
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:47.
- Վերջին փոփոխված 2025-01-23 14:48.


Երբ Nintendo Wii- ն գործարկվեց, խաղացողները խրախուսվեցին, այլևս ոչ, պահանջվեց, որ թողնեն բազմոցը և ցատկեն, պարեն և կծկվեն, որպեսզի իրենց ընտրած խաղում միավորներ վաստակեն: Թեև Wii- ի կառուցման մեջ կա կտրուկ ուսման կոր, հեշտ է կառուցել հատուկ սարք, որը թույլ է տալիս վերահսկել խաղը ՝ համապատասխան ժամանակ ֆիզիկապես ցատկելով ճնշման բարձիկների վրա:
Այս հրահանգը ցույց է տալիս, թե ինչպես եմ ես հարմարեցրել «Տիեզերական վերադարձ» խաղը (ուղիղ եթերում ՝ https://marquisdegeek.com/spacebounce/ ՝ https://github.com/MarquisdeGeek/SpaceBounce) աղբյուրի հետ ՝ ֆիզիկական վերահսկիչ օգտագործելու համար:
Պարագաներ
- Արդուինո
- Երկու ճնշման գորգ (իմը Maplin- ից էին)
- Երկու դիմադրություն ՝ ճնշման գորգի համար (100 Կ, բայց մեծ մասը լավ է)
- Երկու LED (ըստ ցանկության)
- Երկու դիմադրություն, LED- ների համար (100 Կ, բայց մեծ մասը լավ է: Նաև ըստ ցանկության)
- Նոթբուք
Քայլ 1: Անցնել շուրջը:

Ես սկսեցի նախագծելով ցատկող միջերեսը և, խաղի վերանայելով, հասկացա, որ երկու գորգ ունենալը լավագույնս կարտահայտի իր հիմնական գաղափարը: Այսինքն, դուք կանգնած եք ձախ գորգի վրա ՝ ձախ պատին պահելու զգացումը նմանեցնելու և համապատասխան պահին ցատկելով աջ գորգի վրայով, և ձեր էկրանին հայտնվող կերպարը նույնը կանի:
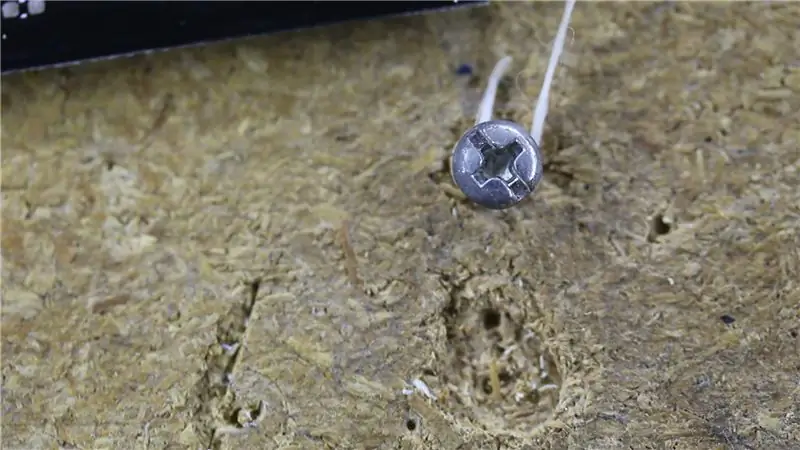
Քայլ 2: Տեղադրեք բարձիկներ


Այսպիսով, ես գնեցի երկու գորգ և սկսեցի աշխատել: Այստեղ ցուցադրված ճնշման գորգերն ամենապարզ (և ամենաէժանն են), որոնք ես գտա ՝ յուրաքանչյուրը 10 ֆունտ ստերլինգ: Նրանք ունեն չորս լար, որոնցից երկուսը գործում են պարզ անջատիչի պես. Երբ կանգնում ես գորգի վրա, կապ է ստեղծվում, իսկ վեր թռչելիս այն խզվում է: Ես սա սնուցեցի Arduino- ի մեջ այս հիմնական միացումով:
Քայլ 3. Լույսի ֆանտաստիկ սայթաքում

