
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

Իմ մոտիվացիան. Ես տեսել եմ բազմաթիվ հրահանգներ ՝ IoT (իրերի ինտերնետ) նախագծեր ստեղծելու համար NodeMCU (կառուցված ESP8266 մոդուլի վրա) ստեղծելու/ օգտագործելու վերաբերյալ: Այնուամենայնիվ, այս ձեռնարկներից շատ քչերն ունեին բոլոր մանրամասները/ ծածկագիրը/ դիագրամները, որոնցով շատ սկսնակ անձը պետք է հետևեր սկզբից մինչև վերջ, և նրանցից ոչ մեկը չկատարեց այն, ինչ ես ուզում էի:
Ի՞նչ է ընդգրկելու սա:
- Նյութեր (այն, ինչ ես օգտագործել եմ, մասնավորապես)
- Arduino, NodeMcu, ESP8266, ի՞նչ տարբերություն:
-
Սկսել NodeMcu- ի հետ
- Theրագրաշարի տեղադրում (Arduino IDE)
- LED լուսարձակում կատարելը
- NodeMcu- ի սնուցման ընտրանքներ
- Միացում ինտերնետին
-
Ինչպես հանել տվյալները վեբ կայքից
- Կայքում ձեր ուզած տեղեկությունների «մատնանշում»
- Thingspeak/ ThingHTTP/ API (մի վախեցեք, կոդավորումը անհրաժեշտ չէ)
- Մուտք գործեք այս տվյալները NodeMCU- ից
-
Տվյալների ցուցադրում
- Ինչ եմ օգտագործել (ինչպես միացնել 7 հատվածի էկրան)
- Որոշ գաղափարներ/ բաներ, որոնք ես կանեի ավելի շատ ժամանակով
- Կարծում եմ, թե ինչպես կարելի է տուփ կառուցել
ՀՐԱԱՐՈ:ԹՅՈՆ. Ես դիտել եմ բազմաթիվ տեսանյութեր ՝ սովորելու համար, թե ինչպես դա անել, և գրեթե ամբողջ ծածկագիրը կազմված է այլ աղբյուրներից, և ես չեմ կարող բոլորին հիշել: Հիմնական աղբյուրը ոգեշնչման աղբյուրն էր այս տղան, ով ըստ էության անում է նույնը, ինչ ես նկարագրում եմ, բայց ես գտա, թե ինչպես է սենսորային էկրանի իրերը և ինչը շփոթեցնող չէ: Ես համարում եմ, որ սա ավելի շատ ներածություն է NodeMcu և մի տեսակ IoT նախագծերի, քան կոնկրետ օբյեկտի, բայց այս (Հյուսիսափայլի) ցուցիչի ոգեշնչումը այս ուսանելի էր 2008 թվականից: Ինձ դուր եկավ այն ձևը, որը նկարագրվում էր որպես «աղքատ» մարդու շրջապատող գունդ », որը ցուցադրում է շրջակա միջավայրի մասին տեղեկություններ, ինչպիսիք են բաժնետոմսերը, youtube- ի դիտումները կամ եղանակը ՝ առանց հեռախոսների կամ այլ աներես միջոցների օգտագործման:
Քայլ 1: Նյութեր


Ձեզ պետք է հետևյալը
1. NodeMcu տախտակ
2. Միկրո USB մալուխ `ծածկագիրը ծածկագրին վերբեռնելու և վերջնական արտադրանքի սնուցման համար, եթե դա այդպես է:
3. LED- ները, ցատկող լարերը (տղամարդ-տղամարդ, տղամարդ-կին) և իրերը միացնելու համար տախտակ … սա մի տեսակ տրված է, բայց այն, ինչ ցանկանում եք «թողարկել» (ցուցադրել կամ անել ՝ կախված տվյալներից) կպահանջի սարքավորում: Եթե ցանկանում եք վերստեղծել շրջապատող գագաթը կամ կատարել այն, ինչ ես արել եմ, 7 հատվածի էկրանը կամ որոշ LED- ներ բավական նուրբ են: Հացաթուղթը անհրաժեշտ է «նախատիպերի պատրաստման» համար, նախքան իրերը 4 իրականը միացնելը, և ես կբացատրեմ, թե ինչպես են դրանք աշխատում/ ինչպես են իրերը միացված համապատասխան բաժնում: Եթե դուք պարզապես սկսնակ եք, պարզապես ձեռք բերեք arduino մեկնարկային հավաքածու, քանի որ դրա մեջ կան շատ փոքր բաներ (ներառյալ այն ամենը, ինչ ես օգտագործել եմ), ինչպես նաև arduino uno այլ նախագծի համար:
Այն, ինչ ձեզ կարող է անհրաժեշտ լինել
