
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.



Amazon- ի գներն անընդհատ փոխվում են: Եթե ձեր գնումների զամբյուղում ապրանքներ թողնեք մի քանի ժամից ավելի, ամենայն հավանականությամբ ձեզ կտեղեկացնեն րոպե տատանումների մասին `այստեղ $ 0.10, այնտեղ` $ 2.04: Amazon- ն ու նրա առևտրականներն ակնհայտորեն օգտագործում են ալգորիթմական գնագոյացման մի ձև ՝ վերջին կոպեկը շուկայից դուրս մղելու համար:
Այդ ամենը սպասելի էր (ուշ կապիտալիզմ և այդ ամենը): Բայց ի՞նչ կլինի, եթե ամեն ինչ հունից դուրս գա: 2011 թվականին գնային պատերազմ սկսվեց երկու մրցակից ալգորիթմների միջև: Արդյունքը. Տնային թռչունների կյանքի ցիկլի մասին գիրքը (տպագրված չէ, բայց ոչ առանձնապես հազվագյուտ) բարձրացավ 23,6 միլիոն դոլար:
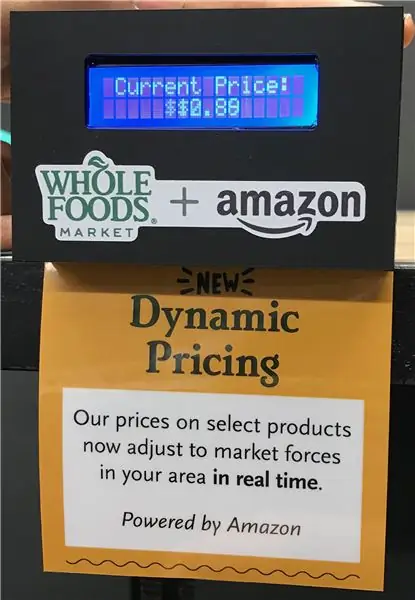
Amazon- ի կողմից վերջերս ձեռք բերված Whole Foods Market- ը մեզ ստիպեց մտածել. Ի՞նչն է խանգարում դինամիկ գնագոյացմանը մանրածախ ֆիզիկական աշխարհ մտնելուն: Ի՞նչ կլիներ, եթե սուպերմարկետի գները նույնքան ճկուն լինեին, որքան առցանց:
Այսպիսով, այս Instructable- ում մենք կկառուցենք գների դինամիկ ցուցադրում Arduino- ով և փոքր LCD- ով: Մենք հակիրճ կխոսենք նաև այն քողարկելու և խանութում տեղադրելու մասին:
(Եվ եթե ձեզ հետաքրքրում է, Chrome- ի այս հավելվածը կարող է ձեզ ցույց տալ Amazon- ում ցանկացած ապրանքի գնային պատմությունը վերջին 120 օրվա ընթացքում):
Անհրաժեշտ Նյութ
Ահա թե ինչ ենք օգտագործել այս նախագիծը կառուցելու համար.
- An Arduino Uno R3
-
Ստանդարտ 16x2 LCD էկրան: Մենք օգտագործեցինք այս մեկը Adafruit- ից, բայց քանի դեռ այն համատեղելի է LiquidCrystal գրադարանի հետ, դուք պետք է լավը լինեք: Arduino- ին միացնելու համար ձեզ հարկավոր է մի քանի բան.
- որոշ jumper մալուխներ
- 220 օմ դիմադրություն
- 10 կիլոմետրանոց պոտենցիոմետր (սա ցուցադրման հակադրությունը վերահսկելու համար է: Եթե ձեզ դուր եկած հակադրություն գտնեք, կարող եք փոխարինել պոտենցիոմետրը ֆիքսված դիմադրիչով):
- Տուփի համար որոշ ակրիլ: Մենք օգտագործեցինք ձուլված փայլատ սև ակրիլ, լազերային կտրված և հավաքված ակրիլային լուծիչ-սոսինձով և տաք սոսինձով:
- Խանութում տուփը ամրացնելու համար մագնիսներ և (կամ) դարակաշար: Եթե դուք գնում եք մանգաղի ճանապարհով, կարող եք չափել և 3D տպել մեկը, կամ փորձել գտնել այն առցանց (գուցե Alibaba- ն), կամ… ձեռք բերել այն ինչ-որ այլ, ավելի ստոր ոճով: Ապահով եղիր.
