
Բովանդակություն:
- Քայլ 1: Vuforia 1
- Քայլ 2: Vuforia 2
- Քայլ 3: Vuforia 3
- Քայլ 4: Vuforia 4
- Քայլ 5: Vuforia 5
- Քայլ 6: Vuforia 6
- Քայլ 7: Vuforia 7
- Քայլ 8: Միասնություն 1
- Քայլ 9: Միասնություն 2
- Քայլ 10: Միասնություն 3
- Քայլ 11: Միասնություն 4
- Քայլ 12: Միասնություն 5
- Քայլ 13: Միասնություն 6
- Քայլ 14: Միասնություն 7
- Քայլ 15: Միասնություն 8
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:50.
- Վերջին փոփոխված 2025-01-23 14:48.

Inicialmente se debe descargar e instalar Unity 5. X, esto lo puedes hacer desde la página principal de unit:
Lo siguiente que debes hacer es ir a la página de vuforia y crear una cuenta:
developer.vuforia.com/home-page
Քայլ 1: Vuforia 1

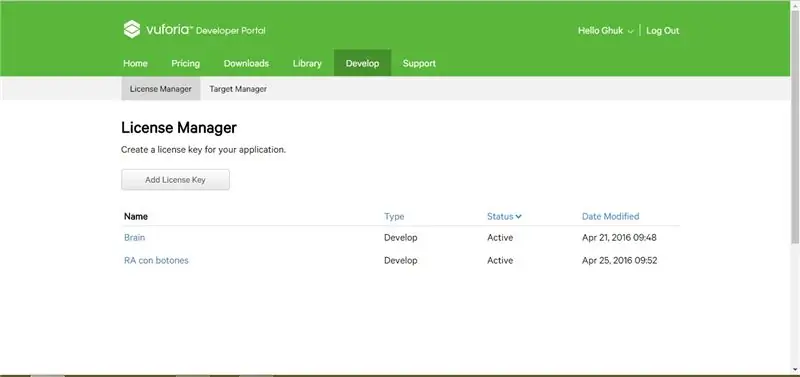
Vas a la pestaña de Develop y seleccionas «Ավելացնել լիցենզիայի բանալին», despues escoges development y escribes el nombre de tu հավելվածը:
Քայլ 2: Vuforia 2

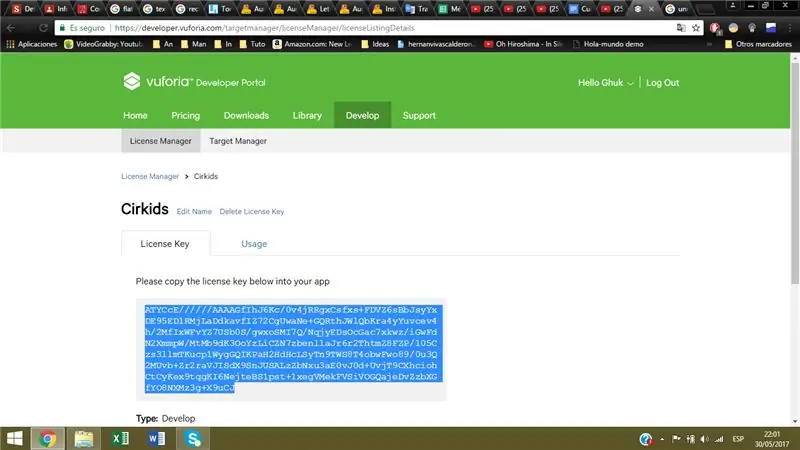
Շարունակական զարգացում en licencia que acabas de crear y guardar el código que pertenece a esta.
Քայլ 3: Vuforia 3

