
Բովանդակություն:
- Պարագաներ
- Քայլ 1: Կառուցեք շրջանը
- Քայլ 2. mingրագրավորում Wemos - ակնարկ
- Քայլ 3. emրագրավորում Wemos - Տեղադրեք վարորդներ
- Քայլ 4. emրագրավորում Wemos - Թարմացրեք Arduino IDE- ն
- Քայլ 5. Programրագրավորում Wemos - Blink Test
- Քայլ 6. emրագրավորում Wemos- ի ստեղծում Blynk
- Քայլ 7. Wemos- ի ծրագրավորում. Բլինկի գրադարանի տեղադրում
- Քայլ 8. mingրագրավորում Wemos - ուրվագիծը
- Քայլ 9. emրագրավորում Wemos- ի վերջին քայլը
- Քայլ 10. Blynk- ի կառավարում IFTTT- ով և Google Home- ով կամ Alexa- ով
- Քայլ 11: Եզրակացություն
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

Այս նախագիծը նկարագրում է, թե ինչպես կատարել Arduino- ի վրա հիմնված, ձայնով կառավարվող, IOT ռելեի անջատիչ: Սա փոխանցում է, որը կարող եք միացնել և անջատել հեռակա ՝ օգտագործելով iOS և Android հավելվածներ, ինչպես նաև այն կապել IFTTT- ին և վերահսկել այն ձեր ձայնով ՝ օգտագործելով նաև Google Home- ը և/կամ Alexa- ն: Մենք կանդրադառնանք սարքը ստեղծելու, հավելվածը միացնելու և IOT- ի տարբեր ծառայություններին միանալու համար անհրաժեշտ բոլոր քայլերին:
Պարագաներ
- Wemos D1 Mini Lite ESP8285 (մի քանի դոլար Amazon- ում)
- 5V փոխանցման մոդուլ Arduino/Raspberry Pi- ի համար
- 2N2222 NPN տրանզիստոր
- 47K ohm դիմադրություն
- 1K ohm դիմադրություն
Քայլ 1: Կառուցեք շրջանը



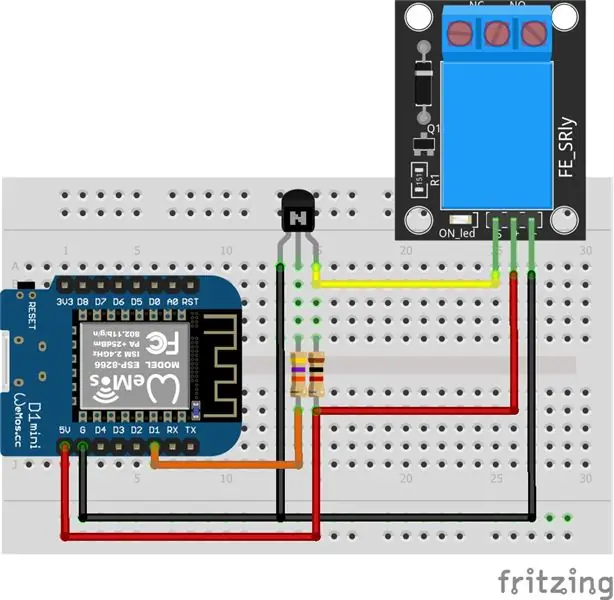
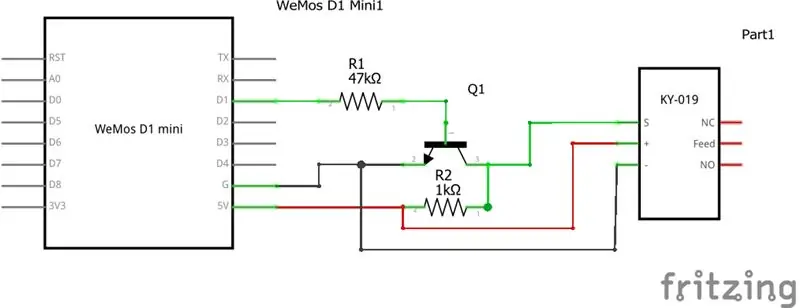
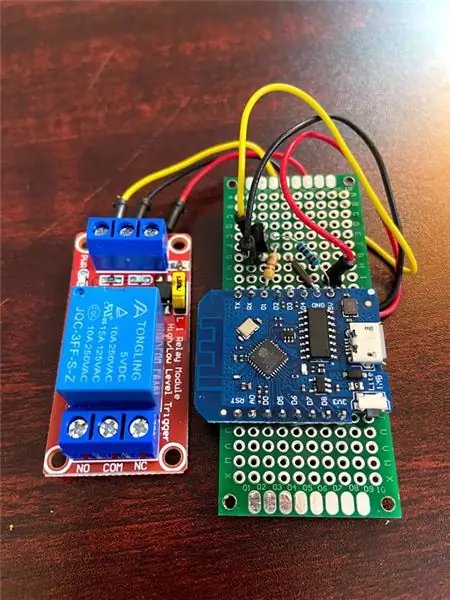
Առաջին քայլը շղթան միացնելն է: Ես ներառել եմ սխեմատիկ և ավանդական էլեկտրագծերի դիագրամ ՝ կախված նրանից, թե ինչին ես սովոր: Ես արեցի իմ առաջին միացումը նախատիպի տախտակի վրա, այնուհետև այն տեղափոխեցի PCB ավելի մշտական տեղադրման համար և տեղադրեցի այն 3D տպված նախագծի տուփի մեջ:
