
Բովանդակություն:
- Քայլ 1: Նպատակներ
- Քայլ 2: Նյութեր
- Քայլ 3. Նախնական կոդավորում. Միացրեք ձեր միկրո: բիթը
- Քայլ 4: Քայլ 0. Կոդի հոսք
- Քայլ 5. Քայլ 1. Փոփոխականների սահմանում
- Քայլ 6: Քայլ 2. Փոխարկեք թեքության արժեքները մակարդակների
- Քայլ 7: Քայլ 3. Կազմեք թեքության մակարդակները
- Քայլ 8: Քայլ 4. Գրեք LEDPlotList գործառույթները
- Քայլ 9: Քայլ 5. Հաշվարկեք LED պատյան յուրաքանչյուր դեպքի համար
- Քայլ 10: Քայլ 6. Գրեք ստուգաչափման գործառույթներ
- Քայլ 11: Քայլ 7: Գրեք վիճակի գործառույթը
- Քայլ 12: Քայլ 8. Ամեն ինչ միասին դնել, մաս 1:
- Քայլ 13: Քայլ 9. Ամեն ինչ միասին դնել, մաս 2:
- Քայլ 14: Քայլ 10. Հավաքում
- Քայլ 15: Աղբյուր
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-06-01 06:09.

Օգտագործեք այս ոգու մակարդակը ՝ արագ և հեշտությամբ ցուցադրելու կցված ցանկացած առարկայի թեքությունը:
Ստեղծվել է Քեյթլինի կողմից ՝ Raffles ինստիտուտից:
Քայլ 1: Նպատակներ
Սովորեք կարդալ միկրո ՝ bit- ի ներկառուցված արագացուցիչով:
Սովորեք աշխատել միկրո. Bit- ի 5x5 LED էկրանով:
Քայլ 2: Նյութեր
1 x BBC միկրո ՝ բիթ
1 x Միկրո USB մալուխ
2 x AA մարտկոց
1 x Double AA մարտկոցի փաթեթ
Քայլ 3. Նախնական կոդավորում. Միացրեք ձեր միկրո: բիթը
- Միացրեք BBC micro: bit- ը ձեր համակարգչին `օգտագործելով միկրո USB մալուխ:
- Մուտք գործեք javascript խմբագրիչ ՝ micro: bit- ի համար makecode.microbit.org կայքում:
Քայլ 4: Քայլ 0. Կոդի հոսք
Նախքան ծածկագիրը գրելը սկսելը, մենք պետք է որոշենք, թե ինչի ենք ուզում հասնել ծրագրի հետ և ինչ հերթականությամբ պետք է գործի յուրաքանչյուր բաղադրիչ:
Էլեկտրական ոգու մակարդակի համար քայլերը, որոնք մենք կկատարենք յուրաքանչյուր հանգույցի ծածկագրում, հետևյալն են.
- Կարդացեք արագաչափի թեքության ընթերցումներ:
- Փոխարկեք թեքության ընթերցումները թեքության մակարդակների, որոնք կցուցադրվեն LED մատրիցով:
- Ստուգեք թեքության մակարդակի ընթերցումների փոփոխությունը նախորդ հանգույցից:
- Ստեղծեք LED կոորդինատների զանգված `տարբեր թեքության պատյանների և ուղղությունների համար:
- Տեղադրեք LED կոորդինատները միկրո: բիթ LED մատրիցի վրա:
Մի քանի լրացուցիչ գործառույթներ, որոնք մենք պետք է ներառենք, հետևյալն են.
- Սկզբնական թեքության դիրքի ճշգրտում:
- Վերադառնալով թեքության կանխադրված ճշգրտմանը:
Քայլ 5. Քայլ 1. Փոփոխականների սահմանում
Մենք սկսում ենք սահմանելով անհրաժեշտ փոփոխականներ, ինչպես ցույց է տրված: Մի քանի փոփոխականների դասակարգում են.