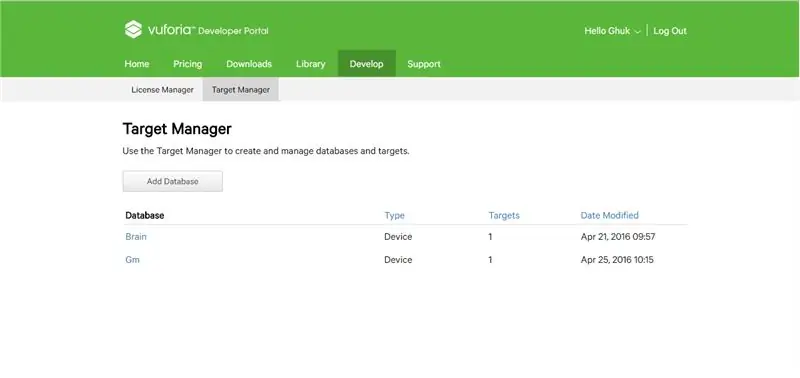
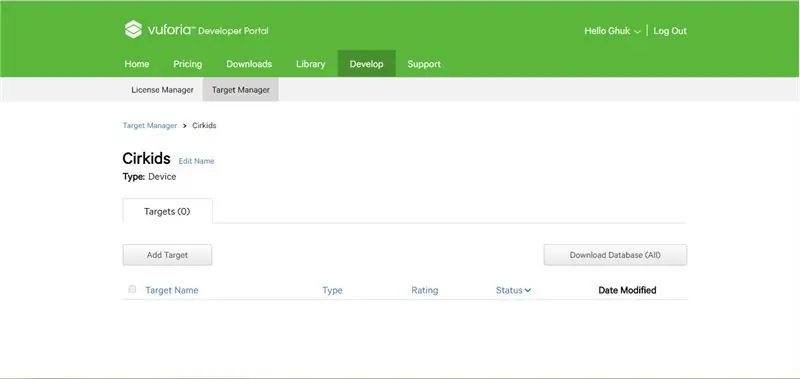
Ընտրեք նպատակային կառավարիչ և սեղմեք «Ավելացնել տվյալների բազա»:
Քայլ 4: Vuforia 4

Ստեղծեք տվյալների բազայի ստեղծում, այնուհետև սեղմեք «Ավելացնել թիրախ»:
Քայլ 5: Vuforia 5

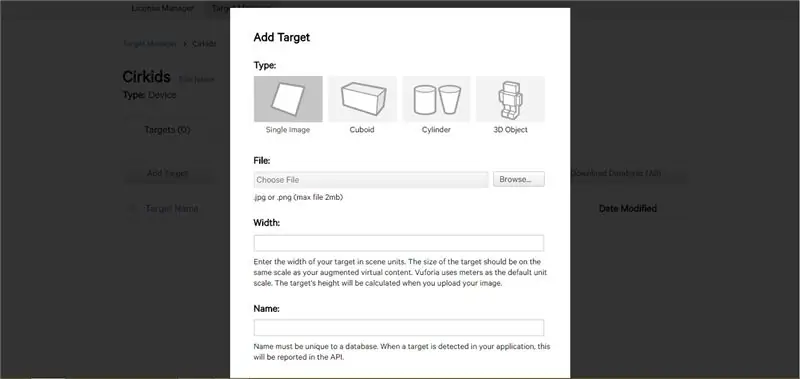
Lo siguiente es cargar la imagen que usaremos como marcador en nuestra aplicación de realidad aumentada, en la casilla de ancho (width) colocan 5.
Քայլ 6: Vuforia 6

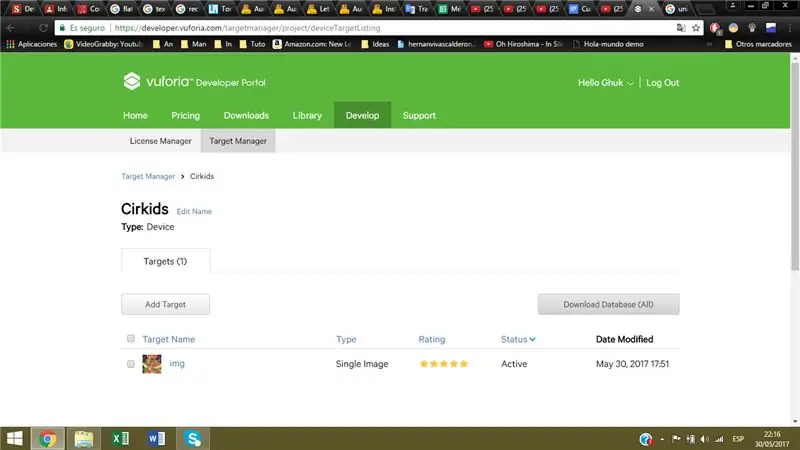
Después de cargar la imagen se կտտացրեք «Ներբեռնեք տվյալների բազա», որը մուտքագրվում է «Թիրախ» -ի հիմնական աղբյուրներից, որոնք կօգնեն ձեզ կիրառել:
Քայլ 7: Vuforia 7

