
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

2019 թվականի դեկտեմբերի 8 -ից անհայտ պատճառներով թոքաբորբի մի քանի դեպք է գրանցվել Չինաստանի Հուբեյ նահանգի Ուհան քաղաքում: Վերջին ամիսներին ամբողջ երկրում գրանցվել է մոտ 80000 հաստատված դեպք, իսկ համաճարակի ազդեցությունն ընդլայնվում է: Ոչ միայն ամբողջ երկիրն է տուժել, այլև հաստատված դեպքերը հայտնվել են ամբողջ աշխարհում, իսկ հաստատված հաստատված դեպքերը հասել են 3,5 միլիոնի: Ներկայումս վարակի աղբյուրը անորոշ է ՝ որտեղից, բայց կարող ենք վստահ լինել, որ բոլորին դիմակներ շատ են պետք, իսկ լուրջ վերաբերվողներին ՝ շնչափողեր:
Այսպիսով, օգտվելով այս թեժ կետից, ես նույնպես եկա նախագիծ կատարելու արհեստական շնչառության սարքի մասին, և իմ ձեռքում կար ՔԱՐԻ TFT սերիական նավահանգստի էկրանը շատ հարմար է արհեստական շնչափողի ցուցադրման էկրանին: Երբ էկրանը հասանելի է, ինձ պետք է մեկ չիպային միկրոհամակարգիչ `STONE- ի սերիական նավահանգստի էկրանին տրված հրամանները մշակելու և իրական ժամանակում որոշ ալիքային տվյալների վերբեռնելու համար: Այստեղ ես ընտրում եմ ավելի ընդհանուր և դյուրին օգտագործման MCU, Arduino uno մեկ չիպային միկրոհամակարգիչ, որը լայնորեն օգտագործվում է և աջակցում է բազմաթիվ գրադարանների: Կատարումները հետևյալն են.
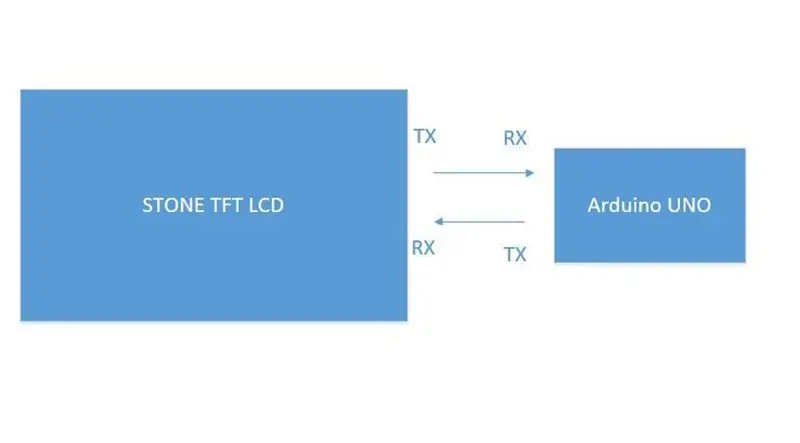
Այս նախագծում դուք կարող եք վերահսկել Arduino uno զարգացման տախտակը ՝ օգտագործելով STONE TFT LCD սերիայի նավահանգստի էկրանը և իրականացնել տվյալների հրամանի փոխազդեցություն սերիական նավահանգստի հաղորդակցության միջոցով: Arduino uno զարգացման խորհուրդը կարող է վերբեռնել ալիքի ձևի մի շարք տվյալներ և ցուցադրել դրանք սերիական նավահանգստի էկրանին: Այս նախագիծը շատ օգտակար է օդափոխիչի ցուցադրման էկրան պատրաստելու համար:
Քայլ 1: Նախագծի ակնարկ

Օդափոխիչի նախագիծը, որ ես անում եմ այստեղ, միացումից հետո կունենա անիմացիոն ազդեցություն, այնուհետև մուտքագրեք գործարկման սկզբնական լուծման միջերեսը և ցուցադրեք «բաց» բառը: Կտտացրեք այն ՝ ձայնային էֆեկտ ունենալու համար, հուշեք բացել արհեստական շնչափողը և անցեք էջի ընտրության միջերեսին, որտեղ կլինի անիմացիոն էֆեկտ, որը մարդկային շունչը ցույց տվող անիմացիա է, և կա երկու տարբերակ ՝ առաջինը ՝ տատանումն է շնչառության մոնիտորինգի աղյուսակ: Երկրորդը թթվածնի և շնչառության մակարդակի մոնիտորինգի աղյուսակն է: Խնդիր է, թե ինչպես կարելի է միաժամանակ ցուցադրել այդքան շատ օսլիոգրամներ: Enter- ը սեղմելուց հետո STONE TFT LCD- ը կտա հատուկ հրաման ՝ MCU- ն վերահսկելու համար, որպեսզի սկսի ալիքի ձևի տվյալների վերբեռնումը:
Գործառույթները հետևյալն են.