Նախ, եկեք սկսենք ցուցադրումը:
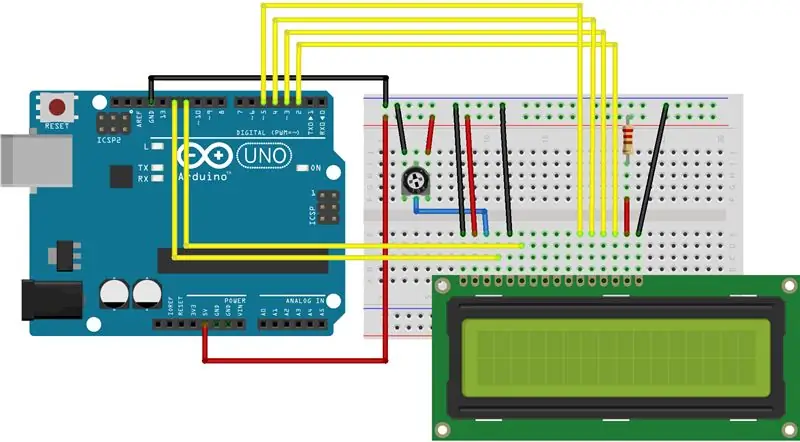
Քայլ 1: Լարացրեք էկրանը


Այդ LCD- ի հետևի մասում, անշուշտ, շատ կապում կան: Բարեբախտաբար, ծրագրային գրադարանի փաստաթղթերը, որոնք մենք պատրաստվում ենք օգտագործել, լավ ուղեցույց ունի այն միացնելու համար: Ստուգեք այն:
Ամփոփելով ՝ ձեր էլեկտրագծերը պետք է ավարտվեն այսպես.
-
Ուժ:
- LCD GND (փին 1) → Arduino GND
- LCD VDD (փին 2) → Arduino +5V
- LCD RW (փին 5) → Arduino GND
-
Տվյալների նյութեր.
- LCD RS (կապ 4) → Arduino թվային փին 12
- LCD Միացնել (կապ 6) → Arduino թվային փին 11
- LCD D4 (փին 11) → թվային փին 5
- LCD D5 (փին 12) → թվային փին 4
- LCD D6 (փին 13) → թվային փին 3
- LCD D7 (փին 14) → թվային կապ 2
-
Displayուցադրման հակադրություն.
- Միացրեք 10k պոտենցիոմետրի ոտքերը Arduino- ի +5V և GND- ով
- Պոտենցիոմետրի ելք → LCD VO (փին 3):
-
Հետ լուսավորություն.
- LCD BL1 (քորոց 15) → 220 օմ դիմադրություն → Arduino +5V
- LCD BL2 (PIN 16) → Arduino GND
Երբ ամեն ինչ պատրաստ լինի, բեռնեք LiquidCrystal- ի օրինակներից մեկը Arduino IDE- ում և տեսեք, արդյոք այն աշխատում է: Հիշեք, որ կրկնակի ստուգեք նմուշների LCD սկզբնավորման ծածկագիրը. Պին համարները պետք է ճիշտ լինեն, այլապես ոչինչ չեք տեսնի:
Օրինակ, «Թարթել» օրինակում կա այս ծածկագիրը, որը ճիշտ է ՝ հաշվի առնելով վերը նշված կարգավորումը.
