
Բովանդակություն:
- Քայլ 1: Այն, ինչ ձեզ հարկավոր կլինի
- Քայլ 2. Կառուցում. Վահանակի հանգույց, վահանի տեղադրում
- Քայլ 3. Կառուցում. Վահանակի հանգույց, վահանի լարերի տեղադրում
- Քայլ 4. Կառուցում. Վերահսկիչներ, կարգավորում ձեր մասերը
- Քայլ 5: Լրացուցիչ `պարիսպներ
- Քայլ 6: mingրագրավորում. Arduino
- Քայլ 7: mingրագրավորում. HTML
- Քայլ 8. mingրագրավորում. P5.js և Javascript
- Քայլ 9: Գործարկեք ձեր ծրագիրը
- Քայլ 10: Առաջ գնալ
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.


Arduino խաղերի վերահսկիչ համակարգ, որն օգտագործում է Arduino- ն և p5.js գրադարանը: Դրա գաղափարն է ստեղծել Arduino նախագիծ, որը հեշտությամբ կրկնօրինակվում և ընդլայնվում է: Վերահսկիչի միացումները նախատեսված են օգտագործել մի շարք տարբեր սենսորներ և մուտքեր, որոնք կարող են փոխանակվել ՝ կախված յուրաքանչյուր վերահսկիչից:
Այս նախագիծը նաև նախատեսված է p5.js JavaScript գրադարանից օգտվելու համար p5.js.- ի համար նախատեսված p5.play գրադարանի հետ միասին: Այս գրադարանները թույլ են տալիս հեշտությամբ ծրագրավորել մեր խաղերը: P5.play կայքը ունի մի շարք ձեռնարկներ և օրինակներ, որոնք թույլ են տալիս օգտվողներին ստեղծել խաղեր դրա համար: Այս նախագիծը թույլ է տալիս օգտվողներին կիրառել իրենց ապարատային և ծրագրային ապահովման զարգացման հմտությունները:
Քայլ 1: Այն, ինչ ձեզ հարկավոր կլինի

Գործիքներ:
- Sոդման երկաթ
- Sոդող
- Մետաղալարեր
- Կողքի կտրիչներ
- Տափակաբերան աքցան
Սարքավորումներ:
- Arduino համատեղելի տախտակ (ես օգտագործել եմ Sparkfun Redboard, ինչպես նաև Arduino Uno և Leonardo)
-
Կատարյալ տախտակ.
- 8 սմ x 6 սմ կանաչ գույնի տախտակներ
- Aduino Uno shield պերֆ տախտակ
-
Տարբեր սենսորներ
- Ջոյստիկներ
- Կոճակներ (ռեզիստորներով, 10k ohms, նրանց հետ գնալու համար)
- Պոտենցիոմետրեր
- Flex սենսորներ
- Pressնշման տվիչներ
- Եվ այլն…
-
Հաղորդալար:
- Single Wire (ես օգտագործել եմ 26 AWG Solid)
- Ibապավենային մետաղալարեր և ճարմանդներ
- Break Away վերնագրեր (դրանցից առնվազն 20 -ը)
-
Լրացուցիչ սարքավորում (դրա փոխարեն կարող եք օգտագործել ստվարաթուղթ և տաք սոսինձ/zip կապեր).
- Նախատիպերի պատրաստման համար նախատեսված տախտակի և թռիչքային մալուխներ
- 3D տպագիր պատյաններ
- Սարքավորումներ (ես օգտագործել եմ M2.5 պտուտակներ)
Softwareրագրային ապահովում:
- Arduino IDE
-
p5.js գրադարան
P5. Խաղալ նաև գրադարան
- p5. սերիալ վերահսկողություն
- Node.js
Քայլ 2. Կառուցում. Վահանակի հանգույց, վահանի տեղադրում

Վերնագրերը կպցրեք Arduino Uno վահան կատարող տախտակին:
- Ես սկսեցի վահանի վերնագրերով (ուժ, անալոգային և թվային)
- Հաջորդը 2x5 վերնագրի կապում են: Դուք կարող եք օգտագործել 2x5 վերնագիր, կամ ընդամենը 5 տող `5 ընդմիջվող վերնագրեր: Ես դրանք ուղղեցի A3 և A4 ուղղահայաց ուղղություններով, և նրանց միջև թողեցի 2 բացատ:
Քայլ 3. Կառուցում. Վահանակի հանգույց, վահանի լարերի տեղադրում



