
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:52.
- Վերջին փոփոխված 2025-01-23 14:48.


Այս ուսուցողական ծրագիրը ցույց կտա ձեզ, թե ինչպես ստեղծել ձեր սեփական կայքը ՝ ամբողջովին զրոյից ՝ առանց գործնականում որևէ html սովորելու, և լիովին անվճար, չնայած ներկերի ծրագրում որոշակի հմտություններ են անհրաժեշտ, բայց եթե դուք չունեք այդ հմտությունը, կարող եք որոնել ինտերնետում: այն բանի համար, թե ինչ եք պատրաստվում անել նախապես պատրաստված ներկում: անհրաժեշտ իրերի ցանկը:
- Ինտերնետ հասանելիություն (հավանականությունն այն է, որ եթե կարդում եք սա, ունեք այս մեկը)
- Ներկերի ծրագիր
- Մոտ մեկ ժամ ժամանակ (նույնիսկ ավելի կարճ ՝ կախված ձեր հմտությունից)
- Եվ մի քանի ներլցումներ, որոնք, իհարկե, անվճար են:
Առաջին ներբեռնումը կոչվում է gimp, որը հիմնականում լուսանկարչական խանութի ջրցան տարբերակն է կամ ձեր որոշած պատուհանների ներկի ավելի զանգվածային տարբերակը: Gimp այս ծրագիրը ունի նաև տարբերակներ linux և mac օգտագործողների համար: Հաջորդը մի բան է, որն ինձ իսկապես դուր է գալիս, դա HTML խմբագիր է: Դուք կռահեցիք, որ այն անվճար է: սա այն է, ինչը ստիպում է, որ դուք ստիպված չլինեք html սովորել: բայց եթե ցանկանում եք կատարել կոդավորումը, կարող եք դա անել այս ծրագրում: NVU Այդ ամենը, լավ հիմա, որտեղ պատրաստ ես քայլ կատարել ինտերվեյի աշխարհում:
Քայլ 1: Նկարների պատրաստում


Սա այն քայլն է, որտեղ դուք պատրաստում եք ձեր կայքի բոլոր նկարները, իհարկե, այս փուլում դուք պետք է ունենաք ձեր կայքի անունը: Փորձված և իսկական մեթոդն այն է, որ 1000x600 նկարը դարձնի այն, ինչ ձեր կայքը կլինի, վերցրեք խրատվող կայքը, օրինակ, իրականում դա վերևի դրոշ է, կոճակներով նարնջագույն բար և մի քանի մենյու բար: Պարզապես ամբողջը մի պատկերացրեք (պարզապես դուրս թողեք բովանդակության տարածքը, այսինքն ՝ որտեղ է տեքստը գտնվում է միջին էջում, պարզապես թողեք այդ տեղը դատարկ) և մի ստեղծեք ֆոն, պարզապես լրացրեք ֆոնը ամուր գույնով, որը հիանալի կերպով համապատասխանում է ձեր էջին: ընդ որում ՝ ինքնուրույն: երբ կունենաք այն, ինչ ցանկանում եք, որ ձեր հիմնական էջը նման լինի: մեկ անգամ ավարտել ես: կտրեք և տեղադրեք այն ամենը, ինչ կարելի է սեղմել, ներառյալ դրոշն ու կոճակները առանձին ՝ նոր պատուհանի մեջ և առանձին պահեք այն, համոզվեք, որ դրանք պահվում են որպես.png, նայեք նկարներին իմ օրինակին: Այստեղ իմաստն այն է, որ ամեն ինչ առանձնացնես, որպեսզի կարողանաս ծածկագրել այն:
Մեկ այլ հուշում է `ստեղծել նոր թղթապանակ` դրանք պահելու համար, ոչ թե անհրաժեշտ, այլ կազմակերպման համար:
Քայլ 2: Ամեն ինչ միասին դնելը