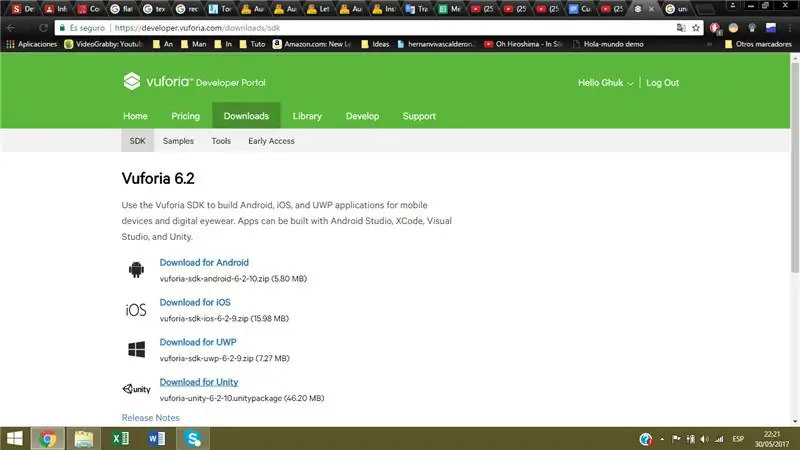
Vas a las pestaña “Downloads” y descargar el SDK de vuforia para Unity.
Քայլ 8: Միասնություն 1

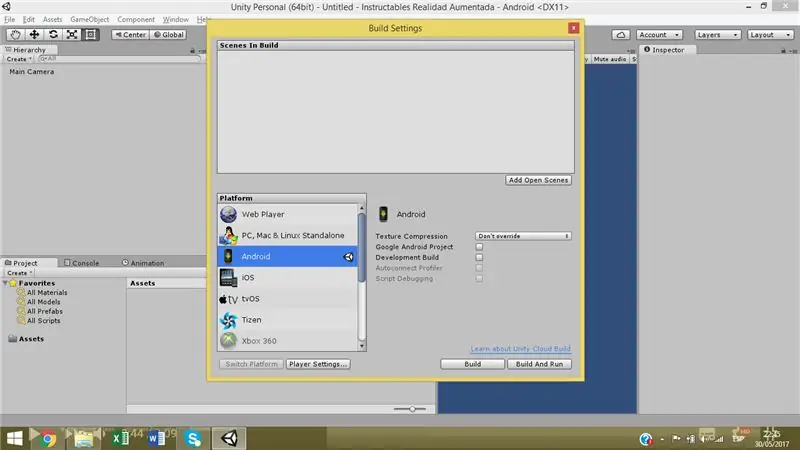
Հաղորդագրություն փակցնելուց համար պետք է մի նոր նախագիծ, այս vamos մի ֆայլ -> Կառուցել կարգավորումները եւ ընտրեք Android պլատֆորմը: Recuerda tener instalado el SDK de android.
Քայլ 9: Միասնություն 2

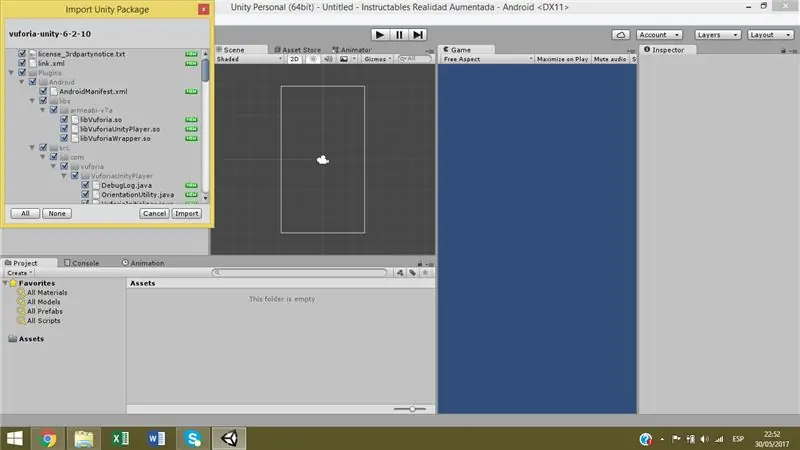
Arrastramos el SDK de Vuforia y lo soltamos en Assets, luego le damos en importar.
Քայլ 10: Միասնություն 3