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal LCD (rs, en, d4, d5, d6, d7);
Խորհուրդներ
- Խնայեք ինքներդ ձեզ մի փոքր զոդման և ներդրումներ կատարեք ծալովի ծայրերի և գլխի միակցիչների մեջ: Նման նախագծերի դեպքում, որտեղ մենք պատրաստվում ենք էլեկտրոնիկան սեղմել փոքր պատյանում, կարճ ցատկող մալուխներ պատրաստելը կարող է աներևակայելի օգտակար լինել:
- Նմանապես, ջերմության նվազեցման խողովակները իսկապես օգտակար են, որպեսզի համոզվեք, որ ոչ մի շորտ չի դուրս գալիս, երբ ամեն ինչ սեղմված է իր դեմ:
- Քանի որ GND- ի և +5V- ի հետ կապված շատ բաներ կան, մենք նախընտրեցինք կատարել բաց-մալուխ (տե՛ս վերևի լուսանկարը), որպեսզի հնարավորինս կոմպակտ լինի: Եթե տարածքը ավելի քիչ խնդիր լիներ, ապա տախտակը կամ նախատիպը ավելի հեշտ տարբերակ կլիներ:
- Որոշ պոտենցիոմետրեր ունեն տարօրինակ ձև: Ընդհանուր առմամբ, ձախ կապարը օգտագործվում է որպես հող, աջը `հոսանք, իսկ միջինը` որպես ելք: Եթե ձերն ունի երկու հաղորդալար առջևից և մեկը հետևից, ապա հետևի մեկը ելքն է:
Գոտչաս
- Եթե ձեր LCD- ում ոչինչ չեք տեսնում, փորձեք պոտենցիոմետրը ամբողջ ճանապարհով շրջել մի ուղղությամբ, ապա մյուսով: Ամենացածր հակադրությամբ, LCD- ի բովանդակությունը լիովին անտեսանելի է:
- Եթե LCD- ում տեսնում եք իսկապես տարօրինակ խայտառակություն, կամ երկուսի փոխարեն միայն մեկ տող, համոզվեք, որ ձեր բոլոր կապերն ապահով են: Մենք ունեինք սխալ կապ գետնին և դա առաջացնում էր ցուցադրման ամենատարօրինակ խնդիրները:
- LCD սկզբնավորման կոդը (այն, ինչ աշխատում է lcd.init () - ի կողմից setup () գործառույթում) կարևոր է և տևում է որոշ ժամանակ: Եթե ձեր էկրանին ինչ -որ բան այն չէ, և դուք կասկածում եք անսարք մետաղալարերի մասին, մի ակնկալեք, որ ջղայնացնող բաները հանկարծ այն կաշխատեցնեն: Հնարավոր է, որ անհրաժեշտ լինի վերականգնել Arduino- ն, որպեսզի սկզբնական ծածկագիրը հնարավորություն ունենա ճիշտ գործելու:
- Համոզվեք, որ ձեր լարերը բավականին կարճ են, բայց ոչ շատ կարճ: Ոչինչ ավելի վատ չէ, քան ստիպված լինել վերավաճառել, քանի որ գլխից մի քանի սանտիմետր հեռավորության վրա եք:
Հիանալի! Հիմա եկեք այնպես անենք, որ նա որոշ շքեղ բաներ ցույց տա:
Քայլ 2: Կոդ. Հիմունքներ


Առաջին հերթին ՝ եկեք ցուցադրենք «Ներկայիս գինը.» Ցուցադրումը վերևի տողում, իսկ երկրորդում ՝ պատահական գին: Ամեն անգամ, եկեք գինը թարմացնենք: Սա բավականին պարզ է, բայց կարևորի LiquidCrystal գրադարանի հիմնական օգտագործումը և դրա որոշ առանձնահատկություններ:
Նախ, եկեք գրադարանը քաշենք և որոշ հաստատուններ սահմանենք.