Ռելեն օպտո-մեկուսացված H/L 5V ռելե է, ինչը նշանակում է, որ սկզբում ձգանման սխեման օպտիկապես մեկուսացված է հենց ռելեի ակտիվացումից, ինչը հեռացնում է ռելեի հետադարձ կապի ցանկացած հավանական խնդիր Wemos միկրոկոնտրոլերին: Լավ անվտանգություն ունենալ: Երկրորդ, այն բարձր/ցածր փոխարկելի է, ինչը նշանակում է, որ այն կարող է կազմաձևվել ՝ նկարներում տեսած դեղին թռիչքը տեղափոխելով ՝ ազդանշանի բարձր (+5 Վ) ազդանշանի գործարկումից կամ ազդանշանի ցածր (0 Վ) ազդանշանի գործարկումից:. Wemos- ն ինքն է իր թվային կապում ուղարկում 3.3 Վ, իսկ մենք օգտագործում ենք D1- ը որպես մեր ձգան աղբյուր, ինչը նշանակում է, որ մենք պետք է այն փոքր -ինչ ուժեղացնենք, որպեսզի մոտենանք +5V թվային ազդանշանին `ռելեին միացնելու համար: Այլապես կարող եք օգտագործել 3.3 Վ ռելե և վերացնել տրանզիստորային ուժեղացուցիչի բաղադրիչը միացումում և ուղիղ D1- ից անցնել ռելեի ազդանշանային փին: Ես չունեի 3.3 Վ ռելեներ, ուստի մենք օգտագործում ենք ավելի տարածված 5 Վ ռելե և ուժեղացուցիչի միացում:
Ռելեի DC+ և DC- միանում են Wemos- ի 5V և GND կապումներին, ինչը ապահովում է ռելեի գործարկման համար անհրաժեշտ լարումը: Ռելեն գնահատվում է փոքր լարումներից մինչև գծի լարումը, բայց ես դա օգտագործում եմ ցածր լարման էլեկտրագծերի կիրառումը վերահսկելու համար: Եթե դա օգտագործում եք գծի լարումը վերահսկելու համար, համոզվեք, որ դուք գիտեք, թե ինչ եք անում, դուք որակավորված եք և համապատասխան նախազգուշական միջոցներ եք ձեռնարկում: Եթե ոչ, ապա մի օգտագործեք սա ՝ գծի լարման ծրագրերը վերահսկելու համար:
Wemos- ի D1 կապը միանում է 47K ohm ռեզիստորին, որը սնվում է NPN տրանզիստորի հիմքում: Արտանետողը կապվում է գետնին: Հավաքիչը միացված է ռելեի ազդանշանի մուտքին: Ռելեը պետք է միաձուլվի ցածր մակարդակի վրա, այնպես որ, երբ D1 ազդանշան է տալիս, 3.3v ազդանշանը ուժեղացվում է մոտավորապես 5 Վ -ի վրա և ռելեը բաց է: Երբ D1- ն իջնում է, ռելեի ազդանշանը նվազում է, իսկ ռելեը փակվում և ավարտում է միացումը:
Մոռացա լուսանկարել իմ ժամանակավոր միացումը նախատիպի տախտակի վրա, բայց այն նման էր վերը նշված Fritzing դիագրամին, եթե դա օգտակար է: Ես ներառեցի իմ վերջնական մշտական շրջանի մի շարք նկարներ, որպեսզի տեսնեք, թե ինչպես է այն լարված, այն դեպքում, երբ ձեզ անհրաժեշտ են որոշակի պատկերացումներ կամ տեսանելիության կարիք ունեմ օգտագործվող կոնկրետ բաղադրիչների վերաբերյալ:
Քայլ 2. mingրագրավորում Wemos - ակնարկ