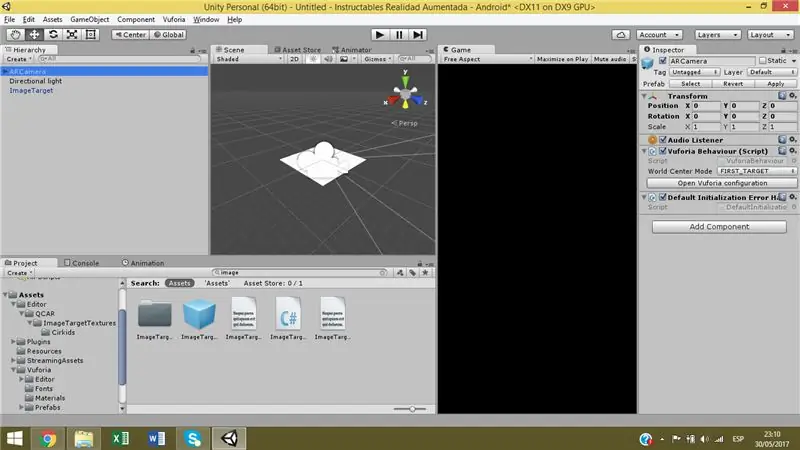
Hacemos lo mismo con el Target que creamos. Guardamos la escena, borramos la Main camera, agregamos el prefab “ARCamera” կամ prefab “ImageTarget”: Ընտրեք ARCamera- ն և կտտացրեք «Բաց վուֆորիայի կազմաձևը»:
Քայլ 11: Միասնություն 4

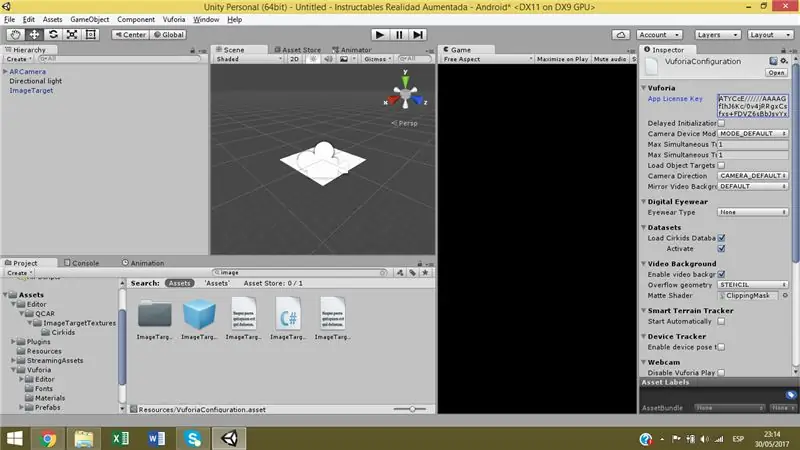
«Licenseրագրի լիցենզիայի բանալին» համաձայնվում է այն բանի հետ, որ մենք օգտագործում ենք «Load TuDatabase Database» («Բեռնել տվյալների բազայի տվյալների բազան») գործառույթը:
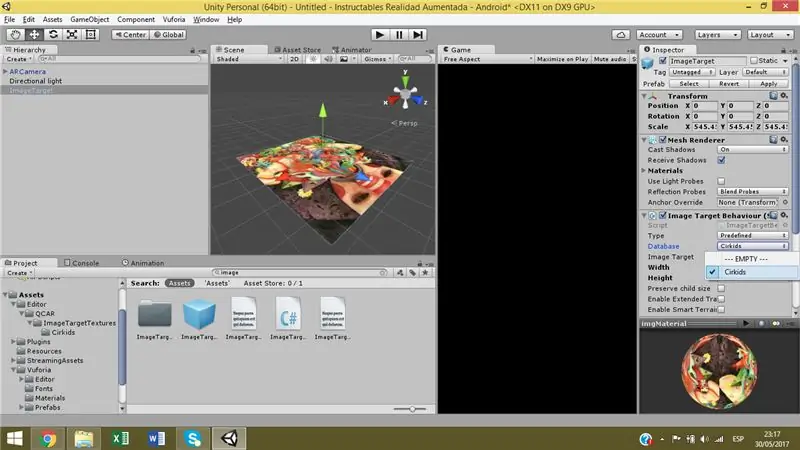
Քայլ 12: Միասնություն 5