#ներառում
const uint8_t lcd Լայնություն = 16;
const uint8_t lcd Բարձրություն = 2;
const երկար minPriceInCents = 50;
const long maxPriceInCents = 1999;
const անստորագիր երկար minMillisBetweenPriceUpdates = 0.25 * 1000;
const անստորագիր երկար maxMillisBetweenPriceUpdates = 2 * 1000
Հիանալի! Սրանք գների միջակայքի պարամետրերն են և թե որքան հաճախ է այն թարմացվում: Այժմ եկեք գրադարանի տրամադրած LCD դասի օրինակ դարձնենք և նախաստորագրենք այն: Մենք ինչ -որ բան տպելու ենք սերիական վահանակի վրա ՝ պարզապես որոշակի վստահություն ունենալու համար, որ ամեն ինչ աշխատում է, նույնիսկ եթե LCD- ում ոչինչ չենք տեսնում: Մենք դա կանենք setup () գործառույթում, որը մեկ անգամ աշխատում է Arduino- ի կոշիկներից հետո: Այնուամենայնիվ, նշեք, որ մենք lcd փոփոխականը հայտարարում ենք setup- ից դուրս (), քանի որ մենք ցանկանում ենք մուտք գործել դրան ամբողջ ծրագրի ընթացքում:
LiquidCrystal LCD (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd. սկսել (lcdWidth, lcdHeight);
Serial.println ("LCD սկզբնականացված");
lcd.print ("Ընթացիկ գինը.");
}
Իսկ մսի համար մենք կօգտագործենք ներկառուցված պատահական () գործառույթը և String () նախաստորագրիչը ՝ տասնորդական գին կառուցելու համար: պատահական () առաջացնում է միայն ամբողջ թվեր, այնպես որ մենք դրա արդյունքը կկիսենք 100.0-ով `լողացող կետի արժեք ստանալու համար: Մենք դա կանենք loop () - ով, այնպես որ դա տեղի է ունենում հնարավորինս հաճախ, բայց պատահական ուշացումով ՝ ավելի վաղ մեր սահմանած հաստատունների միջև:
դատարկ շրջան ()
{կրկնակի գին = պատահական (minPriceInCents, maxPriceInCents) / 100.0; String prettyPrice = "$" + լարային (գին, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); ուշացում (պատահական (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Պետք է նշել մի բան, որը կոչվում է lcd.setCursor (): LiquidCrystal գրադարանը տպումից հետո ձեր տեքստը ինքնաբերաբար չի տանում հաջորդ տող, այնպես որ մենք պետք է ձեռքով (անտեսանելի) կուրսորը տեղափոխենք երկրորդ տող (այստեղ 1-այն զրոյական է): Նաև նշեք, որ մենք ստիպված չէինք նորից տպել «Ընթացիկ գին.»; LCD- ը չի մաքրվում, եթե դա ձեռքով չեք անում, այնպես որ մեզ մնում է միայն թարմացնել դինամիկ տեքստը:
Գործարկեք այն և արագ կտեսնեք դրա հետ կապված խնդիրը: Եթե գինը, ասենք, «$ 14.99», ապա «$ 7.22» էր, էկրանին կցուցադրվի «$ 7.229»: Հիշեք, որ էկրանն ինքն իրեն չի մաքրվում, եթե դրան չես ասում: Նույնիսկ եթե դուք տպում եք նույն տողում, ձեր տպածից անցած ցանկացած տեքստ կմնա: Այս խնդիրը լուծելու համար մենք պետք է մեր շարանը լցնենք բացատներով, որպեսզի վերագրենք ցանկացած հավանական աղբ: Դա անելու ամենահեշտ ձևն այն է, որ մեր prettyPrice փոփոխականին մի քանի տարածություն կպցնել.
String prettyPrice = "$" + Լար (գին, 2) + "";
Այդ փոփոխության դեպքում մենք ունենք հայեցակարգի ապացույց: Եկեք մի փոքր ջղայնացնենք այն:
Քայլ 3. Կոդ. Անհատականացված նիշեր


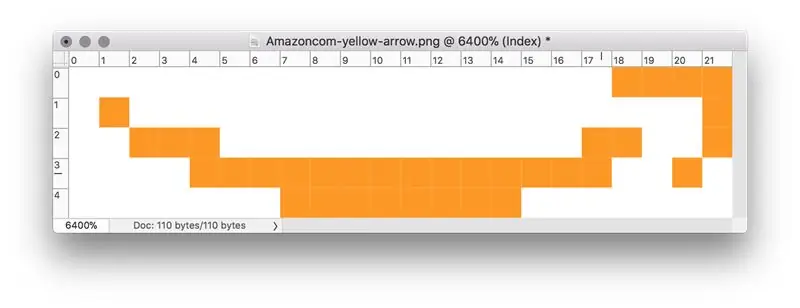
Մեր կողմից օգտագործվող LCD մոդուլի ամենաթեժ հատկություններից մեկը առավելագույնը 8 անհատական նիշ ստեղծելու ունակությունն է: Դա արվում է createChar () մեթոդի միջոցով: Այս մեթոդը տևում է 8x5 բիթ զանգված, որը նկարագրում է LCD- ի որ պիքսելները միացնել տվյալ բնույթի համար: Առցանց կան մի քանի գործիքներ, որոնք կօգնեն ստեղծել այս զանգվածները: Ես օգտագործել եմ այս մեկը:
Եթե առանձնապես դիզայնի մեջ չեք զգում, խորհուրդ եմ տալիս Photoshop- ում օգտագործել Threshold զտիչը ՝ պատկերը սև-սպիտակի վերածելու և այն կերպարների վերածելու համար: Հիշեք, որ դուք ունեք առավելագույնը 8 հատուկ նիշ կամ 64x5 պիքսել:
Ես նախընտրեցի օգտագործել այդ նշաններից 6 -ը Amazon սլաքի պատկերանշանի համար, իսկ մնացած 2 -ը `ավելի գեղեցիկ ապրանքային նշանի խորհրդանիշի համար: Դուք կարող եք հետևել CustomCharacter- ի օրինակին Arduino IDE- ում ՝ API- ի օգտագործման եղանակների համար: Ահա թե ինչպես որոշեցի խմբավորել բաները.