Wemos- ի մեջ ինձ դուր եկած բաներից մեկն այն է, որ դրանք կարող են ծրագրավորվել այնպես, ինչպես Arduino- ն ՝ օգտագործելով նույն IDE- ն: Չնայած այստեղ մի քանի քայլ կա:
- Տեղադրեք Wemos- ի վարորդները համակարգչին, կարող եք զրուցել Wemos- ի հետ
- Թարմացրեք Arduino IDE- ն, որպեսզի Wemos տախտակը հասանելի լինի
- Կատարեք արագ «Թարթել» թեստ ՝ համոզվելու համար, որ ամեն ինչ ճիշտ է աշխատում
- Ստեղծվեք Blynk- ի հետ (ես գիտեմ, որ դա շփոթեցնող է, բայց իրականում այն տարբերվում է «թարթելու թեստից»)
- Ստացեք դիմումի կոդը Blynk- ից
- Թարմացրեք Wemos/Arduino ծածկագիրը Blynk տեղեկատվությամբ
- Վերբեռնեք կոդը ձեր Wemos կարգավորումների մեջ:
Քայլ 3. emրագրավորում Wemos - Տեղադրեք վարորդներ

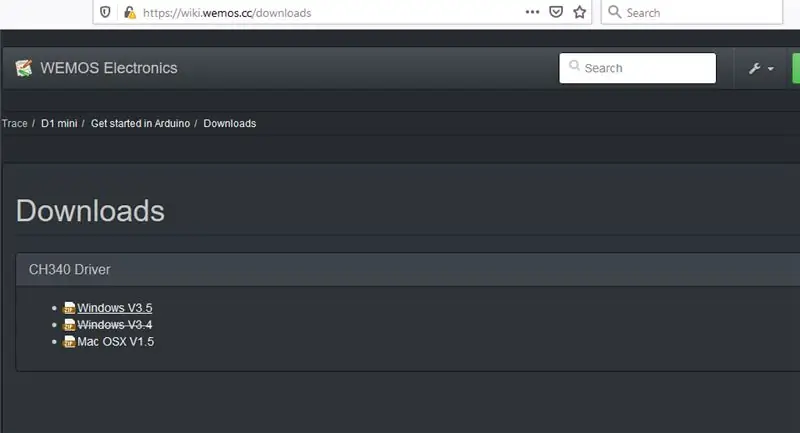
Գնացեք այստեղ (այս հղումը պարբերաբար փոխվում է, ես կփորձեմ այն թարմացնել):
www.wemos.cc/hy/latest/ch340_driver.html
Եվ ներբեռնեք ձեր OS- ի վարորդների ճիշտ փաթեթը: Այնուհետև ZIP- ը հանեք գրացուցակում և տեղադրեք «SETUP» ծրագիրը:
Երբ ես դա արեցի առաջին անգամ, ես մի տարօրինակ սխալ ստացա, որ այն չի տեղադրվում: Ես տեսա ուրիշի գրառումը այս և դրանց լուծման վերաբերյալ, որն ինձ մոտ աշխատեց: Այսպիսով, եթե սխալ եք ստանում, փորձեք օգտագործել «Տեղահանել» կոճակը, ապա նորից օգտագործել «Տեղադրեք»: Հուսով եմ, որ խնդիրը կլուծվի այնպես, ինչպես դա արեց ինձ համար:
Քայլ 4. emրագրավորում Wemos - Թարմացրեք Arduino IDE- ն



Եթե դուք չեք տեղադրել Arduino IDE- ն, դա լավ ժամանակ է դա անել հիմա: Դուք կարող եք ներբեռնել այն www.arduino.cc- ից
Ահա տեղեկանք, թե ինչ ենք անելու այս քայլին:
wiki.wemos.cc/tutorials:get_started:get_st…
-
Եկեք տեղադրենք նոր տախտակը, որպեսզի այն որպես տարբերակ ցուցադրվի Arduino IDE- ում: 2-4 քայլերը քաղված են տեղադրման ուղեցույցից հետևյալ github էջում:
github.com/esp8266/Arduino
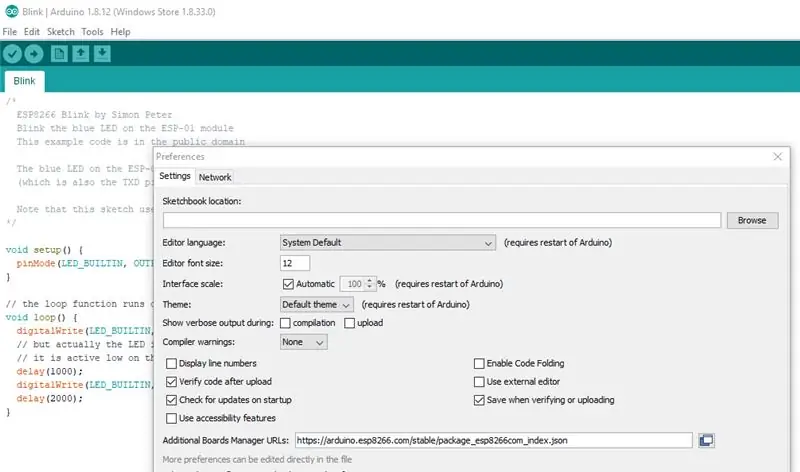
- Գործարկեք Arduino IDE- ն և բացեք «Նախապատվություններ» պատուհանը:
- Մուտքագրեք «https://arduino.esp8266.com/stable/package_esp8266com_index.json» Լրացուցիչ խորհրդի ղեկավարի հասցեների դաշտում: Կարող եք ավելացնել բազմաթիվ հասցեներ ՝ դրանք ստորակետերով առանձնացնելով:
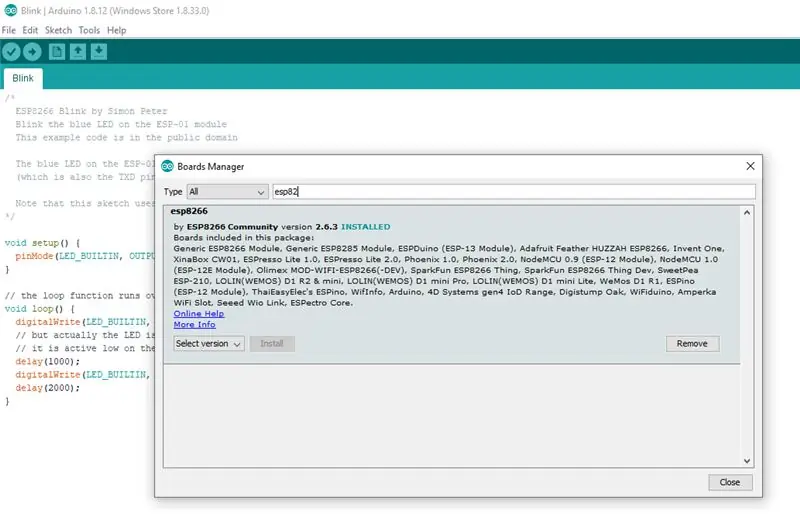
- Բացեք Տախտակների կառավարիչ Գործիքներ> Տախտակ> Տախտակների կառավարիչ (վերևում), որոնեք «esp8266» և տեղադրեք նշված esp8266 հարթակը:
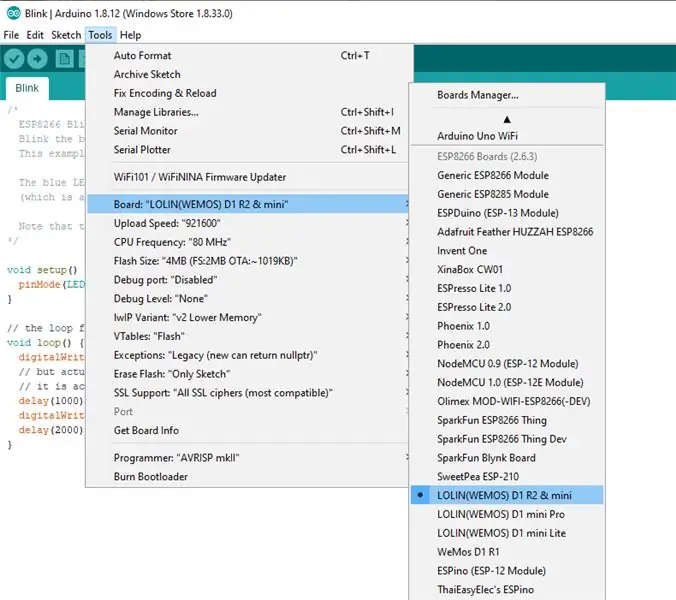
- Այս պահին դուք կտեսնեք Wemos տախտակներ Գործիքներ → տախտակում. Xxx Ընտրեք Wemos D1 Mini- ն: Իմ դեպքում, ինչպես տեսնում եք նկարից, կոնկրետ անունը եղել է «LOLIN (WEMOS) D1 R2 & mini»
- Միացրեք USB մալուխը համակարգչի և Wemos- ի միջև
- Հաստատեք, որ «Պորտ» -ն այժմ ակտիվ է Գործիքների ցանկում և ճիշտ տեսք ունի:
Քայլ 5. Programրագրավորում Wemos - Blink Test

Նախքան առաջ գնալը, մենք պետք է համոզվենք, որ կարող ենք շփվել Wemos տախտակի հետ, և ամեն ինչ կարգին է թվում: Դա անելու ամենահեշտ ձևը միացրեք USB մալուխը և փորձեք մի պարզ ծրագիր մղել դեպի Wemos: Թարթելը ամենահեշտ օրինակն է և ինձ շատ դժվարություններ է փրկել նոր տախտակների հետ աշխատելիս, որ ես միշտ դա անում եմ առաջինը:
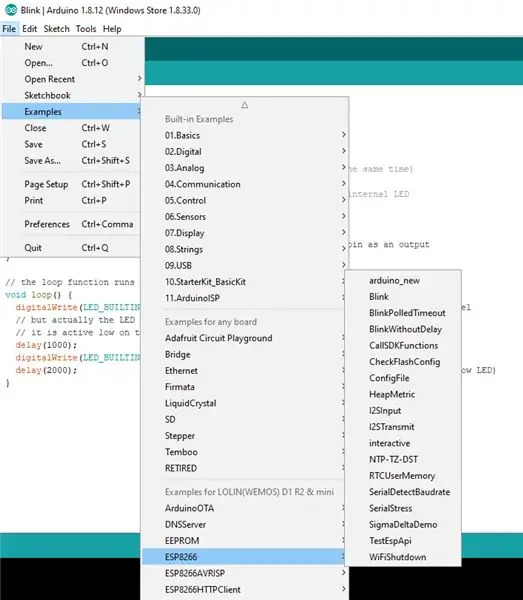
- Գնացեք ՝ Ֆայլ> Օրինակներ> ESP8266> Թարթել և բեռնել թարթման ուրվագիծը Wemos սարքի համար
- Կազմեք և վերբեռնեք ուրվագիծը
Եթե կապույտ LED- ն սկսում է թարթել վայրկյանը մեկ անգամ, ապա լավ կլինի շարունակել հաջորդ քայլին: Եթե ոչ, ապա հետ անցեք և վերացրեք նախորդ քայլերը: Տեսեք, արդյոք վարորդների և խորհրդի ղեկավարի հետ խնդիր կա: Ես որոշ խնդիրներ ունեի ESP8266- ի տախտակի փաթեթի հետ և ստիպված էի ամբողջությամբ հեռացնել այն և նորից տեղադրել այն, քանի որ տարբերակների հետ ինչ -որ տարօրինակ բան էր տեղի ունենում: Մի հանձնվեք, և ինտերնետային որոնումները կարող են լինել ձեր ընկերը:
Ենթադրելով, որ ամեն ինչ լավ է, անցեք հաջորդ քայլին:
Քայլ 6. emրագրավորում Wemos- ի ստեղծում Blynk



Այս հաջորդ քայլերում մենք պետք է հաշիվ ստեղծենք Blynk- ում և ձեռք բերենք խորհրդանիշ, որը մենք կօգտագործենք ՝ մեր ստեղծած շրջանը վերահսկելու համար:
- Ներբեռնեք ծրագիրը և ստեղծեք հաշիվ (այն անվճար է)
- Ստեղծեք նոր նախագիծ
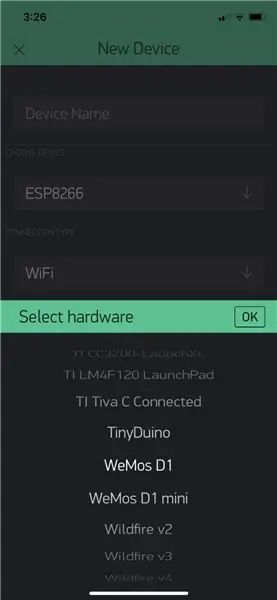
- Ընտրեք Wemos D1- ը որպես սարքաշար «Ընտրեք սարքը» բաժնում