Հաջորդը, մենք ցանկանում ենք մեր լարերը ուղղել վահանի վրա: Ավելի հեշտ է լարերը վարել վերևում, բայց եթե ցանկանում եք ավելի մաքուր տեսք ունենալ, կարող եք դրանք վարել ներքևում:
Այս լարերը ուղղորդելիս ցանկանում եք ուշադրություն դարձնել սխեմատիկային (Eagle- ի սխեման հասանելի է ներբեռնման համար): Կարող եք նաև նայել գունային ուղեցույցին, որը կօգնի ձեզ դրանում:
Այս վահանի դիզայնն այն է, որ յուրաքանչյուր վերահսկիչից թույլատրվի 3 անալոգային մուտք և 5 թվային մուտք: Սա լիովին օգտվում է Arduino Uno- ի բոլոր անալոգային մուտքերից, ինչպես նաև ժապավենի մալուխի մնացած լարերից:
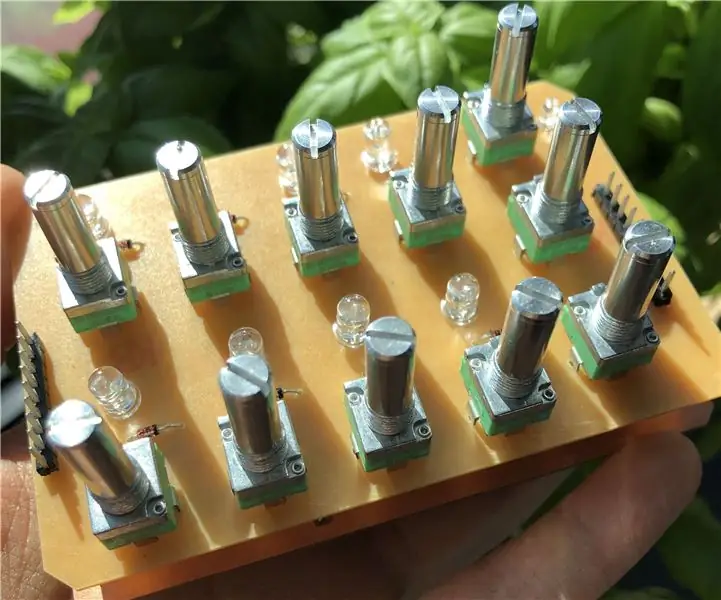
Քայլ 4. Կառուցում. Վերահսկիչներ, կարգավորում ձեր մասերը



Ձեր վերահսկիչը կառուցելու առաջին քայլը պլանավորելն է, թե որ սենսորներից օգտվել: Իմ օրինակներում ես ունեմ բավականին ստանդարտ վերահսկիչ `ջոյստիկով և մի քանի կոճակով: Ես ունեմ նաև երկու սահող պոտենցիոմետր ունեցող վերահսկիչ:
Եթե ցանկանում եք կրկնել սա, կարող եք դիտել իմ պատկերները տեղադրման համար:
Հաջորդ քայլը ձեր ժապավենի մալուխը կպցնել պերֆ տախտակին:
- Կտրեք և թիթեղացրեք ժապավենի մալուխը
- Sալեցրեք ժապավենի մալուխը ձեր կատարյալ տախտակի վերին կենտրոնում:
Հաջորդ քայլը ձեր լարերը ուղղելն է: Ես սկսեցի էլեկտրամատակարարումը (5 Վ/կարմիր մետաղալար) և գետինը (շագանակագույն մետաղալար) նախ միացնելով սենսորներին: Այնուհետև ես միացրեցի անալոգային մուտքերը: Ես հեշտ գտա նարնջագույն մալուխը (անալոգային A0 կամ A3) հորիզոնական շարժման համար, իսկ դեղին մալուխը (անալոգային A1 կամ A4) ուղղահայաց շարժման համար:
Ամեն ինչ հետևողական պահելու համար ես մի փոքր կոճակ միացրեցի մանուշակագույն ՝ իմ բոլոր վերահսկիչների վրա: Սա օգտակար է այնպիսի բաների համար, ինչպիսիք են սերիական նավահանգստի փակումը (ես դրան կանդրադառնամ ավելի ուշ), ինչպես նաև ընտրացանկերի կամ ընտրանքների համար:
Ես վերբեռնել եմ իմ ջոյսթիք վերահսկիչի արագ սխեման, եթե ցանկանում եք դիտել սա: Մեր հստակեցման գծապատկերից դուք կարող եք տեսնել վերահսկիչի յուրաքանչյուր միացման հնարավորությունը (3 անալոգային մուտք և 5 թվային):
Քայլ 5: Լրացուցիչ `պարիսպներ