4. Սեղանի էլեկտրամատակարարման մոդուլ (Եթե ցանկանում եք սնուցել NodeMcu- ն ստանդարտ էներգիայի ադապտերով … Ես դա չէի անի, քանի որ կարող եք այն միացնել միկրո USB- ով, որն ավելի հարմար է: Եթե ցանկանում եք կատարել ձեր նախագիծը ամբողջովին անլար, ապա, իհարկե, ձեզ հարկավոր է մարտկոցի փաթեթ, բայց ես դրան կանդրադառնամ էներգիայի բաժնում:
5. 1/4 սոճին լիլի տուփի համար (եթե ցանկանում եք)
6. Որոշ երեսպատում `ծածկելու ձեր տուփը և (կամ) որպես դիֆուզոր ձեր LED- ի կամ ցուցադրման համար
7. Super (CA) և/կամ փայտի սոսինձ `5. և 6 -ը ամրացնելու համար:
Քայլ 2. Ի՞նչ է Node MCU- ն:


Եթե դուք իմ նման էլեկտրոնիկայի իրական սկսնակ եք, ապա ձեզ կարող է հետաքրքրել, թե որն է տարբերությունը Arduino տախտակի և NodeMcu տախտակի միջև, և գուցե դուք լսել եք նաև ESP8266- ի մասին … ո՞րն է դրանց միջև տարբերությունը:
Սա ոչ մի դեպքում տեխնիկական չէ, բայց սա այն է, ինչ դուք պետք է իմանաք:
Arduino- ն ունի մի շարք կապերի մուտքեր կարդալու ունակություն, «գործեր անել» ՝ օգտագործելով այդ մուտքերը, այնուհետև թողնել մի շարք կապում: Դա, ըստ էության, փոքր համակարգիչ է: Arduino- ն պատրաստում է բազմաթիվ տախտակներ և բազմաթիվ «վահան», որոնք միանում են տախտակներին `լրացուցիչ աշխատանքներ կատարելու համար: Այն ապրանքները, որոնք նրանք այժմ վաճառում են և միանում են ինտերնետին, շատ թանկ են և դրանց հետևող համայնք չունի: Կոդը գրվում և տեղադրվում է տախտակների վրա «Arduino IDE» ծրագրակազմից, որն աջակցում է C և C ++, մի քանի այլ հատուկ ձևաչափերով ցրված: Անհրաժեշտ չէ իմանալ, թե ինչպես ծրագրավորել C կամ C ++ ծրագիրը, քանի որ կա այդպիսի առցանց հասանելի կոդի խելագար առատություն, սակայն ծրագրավորման հետ որոշակի ծանոթությունը (մասնավորապես այնպիսի բաների, ինչպիսիք են while and for loops- ը, փոփոխական հայտարարությունը և շրջանակը և այլն) օգնում է արագացնել հասկացությունը: Arduino IDE- ն նաև տրամադրում է մեկ վայր ՝ տարբեր գրատախտակների համար անհրաժեշտ գրադարանները ներբեռնելու համար (դրա մասին ավելի ուշ ՝ NodeMcu- ի տեղադրման ժամանակ):
ESP8266- ը չափազանց էժան WiFi մոդուլ է, որն ըստ էության հնացած է դարձրել ինտերնետին միացած arduino վահանները (չնայած դուք դեռ տեսնում եք arduino տախտակներ, որոնցում ներկառուցված է wifi): ESP8266- ը շրջապատող DIY համայնքն այնքան հսկայական է, որ այն գրեթե միակ տրամաբանական ընտրությունն է ինտերնետին միացված սարքեր պատրաստելու համար: Հաճախ այն օգտագործվում է arduino տախտակի հետ համատեղ սերիական կապում (Rx և Tx), չնայած ես ենթադրում եմ, որ որոշ մարդիկ դրանք օգտագործում են «միայնակ», բայց քանի որ միկրոչիպն այնքան փոքր է և դժվար է միջերեսվել (այն հիմնականում ունի 6 կապում) 2 սերիայի համար (բաների հետ խոսելը), 2 հզորության համար (գետնին և VCC) և 2 GPIO (ընդհանուր նշանակության ելքային ելք), գումարած այն աշխատում է 3.3 Վ լարման վրա և 5 Վ -ն այն կկործանի), որը արագորեն փոխարինվեց…
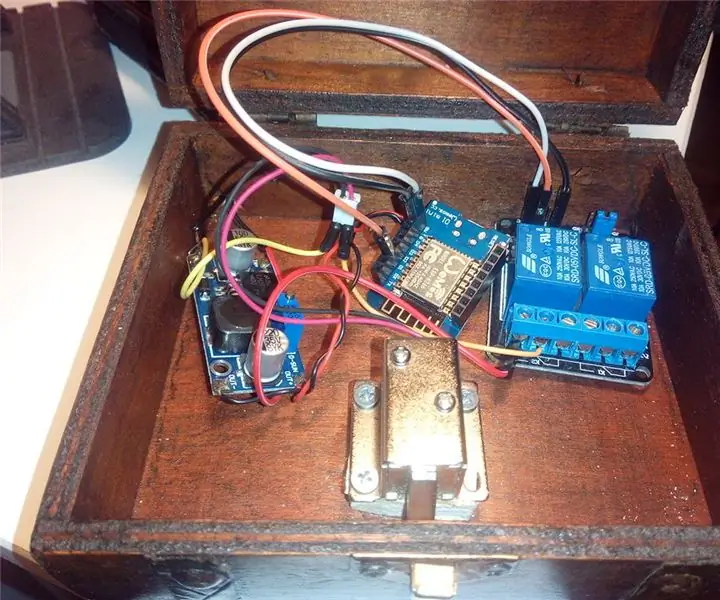