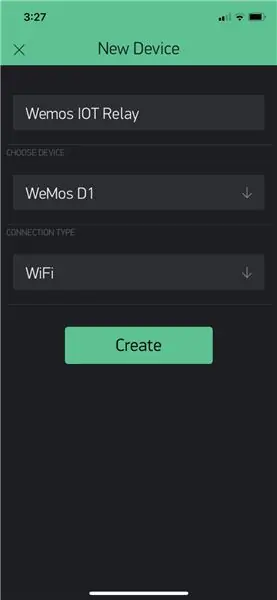
- Նախագծին տվեք անուն և միակցիչի տեսակը պահեք որպես WiFi
- Կտտացրեք Ստեղծել նախագիծ
- Այս պահին Auth Token- ը կուղարկվի այն էլ.փոստի հասցեին, որը դուք օգտագործել եք ձեր Blynk հաշիվը ստեղծելիս: Պահպանեք դա հետագայում, հաջորդ քայլին արժեքները կմտցնենք էսքիզի մեջ:
- Երբ դուք հասնում եք դատարկ կտավի էկրանին, պարզապես սահեցրեք ձախ և կստանաք վիջեթների ընտրացանկ: Նախագծին «կոճակ» ավելացնելու համար ընտրեք «Կոճակ»
- Ընտրեք կոճակը, ապա կազմաձևեք քորոցը ՝ կտտացնելով այն և որպես թվանշան ընտրելով «Թվային» և «D1» և կտտացրեք «Լավ»
- Այս պահին ամեն ինչ պետք է պատրաստ լինի: Այս գործողությունը ակտիվացնելու համար դուք կցանկանայիք ընտրել վերևի աջ մասում գտնվող եռանկյունու պատկերակը, սակայն այն դեռ չի աշխատի, քանի դեռ էսքիզը չի վերբեռնվել և կազմաձևվել, ինչը հաջորդ քայլն է:
Քայլ 7. Wemos- ի ծրագրավորում. Բլինկի գրադարանի տեղադրում
Որպեսզի կարողանանք վերբեռնել Blynk- ի վրա հիմնված ուրվագիծը, մենք պետք է տեղադրենք նրանց գրադարանը: Մանրամասներին կարող եք ծանոթանալ այստեղ:
github.com/blynkkk/blynk-library/releases
Բացի այդ, որոշ նախապատմության համար ստուգեք նրանց հիմնական կայքը այստեղ (https://blynk.io/hy/getting-started)
Սա սկզբում շփոթեցնող էր ինձ համար, բայց դա ավելի հեշտ է, քան թվում է: Պարզապես բացեք ֆայլը ձեր Arduino գրացուցակում: Ինձ համար սա / user / Documents / Arduino- ում էր: Այնտեղ արդեն կար «գրադարաններ» անունով թղթապանակ: ZIP ֆայլը պարունակում է «գրադարան» և «գործիքներ» գրացուցակ: Երբ այն բացում եք Arduino գրացուցակում, այն ավելացնում է դրա բովանդակությունը գրադարաններին և ստեղծում գործիքներ, եթե դրանք արդեն գոյություն չունեին:
Քայլ 8. mingրագրավորում Wemos - ուրվագիծը
Այս պահին գրեթե ավարտված ենք: Էսքիզը բավականին պարզ է, այն ուղիղ Բլինկից է և ըստ էության կապում է Բլինկի ծառայությունն ու տախտակը: Դուք կարող եք օգտագործել դրանց շինարարը այստեղ ՝
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Կամ կարող եք օգտագործել այս նմուշը, որը պետք է աշխատի ձեզ համար: Պարզապես համոզվեք, որ դուք փոխարինում եք հեղինակային նշանի արժեքները, իսկ ձեր հավատարմագրերը ՝ ձեր wifi ցանցին:
/*************************************************************
Ներբեռնեք Blynk- ի վերջին գրադարանը այստեղ ՝ https://github.com/blynkkk/blynk-library/releases/latest Blatnk- ը հարթակ է iOS և Android ծրագրերով ՝ Arduino- ն, Raspberry Pi- ն և նմանատիպ սարքերը ինտերնետով կառավարելու համար: Դուք կարող եք հեշտությամբ կառուցել գրաֆիկական ինտերֆեյսեր ձեր բոլոր նախագծերի համար ՝ պարզապես քաշելով և թողնելով վիջեթները: Ներբեռնումներ, փաստաթղթեր, ձեռնարկներ. com/blynkapp Blynk գրադարանը լիցենզավորված է MIT լիցենզիայով: Այս օրինակի կոդը հանրային տիրույթում է: *********************************************** *********** Դուք կարող եք ուղարկել/ստանալ ցանկացած տվյալ ՝ օգտագործելով WidgetTerminal օբյեկտը: Հավելվածի նախագծի կարգավորում. Տերմինալ վիջեթ, որը կցված է Վիրտուալ Pin V1- ին ************************************* **********************//*Մեկնաբանեք սա ՝ տպումները անջատելու և տարածք խնայելու համար*/ #սահմանել BLYNK_PRINT Սերիան #ներառել #ներառել // Դուք պետք է ստանաք Auth Նշան Blynk հավելվածում: // Գնացեք Settingsրագրի կարգավորումներ (ընկույզի պատկերակ): char auth = "YourAuthToken"; // Ձեր WiFi հավատարմագրերը: // Բաց ցանցերի համար գաղտնաբառ սահմանեք: char ssid = "Ձեր ցանցի անունը"; char pass = "YourPassword"; // Վիրտուալ սերիալային տերմինալ կցել Virtual Pin V1 WidgetTerminal տերմինալին (V1); // Դուք կարող եք տերմինալից հրամաններ ուղարկել ձեր սարքավորմանը: Պարզապես օգտագործեք // նույն Վիրտուալ քորոցը, ինչ ձեր տերմինալ վիջեթը BLYNK_WRITE (V1) {//, եթե տերմինալ վիջեթում մուտքագրեք «Marco» - այն կպատասխանի. «Polo:» if (String («Marco») == param.asStr ()) {terminal.println («Դուք ասացիք ՝« Մարկո »»); terminal.println («Ես ասացի.