Այժմ դրա համար դուք պատրաստվում եք բացել nvu- ն, ինձանից մի փոքր կտտացրեք, բայց դա այնքան էլ բարդ չէ: հիվանդը քեզ քայլ առ քայլ կհասցնի:
Նախ պետք է վերցնել վերին սանդղակը, որը կանխադրված է 600 -ի (ես վստահ եմ), բայց կցանկանաք քաշել այն և այն դարձնել 1000 լայնություն, նույնը կատարեք կողքի վրա ՝ դարձնելով այն 600: Հաջորդը Կցանկանաք կայքի նախապատմությունը դարձնել առաջինը, երբ չեք օգտագործի ձեր ներկի ծրագրում օգտագործված լցոնումը, փոխարենը անցեք Ձևաչափ> Էջի գույներ և նախապատմություն, կտտացրեք օգտագործել հատուկ գույներ: և դարձեք ֆոնի գույնը այն, ինչ պատրաստել եք ներկի ծրագրում: Հաջորդ բանը, որ կցանկանաք անել, ավելացնել վերին դրոշը: կտտացրեք պատկերի կոճակին գործիքի տողում: և գտիր քո դրոշը: սեղմեք չօգտագործել այլընտրանքային տեքստ: և լավ Դուք այժմ ունեք ձեր առաջին պատկերը ձեր էջում: *կտտացրեք ծրագրի ներքևի աղբյուրի սանդղակին ՝ տեսնելու համար, թե որքան կոդավորումը մտել է հենց դրա մեջ: դա նաև HTML սովորելու լավ միջոց է: Վերբեռնեք մնացած կոճակները, կարող եք օգտագործել այլընտրանքային տեքստ, կամ դա կախված չէ ձեզանից: Այնուամենայնիվ, ձեզ հարկավոր է սեղմել կոճակը և մտնել պատկերի և հղման հատկությունների ձևաչափի բար: կտտացրեք հղման սանդղակին և այն կապեք այն, ինչին վերաբերում է, տան կոճակը կլինի index.htm, հղումների կոճակը ՝ հղումներ: այն պետք է նման լինի կայքի նկարին, նախքան կտրելը և տեղադրելը: Վերջին բանը, որ կցանկանաք անել, էջի կենտրոնում կոճակների տակ աղյուս պատրաստելն է, ցանկի բարում կարող եք փոխել գույնն ու եզրերը, այստեղ է, որ կգնա ձեր հիմնական տեքստը: ինչ -որ բան գրեք դրանց մեջ, որպեսզի ձեր կայքում ինչ -որ բան ունենաք:
Քայլ 3: Ամեն ինչ կարգավորել



Այժմ դուք ունեք բավականին պատրաստված կայք: բայց դուք հավանաբար չունեք ժամանակ կամ տարածք, որը անհրաժեշտ է սերվեր ստեղծելու համար, բացի այդ, այն անվճար չի լինի: բայց դրանք այն վայրերն են, որոնք անվճար կհյուրընկալեն ձեր կայքը իրենց սերվերներում: իմ ամենասիրելին է: անվճար վեբ կայքեր
Եթե դուք չեք զգում, որ իրականում դա անում եք ուսանելի և պարզապես կարդում եք, դեռ կարող եք կայք ստեղծել, որտեղ նրանք ունեն այն ամենը, ինչ ձեզ հարկավոր է, միայն ընտրեք, թե ինչպիսի տեսք կունենաք և մուտքագրեք ձեր ուզածը: Դա անելու եղանակը պարզապես շատ ավելի ճկուն է:
Հաշիվ ստեղծեք անվճար վեբ կայքերում, եթե ձեր վեբ կայքի անունն ընդունված է, մի անհանգստացեք, այժմ ձեր կայքի վերջում ավելացրեք 2, այսինքն `punkholy հանքեր, եթե այն ընդունված լիներ, ես այն կանվանեի punkholy2: (սա, ամենայն հավանականությամբ, այն չի լինի, ինչ մարդիկ մուտքագրում են ձեր կայք այցելելիս: Ամենավերջինը, կայքը պատրաստելիս համոզվեք, որ այն դնեք html ռեժիմի վրա: Երրորդ նկարի պես էկրանին կհայտնվեք, կտտացրեք կայքի մենեջերին և կտտացրեք ՝ խմբագրելու համար index.htm էջը: Էջը դիտելու համար: եթե որևէ բան սխալ է, մեկնաբանեք դրա մասին և ինձ ուղարկեք ձեր html- ով հաղորդագրություն և տեսեք, թե ինչ կարող եմ անել:
Քայլ 4: Ավարտում
Ինձ հետ մերկացիր, գրեթե ավարտված ես: հիշում ես, երբ դու այդքան դիրքում էիր այդ անունները գրի առնելու: Հիմա, երբ դրանք ձեզ պետք են: ստեղծեք մի քանի նոր էջեր, որոնց անունները նույնն են, ինչին կապված էին կոճակները: այժմ գնացեք պատճենեք HTML կոդը ինդեքսի էջից: և ստուգելուց հետո պատճենեք այն նոր էջերում: դուք պետք է տեսնեք, թե որտեղ է տեքստը մուտքագրվել գլխավոր էջ: կարող եք ջնջել այն և գրել ինչ -որ այլ բան, որը մտնելու էր էջը, այնուհետև պետք է փնտրել ինչ -որ HTML, եթե ցանկանում եք հղումներ ավելացնել այլ կայքի և նման բաների: բայց դրա մեծ մասի համար ձեր ԿԱՏԱՐՎԱԸ փորձեք ձեր կոճակները, տեսեք, արդյոք դրանք աշխատում են: մտածեք որոշակի բովանդակության մասին և երջանիկ եղեք:*որպես պարտադիր քայլ, եթե ստացել եք անուն, որը վերցված է և ձեր անվան մեջ պետք է տեղադրել 2 -ը, գնացեք այստեղ և գրանցեք ձեր ուզած անունը: նույնիսկ եթե այն ընդունված է անվճար ինտերնետային կայքերով, հնարավոր է, որ այն այստեղ չընդունվի: վերջերս պարզապես սովորական իրերի մեկնաբանություն, եթե խնդիրներ ունեք, ես գիտեմ, որ դա երկար ուսանելի է շատ տեղեկություններով, և եթե ինչ -որ բան բաց եմ թողել, ասեք ինձ, մի բոցավառեք: ինձ, Իվը շատ վեբ կայքեր է պատրաստել, և ինչ -որ բան, որը ես կարծում եմ, ակնհայտ է, կարող է այնքան էլ ակնհայտ չլինել նորեկի համար: եթե օրինակ ես ուզում, ահա իմ կայքը www.punkholy.tk.
Խորհուրդ ենք տալիս:
Քաշեք և շրջապատեք ցանկացած վեբ կայքի տվյալները Wifi- ով (հյուսիսափայլերի ցուցիչ) NodeMcu- ով ՝ 6 քայլ