// Սահմանեք ապրանքային նշանի նիշերի տվյալները
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000, B00000}}; uint8_t առաջինՏեղեկանիշCharByte; // Այս նիշը տպելու համար օգտագործվող բայթը; նշանակված է initCustomChars () - ում
Հետո ես օգտագործեցի այսպիսի ֆունկցիա, որը կոչվում է setup (), կերպարները ստեղծելու համար.
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) ապրանքային նշան Chars ); }}
Դրանից հետո, սովորական նիշերը տպելը նույնքան պարզ է, որքան lcd.write () համապատասխան բայթերով օգտագործելը: Ես գրել եմ մի շարք բայթերի տպման օգնականի գործառույթ և դրա առումով սահմանել printTrademark () ՝
void writeRawByteRange (uint8_t տող, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col+i, line); // անհրաժեշտ է օգտագործել գրել (), այլ ոչ թե տպել () - տպելիս ամբողջ թիվը // արժեքը վերածվելու է տողի և տպել * այն * lcd.write (startValue + i); }} void printTrademark (uint8_t տող, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Նմանատիպ վերաբերմունքի է արժանացել նաև Amazon սլաքի պատկերանշանը: Մանրամասների համար տե՛ս կից կոդը:
Քայլ 4: Կոդ
Ինձ համար ամեն ինչ մի փոքր հեշտացնելու համար ես մի քանի նրբություն ավելացրեցի ծածկագրին: Սա ներառում է այնպիսի բաներ, ինչպիսիք են ՝ որոշակի տող մաքրելու գործառույթ ՝ այն տեղերը փոխարինելով, և տվյալ տողը գծի վրա կենտրոնացնելու գործառույթ:
Ես նաև ցանկանում էի, որ ցուցադրումը անցնի երեք տարբեր փուլերով.
- «Դինամիկ գնագոյացում» ՝ ներքևի պատկերանշանով
- «Amazon- ի կողմից» ՝ ներքևում պատկերանշանով
- պատահական գների ցուցադրում
Դրա համար ես կառուցեցի մի պարզ համակարգ, որը հետևում է, թե տվյալ փուլը որքան ժամանակ է ակտիվ եղել, և որոշակի ժամանակահատվածից հետո անցնում է հաջորդին:
Տեսեք կից ծածկագիրը ՝ բոլոր մանրամասների համար:
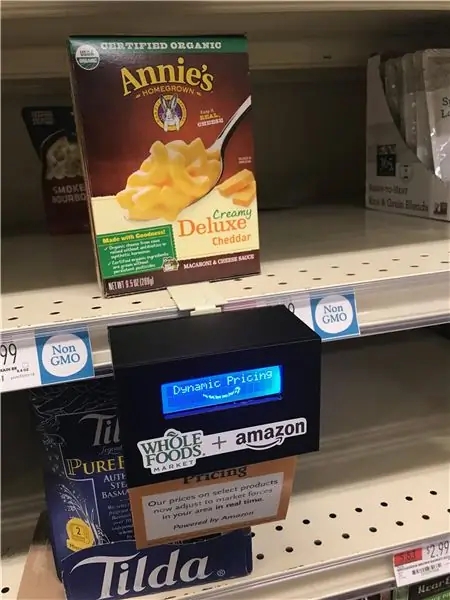
Քայլ 5: Տուփը

Հիմա, որպեսզի չստանանք ռումբերի ջոկատը, եկեք մի գեղեցիկ տուփ պատրաստենք ամբողջ բանի համար: Մենք դա կանենք լազերային կտրված ակրիլով: Կան բազմաթիվ առցանց գործիքներ ՝ պարզ տուփեր պատրաստելու գործընթացը սկսելու համար: Ես խորհուրդ եմ տալիս makercase.com, քանի որ այն թույլ է տալիս նշել ներքին չափերը և հաշվի առնել նյութի հաստությունը:
Մենք չափեցինք Arduino- ի, LCD- ի և 9V մարտկոցի չափերը և գնահատեցինք, որ մենք կկարողանանք այն տեղավորել 4 "x 2.5" x 2 "չափսի պատյանում: Այսպիսով, մենք դրանք միացրեցինք մեծ գործի մեջ ՝ 1/8" հաստությամբ: ակրիլ Մենք փոփոխեցինք ստացված PDF- ը ՝ LCD- ի համար կլորացված պատուհան, իսկ ներքևի հատվածը ՝ ցուցադրման պիտակի համար (դրա մասին ավելի ուշ): Ստացված ֆայլը կցվում է որպես PDF:
Տուփի չորս կողմերը հավաքելու համար մենք օգտագործեցինք ակրիլային սոսինձ (թունավոր մեթիլէթիլ ketone տեսակ): Հետո մենք տաք սոսինձով ամրացրինք LCD վահանակը առջևի մասում: Երբ մենք ամեն ինչ աշխատեցինք և տեղավորեցինք, տուփի վերջին երկու կողմերը կնքեցինք տաք սոսինձով, որպեսզի հետագայում հեշտությամբ բաժանվենք: Քանի որ մենք չէինք սպասում, որ սարքը շատ մաշվածություն կստանա, մենք թողեցինք Arduino- ն և մարտկոցը չապահովված պատյանի ներքևի մասում:
Հնարավոր բարելավումներ
- Մենք անտեսեցինք սարքը միացնելու կամ անջատելու համար որևէ կերպ կառուցելը: Հա Տուփի ներքևի կամ հետևի մասում անջատիչի տեղավորումը լավ գաղափար կլիներ:
- Կախովի պիտակի ներքևի հատվածը կարող էր ավելի մոտ լինել տուփի առջևին ՝ տեսանելիության բարձրացման համար:
Քայլ 6: Միաձուլում


Եվ հիմա, ամենադժվար մասը. Այն թաքուն մտցնել խանութ:
Whole Foods ապրանքանիշը
Որոշ բաներ, որոնք մենք սովորեցինք հակաինժեներական Whole Foods- ի և Amazon ապրանքանիշի մեջ.
- Մարմնի տեքստը հիմնականում Scala Sans- ում է
- Վերնագրի տեքստը շատ նման է Բրայթոնին `այդ ընդհանուր« ջերմ և ընկերական »տառատեսակներից մեկին
- Whole Foods Green- ը #223323 -ին մոտ ինչ -որ բան է
- Տեղադրեք ձեր տեղական խանութը գրաֆիկական տարրերի օրինակների համար, որոնք կրկնվում են. Նրանք սիրում են եզրագծված եզրեր, արևածագներ և վեկտորի պարզ արվեստ:
Կախովի պիտակը
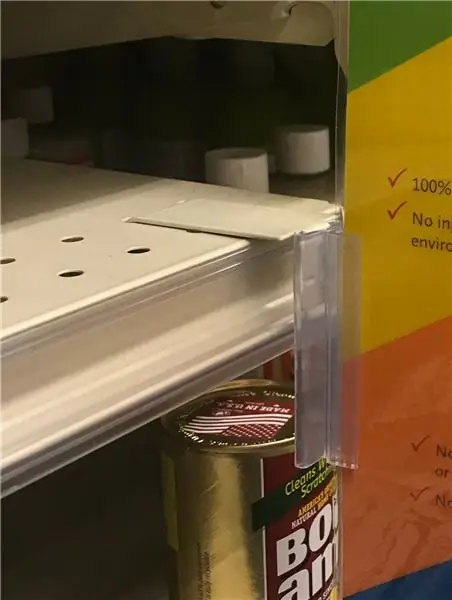
Մենք կտրեցինք ակրիլային պատյանի ներքևի հատվածը, որպեսզի կարողանանք կախովի պիտակ ամրացնել տուփին ՝ բացատրելով, թե ինչ է կատարվում: Օրինակ ՝ տես կցված PDF- ը: Սա նախատեսված է կտրելու և տեղադրելու անցքի մեջ; այն պետք է տեղավորվի և պահվի առանց որևէ սոսինձի:
Դարակաշար