- tiltList: զանգված, որը պահում է 0-4 արժեքներից թեքության աստիճանը ըստ հերթականության [ձախ, աջ, առաջ, հետընթաց]
- tiltBoundary: Առաջին թեքության մակարդակի սահմանը 0 -ից (առանց թեքության) և 1 -ի միջև (թեթև թեքություն)
- prevState: զանգված, որը պահում է միկրո թեքության արժեքները ՝ նախորդ օղակից միևնույն ձևաչափով, ինչ tiltList- ը, որն օգտագործվում է կրկնությունների միջև թեքության փոփոխությունը ստուգելու համար
- ledPlotList: Հողամասի առաջնորդվող կոորդինատային զանգվածները (x, y) տեսքով: Defineանգված սահմանելու համար մենք օգտագործում ենք տիպի համարը `նշելու համար տիպի` համարի փոփոխականների ներկառուցված զանգված:
Քայլ 6: Քայլ 2. Փոխարկեք թեքության արժեքները մակարդակների
Քանի որ 5x5 LED մատրիցը կարող է միայն այդքան տեղեկատվություն ցուցադրել, թեքության իրական արժեքները ցուցադրման համար օգտակար չեն լինի:
Փոխարենը, tiltExtent () գործառույթը վերցնում է num պարամետրը, որը վերաբերում է արագացուցիչից թեքության արժեքին և այս թեքության արժեքները (num) փոխակերպում է թեքման մակարդակների 0 -ից 4 -ի:
0 -ը ցույց է տալիս, որ տվյալ ուղղությամբ թեքություն չկա, իսկ 4 -ը `շատ մեծ թեքություն, մինչդեռ -1 -ը վերադարձվում է, երբ կա սխալ:
Այստեղ tiltBoundary և tiltSensitivity օգտագործվում են որպես թեքության մակարդակների միջև սահմանային արժեքներ:
Քայլ 7: Քայլ 3. Կազմեք թեքության մակարդակները
Երկու գործառույթ ՝ checkRoll () և checkPitch (), tiltExtent ()-ից ստացված թեքության մակարդակները գրում են tiltList- ի մեջ ՝ համապատասխանաբար գլանափաթեթի համար (ձախ-աջ) և սկիպիդար (առաջ-հետ) առանցքների համար:
Նախքան թեքության արժեքներն օգտագործելն ենք դրանք չափաբերում ՝ օգտագործելով զրոյական արժեք ինչպես սկիպիդարի (zeroPitch), այնպես էլ գլանի (zeroRoll) համար, որոնք ստացվել են ավելի ուշ գրված ստուգաչափման գործառույթից:
Քանի որ արագացուցիչի ընթերցումները բացասական են ինչպես ձախ, այնպես էլ առաջ թեքության համար, մենք պետք է օգտագործենք Math.abs () ֆունկցիան ՝ tiltExtent () գործառույթին տրվող բացասական արժեքի մոդուլը որպես այս երկու ուղղությունների պարամետր ստանալու համար:
Քայլ 8: Քայլ 4. Գրեք LEDPlotList գործառույթները
Ստանալով թեքության մակարդակները tiltList- ում, մենք այժմ կարող ենք գրել led plotting գործառույթները տարբեր դեպքերի համար, որոնք կարող են առաջանալ, այն է.