Աշխատեց, բայց այնքան էլ ոգեշնչող չէր: Այսպիսով, ես ավելացրեցի մի քանի LED ՝ նշելու յուրաքանչյուր ճնշման գորգի վիճակը:
LED- ները պարտադիր չեն խաղը խաղալու համար, բայց դրանք միացնելով սխեմային, ես հեշտությամբ կարող էի տեսնել, թե ինչպիսին էր շրջանագծի ներկայիս վիճակը: Հետևաբար, եթե խաղը ճիշտ չարձագանքեր, ես կարող էի աշխատել, եթե խնդիրը սխեմայի, Arduino ծրագրակազմի կամ խաղի տրամաբանության մեջ էր:
Քայլ 4: Սկսեք ծածկագրել
Հաշվի առնելով, որ սկզբնական խաղը JavaScript- ում էր, որոշեցի գրել NodeJS ծրագիր, որը լսում է ճնշման գորգի վիճակի փոփոխությունները և տվյալները ուղարկում է ցանցային ցանցերի միջոցով խաղի հաճախորդին:
Նախ, տեղադրեք ստանդարտ ֆիրման ձեր Arduino- ի վրա, որպեսզի մենք կարողանանք համակարգչի վրա գործարկել Node սերվեր և օգտագործել Johnny Five գրադարանը `Arduino- ի վիճակի փոփոխությունները լսելու համար: Այնուհետև ավելացրեք Express ՝ խաղի բովանդակությունը մատուցելու համար:
Ամբողջ սերվերի կոդն այսպիսին է.
const express = պահանջում ('արտահայտել');
const app = express (); const http = պահանջում ('http'); const սերվեր = http.createServer (ծրագիր); const io = պահանջում ('socket.io'): լսեք (սերվեր); const arduino = պահանջում («arduino-controller»); server.listen (3000, գործառույթ () {console.log ('Էքսպրես սերվեր լսում …');}); app.use ('/', express.static ('հավելված')); const հինգ = պահանջել («johnny-five»); const board = new five. Board ({repl: false}); տախտակ. Pin (3); io.on ('միացնել', գործառույթը (վարդակից) {console.log ('Մենք միացված ենք'); թող lastLeft = false; թող lastRight = false; five. Pin.read (ձախ, (err, val) => {if (val) {green.on ();} else {green.off ();} if (val! == lastLeft) {lastLeft = val; let state = {side: 'left', վիճակ ՝ val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'everyone'});}}) հինգ. Pin.read (աջ, (err, val) => {if (val) {red.on ();} else {red.off ();} // if (val! == lastRight) {lastRight = val; let state = {side: 'right', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'everyone'});}})}); });
Եվ աշխատում է ՝
հանգույց server.js
Քայլ 5: Խաղի հարմարեցում
Առաջին խնդիրը միջերեսն էր. ինչպե՞ս եք «կտտացնում» նվագարկման կոճակին, երբ միակ բանը, որ կարող եք անել, ցատկելն է: Ես դա լուծեցի ՝ վերացնելով մնացած բոլոր կոճակները: Այնուհետև ես կարող եմ միացնել մնացած կոճակը, երբ խաղացողը ցատկում է ՝ լսելով «վեր» իրադարձությանը:
վարդակից = io (); socket.on ('arduino:: state', function (msg) {let data = JSON.parse (msg); if (data.state === 'up') {// մենք ցատկում ենք!}});