① գիտակցել կոճակի կարգավորումը;
② Իրականացնել ձայնային գործառույթը;
③ իրականացնել էջի փոխում;
④ իրականացնել իրական ժամանակի ալիքի ձևի փոխանցում:
Նախագծի համար անհրաժեշտ մոդուլներ.
① STONE TFT LCD
② Arduino Uno մոդուլ;
③ voice play մոդուլ: Նախագծի բլոկային դիագրամ.
Քայլ 2. Սարքաշարի ներածություն և սկզբունք



Բարձրախոս
Քանի որ STONE TFT LCD- ն ունի աուդիո վարորդ և պահված համապատասխան ինտերֆեյս, այն կարող է օգտագործել ամենատարածված մագնիսական բարձրախոսը, որը սովորաբար հայտնի է որպես բարձրախոս: Բարձրախոսը մի տեսակ փոխարկիչ է, որը էլեկտրական ազդանշանը վերածում է ձայնային ազդանշանի: Բարձրախոսի կատարումը մեծ ազդեցություն ունի ձայնի որակի վրա: Բարձրախոսներն աուդիո սարքավորումների ամենաթույլ բաղադրիչն են, իսկ աուդիոէֆեկտի համար ՝ ամենակարևոր բաղադրիչը: Կան բազմաթիվ տեսակի բարձրախոսներ, և գները մեծապես տարբերվում են: Աուդիոէներգիա էլեկտրամագնիսական, պիեզոէլեկտրական կամ էլեկտրաստատիկ էֆեկտների միջոցով, այնպես որ դա թղթե ավազանի կամ թաղանթի թրթռում և ռեզոնանս է շրջակա օդի հետ (ռեզոնանս) և ձայն է արտադրում:
ՔԱՐԻ STVC101WT-01
10.1 դյույմ 1024x600 արդյունաբերական դասարանի TFT վահանակ և 4-լարային դիմադրության սենսորային էկրան;
պայծառությունը `300cd / m2, LED լուսավորություն; l RGB գույնը `65K;
տեսողական տարածքը 222,7 մմ * 125,3 մմ; լ տեսողական անկյունը 70 /70 /50 /60 է;
աշխատանքային կյանքը 20000 ժամ է: 32-բիթանոց cortex-m4 200Hz պրոցեսոր;
CPLD epm240 TFT-LCD վերահսկիչ;
128 ՄԲ (կամ 1 ԳԲ) ֆլեշ հիշողություն;
USB պորտ (U սկավառակ) ներբեռնում;
Գործիքների ծրագրակազմ GUI ձևավորման համար, պարզ և հզոր վեցանկյուն հրահանգներ:
Հիմնական գործառույթներ
Սենսորային էկրանի կառավարում / ցուցադրել պատկեր / ցուցադրել տեքստ / ցուցադրել կորը / կարդալ և գրել տվյալներ / նվագարկել տեսանյութ և աուդիո: Այն հարմար է տարբեր ոլորտների համար:
UART ինտերֆեյսը RS232 / RS485 / TTL է;
լարումը `6v-35v;
էներգիայի սպառումը `3.0 վտ;
աշխատանքային ջերմաստիճանը `20 ℃ / + 70 ℃;
օդի խոնավությունը `60 ℃ 90%:
STVC101WT-01 LCD մոդուլը հաղորդակցվում է MCU- ի հետ սերիական նավահանգստի միջոցով, որն անհրաժեշտ է օգտագործել այս նախագծում: Մեզ անհրաժեշտ է միայն վերին համակարգչի միջոցով մշակված UI նկարը ավելացնել ընտրացանկի ընտրանքների կոճակներին, տեքստային տուփերին, ֆոնային նկարներին և էջի տրամաբանությանը, այնուհետև ստեղծել կոնֆիգուրացիայի ֆայլ և վերջապես ներբեռնել ցուցադրման էկրանին `գործարկելու համար:
Ձեռնարկը կարելի է ներբեռնել պաշտոնական կայքի միջոցով ՝