- plotSingle (). Թեքվեք միայն մեկ ուղղությամբ ՝ որպես պարամետր հաշվի առնելով թեքության չափը տվյալ ուղղությամբ:
- plotDiagonal (). Թեքեք նույն մեծության երկու ուղղություններով ՝ թեքության չափը հաշվի առնելով երկու ուղղությամբ ՝ որպես պարամետր:
- plotUnequal (). Թեքեք երկու մեծության երկու ուղղություններով `յուրաքանչյուր ուղղությամբ թեքություն ընդունելով որպես պարամետր: Նախ օգտագործում է plotDiagonal () - ը և հետո ավելացնում ledPlotList զանգվածին:
Այս գծագրման գործառույթները գրում են led led կոորդինատների զանգված `ledPlotList- ում, որը հետագայում պետք է գծագրվի:
Քայլ 9: Քայլ 5. Հաշվարկեք LED պատյան յուրաքանչյուր դեպքի համար
4 -րդ քայլի երեք դեպքերից գծագրման գործառույթների միջոցով այժմ կարող ենք գծել իրական LED մատրիցը թեքության մակարդակների տարբեր հնարավոր համակցությունների համար: Քանի որ 4 -րդ քայլի երեք գործառույթները խտրականություն չեն դնում ուղղության վրա, մենք պետք է հարմարեցնենք LED մատրիցին փոխանցված կոորդինատային արժեքները ՝ LED- ները ճիշտ ուղղություններով գծելու համար:
PlotResult () պարունակում է բազմաթիվ պայմաններ, որոնք ստուգում են թեքության տեսակը և համապատասխանաբար գծում LED մատրիցը `օգտագործելով led.plot (x, y): Թեքության հնարավոր համակցություններն են.
Միայնակ ուղղություն. Միայն ձախ կամ միայն աջ:
Միայնակ ուղղություն. Միայն առաջ կամ հետընթաց:
Երկու ուղղություն ՝ առաջ-ձախ կամ հետ-ձախ:
Երկու ուղղություն ՝ առաջ-աջ կամ Հետ-աջ:
Նշում. Երկու ուղղությամբ թեքվելու դեպքում յուրաքանչյուր համադրություն կարող է ունենալ նույն կամ տարբեր մեծություններ (ստուգվում են MaxX- ի և maxY- ի համեմատությամբ) և, հետևաբար, գծապատկերների միջոցով `համապատասխանաբար plotDiagonal () կամ plotUnequal ():
Քայլ 10: Քայլ 6. Գրեք ստուգաչափման գործառույթներ
Ավարտելով ծածկագրի հիմնական մասը, այժմ ավելացնում ենք calibTilt () և resetTilt () գործառույթները:
calibTilt () - ը թույլ է տալիս օգտվողներին թեքությունը զրոյի հասցնել միկրո: բիտի ընթացիկ դիրքում
resetTilt () վերականգնում է տախտակի տրամաչափումը իր սկզբնական վիճակին:
Քայլ 11: Քայլ 7: Գրեք վիճակի գործառույթը
Մենք ավելացնում ենք մի պարզ գործառույթ checkState () ՝ ստուգելու, թե արդյոք թեքության մակարդակները փոխվել են նախորդ կրկնությունից:
Եթե թեքության մակարդակների փոփոխություն չկա նախորդ կրկնությունից, այսինքն `stateChange == 0, մենք կարող ենք ուղղակիորեն անցնել հաջորդ կրկնությանը և բաց թողնել LED մատրիցի գծապատկերը` նվազեցնելով անհրաժեշտ հաշվարկը:
Քայլ 12: Քայլ 8. Ամեն ինչ միասին դնել, մաս 1:
Այժմ մենք կարող ենք վերջապես տեղադրել բոլոր անհրաժեշտ գործառույթները միկրո.