Ինչ վերաբերում է տուփը դարակին իրականում ամրացնելուն, Whole Foods- ն օգտագործում է դարակաշարերի բավականին ստանդարտ բաղադրիչներ: Մենք չափումներ կատարեցինք և շինանյութի խանութում գտանք համատեղելի կեռ: Տուփը կպցրեցինք մանգաղին տաք սոսինձով:
Եթե դուք չեք կարող գտնել նման կարթ, կարող եք փորձել մագնիսներ `մի քանիսը սոսնձեք տուփի հետևի մասում և պարզապես ամրացրեք այն դարակի վրա:
Տեղակայել
Տեղադրեք տուփը աչքերի մակարդակի վրա `անցորդների ուշադրությունը գրավելու համար: Մի՛ բռնվեք: Ամենայն բարիք:
Խորհուրդ ենք տալիս:
Արվեստի դինամիկ LED լուսավորման վերահսկիչ. 16 քայլ (նկարներով)

Արվեստի համար լուսադիոդային լուսավորության վերահսկիչ. Ներածություն. Լուսավորությունը տեսողական արվեստի կարևոր ասպեկտ է: Եվ եթե լուսավորությունը կարող է փոխվել ժամանակի հետ, այն կարող է դառնալ արվեստի նշանակալի հարթություն: Այս նախագիծը սկսվեց լուսային շոուին ներկա գտնվելուց և զգալուց, թե ինչպես լուսավորությունը կարող է ամբողջությամբ
Գրասեղանի դինամիկ լամպ. 10 քայլ (նկարներով)

Գրասեղանի դինամիկ լամպ. Բարև ձեզ, ես պատրաստել եմ այս դինամիկ թեթև սեղանի լամպը, որը կպահի ձեր շրջապատի միջավայրը կենդանի և հանգստացնող և կատարվող: Դուք կարող եք ընտրել լույսի գույնը հեռակառավարման վահանակով և փոխել այն ըստ ձեր տրամադրության, ինչպես նաև լույսի օրինակին
Ինֆրակարմիր լազերային պիտակ Raspberry Pi Zero- ով `6 քայլ (նկարներով)

Infrared Laser Tag With Raspberry Pi Zero. Այս Instructable- ը կանցնի Infrared Laser Tag խաղ ստեղծելու գործընթացի միջոցով `օգտագործելով հիմնական սերվերային համակարգիչը և Raspberry Pi զրո յուրաքանչյուր խաղացողի համար: Նախագիծը մեծապես հիմնված է Wifi կապի վրա ՝ սերվերի հետ հաղորդակցվելու համար, ինչը ստիպում է
3D տպված Flahing LED անվան պիտակ - Ստացեք ձեր անունը լույսերի մեջ: 4 քայլ (նկարներով)

3D տպագրված Flahing LED Name Tag-Ստացեք ձեր անունը լույսերի մեջ. անհրաժեշտ է ՝ 3D տպագիր մասեր https://www.thingiverse.com/thing:2687490 Փոքր
Պատրաստեք կեղծ կամ կեղծ տեսախցիկ ՝ 3 քայլ

Պատրաստեք կեղծ/կեղծ տեսախցիկ. Երբևէ զգացե՞լ եք, որ ինչ -որ մեկը « պատյան " ձեր տունը. Հավանաբար, ինչ-որ մեկը ցնցում էր ձեր մուտքի դուռը, և երբ դուք հարցրեցիք նրան, թե կարող եք օգնել նրանց, նրանք ձեզ հարցրին, թե արդյոք սա տուն է. Դուք կասեիք ՝ ոչ, և նրանք կմոլորվեին: The