Այս քայլը պարտադիր չէ, բայց եթե դուք ունեք 3D տպիչ, ձեր նախագծի արդյունքը մի փոքր ավելի նուրբ և ավարտված տեսք կունենա: Ինչպես տեսնում եք իմ նախատիպերում, ես օգտագործեցի պարզ ստվարաթուղթ `կանխելու համար, որ օղակի տախտակների ներքևի մասերը ամրացնեն ձեր մատները:
Այս քայլին կցված իմ 3D մոդելները կարող եք գտնել: Ես պարիսպներ եմ ստեղծել հանգույցի համար ինչպես Arduino Uno/Leonardo- ի, այնպես էլ Sparkfun RedBoard- ի համար (այս տախտակը մի փոքր ավելի լայն է և օգտագործում է մինի USB):
Հսկիչների համար դրանք կարող եք ամրացնել M2.5 պտուտակներով: Ես պահեցի ընկույզը PCB- ի կողքին և օգտագործում եմ լվացքի մեքենա, իսկ ներքևի պտուտակը:
Ես ներառել եմ նաև իմ օգտագործած պոտենցիոմետրերի բռնիչի սլայդերի 3D մոդելը:
Բոլոր 3D ֆայլերը կարող եք գտնել GitHub- ում:
Քայլ 6: mingրագրավորում. Arduino