NodeMcu- ն, որը բաց կոդով զարգացման տախտակ է, ինչպես և Arduino- ն, բացառությամբ ESP8266- ի կառուցման: Իրականում դուք կարող եք տեսնել ESP8266- ը, որը ներկառուցված է NodeMcu տախտակի մեջ, շրջապատված իմ կցած նկարներում: Այս տախտակը կատարյալ բարեկամական է ծրագրավորման և ինտերֆեյսի համար և հիմնականում համեմատելի է arduino nano- ի հետ: Այն ունի շատ ավելի շատ կապում և կարող է ծրագրավորվել USB- ի միջոցով անմիջապես ձեր համակարգչից ՝ առանց այլ տախտակի միջով անցնելու: Բացի այդ, չնայած տախտակը դեռ տեխնիկապես աշխատում է 3.3V տրամաբանության վրա, այլ ոչ թե 5V տրամաբանության, այն ունի ներկառուցված չիպսեր ՝ այս լարումը կառավարելու համար, այնպես որ այն կարող է սնուցվել այնպես, ինչպես ձեր arduino- ն, լինի դա USB- ով կամ VCC- ով (լարումը ներսում). Հիմնականում, IoT- ի համար որևէ բանի համար, NodeMcu- ն օգտագործման համար լավ, պարզ, մեկ տախտակ է և միացված է WiFi- ին … չնայած դա հիանալի ընտրություն է նաև ոչ wifi նախագծերի համար: Տեխնիկապես NodeMcu- ի «տուփից դուրս» լեզուն LUA- ն է, սակայն Arduino IDE- ում 1 անգամ կարգավորելուց հետո դուք կկարողանաք այն ծրագրավորել այնպես, ինչպես ցանկացած այլ Arduino- ի դեպքում:
Քայլ 3: Սկսել NodeMcu- ի հետ
Ես օգտագործել եմ հետևյալ տեսանյութը ՝ NodeMcu- ի հետ առաջին անգամ գործարկելիս, և եթե դուք ճշգրիտ հետևեք նրա բոլոր ուղղություններին, ամեն ինչ պետք է լավ աշխատի:
1. theրագրակազմի տեղադրում (Arduino IDE)
- Ներբեռնեք Arduino IDE- ն վերը նշված հղումից և ընտրեք «պարզապես ներբեռնեք», եթե չեք կարող նվիրատվություն կատարել
- Բացեք Arduino IDE ծրագիրը
- Ֆայլ -> Նախապատվություններ, Տախտակների մենեջերի լրացուցիչ URL- ներ տեղադրեք հետևյալ հղումը "https://arduino.esp8266.com/versions/2.5.0-beta2/package_esp8266com_index.json"
- Գործիքներ -> Տախտակ -> Տախտակների կառավարիչ (վերևում) ոլորեք ներքև կամ որոնեք ESP8266 և կտտացրեք տեղադրել
- Դա երևալու համար գուցե անհրաժեշտ լինի վերագործարկել Arduino IDE- ն, բայց այժմ կտտացրեք Գործիքներ-> Տախտակ և ընտրեք ստացված տախտակը, այսինքն ՝ NodeMcu 1.0 ESP12-E մոդուլը
- Հնարավոր է, որ կարիք չունենաք կատարել այս քայլը, բայց միացրեք USB- ը ձեր համակարգչին ձեր NodeMcu- ից (լույսերը կթարթեն) և գնացեք Կառավարման վահանակ -> Սարքի կառավարիչ -> Պորտեր -> և այնուհետև նշեք COM պորտը, որը պիտակավորված է «Սիլիկոնե լաբորատորիաներ …» սա COM նավահանգիստն է, որն օգտագործում է NodeMcu- ն
- Վերադարձեք Arduino IDE և Գործիքներ-> նավահանգիստ. Եվ համոզվեք, որ այս նավահանգիստը ընտրված է
- Ամեն ինչ պետք է լավ լինի, բայց համոզվեք, որ Գործիքների ներքո լուսաբռնկիչի չափը 4 է (մի անհանգստացեք SPIFFS- ի համար, ինչ էլ որ ընտրված լինի, լավ է), և որ ես ենթադրում եմ, որ բեռնման արագությունը 115200 է … NodeMcu- ն իրականում օգտագործում է բաուդ արագություն: 9600 ՝ սերիական մոնիտորին տեղեկատվությունը վերադարձնելու համար (եթե չգիտեք, թե ինչ է սա նշանակում, մի անհանգստացեք, այն կցուցադրվի օրինակում), բայց եթե ծածկագրում, ապա մոնիտորում, ապա ունեք 9600, դա լավ է.