Seleccionamos el ImageTarget y en “Database” escogemos la nuestra:
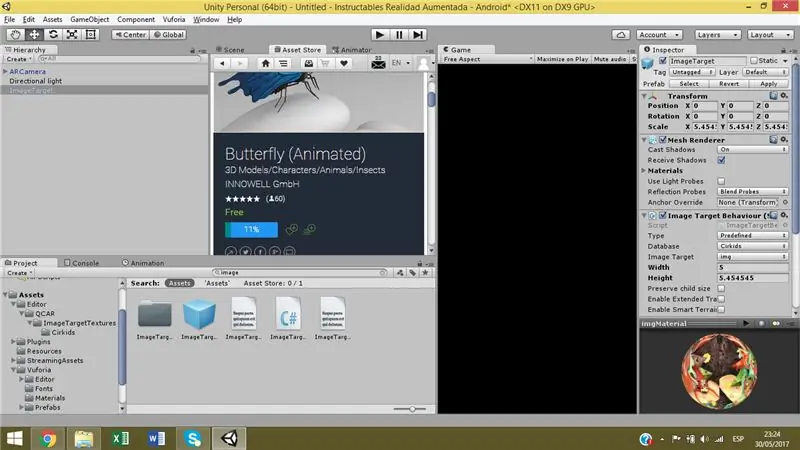
Քայլ 13: Միասնություն 6

En la Asset Store ավտոբուսը կարող եք ներբեռնել 3D մոդելից անվճար:
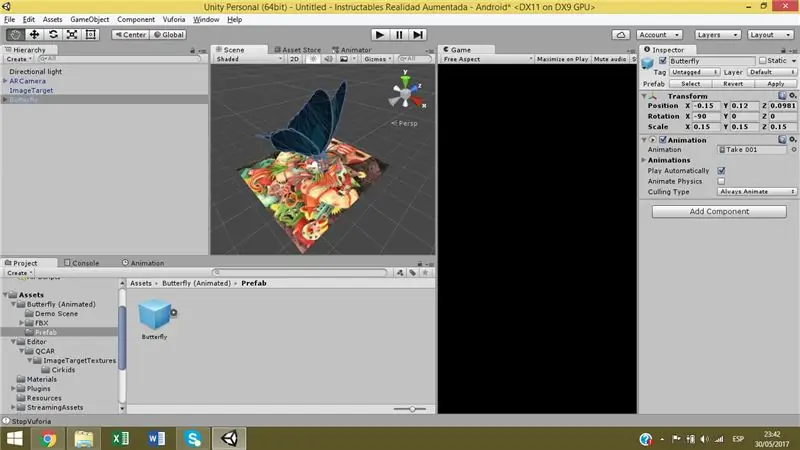
Քայլ 14: Միասնություն 7

Agregamos a nuestra escena el prefab del modelo 3D- ում:
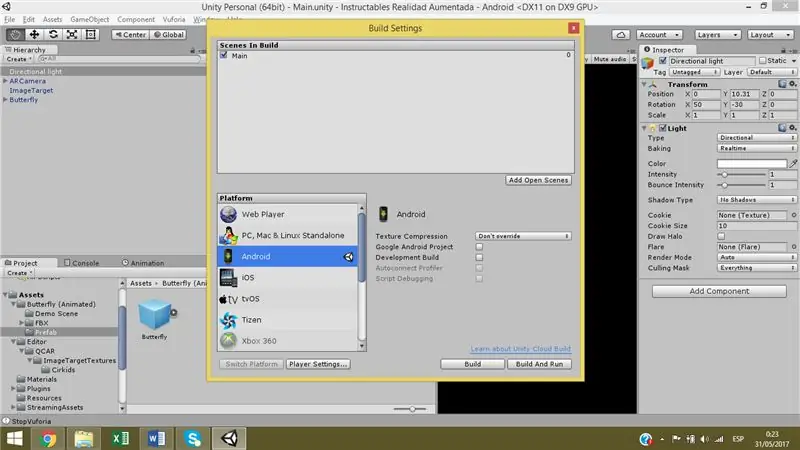
Քայլ 15: Միասնություն 8