Եկեք սկսենք ՝ փորձարկման համար պարզ ուրվագիծ ստեղծելով: Ես առաջարկում եմ օգտագործել այստեղ ՝ NYU- ում ստեղծված ITP- ի ստեղծած ձեռնարկը: Այս ձեռնարկը կատարելու համար ձեզ հարկավոր է տեղադրել p5.serialcontroll և node.js: Այս ձեռնարկում ձեզ կներկայացվի Arduino- ի ստեղծում ՝ սերիական տվյալներ ուղարկելու համար, որոնք օգտագործելի են մեր javascript գրադարանի ՝ p5.js. Դա անելու համար կարող եք օգտագործել այն հանգույցը և վերահսկիչը, որոնք մենք ստեղծել ենք նախորդ քայլերում, կամ կարող եք կրկնել ձեռնարկում ցուցադրված սխեմաները: Այս ձեռնարկը օգտագործում է Arduino Uno- ի A0 անալոգային մուտքային քորոցը, որը քարտեզագրված է ձեր առաջին վերահսկիչի նարնջագույն մետաղալարով:
Հաջորդ ձեռնարկը, որին կցանկանաք հետևել, կարող եք գտնել այստեղ: Այս ձեռնարկը կառաջնորդի ձեզ բազմաթիվ մուտքեր տեղադրելու և դրանք օգտագործելու p5.js. Ձեռնարկում օգտագործվում են A0 և A1 անալոգային մուտքերը: Սրանք կհամապատասխանեն մեր համակարգի վերահսկիչ 1 -ի նարնջագույն և դեղին լարերին:
Երբ անցնեք վերը նշված ձեռնարկները, մենք կարող ենք ծրագրավորել Arduino- ն: Ստորև բերված կոդը, որը մենք ցանկանում ենք օգտագործել, հետևյալն է.
// վերահսկիչ 1const int dig2 = 2; // կապույտ const int dig3 = 3; // մանուշակագույն const int dig4 = 4; // մոխրագույն const int dig5 = 5; // սպիտակ const int dig6 = 6; // սեւ // վերահսկիչ 2 const int dig7 = 7; // կապույտ const int dig8 = 8; // մանուշակագույն const int dig9 = 9; // մոխրագույն const int dig10 = 10; // սպիտակ const int dig11 = 11; //Սեվ
void setup () {
Serial.begin (9600); while (Serial.available () <= 0) {Serial.println ("բարև"); // ուղարկել սկզբնական հաղորդագրության հետաձգում (300); // սպասել 1/3 վայրկյան} pinMode (dig2, INPUT); pinMode (dig3, INPUT); pinMode (dig4, INPUT); pinMode (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); pinMode (dig9, INPUT); pinMode (dig10, INPUT); pinMode (dig11, INPUT); }
դատարկ շրջան () {
if (Serial.available ()> 0) {// կարդալ մուտքային բայթ: int inByte = Serial.read (); // կարդալ սենսորը.
// ANALOG վերահսկիչ 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG Controller 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // DIGITAL Controller 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // DIGITAL Controller 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // տպել արդյունքները. Serial.print (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] Serial.print (","); Serial.print (analog2); // [2] Serial.print (","); // Start Controller 2 data Serial.print (analog3); // [3] Serial.print (","); Serial.print (analog4); // [4] Serial.print (","); Serial.print (analog5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Սկսեք վերահսկիչ 2 տվյալների Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digital9); // [13] Serial.print (","); Serial.println (digital10); // [14] Serial.print (","); Serial.println (digital11); // [15]}}
Այս ծածկագիրը մեր երկու վերահսկիչներից սերիական տվյալներ է ուղարկում որպես 16 թվերի զանգված: Այս թվերից առաջին 6-ը մեր անալոգային մուտքերն են (սկսած 0-1023-ից), իսկ մնացած 10 արժեքները մեր թվային արժեքներն են (0 կամ 1):
Երբ մեր կոդը վերբեռնվի, մենք կարող ենք դա ստուգել ՝ բացելով սերիական մոնիտորը և մուտքագրելով մեր սերիական մոնիտորի արժեքը, ինչպես դա արեցինք ITP- ի 2 -րդ ձեռնարկում: Մենք պետք է ստանանք մեր արժեքների մի տող, որը բաժանված է ստորակետներով:
Քայլ 7: mingրագրավորում. HTML
Երբ մենք ստեղծեցինք և աշխատեցինք մեր Arduino- ով, մենք կարող ենք սկսել ծրագրավորել մեր վեբ նյութերը: HTML կոդը շատ պարզ է:
մարմին {լիցքավորում `0; լուսանցք ՝ 0;}
HTML կոդը պարզապես կապում է մեր javascript ֆայլերը միասին: Մեր կոդի մեծ մասն իրականում տեղի կունենա մեր ուրվագծային.js ֆայլում:
Քայլ 8. mingրագրավորում. P5.js և Javascript
Երբ մենք ստեղծենք մեր HTML- ը, մենք կարող ենք աշխատել մեր JavaScript- ի վրա: Եթե դեռ չեք հասցրել, ապա այժմ պետք է ներբեռնեք p5.js, ինչպես նաև p5.play և դրանք ավելացնեք ձեր վեբ կայքի գրացուցակում գտնվող ձեր գրադարանների պանակում:
- p5.js
- p5.խաղ
Մեր նախորդ քայլում մենք ստեղծեցինք մեր HTML ֆայլը, որը կանչելու էր մեր p5.js և p5.play գրադարանները: Մենք նաև կարգաբերեցինք այն, որպեսզի օգտագործենք մեր sketch.js ֆայլը, որտեղ մենք կկատարենք մեր ծրագրավորման մեծ մասը: Ստորև բերված է մեր կմախքի ծածկագիրը: Կարող եք գտնել նաև այստեղ:
// Serial Variablesvar սերիալ; // փոփոխական ՝ սերիալպորտի գրադարանի օրինակ պահելու համար var portName = 'COM4'; // լրացրեք այստեղ ձեր սերիայի նավահանգստի անունը // Գլոբալ խաղի փոփոխականներ ---------------
// Կարգավորման գործառույթ ----------------------
գործառույթի տեղադրում () {createCanvas (640, 480); սերիալ = նոր p5. SerialPort (); // դարձնել սերիալների գրադարանի նոր օրինակ serial.on ('list', printList); // սահմանել հետադարձ կապի գործառույթ սերիալների ցուցակի իրադարձության համար serial.on ('կապված', serverConnected); // սերվերին serial.on ('բաց', portOpen) միանալու համար հետադարձ կապ; // հետադարձ կապ նավահանգստի բացման համար serial.on ('data', serialEvent); // հետադարձ զանգ, երբ նոր տվյալներ են հասնում serial.on ('error', serialError); // սխալների համար serial.on ('փակել', portClose); // հետադարձ կապ նավահանգստի փակման համար serial.list (); // թվարկել սերիական նավահանգիստները serial.open (portName); // բացել սերիական նավահանգիստ} // Draw Function ----------------------- function draw () {background (0); // սեւ ֆոն} // Մեկնաբանեք սերիական տվյալները այստեղ ---------- գործառույթը serialEvent () {// կարդալ սերիան սերիական նավահանգստից // մինչև փոխադրման վերադարձը և նոր տողը. var inString = սերիալ: readStringUntil ('\ r / n'); // ստուգեք ՝ տեսնելու համար, որ իրականում այնտեղ կա ssetring. '); // բաժանեք տողը ստորակետների վրա, եթե (sensors.length> 16) {// եթե կան տասնվեց տարրեր (6 անալոգային, 10 թվային) // Օգտագործեք տվիչների տվյալները այստեղ ՝
}
} serial.write ('x'); // ուղարկեք բայթ ՝ պահանջելով ավելի շատ սերիական տվյալներ}} // ստացեք պորտերի ցուցակ. function printList (portList) {// portList- ը սերիական պորտերի անունների զանգված է (var i = 0; i <portList.length; i ++) {// Displayուցադրել ցանկը մխիթարելիս. Տպել (i + "" + portList ); }} գործառույթը serverConnected () {print ('միացված է սերվերին:'); } function portOpen () {print ('սերիալի նավահանգիստը բացվեց.')} գործառույթը serialError (err) {print ('Սերիական նավահանգստում ինչ -որ բան սխալ է տեղի ունեցել:' + սխալ); } գործառույթը portClose () {print ('Սերիական նավահանգիստը փակ է'); } գործառույթը փակման կոդ () {serial.close (portName); վերադարձ null; } window.onbeforeunload = փակման կոդը;
Երբ կմախքը պահեք: Դուք կարող եք օգտագործել այս արժեքները այնպես, ինչպես դա արվել է ITP ձեռնարկում: 6 -րդ քայլում մեր Arduino- ից ուղարկված արժեքների շարանը ուղարկվում է որպես 16 թվերի զանգված: Ստորև բերված է այն վայրը, որտեղ մենք վերլուծում ենք այս զանգվածը:
// Սերիական տվյալները մեկնաբանել այստեղ ----------
գործառույթը serialEvent () {// կարդալ սերիան սերիական նավահանգստից // մինչև փոխադրման վերադարձը և նոր տողը. var inString = serial.readStringUntil ('\ r / n'); // ստուգեք, որ այնտեղ իրականում կա ssetring: if (inString.length> 0) {if (inString! == 'բարև') {// եթե բարև եք ստանում, անտեսեք այն var sensors = split (inString, ', '); // տողը բաժանեք ստորակետների վրա, եթե (sensors.length> 16) {// եթե կան տասնվեց տարրեր (6 անալոգային, 10 թվային) // այստեղ օգտագործեք տվիչների տվյալները.}} serial.write ('x'); // ուղարկեք բայթ `պահանջելով ավելի շատ սերիական տվյալներ}}
Այժմ մենք կարող ենք գործարկել մեր ծրագիրը `տեսնելու, թե այն աշխատում է:
Քայլ 9: Գործարկեք ձեր ծրագիրը