2. LED լուսարձակում կատարել
Սա նման է «Բարև աշխարհ» (այսինքն ՝ երեխա $ 1 տ) ծրագրավորման, բայց դա թույլ է տալիս իմանալ, որ ամեն ինչ լավ է տախտակի հետ և կօգնի ձեզ ծանոթանալ Arduino IDE- ին: Սա ՉԻ ցույց տալիս տախտակի WiFi հնարավորությունները (դա անում ենք հաջորդ օրինակում), պարզապես համոզվում է, որ այն միացված է և կարող է գործել և այլն:
- Բացեք arduino IDE- ն, միացրեք ձեր NodeMcu- ին
- Նախքան որևէ բան անելը, նկատեք, որ գոյություն ունի ամենակարևոր կոդի շրջանակը, որը կարող եք գրել ձեր arduino- ին ՝ setup () loop- ով, որն աշխատում է մեկ անգամ և մեկ այլ loop (), որը շարունակաբար գործելու է ընդմիշտ: Մեր վերջնական ծածկագիրը կկառուցվի հենց այսպիսին ՝ վերևում ավելացված մի քանի բաներով, իսկ ներքևում սահմանված գործառույթով
- Ֆայլ-> Օրինակներ-> (NodeMcu 1.0 բաժնի ներքո) ESP8266-> Թարթել
- Սա պատուհանում կբացի որոշ ծածկագիր: Ազատորեն պահեք այն ինչ -որ տեղ:
- Այս ծածկագրում, setup () օղակը պարունակում է տախտակի վրա ներկառուցված LED- ի սահմանումը որպես ելք, և հանգույցը բարձր և ցածր է թողնում այս LED- ին: Նկատի ունեցեք, որ տախտակի վրա ներկառուցված LED- ի համար (միայն սա բնորոշ դեպք չէ), «LOW» ելքը (0 վոլտ) այն կդարձնի միացված, քանի որ այն լռելյայն միացված է, և «HIGH» (3.3V այս դեպքը ենթադրում եմ), անջատված է
- Եթե ամեն ինչ ճիշտ է կազմված, ինչպես նկարագրված է վերևում, դուք պետք է կարողանաք սեղմել «Ստուգել» (նշանը վերևի ձախ անկյունում գտնվող շրջանակի մեջ) `համոզվելու համար, որ սխալներ չկան (սա չի ունենա որևէ բան, քանի որ դա չեք արել) գրեք այն, բայց ձերն է գրելու), և երբ ամեն ինչ լավ է, «Վերբեռնումը» հենց դրա կողքին
- Վերբեռնումը սեղմելուց հետո ներքևում կտեսնեք նյութեր, որոնք կարդացվում են սև շրջանում, և կետերը/ % լրացվում են
- Մի անհանգստացեք, որ այն ասում է, որ այն կզբաղեցնի հիշողության 33% -ը … դա հիմնականում «ֆիքսված» գումար է, որը վերցված է նույնիսկ ամենապարզ ծածկագրից, այն, ինչ ես գրել եմ, զբաղեցնում էր ընդամենը լրացուցիչ 1% տարածք:
- Դուք կտեսնեք, որ տախտակի վրա LED- ը սկսում է թարթել (ինչը, հնարավոր է, արդեն իսկ անում էր), այնպես որ ազատ զգացեք սցենարի ուշացած մասում փոխեք վայրկյանի հազարերորդական մասը (միլիվայրկյան): Եթե սա ձեր առաջին անգամ ծրագրավորումն է, ապա մի փոքր այլ հաճախականությամբ լուսադիոդի թարթումը դիտելը, հավանաբար, իսկական հուզիչ զբոսանք կլինի:
3. NodeMcu- ի սնուցման ընտրանքներ
Ես վստահ չեմ, թե ինչու ես դա սկզբում չհասկացա, բայց այն ծածկագիրը, որը դուք վերբեռնում եք գրատախտակին, կմնա այնտեղ և կգործի հավիտյանս հավիտենական պահից, քանի դեռ/ քանի դեռ նրան կտրամադրվի էներգիա: Օրինակ, 2 -րդ քայլն ավարտելուց հետո, եթե այն անջատեք համակարգչից, այնուհետև սնուցեք այն այլուր, այն նորից կսկսի թարթել: NodeMcu- ն սնուցելու ամենահեշտ ձևը միկրո USB- ն դրան միացնելն է, այնուհետև լիցքավորման բլոկի պես, ինչպես պատի բջջային հեռախոսի համար եք օգտագործում (5V 1A բլոկ կամ ինչ էլ որ այն լինի): Ազատ զգալ նայեք իմ մյուս հրահանգներին ՝ տեղեկատվություն այն մասին, թե ինչպես սնուցել իրերը, DC խցիկների բևեռականությունը և այլն, բայց հիմնականը նրանում է, որ կարող եք օգտագործել ցանկացած հզորություն, քանի դեռ դա բավարար է ամբողջ նյութը սնուցելու համար (1 Ա -ն ավելին է քան շատ այս տախտակի և ձեր օգտագործած ցանկացած LED- ի համար, օրինակ), բայց լարումը պետք է լինի շատ խիտ տիրույթի սահմաններում, որպեսզի ամեն ինչ ճիշտ աշխատի: NodeMcu- ում կարող եք ապահով օգտագործել 3.3 Վ -ից 20 Վ լարման ցանկացած լարման էներգիա, քանի որ տախտակի վրա կա կարգավորիչ, որը նվազեցնում է այս լարումը (սա հաճելի հատկություն է): Ամպերաժով անցնելը նորմալ է, քանի որ տախտակը պարզապես գծելու է այն, ինչ անհրաժեշտ է, բայց լարման դեպքում, ընդհանուր առմամբ, ավելի ապահով է օգտագործել լարման պահանջվող #մոտ, առանց դրա տակ ընկնելու, այնպես որ ավելի քիչ աշխատանք է անհրաժեշտ/ էներգիան վատնում է նվազեցնելով լարումը: Եթե ցանկանում եք մարտկոցի տուփ օգտագործել, կամ ցանկանում եք օգտագործել DC հոսանքի վարդակից (գուցե այնպես, որ կարողանաք ունենալ գեղեցիկ երկար մալուխ), ապա օգտագործվող կապումներն են VIN- ի հարակից գրունտային կապում:
4. Ինտերնետին միանալը
Որպես ֆայլ (ի սերունդների, եթե տեսահոլովակը հեռանա) կցել եմ վերը նշված youtube տեսանյութի ծածկագիրը, բայց խնդրում եմ անցեք youtube- ի հղումով և նրան տվեք կոդի դիտում: Իրականում արժե ձեր ժամանակը, նա բացատրում է տախտակի պատմությունը, որը մի տեսակ զվարճալի է:
Բացեք arduino կոդի ֆայլը, որը կոչվում է «Wifi_connect» և փոխեք SSID- ը և գաղտնաբառը ձեր սեփականին, այնուհետև գնացեք
- Ուշադրություն դարձրեք, որ օղակների վերևում կա #ներառել տող, որը Arduino- ին ասում է, որ ESP8266- ի համար ներառի WiFi- ով լցված գրադարան: Սրանք հիմնականում մի շարք կոմունալ ծառայություններ են, որոնք միավորված են և թույլ են տալիս համեմատաբար պարզ գործեր կատարել ՝ օգտագործելով գրադարանում պարունակվող նախապես գրված իրերը: Օրինակ, եթե դուք գնել եք վահան կամ տախտակի հավելում, ամենայն հավանականությամբ, դրա հետ կապված գրադարաններ կան, այնպես որ կարող եք ավելի հեշտությամբ միանալ դրան:
- Գործիքներ-> Սերիական մոնիտոր
- Համոզվեք, որ սերիական մոնիտորը պետք է կարդալ 9600: ծածկագրում
- Կտտացրեք ստուգել և գործարկել և դիտել սերիական մոնիտորը, երբ այն ավարտվում է … այն ձեզ կպատմի մի շարք մանրամասներ կապի մասին, եթե այն աշխատել է, և ցույց է տալիս, որ ESP8266- ը NodeMcu- ում ունակ է միանալ ձեր WiFi- ին: Դա ոչինչ չի անում, բայց եթե գնաք և այս տախտակը ինչ -որ տեղ միացնեք պատին, կարող եք սպասել 30 վայրկյան և բավականին վստահ լինել, որ այն կապ է հաստատել ինտերնետի հետ, որը նույնպես պետք է հուզիչ լինի:
- Ինքներդ ձեզ փորձարկելու համար փորձեք միացնել «bllink» ծածկագիրը և «wifi_connect» ծածկագիրը, որպեսզի LED- ը միացված լինի կամ աչքերը թարթեք, երբ այն միանա ինտերնետին: Սա սովորելու հիանալի միջոց է:
Եթե դուք արել եք վերը նշված բոլորը, շնորհավորում եմ: Դուք ցույց տվեցիք, որ կարող եք վերբեռնել ծածկագիրը NodeMCU- ում, և որ NodeMcu- ն կարող է միանալ ձեր WiFi- ին: Մենք իրականում կօգտագործենք WiFi- ին միանալու մի փոքր այլ մեթոդ ՝ օգտագործելով MultiWifi գրադարանը, այլ ոչ թե սովորական հին Wifi գրադարանը, քանի որ այն թույլ է տալիս հեշտությամբ ավելացնել WiFis- ի ցուցակ և պարզապես փորձել կապվել ում կարող է:
Քայլ 4: Ինչպես քաշել տվյալները վեբ կայքից

Վեբ կայքերում տվյալները պահվում են շատ սարսափելի կերպով: Սա զտելը ձեր ուզած իրերի մեջ կամ «վերլուծելը» դրա համար հավասարապես սարսափելի է, և դա անելը առանց HTML- ի էական իմացության կարող է լինել սարսափելի … ուստի նպատակը այն է, որ սարսափելի վայրից ձեր ուզած տվյալները դուրս գան շատ մաքուր և ուրախ վայր: Ֆունկցիոնալ առումով դա նշանակում է անցնել այն URL- ից, որը ցուցադրում է ամբողջ կայքը, այն URL- ի, որը ցուցադրում է ՈUԵ the ձեր ուզած տվյալների մի կտորը:
1. «Նշում» այն տեղեկատվությանը, որը ցանկանում եք կայքում
Գնացեք ձեզ հետաքրքրող կայք, օրինակ ՝ այստեղ
www.timeanddate.com/worldclock/canada/edmonton
