ը Metro ծրագիր է, ինչը նշանակում է, որ այն ունի պարզեցված ինտերֆեյս: Սա շատ դեպքերում լավ բան է, քանի որ օգտվողների մեծ մասի համար պարզապես բեռնում եք ծրագիրը և օգտագործում այն այնպես, ինչպես ձեզ անհրաժեշտ է: Շփումը գալիս է, երբ ուզում ես մի փոքր ավելի առաջադեմ գործ անել