« Պոլո »»); } else {// Հետ ուղարկեք այն terminal.print ("Դուք ասացիք."); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Համոզվեք, որ ամեն ինչ ուղարկվում է terminal.flush (); } void setup () {// Վրիպազերծման վահանակ Serial.begin (9600); Blynk.begin (author, ssid, pass); // Կարող եք նաև նշել սերվեր ՝ //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Սա տպելու է Blynk Software- ի տարբերակը տերմինալ վիջեթին, երբ // ձեր սարքավորումները միանում են Blynk Server terminal.println- ին (F ("Blynk v" BLYNK_VERSION ". Սարքը գործարկված է")); terminal.println (F ("-------------")); terminal.println (F («Մուտքագրեք« Marco » - ն և ստացեք պատասխան կամ տեսակ))); terminal.println (F («որևէ այլ բան և հետ տպեք»)); terminal.flush (); } void loop () {Blynk.run (); }
Քայլ 9. emրագրավորում Wemos- ի վերջին քայլը


Էսքիզը բեռնվելուց հետո կազմեք և վերբեռնեք ուրվագիծը, և դուք պետք է պատրաստ լինեք ստուգելու ձեր կարգավորումը:
Բացեք Blynk ծրագիրը, կտտացրեք եռանկյունին վերին աջ անկյունում ՝ ձեր Wemos ծրագրի համար
Հետո կտտացրեք կոճակին: Դուք պետք է լսեք ռելեի կտտոցը, իսկ ռելեի տախտակի կարգավիճակի LED- ները ցույց են տալիս, որ ռելեի վիճակը փոխվել է:
Այժմ դուք կարող եք միացնել ռելեն ցանկացած ցածր լարման կիրառման, որը պահանջում է պարզ անջատիչ և կառավարել այն ձեր Blynk հավելվածից: Վերջին բանը, որ մենք պետք է անենք, կապել IFTTT- ն և օգտագործել Google- ը կամ Alexa- ն ՝ Blynk համակարգը վերահսկելու համար, այնպես որ մենք ստիպված չենք դա անել մեր Blynk հավելվածից:
Քայլ 10. Blynk- ի կառավարում IFTTT- ով և Google Home- ով կամ Alexa- ով
Այս պահին ենթադրում եմ, որ դուք որոշ չափով ծանոթ եք IFTTT- ին: Եթե ոչ, այնտեղ կան մի քանի հիանալի ձեռնարկներ, որոնք կօգնեն ձեզ սովորել, թե ինչպես օգտագործել և կիրառել IFTTT- ը: Դա շատ հզոր է և մի բան, որը կցանկանայիք սովորել, եթե արդեն ծանոթ չեք:
- Ստեղծեք նոր հավելված ՝ IFTTT- ում
- Ընտրեք Google Օգնականը որպես «Եթե սա» և օգտագործեք «Պարզ արտահայտություն» որպես ձգան: Ինձ համար, քանի որ սա պատրաստվում էր միացնել կամ անջատել իմ բուխարիը, իմ արտահայտությունը «միացնել բուխարին»
- «Այնուհետև» մասի համար որոնեք և օգտագործեք Webhooks
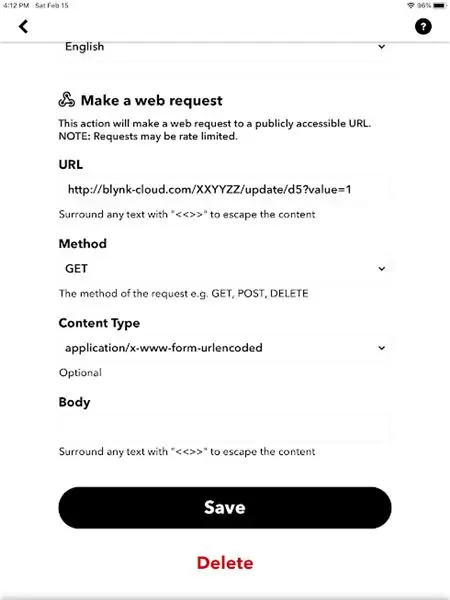
- Ընտրեք «Կատարեք վեբ հարցում»
-
URL- ի համար, որը ցանկանում եք օգտագործել.