ապա գնացեք ձեր ուզած տվյալները, աջ սեղմեք դրա վրա և ընտրեք «ստուգել»: Այն ձեր դիտարկիչում կբացի HTML դիտիչը և ցույց կտա այն ծառի վերջին ճյուղը, որից ձեր տվյալները գալիս են: Ես գտնում եմ, որ դրա համար ամենահեշտ դիտարկիչը քրոմն է, բայց, ըստ երևույթին, firefox- ն ունի որոշ ընդարձակումներ, որոնք այն ավելի լավ են դարձնում …
Այդտեղ են ապրում տվյալները: Երբեմն այն ունի անձը հաստատող փաստաթուղթ, որտեղից հղում է կատարվում, երբեմն էլ ուղղակիորեն գրված է: Այսպիսով, ինչպե՞ս ենք դա հանում:
2. Thingspeak/ ThingHTTP/ API (մի վախեցեք, կոդավորումը անհրաժեշտ չէ)
Ես նույնիսկ չեմ խոսի այն մասին, թե ինչ են API- ները և ինչպես եք դրանք ստեղծում, բայց կարող եք դրանք պատկերացնել որպես ձեր միջև իրական կապ կամ փոխանցում (ձեր խնդրանքները), և որտեղ են ձեր պահանջած բաները: Դասական անալոգիան ռեստորանում մատուցող է: Դա առանց որևէ կոդավորման իրականացնելու համար դուք կօգտագործեք «ThingSpeak» անվանումով անվճար ծառայություն, և մասնավորապես նրանց «ThingHTTP» հավելվածը: Պարզապես հաշիվ ստեղծեք, այնուհետև գնացեք ծրագրեր, իսկ ներքևում ՝ բան, hthttp և ստեղծեք մեկը:
Միակ բանը, որ ձեզ հարկավոր է անել, պատճենել և տեղադրեք վեբ կայքի URL- ը, օրինակ ՝ վերևի ամսաթվի և ժամի կայքը, այնուհետև ոլորել դեպի վերջին «Մանրացված տողը» վերջին դաշտը: Սա ձեր ուզած տվյալների տանող ճանապարհն է:
Կարծում եմ, որ այս ուղին կարող է տրվել մի քանի եղանակով, բայց ամենապարզ և միակ ճանապարհը, որ ես գիտեմ, դա այն է, որ վերը նկարագրված տվյալների վրա աջ սեղմելով, ստուգելով այն, այնուհետև այդ տվյալներին համապատասխանող գծանշված գծի աջ սեղմումով HTML դիտիչ և անցեք Copy-> x ուղի: Սա ցուցադրված է կից նկարում:
Ավարտելուց հետո փորձեք գնալ ձեզ համար ստեղծված URL- ին և տեսնել, թե արդյոք այն պարունակում է ձեր ուզած տվյալները ինչ -որ կերպ, որոնցով գոնե աշխատե՞լ: Օրինակ, իմը ասում է, որ ջերմաստիճանը «XX F» է ՝ elsելսիուսի աստիճանի փոխարեն, բայց միավորները և վերջում գտնվող F- ն հեշտությամբ կարող են փոխվել ծածկագրի սահմաններում: EXԱՌԱՅՈԹՅԱՆ ՍԱՀՄԱՆ Է ՍԽԱԼԸ ՍՏԱԵԼ, ՈՐ ՉԻ ARԱՆԿԱՎԵԼ: Եթե դա այդպես է, փորձեք ջնջել xpath- ի որոշ վերնագրեր, տեսեք, թե արդյոք տվյալները կարող եք գտնել այլուր, կամ խորհրդակցեք ֆորումի հետ, որտեղ նրանք կարող են որոշել ձեր վերլուծական տողի «կոռումպացված» ասպեկտները: Այս մեթոդը հաստատ ՉԻ գործի վեբ կայքի վրա, որը չի ներբեռնում ցանկալի տվյալները վեբ կայքի հետ, այլ փոխարենը (ինքն իրեն) դուրս է բերում ինչ -որ արտաքին աղբյուրից, որը մի փոքր ժամանակ է պահանջում ներբեռնելու համար: Այնուամենայնիվ, այն պետք է լավ աշխատի իրերի համար ինչպես youtube- ի իրեր, եղանակ և այլն
3. Մուտք գործեք այս տվյալները NodeMCU- ից
Ես արդեն շատ բան եմ մուտքագրել, այնպես որ տե՛ս կից ծածկագիրը, որն ունի բազմաթիվ մեկնաբանություններ, և ներկայումս ստեղծված է ՝ կարդալու համար aurora borealis հավանականությամբ Կանադայի Էդմոնտոն ԱԲ -ի համար (Միայն!): Առաջին շտկումը, որը դուք պետք է կատարեք, պարզապես URL- ի փոփոխությունն է (իրականում միայն URL- ի 16 նիշանոց api հիմնական մասը) ձեր սեփական բանին
Երկրորդ բանը, որը դուք պետք է շտկեք, գտնվում է loop- ում (), որտեղ փաստացի «արժեքը» բերվում և պահվում է որպես «yourvalue» փոփոխական, որը տող է (տեքստ): Այն կարող է օգտագործվել ցանկացած ոճով, որը ցանկանում եք այնտեղից: Ես հանեցի տոկոսի խորհրդանիշը, % -ի 2 թվանշանը բաժանեցի 2 փոփոխականի (օրինակ ՝ 14 % -ը ՝ 1, 4), և դրանք պահեցի որպես ամբողջ թվեր, բայց մի քանի արագ որոնումներով կամ մեկնաբանություններով այստեղ դուք պետք է կարողանաք Thhttp գեներացվող տողից ճիշտ այն թվերը հանելու համար: Ձեզ անհրաժեշտ են թվեր, որպեսզի կարողանաք անել այնպիսի բաներ, ինչպիսիք են ՝ որոշե՞լ, թե դա մեծ է, թե փոքր, կամ բաժանվում է ինչ-որ բանի, բավական է իրերը միացնելու կամ անջատելու կամ ցուցադրելու համար: Այդ պահից սկսած մնացած ծածկագիրը, ներառյալ ներքևի գործառույթը, որը կոչվում է յոթ SEG (), օգտագործվում են 2 թվերը ցուցադրելու համար:
Ազատ զգալ հարցեր տվեք ծածկագրին, կամ ինչպես կարող եք քաղել կամ ցուցադրել ձեր ուզած տեսակները, կամ ինչպես կարող եք օգտագործել այս թվերը, օրինակ ՝ rgb LED- ի սպեկտրը բաժանելն ու տարբեր արժեքների տարբեր գույների քարտեզագրումը:
Քայլ 5: Տվյալների ցուցադրում

1. Ինչ եմ օգտագործել (ինչպես միացնել 7 հատվածի էկրանը)
Ես ստացա կցված դիագրամը/ հետևեցի այս մյուս հրահանգվողի նկարագրած էլեկտրագծերին:
Էլեկտրագծերը բավականին պարզ են, բայց եթե երբևէ չեք օգտագործել հացահատիկ, ապա դա կարող է շփոթեցնել այն, ինչ կատարվում է: Ըստ էության, տախտակը նախատեսված է կապերը պարզ և ժամանակավոր դարձնելու համար:
Հետևյալ բոլոր նկարագրությունները կապված կլինեն կցված գծապատկերի հետ., որոնք համարակալված են և բաղկացած են 5 կետից մեկ սյունակում, որոնք օգտագործվում են կապերը նշելու համար: Հետո մի փոքր բաց կա, և այդ նույն հատկությունները կրկնապատկվեցին այդ երևակայական բաժանարար գծի մյուս կողմում: Հորիզոնական + շարքի բոլոր բծերը միացված են իրար, և հորիզոնական շարքի բոլոր բծերը միացված են միասին: Սա թույլ է տալիս հոսանքը միացնել տախտակի մի ծայրին, այնուհետև կարողանալ միացնել իրերը + + - ի երկայնքով գտնվող ցանկացած կետի ՝ հոսանքը հոսանքազրկելու համար, ինչպես վարդակների երկար հոսանքի սանդղակը: Նույնը վերաբերում է տողին, որն օգտագործվում է իրերը հողելու համար: Համարված սյունակների համար համարակալված սյունակի յուրաքանչյուր կետ միացված է մյուս 4 կետերին: Նկատի ունեցեք, որ սյունակի հինգ կետերը ՉԻ միացված երևակայական կես ճանապարհի հակառակ հինգին: Հացաթուղթը կարելի էր կտրել երկայնքով և ոչ մի էլեկտրական միացում չկտրվել:
NodeMcu- ն հիանալի կերպով դնում է տախտակի երկու կեսերը, որոնցից յուրաքանչյուրը կապում է հզորությանը կամ մուտքերին/ելքերին համարակալված սյունակ, այնպես որ կարող եք լարերը միացնել մնացած հասանելի վայրին և միացնել այն սեղանի վրա այլուր: Նույնը վերաբերում է գծապատկերում ցուցադրված 7 հատվածի ցուցադրմանը: Օրինակ, հետևեք գետնի տախտակին տախտակից մինչև դիագրամում 7 հատվածի ցուցադրում:
- NodeMcu- ից հիմնավորված քորոցը միացված է 2 -րդ սյունակին
- մետաղալար 2 -րդ սյունակից մինչև -հինգ հորիզոնական հոսանքի տող (նշանակված պայմանական հիմքով)
- հիմնական տողից (սյունակի համարն անտեղի է, քանի որ ամբողջ տողը միացված է) մինչև 22 -րդ սյունակ `դիմադրության միջոցով
- 7 հատվածի ցուցադրման «գետնին» կապում, որը նույնպես միացված է 22 -րդ սյունակին
Դիագրամում դիմադրության նպատակը հիմնականում «ներծծել» է LED- ների ավելցուկային էներգիայի մի մասը, որը ֆունկցիոնալորեն աշխատում է էկրանը մթագնելու համար: Դուք կտեսնեք, որ երբ «1» -ը լուսավորված է «8» -ի դիմաց, 1 -ը շատ ավելի պայծառ է, քանի որ ավելի քիչ LED- ները են միացված: Որքան քիչ լուսավորեք LED- ն, այնքան ավելի երկար կտևի, ուստի դիմադրողը անհրաժեշտ է: 7 հատվածի էկրանների գծապատկերների մեծ մասը իրականում ցույց է տալիս, որ առանձին հատվածներից յուրաքանչյուրի հետ մեկտեղ կա դիմադրություն, բայց դա, կարծես, լավ է աշխատում: Ես օգտագործեցի 1K ohm ռեզիստոր:
Շատ տեղյակ եղեք, թե որ կապում են էկրանին որ քորոցին համապատասխանում, քանի որ դրանք քարտեզագրված են կոդի մեջ:
2. Որոշ գաղափարներ/ բաներ, որոնք ես կանեի ավելի շատ ժամանակով
Սա հիմնականում այն վայրն է, որտեղ ես կանգ առա, բայց դուք կարող էիք ընտրել շատ այլ բաներ ՝ ելնելով ձեր տվյալների արժեքից, ինչպիսիք են.