Տվյալների ձեռնարկից բացի, կան օգտվողների ձեռնարկներ, զարգացման ընդհանուր գործիքներ, վարորդներ, որոշ պարզ սովորական ցուցադրումներ, վիդեո ձեռնարկներ և որոշ փորձարկման նախագծերի համար:
Arduino UNO
Պարամետր
Մոդել Arduino Uno
Միկրոկոնտրոլեր atmega328p
Աշխատանքային լարումը 5 Վ
Մուտքային լարումը (խորհուրդ է տրվում) 7-12 Վ
Մուտքային լարումը (սահմանը) 6-20 Վ
Թվային մուտքի / ելքի պին 14
PWM ալիք 6
Անալոգային մուտքային ալիք (ADC) 6
DC ելքային ելք մեկ ելքի / ելքի համար 20 մԱ
3.3V նավահանգստի ելքային հզորություն 50 մԱ
Ֆլեշ 32 ԿԲ (0.5 ԿԲ bootstrapper- ի համար)
SRAM 2 ԿԲ
EEPROM 1 ԿԲ
Ockամացույցի արագություն 16 ՄՀց
Ինքնաթիռի LED փին 13
Երկարություն 68,6 մմ
Լայնություն 53.4 մմ
Քաշ 25 գ
Քայլ 3: Developmentարգացման քայլեր




Arduino UNO
Ներբեռնեք IDE- ն
Հղում ՝
Այստեղ, քանի որ իմ համակարգիչը win10 է, ես ընտրում եմ առաջինը և սեղմում դրա մեջ
Ընտրեք պարզապես բեռնել
Տեղադրեք Arduino- ն
Ներբեռնելուց հետո կրկնակի սեղմեք այն տեղադրելու համար: Պետք է նշել, որ Arduino ide- ն կախված է Java- ի զարգացման միջավայրից և պահանջում է համակարգիչ Java JDK- ի տեղադրման և փոփոխականների կազմաձևման համար: Եթե կրկնակի կտտոցով գործարկումը ձախողվի, համակարգիչը կարող է չունենալ JDK աջակցություն:
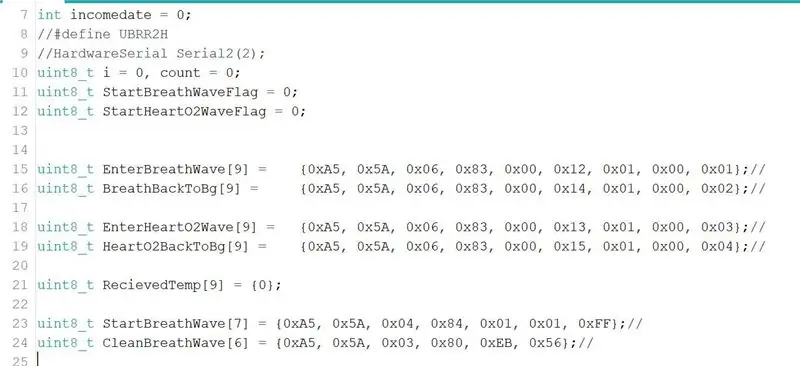
Կոդ
Այստեղ դուք պետք է կարգադրեք սերիական նավահանգստի էկրանը նույնականացնելու հրամանը և.
Enterbreathwave- ը կոճակի հրաման է, որն ուղարկվում է ճանաչման էկրանից `շնչառական միջերես մուտք գործելու համար:
Breatbacktobg- ը ճանաչման էկրանից ուղարկված կոճակի հրամանն է `շնչառական միջերեսից դուրս գալու համար: Enterhearto2wave- ը նույնացման էկրանից ուղարկված թթվածնի միջերես մուտք գործելու կոճակի հրամանն է: Hearto2backtobg- ը կոճակի հրամանն է, որն ուղարկվում է ճանաչման էկրանից ՝ թթվածնի միջերեսից դուրս գալու համար:
Startwave- ը էկրան ուղարկվող ալիքի ձևի նախնական տվյալներն են:
Cleanwave- ը օգտագործվում է էկրան ուղարկված ալիքի ձևի տվյալները մաքրելու համար:
Այնուհետև կտտացրեք տիզը ՝ կազմելու համար:
Կազմման ավարտից հետո կտտացրեք երկրորդ սլաքի պատկերակին ՝ ծածկագիրը զարգացման տախտակում ներբեռնելու համար:
Քայլ 4: TOOL 2019




Ավելացնել նկար
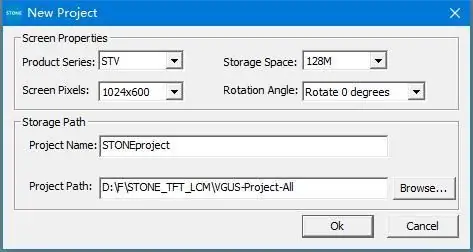
Օգտագործեք տեղադրված գործիքը 2019, կտտացրեք նոր նախագիծը վերին ձախ անկյունում, այնուհետև կտտացրեք OK:
Դրանից հետո լռելյայն նախագիծ կստեղծվի կապույտ ֆոնով: Ընտրեք այն և աջ սեղմեք, այնուհետև ընտրեք հեռացնել ՝ ֆոնը հեռացնելու համար: Այնուհետև աջ կտտացրեք նկարի ֆայլին և կտտացրեք Ավելացնել ՝ ձեր սեփական նկարի ֆոնը ավելացնելու համար, հետևյալ կերպ.