"https://blynk-cloud.com/XXXXYYYZZZZ/update/d5?value=1"
- Մեթոդը սահմանեք GET, բովանդակության տեսակը ՝ urlencoded, և կարող եք դատարկ թողնել BODY- ը, այնուհետև պահպանել
Սպասեք մի քանի րոպե, ապա շարունակեք և փորձարկեք ձեր արտահայտությունը ձեր google տնային սարքով: Ես նկատեցի, որ դրա պատրաստ լինելը տևում է մոտ երկու րոպե:
Ո NOTՇԱԴՐՈԹՅՈՆ. Այստեղ ևս մեկ բանի, որին պետք է ուշադրություն դարձնել: Ուշադրություն դարձրեք, որ ես օգտագործում եմ «d5» - ը իմ API զանգում, բայց ես միացել եմ տախտակի D1 կապին: Ինձանից մոտ մեկ օր պահանջվեց `պարզելու համար, որ GPIO- ի քորոցների համարակալումը և գրատախտակին տպված համարակալումը նույնը չեն: Ուղղակի URL զանգերով արժեքները փոխելուց և վոլտ մետրով տարբեր կապում լարումների ստուգումից հետո ես կարողացա նկատել, որ API- ի միջոցով d1- ի կանչը իսկապես փոխեց լարումը, բայց ոչ տախտակի D1- ում: d5/GPIO 5 -ը իրականում համապատասխանում էր տախտակին դրված D1- ին: Երբ ես կատարեցի այդ ճշգրտումը, ամեն ինչ գեղեցիկ աշխատեց:
Alexa- ն միացնելը նույնն է, ինչ Google- ը, պարզապես դրա փոխարեն օգտագործելով Alexa ծառայությունը IFTTT- ով:
Քայլ 11: Եզրակացություն
Այս պահին դուք պետք է ունենաք ձայնով կառավարվող IOT ռելե ՝ գործող Wemos D1 mini lite- ով: Վայելեք և հաջողություն:
Կրկին, էլեկտրաէներգիան վտանգավոր է, ուստի խնդրում ենք ձեռնարկել համապատասխան նախազգուշական միջոցներ, իսկ եթե որակավորում չունեք, մի արեք:
Խորհուրդ ենք տալիս:
Alexa- ի վրա հիմնված ձայնով վերահսկվող հրթիռային արձակիչ. 9 քայլ (նկարներով)

Alexa- ի վրա հիմնված ձայնով վերահսկվող հրթիռակոծիչ. Քանի որ մոտենում է ձմեռային սեզոնը; գալիս է տարվա այն ժամանակը, երբ նշվում է լույսերի փառատոնը: Այո, մենք խոսում ենք Դիվալիի մասին, որն իսկական հնդկական փառատոն է, որը նշվում է ամբողջ աշխարհում: Այս տարի Դիվալին արդեն ավարտվել է, և մարդկանց տեսնելը
Ինչպես կատարել IoT- ի վրա հիմնված տան ավտոմատացում NodeMCU սենսորների կառավարման ռելեի միջոցով. 14 քայլ (նկարներով)

Ինչպես կատարել IoT- ի վրա հիմնված տան ավտոմատացում NodeMCU սենսորների կառավարման ռելեի միջոցով. IoT- ի վրա հիմնված այս նախագծում ես Blynk- ով և NodeMCU կառավարման ռելեի մոդուլով իրական տնային ավտոմատացում իրական ժամանակի հետադարձ կապով: Ձեռնարկի ռեժիմում այս ռելեի մոդուլը կարող է կառավարվել բջջայինից կամ սմարթֆոնից և, ձեռքով անջատիչից: Ավտոմատ ռեժիմում այս սարսափը
Եղանակի վրա հիմնված երաժշտության գեներատոր (ESP8266 վրա հիմնված միջինի գեներատոր). 4 քայլ (նկարներով)

Եղանակի վրա հիմնված երաժշտության գեներատոր (ESP8266 Based Midi Generator). Բարև, այսօր ես կբացատրեմ, թե ինչպես պատրաստել ձեր սեփական եղանակի վրա հիմնված փոքր երաժշտության գեներատոր: Այն հիմնված է ESP8266- ի վրա, որը նման է Arduino- ին և արձագանքում է ջերմաստիճանին, անձրևին: և լույսի ուժգնություն: Մի ակնկալեք, որ այն ամբողջ երգեր կամ ակորդներ կհաղորդի
Ձայնով վերահսկվող տան ավտոմատացում (ինչպես Alexa- ն կամ Google Home- ը, Wifi կամ Ethernet կարիք չկա). 4 քայլ

Ձայնով վերահսկվող տնային ավտոմատացում (ինչպես Alexa- ն կամ Google Home- ը, Wifi կամ Ethernet կարիք չկա). Հիմնականում դա SMS- ի վրա հիմնված arduino ռելեներ են `Google օգնականի կարգավորմամբ` ձայնային հրահանգներով հաղորդագրություններ ուղարկելու համար: Դա շատ հեշտ և էժան է և աշխատում է ինչպես Alexa- ի գովազդները ձեր հետ գոյություն ունեցող էլեկտրական սարքեր (եթե ունեք Moto -X խելացի
Ձայնով վերահսկվող HDMI անջատիչ ՝ 5 քայլ

Ձայնով վերահսկվող HDMI անջատիչ. Ի՞նչ եք անում, երբ ձեր հեռուստացույցն ունի 3 HDMI մուտք, բայց ունեք 4 (կամ ավելի) սարք, որոնք ցանկանում եք միացնել: Դե, հեռուստատեսության հետևում շատ բան կա հասնելու և մալուխներ փոխանակելու: Սա բավականին արագ է ծերանում: Այսպիսով, առաջին բանը, որ ես արեցի, դա էր