Վերջնական «Կառուցեք կարգավորումները», ընդունեք այն, ինչ վերաբերում է «Կառուցել» -ին, ինչպես նաև արտահանման նոր ձևերի կիրառմանը:
Խորհուրդ ենք տալիս:
(2) Սկսեք խաղ պատրաստել - Unity- ում շաղ տալու էկրան պատրաստելը 3D: 9 քայլ

(2) Սկսեք խաղ պատրաստել - Unity3D- ում շաղ տալ էկրան պատրաստելը. Այս Instructable- ում դուք կսովորեք, թե ինչպես պատրաստել պարզ ցնցման էկրան Unity3D- ում: Նախ, մենք կբացենք Unity
Run Jump Game Using Unity, BT Arduino, Ուլտրաձայնային տվիչ ՝ 14 քայլ

Run Jump Game Using Unity, BT Arduino, Ultrasonic Sensor. Իմ միասնության նախագծի հաջողությունից հետո Unity Multiplayer 3D Hologram Game and Hologram Projector for PC, սա երկրորդ նախագիծն է միասնության մեջ: Այսպիսով, խաղի սկզբից մինչև վերջ ամբողջական նախագիծը ավարտելու համար ուսումնասիրելը շատ ժամանակ է պահանջում: Երբ սկսում եմ
Arduino Game Controller + Unity Game: 5 քայլ

Arduino Game Controller + Unity Game. Այս ուսանելի ծրագրում ես ձեզ ցույց կտամ, թե ինչպես կառուցել/ծրագրավորել arduino խաղի վերահսկիչ, որը կարող է միանալ միասնությանը:
Cómo Conectar NodeMCU + RFID Y Enviar Datos a Unity. 4 քայլ

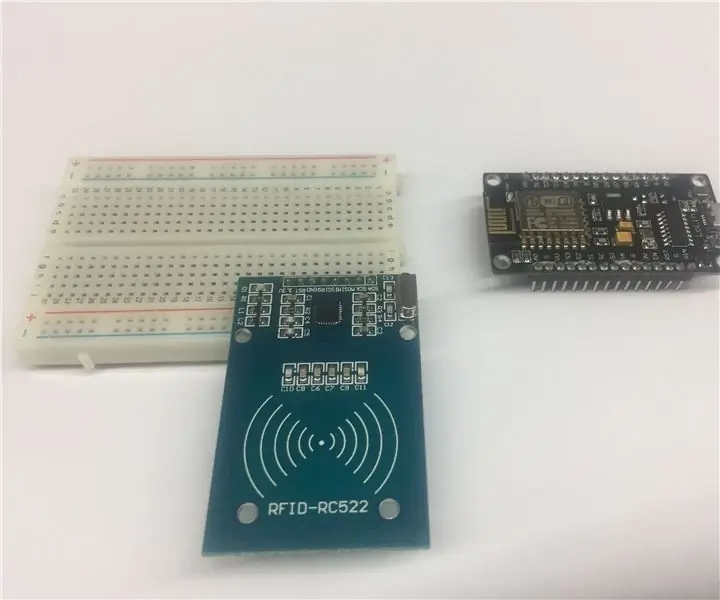
Cómo Conectar NodeMCU + RFID Y Enviar Datos a Unity. Los pines que se conectara al nodeMCU y el RFID RST = GPIO5 SDA (SS) = GPIO4 MOSI = GPIO13 = D7 MISO = GPIO12 = D6 SCK = GPIO14 = D5 GV = 3De esta manera se podr á generar la lectura de datos de las ta
Ընդլայնված իրականության Vuforia 7 ցամաքային ինքնաթիռի հայտնաբերում. 8 քայլ

Ընդլայնված իրականություն Vuforia 7 ցամաքային ինքնաթիռի հայտնաբերում. Այսօրվա ձեռնարկը կօգտագործի իրենց հայրենի ինտեգրումը Unity- ում ՝ Android- ի կամ IOS- ի համար AR ծրագիր ստեղծելու համար: Մենք կունենանք մեքենա, որը երկնքից կընկնի ափին