Սահմանել նկարի գործառույթը
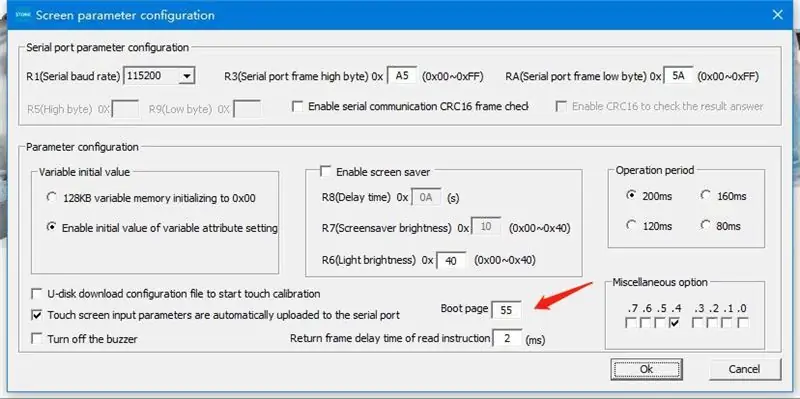
Նախ, տեղադրեք բեռնման պատկերը, գործիքը -> էկրանի կազմաձևումը, հետևյալ կերպ
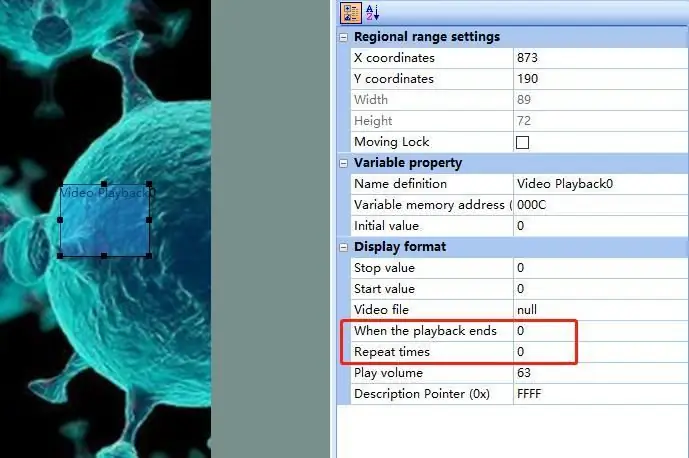
Այնուհետև անհրաժեշտ է ավելացնել տեսահսկիչ ՝ միացման էջը դադարելուց հետո ինքնաբերաբար ցատկելու համար:
Այստեղ կարգավորվում է անցնել 0 էջ, երբ միացման էջը դադարում է, և կրկնությունների թիվը 0 է ՝ նշելով, որ կրկնություններ չկան:
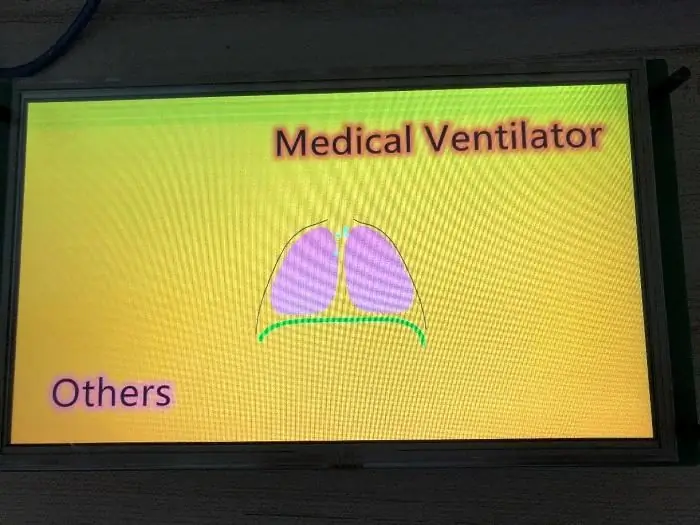
Ընտրության ինտերֆեյսի կարգավորումը
Այստեղ տեղադրված է առաջին կոճակի պատկերակը: Կոճակի էֆեկտն ընդունում է 6 -րդ էջը և անցնում 3 -րդ էջին: Միևնույն ժամանակ, 0x0001 արժեքը ուղարկվում է Arduino Uno MCU- ին `տվյալների ստեղծման համար: Երկրորդ ստեղնի կարգավորումը նման է, բայց բանալի-արժեքի հրամանը տարբեր է:
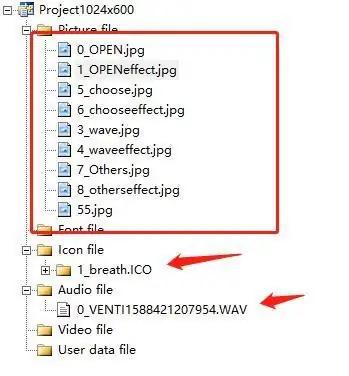
Շարժապատկերների էֆեկտի կարգավորումներ
Այստեղ մենք ավելացնում ենք նախապես պատրաստված 1_breath.ico պատկերակը և դնում անիմացիայի կանգնեցման արժեքը և սկզբնական արժեքը, ինչպես նաև կանգառի պատկերը ՝ 1, իսկ սկզբնական նկարը ՝ 4, և սահմանում ենք, որ այն չերևա ֆոնին: Սա բավարար չէ: Եթե Ձեզ անհրաժեշտ է, որ անիմացիան ինքնաբերաբար տեղափոխվի, ապա պետք է կատարեք հետևյալ կարգավորումները.
Ավելացնել աուդիո ֆայլ
Սկզբից միացնելուց հետո, բացը սեղմելիս: ձայնային հուշման գործառույթը իրականացնելու համար անհրաժեշտ է ավելացնել աուդիո ֆայլ, որտեղ աուդիո ֆայլի համարը 0 է:
Իրական ժամանակի կոր
Այստեղ ես պատրաստել եմ երկու ալիքի ձև: Առանձին վերահսկողություն իրականացնելու համար ես ընդունել եմ տվյալների երկու ալիք, այն է `1 -ին և 2 -րդ ալիքը: Ավելի լավ է սահմանել Y_Central և YD_Central արժեքներն ու գույները: Եվ հրամանը հետևյալն է.
uint8_t StartBreathWave [7] = {0xA5, 0x5A, 0x04, 0x84, 0x01, 0x01, 0xFF};
uint8_t CleanBreathWave [6] = {0xA5, 0x5A, 0x03, 0x80, 0xEB, 0x56};
uint8_t StartHeartO2Wave [9] = {0xA5, 0x5A, 0x06, 0x84, 0x06, 0x00, 0xFF, 0x00, 0x22};
uint8_t CleanHeartO2Wave [6] = {0xA5, 0x5A, 0x03, 0x80, 0xEB, 0x55};
Սա ավարտում է կարգավորումը, այնուհետև կազմում, ներբեռնում և արդիականացնում U սկավառակը:
Քայլ 5: Միացում

Կոդ
#ներառում
#ներառել "stdlib.h" int uncomedate = 0;
//#սահմանել UBRR2H // HardwareSerial Serial2 (2); uint8_t i = 0, հաշվել = 0; uint8_t StartBreathWaveFlag = 0; uint8_t StartHeartO2WaveFlag = 0; uint8_t EnterBreathWave [9] = {0xA5, 0x5A, 0x06, 0x83, 0x00, 0x12, 0x01, 0x00, 0x01};
// uint8_t BreathBackToBg [9] = {0xA5, 0x5A, 0x06, 0x83, 0x00, 0x14, 0x01, 0x00, 0x02};
……
Խնդրում ենք կապնվել մեզ հետ, եթե ձեզ անհրաժեշտ է ամբողջական ընթացակարգ ՝
Ես ձեզ կպատասխանեմ 12 ժամվա ընթացքում:
Քայլ 6: Հավելված



Այս նախագծի մասին ավելին իմանալու համար սեղմեք այստեղ