Նախ, մենք միկրոյի վրա դնում ենք A և B կոճակները ՝ bit- ը համապատասխանաբար calibTilt () և resetTilt () գործառույթների միջոցով, օգտագործելով input.onButtonPpress (), և տրամաչափումն ավարտելուց հետո գծանշում ենք LED մատրիցի վրա:
Քայլ 13: Քայլ 9. Ամեն ինչ միասին դնել, մաս 2:
Հաջորդը գործարկեք անհրաժեշտ գործառույթները ՝ համաձայն մեր կոդի հոսքի, Քայլ 0 -ում և ստուգեք վիճակի փոփոխություն (այսինքն ՝ վերջին կրկնությունից հետո միկրո. Բիտի թեքության փոփոխություն կա):
Եթե տեղի է ունենում թեքության մակարդակների փոփոխություն, այսինքն ՝ stateChange == 1, ծածկագիրը կթարմացնի prevState- ը նոր թեքության մակարդակներին և հաջորդ կրկնության համար կվերադարձնի 0 -ի 0 -ին, իսկ LED մատրիցի վրա PlotResult () -ի միջոցով գծապատկերի նորացված թեքության մակարդակները:
Քայլ 14: Քայլ 10. Հավաքում
Լրացրեք ավարտված կոդը ձեր միկրո: բիթին:
Կցեք ձեր միկրո: բիթը և մարտկոցի փաթեթը ապահով ցանկացած օբյեկտի վրա և պատրաստ է օգտագործման համար:
Հիանալի
Haveվարճացեք ձեր էլեկտրական ոգու մակարդակով: Եվ մինչ դուք դրանում եք, ինչու չփորձեք ընդլայնել թեքության ցուցիչի հնարավորությունները կամ նույնիսկ այն խաղի վերածել:
Այս հոդվածը TINKERCADEMY- ից է:
Քայլ 15: Աղբյուր
Այս հոդվածը ՝ https://www.elecfreaks.com/11632.html կայքից է
Եթե ունեք հարցեր, կարող եք կապվել : [email protected].
Խորհուրդ ենք տալիս:
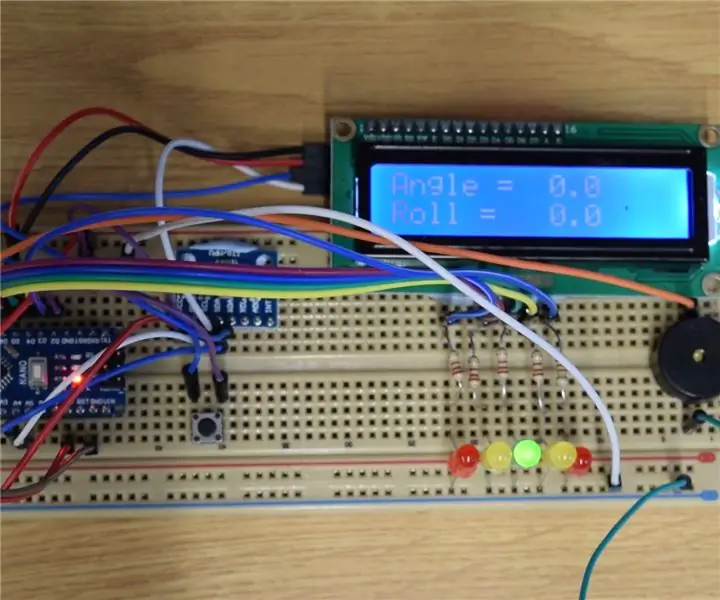
Arduino & MPU6050 Թվային ոգու վրա հիմնված մակարդակ ՝ 3 քայլ

Arduino & MPU6050 Թվային Հոգու Մակարդակ. Բարի գալուստ իմ առաջին երբևէ ուսանելի: Հուսով եմ, որ այն տեղեկատվական կգտնեք: Խնդրում ենք ազատ զգալ թողնել դրական կամ բացասական կարծիքներ: Այս նախագիծը պետք է պատրաստի arduino & MPU6050- ի վրա հիմնված թվային ոգու մակարդակ: Մինչ ավարտված դիզայնը և