Այժմ մենք կարող ենք գործարկել մեր ծրագիրը `տեսնելու, թե այն աշխատում է: Դուք կարող եք կամ ստեղծել ձեր սեփական խաղը ՝ օգտագործելով մեր նախորդ ֆայլի skeleton.js ֆայլը, կամ օգտագործել այստեղ գտնված պարզ Խողովակների խաղը:
ITP Lab- ի նման, մեր ծրագիրը գործարկելու համար մենք հետևելու ենք ստորև նշված քայլերին:
- Միացրեք Arduino- ն այն վերահսկիչ (ներ) ով, որը նախատեսում եք օգտագործել:
- Բացեք p5.serialcontrol
- Փոխեք ձեր p5 ուրվագծի նավահանգիստը ձեր օգտագործածի (եթե օգտագործում եք կմախքը, սա 3 -րդ տողում է)
- Բացեք HTML ֆայլը, որը կապում է ձեր p5 ուրվագծին
Եթե ունեք արտաքին լրատվամիջոցներ, ինչպիսիք են պատկերները կամ ներբեռնված տառատեսակները, կցանկանաք այն գործարկել սերվերի վրա: Youանկության դեպքում կարող եք գործարկել պարզ տեղական python սերվեր:
Քայլ 10: Առաջ գնալ
Ավելի հեռուն գնալու և դրա համար ավելի շատ խաղեր մշակելու համար կարող եք հետևել p5.play- ի տարբեր օրինակներին: Ստորև բերված է իմ ստեղծած ավելի բարդ խաղի օրինակ: Դա 1 vs 1 տանկի հրաձիգ խաղ է: Դրա համար բոլոր ռեսուրսները կարող եք գտնել GitHub- ում:
Խորհուրդ ենք տալիս:
Ինչպես. Raspberry PI 4 Headless (VNC) տեղադրելը Rpi- պատկերիչով և նկարներով. 7 քայլ (նկարներով)

