
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-31 10:21.
- Վերջին փոփոխված 2025-01-23 14:48.


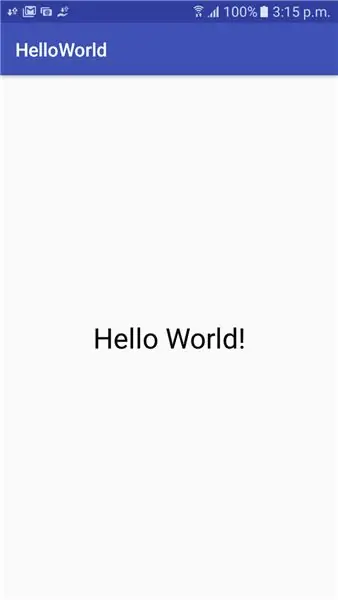
Այս ձեռնարկը կսովորեցնի ձեզ, թե ինչպես կարելի է ստեղծել Android ծրագիր, որը ցուցադրում է Hello World տեքստը և Ելք կոճակը ՝ գործունեությունից դուրս գալու համար:
Քայլ 1: Ստեղծեք նոր նախագիծ
Բացեք Android Studio- ն և ստեղծեք նոր նախագիծ: Անվանեք ձեր նոր նախագիծը որպես HelloWorld և ավելացրեք Empty Activity:
Քայլ 2. Խմբագրել Activity_main.xml- ը
Ավելացրեք տեքստի նոր տեսք և կոճակ (ինչպես ցույց է տրված ստորև) res> layout> activity_main.xml ներսում:
android: id = "@+id/btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@+id/textView" android: layout_centerHorizontal = "true" android: text = "Exit" android: textColor = "@գույն/սև"/>
Քանի որ մենք տեքստի համար օգտագործում ենք գույներ, գույնի մեջ ավելացրեք նոր ռեսուրս: xml: Գնացեք res> values> colors.xml և ավելացրեք հետևյալ ծածկագիրը
#0d0c0c>
Քայլ 3: Այժմ խմբագրեք MainActivity.java- ն
MainActivity.java- ում OnCreate () մեթոդին ավելացրեք հետևյալ ծածկագիրը
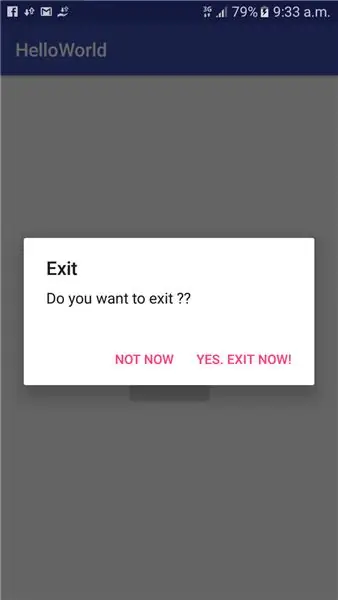
Մենք կոճակին ավելացնում ենք OnClickListener գործառույթը, այնպես որ, երբ օգտվողը կտտացնի կոճակին, երկխոսություն կբացվի «youանկանում եք դուրս գալ» նախազգուշացմամբ: Երկու տարբերակ կտրամադրվի օգտագործողին ՝ «Այո…» ՝ ելքից և «Ոչ…» ՝ երկխոսությունը փակելու և հիմնական վերադառնալու համար:
Կոճակ btnlogout = (Կոճակ) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (նոր View. OnClickListener () { @Oververide public void onClick (View view) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit"); builder "Ուզու՞մ ես դուրս գալ ??"); builder.setPositiveButton ("Այո: Դուրս եկեք հիմա!", New DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) finish ();}}); builder.setNegativeButton («Ոչ հիմա», նոր DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); ();}});
Քայլ 4: Ավարտեք:
Այժմ կարող եք գործարկել ծրագիրը:
Հաջողություն
Ամբողջական կոդը այստեղ է ՝
Խորհուրդ ենք տալիս:
Button Cell Octopus: 8 քայլ

Button Cell Octopus: The Button Cell Octopus- ը փոխարինում է կոճակի մարտկոցները: Սա օգտակար է, երբ փոխարինող մարտկոցը ձեռքի տակ չէ: Այն օգտագործվել է 4 ցենտ մարտկոցից ջերմաչափ և խոնավության չափիչ գործարկելու համար: Այս մարտկոցի պատրաստումը նույնպես ցուցադրվում է
Magic Button 4k: 20USD BMPCC 4k (կամ 6k) անլար հեռակառավարիչ ՝ 4 քայլ (նկարներով)

Magic Button 4k. 20USD BMPCC 4k (կամ 6k) անլար հեռակառավարիչ. Շատերն են ինձ խնդրել կիսվել որոշ մանրամասներով իմ անլար կարգավորիչի մասին BMPCC4k- ի համար: Հարցերի մեծամասնությունը bluetooth- ի կառավարման մասին էին, ուստի ես դրա մասին մի քանի մանրամասն նշեմ: Ենթադրում եմ, որ դուք ծանոթ եք ESP32 Arduino միջավայրին
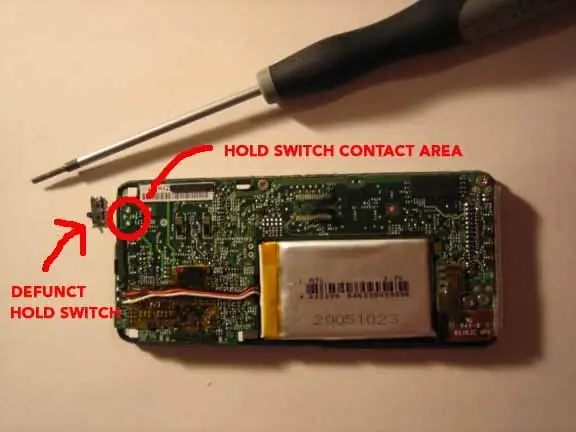
Ipod Nano Hold Button Fix !: 4 քայլ

Ipod Nano Hold Button Fix !: լավ, այնպես որ ես մի փոքր ուշացա ipod- ի միտումից: ենթադրաբար այդպես է, ենթադրում եմ: բայց ի վերջո ես տեղի տվեցի և ebay- ում մի հին նանո գնեցի: և, իհարկե, ժամացույցի նման, բանը մի քանի ամիս անց ընկավ ինձ վրա: անկախ նրանից, թե ինչ եմ արել, նանոն մտածեց, որ
Button Hero - Sumedh & Jeanelle (ռոբոտաշինություն). 5 քայլ

Կոճակի հերոս - Sumedh & Jeanelle (ռոբոտաշինություն). Բարի գալուստ խաղի համար ուսուցանվող կոճակի հերոս: Այս խաղը Guitar Hero խաղի դյուրակիր տարբերակն է: Այս անխորտակելի իրավիճակում մենք (ես և իմ գործընկերը) կկիսվենք ձեզ հետ, թե ինչպես ենք մենք ստեղծել այս նախագիծը ինչպես հացահատիկի, այնպես էլ զոդման միջոցով
Amazon Dash Button Silent Doorbell: 10 քայլ (նկարներով)

Amazon Dash Button Silent Doorbell: Անընդհատ նայում եք պատուհանից, որպեսզի կարողանաք ընդհատել այցելուներին նախքան դռան զանգը զանգելը: Հոգնե՞լ եք, երբ շունն ու երեխան խելագարվում են, երբ այն զանգի: Չեք ուզում մի մեծ գումար ծախսել " խելացի » լուծում? Լուռ դռան զանգ կատարելը նույնն է, ինչ