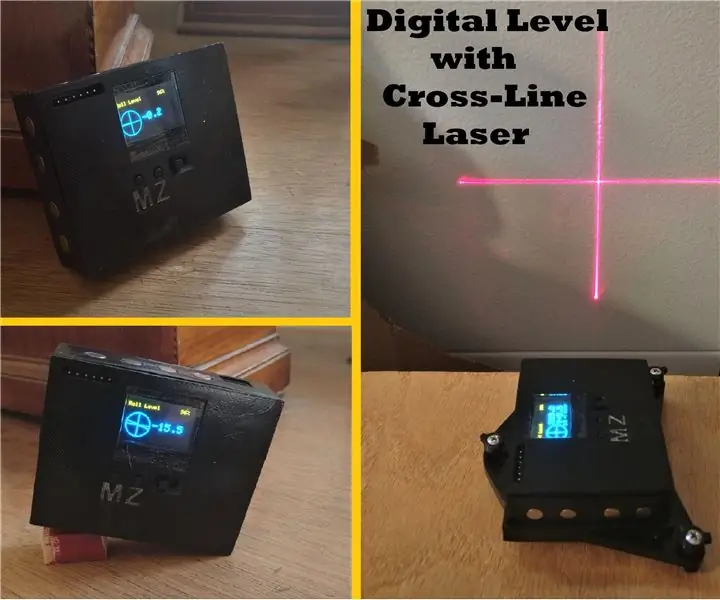
Թվային մակարդակ խաչաձև լազերով ՝ 15 քայլ (նկարներով)

Խաչաձև լազերային թվային մակարդակ. Բարև բոլորին, այսօր ես ձեզ ցույց կտամ, թե ինչպես կատարել թվային մակարդակ ՝ ըստ ցանկության ինտեգրված խաչաձև լազերի միջոցով: Մոտ մեկ տարի առաջ ես ստեղծեցի թվային բազմափայլ գործիք: Մինչդեռ այդ գործիքը պարունակում է բազմաթիվ տարբեր ռեժիմներ, ինձ համար ամենատարածվածն ու ամենաօգտակարը
DIY թվային ոգու մակարդակ. 5 քայլ (նկարներով)

DIY թվային ոգու մակարդակ. Այս նախագծում մենք ավելի սերտորեն կանդրադառնանք արագացուցիչի IC- ներին և կպարզենք, թե ինչպես կարող ենք դրանք օգտագործել Arduino- ով: Այնուհետև մենք նման IC- ն կհամատեղենք մի քանի լրացուցիչ բաղադրիչներով և 3D տպված պարիսպով ՝ թվային ստեղծելու համար
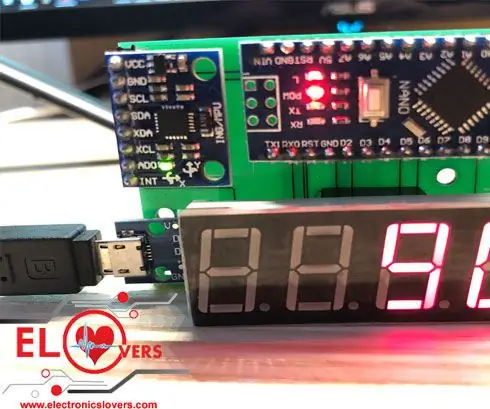
Թվային ոգու մակարդակ DIY ծրագրի մոդուլ `Electronicslovers- ի կողմից. 6 քայլ

Թվային ոգու մակարդակ DIY նախագծի մոդուլ Electronicslovers- ի կողմից. Գալիս է պահ, երբ դուք պետք է ձեր տանը տեղադրեք կահույք կամ նման բան, իսկ բոլորի համար սովորական ուղիղ տեղադրման համար սովորաբար օգտագործեք ոգու մակարդակ: ElectronicsLovers Tech Team- ը կառուցեց այս մոդուլը, որն ունի մեկ տարբերություն սովորականից. Ես
Ինչպես առանձնացնել էլեկտրական սկուտերը էլեկտրական մասերի համար. 6 քայլ

Ինչպես առանձնացնել էլեկտրական սկուտերը էլեկտրական մասերի համար. Սա այն եղանակն է, որով ես առանձնացնում եմ երկրորդ ձեռքի էլեկտրական սկուտերը ՝ էլեկտրական սալիկ կառուցելու համար անհրաժեշտ մասերի համար: (Գաղափարը գալիս է > > https: // www .instructables.com/id/Electric-Mountain-Board/) Երկրորդ ձեռքի ձեռք բերելու պատճառը