- rgb LED, որը փոխում է գույնը ՝ կախված արժեքից, կամ ծածկում է գրադիենտ ՝ կանաչից կարմիր, օրինակ
- ամբողջական LED էկրան
- տրամաբանական միացում/անջատում ճշմարիտ/կեղծ LED- ի տակ, որը պարզապես միանում կամ անջատվում է ՝ ինչ -որ բան նշելու համար
- շարժիչ, որը պտտվում է օրվա որոշակի ժամին, ինչպես ոռոգման համակարգի փականն է, կամ շանը բուժում է թողնում … Համոզված եմ, որ դա անելու ավելի արդյունավետ եղանակներ կան, քան WiFi- ի միջոցով ժամանակը մեկնաբանելը, բայց դա տարբերակ է:
Հաջորդ քայլը (որի համար զարմանալիորեն շատ այլ ձեռնարկներ կան) տվյալների տեղադրումն է ձեր OWN սերվերին (ինչը կարելի է անել նաև խոսքի միջոցով) և այնուհետև այդ տվյալների օգտագործումը (օրինակ ՝ ավտոմատացված այգու կամ խելացի տան իրերի համար):
Քայլ 6: Արկղ կառուցելը




Հացատախտակի միջոցով արված բոլոր կապերը կարող են մշտական լինել ՝ լարերը ուղղակիորեն կպցնելով տախտակի և ելքի միջև (ինչպես LED- ը), կամ շատ ավելի փոքր տախտակի կամ PCB- ի միջոցով միացումներ կատարելու համար, որոնք կարող են տեղավորվել դրա մեջ: ձեր նախագիծը: Ես նախընտրեցի օգտագործել մի փոքրիկ տախտակ, որը գալիս էր իմ միացրած հավաքածուի մեջ և միայն անհրաժեշտ էր ռեզիստորը ամրացնել մետաղալարերի ծայրին … ոչ շատ ամուր, բայց ֆունկցիոնալ:
Ես կտրեցի 4 կտոր 1/4 "x 3.5" սոճի 3,5 "(կողքերը) և մեկը 4" (վերևում), և դրանք պարզապես կպցրեցի և սոսնձեցի դրանք ՝ համոզվելով, որ բոլոր դեմքերը քառակուսի են հնարավորինս այնպես, որ յուրաքանչյուր դեմք հնարավորինս կարմրած լինի: Մինչև առջևի կամ հետևի մասերը սոսնձելը ես ցուցադրման և տախտակի համար նախատեսված հատվածներ էի փակցնում այնքան, որ համապատասխանաբար տեսանելի/ միացված լինեին: Իմ ստացած փոքրիկ տախտակին կպչուն ժապավեն կար հետևի մասում, այնպես որ այն կարող էր ամրացվել կողային պատերից մեկին, և 7 հատվածի ցուցադրումը կարող էր տեղավորվել ՝ նախ կտորը պառկելով փաթեթավորման ժապավենի վրա ՝ ցուցադրումը դնելով այս ժապավենի վրա, և այնուհետև թխում փոշի շաղ տալ բոլոր բացերի վրա: Հետո ես բացերի մեջ լցրեցի CA (սուպեր) սոսինձ, որը, խմորի սոդայի հետ շփվելուց հետո, ակնթարթորեն կարծրացավ ցուցադրումը տեղում պահելու համար, սահեցրեց առջևի մասի դիմացի հատվածին: Փաթեթավորման ժապավենը պետք է կանխեր սոսինձի ներթափանցումը էկրանին և այն երեսին մակերևույթի միջև և չորացնելուց հետո ծածկել այն:
Ես սոսնձի երես կպցրեցի բոլոր կողմերին (օգտագործելով CA սոսինձ, որն ավելի լավ է աշխատում, քան փայտի սոսինձը) և եզրերը քսում էի յուրաքանչյուր կտորով, որպեսզի այն միատեսակ տեսք ունենա/ թաքցնի հետույքի հոդերը/ հանդես գա որպես դիֆուզոր ցուցադրել, ինչպես այս տեսանյութում:
Խորհուրդ ենք տալիս:
Փայտե RC նավակ, որը կարող եք ձեռքով կառավարել կամ վեբ կայքի միջոցով. 9 քայլ

Փայտե RC նավակ, որը կարող եք ձեռքով կառավարել կամ վեբ կայքի միջոցով. և ես ուզում էի ինչ -որ բան վայելել, երբ ապրում էի ծովում
Քաշեք լույսը - Լույսի մոդուլը Neopixel- ի միջոցով և քաշեք անջատիչը ՝ 6 քայլ (նկարներով)

Քաշեք Light - Light մոդուլը `օգտագործելով Neopixel & Pull Up Switch: Light մոդուլի առանձնահատկությունները Arduino Uno Hardware & պարիսպ, որը գնվել է ինտերնետից Neopixel & Ինֆորմատիկայի դպրոցից վերցված էներգիայի մատակարարում & Ապրանքի դիզայն Լույսի մոդուլ, որը վերահսկվում է էներգիայի մատակարարման միջոցով: Բոլոր գործառույթները վերահսկվում են
Վեբ կայքի վերահսկվող կողպեքի տուփ ՝ 4 քայլ

Կայքի վերահսկվող կողպման տուփ. Սա կողպված տուփ է, որը կարող է բացվել ՝ վեբ կայքում հուշում տալով: Սա նշանակում է, որ դուք կարող եք բաները կողպել վանդակում և դրանց հասանելիություն ստանալ միայն այն ժամանակ, երբ ինչ -որ մեկը հանրային կայքում մուտքագրել է տվյալ գաղտնաբառ: Ինչու՞ պետք կլինի սա: Ահա մեկ նախկին
Google- ի էջի ստեղծողի հետ վեբ կայքի ստեղծում. 6 քայլ

Կայքի ստեղծում Google- ի էջի ստեղծողի միջոցով. Ինչպես ստեղծել կայք Google Labs- ի նոր էջի ստեղծողի միջոցով: (Ինչպես անվճար 100 MB անվճար կայք ստեղծել և այն ստեղծել կեսօրին): Ներառյալ, թե ինչպես, ձևը էջից էջ կապել, այլ էջերին հղում, HTML ֆայլերի հղում դեպի հղում, ներառել պատկերներ
Ձեր առաջին վեբ կայքի պատրաստումը քերծվածքից ՝ 4 քայլ

Ձեր առաջին վեբ կայքը քերծվածքից պատրաստելը. Այս ուսանելի ծրագիրը ցույց կտա ձեզ, թե ինչպես կատարել ձեր սեփական կայքը ՝ ամբողջովին զրոյից ՝ առանց գործնականում որևէ html սովորելու և լիովին անվճար, չնայած որ ներկերի ծրագրում որոշակի հմտություններ են անհրաժեշտ, բայց եթե չունեք այդ հմտությունը կարող եք որոնել