Քաշեք և շրջապատեք ցանկացած վեբ կայքի տվյալներ Wifi- ով (հյուսիսափայլերի ցուցիչ) NodeMcu- ով. Իմ մոտիվացիան. Ես տեսել եմ բազմաթիվ հրահանգներ IoT (իրերի ինտերնետ) նախագծեր ստեղծելու/ օգտագործելու NodeMCU (ESP8266 մոդուլի վրա կառուցված) օգտագործման վերաբերյալ: . Այնուամենայնիվ, այս ձեռնարկներից շատ քչերն ունեին բոլոր մանրամասները/ ծածկագիրը/ սխեմաները շատ սկսնակ մարդկանց համար
Փայտե RC նավակ, որը կարող եք ձեռքով կառավարել կամ վեբ կայքի միջոցով. 9 քայլ

Փայտե RC նավակ, որը կարող եք ձեռքով կառավարել կամ վեբ կայքի միջոցով. և ես ուզում էի ինչ -որ բան վայելել, երբ ապրում էի ծովում
Վեբ կայքի վերահսկվող կողպեքի տուփ ՝ 4 քայլ

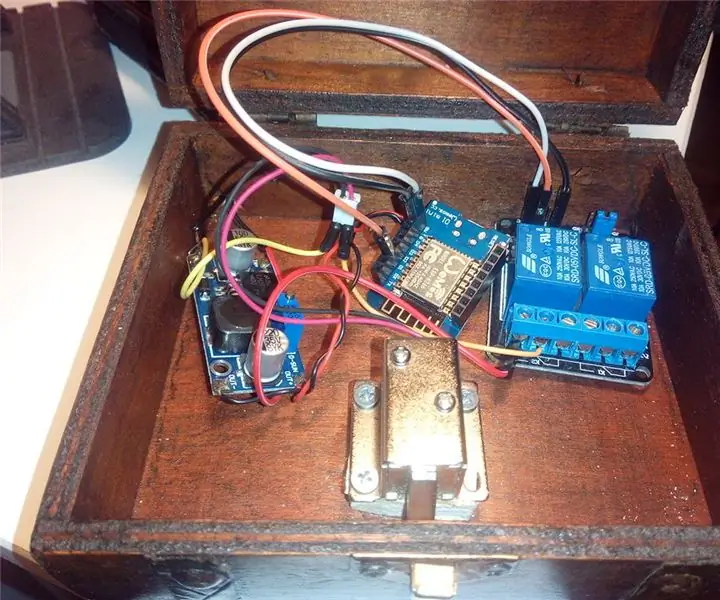
Կայքի վերահսկվող կողպման տուփ. Սա կողպված տուփ է, որը կարող է բացվել ՝ վեբ կայքում հուշում տալով: Սա նշանակում է, որ դուք կարող եք բաները կողպել վանդակում և դրանց հասանելիություն ստանալ միայն այն ժամանակ, երբ ինչ -որ մեկը հանրային կայքում մուտքագրել է տվյալ գաղտնաբառ: Ինչու՞ պետք կլինի սա: Ահա մեկ նախկին
Google- ի էջի ստեղծողի հետ վեբ կայքի ստեղծում. 6 քայլ

Կայքի ստեղծում Google- ի էջի ստեղծողի միջոցով. Ինչպես ստեղծել կայք Google Labs- ի նոր էջի ստեղծողի միջոցով: (Ինչպես անվճար 100 MB անվճար կայք ստեղծել և այն ստեղծել կեսօրին): Ներառյալ, թե ինչպես, ձևը էջից էջ կապել, այլ էջերին հղում, HTML ֆայլերի հղում դեպի հղում, ներառել պատկերներ
Ամեն ինչ վեբ կայքի կառուցման մասին. 5 քայլ

Ամեն ինչ վեբ կայքի կառուցման մասին. Վեբ կայքի այս անվճար նախագիծը փաստաթուղթ է, որն օգտագործում եք հիմնաբառերի վրա հիմնված հաջողված բովանդակության վեբ կայքի կառուցումը պլանավորելու համար: Այս նախագիծը ստեղծվել է Microsoft Excel- ի ներսում հեշտ օգտագործման բաղադրիչներով, չնայած բազմաթիվ տարբեր ծրագրային փաթեթներ համատեղում են