Ինչպես. Raspberry PI 4 Headless (VNC) տեղադրելը Rpi-imager- ով և նկարներով. Ես պլանավորում եմ օգտագործել այս Rapsberry PI- ն իմ բլոգում զվարճալի նախագծերի փունջում: Ազատորեն ստուգեք այն: Ես ուզում էի նորից օգտագործել իմ Raspberry PI- ն, բայց իմ նոր վայրում Ստեղնաշար կամ մկնիկ չկար: Որոշ ժամանակ անց ես ստեղծեցի ազնվամորի
Atari Punk Console With Baby 8 քայլ հաջորդականիչ. 7 քայլ (նկարներով)

Atari Punk Console With Baby 8 Step Sequencer: Այս միջանկյալ կառուցվածքը հանդիսանում է Atari Punk Console- ը և Baby 8 Step Sequencer- ը `բոլորը մեկում: Դուք կարող եք տրորել Bantam Tools Desktop PCB ֆրեզերային մեքենայի վրա: Այն բաղկացած է երկու տպատախտակից ՝ մեկը օգտագործողի միջերեսի (UI) տախտակ է, իսկ մյուսը ՝ կոմունալ ծառայությունների
Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ) `8 քայլ

Ձայնային թռիչք Arduino Uno- ի հետ Քայլ առ քայլ (8 քայլ). Ուլտրաձայնային ձայնային փոխարկիչներ L298N Dc կանացի ադապտեր էներգիայի մատակարարում արական dc pin Arduino UNOBreadboard և անալոգային նավահանգիստներ ՝ կոդը փոխարկելու համար (C ++)
Ինչպես ապամոնտաժել համակարգիչը հեշտ քայլերով և նկարներով. 13 քայլ (նկարներով)

Ինչպես ապամոնտաժել համակարգիչը հեշտ քայլերով և նկարներով. Սա հրահանգ է, թե ինչպես ապամոնտաժել համակարգիչը: Հիմնական բաղադրիչների մեծ մասը մոդուլային են և հեշտությամբ հանվում են: Այնուամենայնիվ, կարևոր է, որ դուք կազմակերպված լինեք դրա վերաբերյալ: Սա կօգնի ձեզ զերծ պահել մասերի կորստից, ինչպես նաև նորից հավաքելիս
Ciclop 3D Scanner My Way Քայլ առ քայլ ՝ 16 քայլ (նկարներով)

Ciclop 3D Scanner My Way Քայլ առ քայլ. Ողջույն, ես գիտակցելու եմ հանրահայտ Ciclop 3D սկաները: Բոլոր այն քայլերը, որոնք լավ բացատրված են սկզբնական նախագծում, ներկա չեն: Ես որոշ շտկումներ կատարեցի ՝ գործընթացը պարզեցնելու համար, նախ Ես տպում եմ հիմքը, իսկ հետո վերականգնում եմ PCB- ն, բայց շարունակում եմ