Այստեղից ես կարողացա մտնել խաղի մեջ և օգտագործել բարձիկներն ավելի զվարճալի բանի համար `բուն խաղը:
Քայլ 6. Փոփոխել նվագարկիչի Jump կոդը
Այս անգամ ես պետք է առանձին զբաղվեի յուրաքանչյուր պահոցի հետ և ստիպեի կերպարին սկսել ցատկել, երբ խաղացողի ոտքը թողնում էր պահոցը: Էկրանի կերպարի ՝ ականի լիսեռով անցնելու ժամանակը ավելի երկար է, քան խաղացողի մի կողմից ցատկելու ժամանակը: Սա լավ բան է, քանի որ այն հնարավորություն է տալիս խաղացողին վերականգնել հավասարակշռությունը, ստուգել ոտքերը և դիտել, թե ինչպես է խաղացողն ավարտում թռիչքը էկրանին: Եթե դա այդպես չլիներ, ես կդանդաղեցնեի խաղացողին:
վարդակից = io ();
socket.on ('arduino:: state', function (msg) {
թող տվյալներ = JSON.parse (msg); եթե (data.side === 'left' && data.state === 'up') {// ձախից վեր ենք թռչում}});
Քայլ 7: Արտադրության փոփոխություն
Մուտքային մեխանիզմը աշխատելով, ես պետք է աշխատեի ելքի վրա: Խաղը լավ է խաղում պլանշետի կամ հեռախոսի վրա, քանի որ այն լցնում է էկրանը: Բայց, երբ դու ցատկում ես, դա շատ փոքր է տեսնելու համար, այնպես որ էկրանին խաղալու տարածքը պետք է մեծացնել: Շատ!
Unfortunatelyավոք, բոլոր գրաֆիկական ակտիվների ընդլայնումը շատ ժամանակատար խնդիր է: Այսպիսով, ես խաբեցի! Քանի որ խաղը կարիք չունի հասկանալու մկնիկի կտտոցի կամ դիպչման իրադարձության X, Y դիրքը, ես կարող եմ պարզապես վերաչափել ամբողջ կտավը:
Սա ենթադրում էր կոտրում ինչպես CSS- ի, այնպես էլ JavaScript- ի վրա, որպեսզի առկա HTML5 կտավի օբյեկտը աշխատի ամբողջ էկրանով:
Ավելին, խաղը կատարվում է դիմանկարային ռեժիմով, ինչը նշանակում էր առավելագույնս օգտագործել էկրանի անշարժ գույքը, որն անհրաժեշտ էր կտավը 90 աստիճանով պտտելու համար:
#SGXCanvas {
պաշտոնը `բացարձակ; z- ինդեքս `0; փոխակերպել. պտտել (-90 աստիճան); վերափոխել-ծագումը `վերևի աջ; լայնությունը `ավտոմատ; }
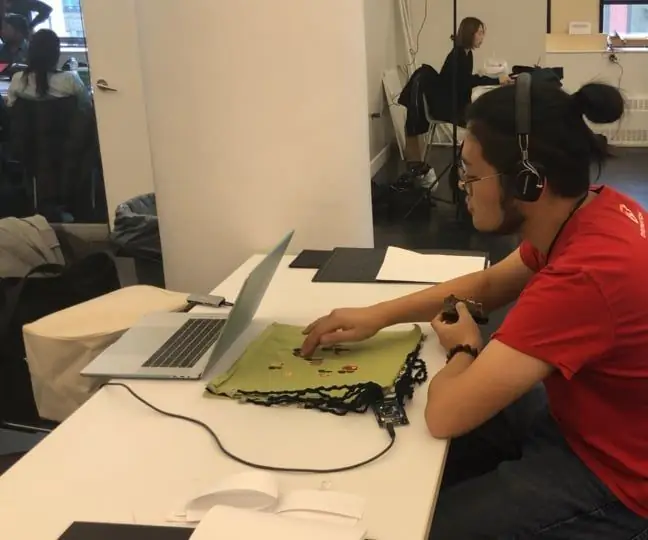
Քայլ 8: Այն աշխատում է:

Իմ առաջին խաղի համար ես նոթբուքս թեքեցի նրա կողքով և խաղացի այսպես.
Քայլ 9: Սենյակի պատրաստում

Ֆիզիկական վերահսկիչ կառուցելը միայն ճանապարհորդության սկիզբն է, ոչ թե վերջը: Մնացած ֆիզիկական տարածքը պետք է հաշվի առնել:
Նախ, ճնշման գորգերը շարժվեցին հատակին, երբ դրանք վայրէջք կատարեք: Սա հեշտությամբ ամրագրվեց երկկողմանի կպչուն բարձիկներով: Նրանք լավ են աշխատում, բայց հավանաբար չեն դիմանա շատ մաշվածության:
Հաջորդը, նոութբուքը մի փոքր հիմար տեսք ունի, ինչը ձեզ շեղում է բուն խաղից: Այսպիսով, սրահից հեռուստացույցը «փոխառվեց» և տեղափոխվեց տեղական MakerSpace, որտեղ այն տեղադրված էր պատին և միացված:
Ապագայում հաճելի կլիներ ճնշման գորգերի վրա ոտնահետքեր ավելացնելը (գուցե Նիլ Արմսթրոնգի առաջին լուսնի տպագրությունը) `խաղացողին ուղղորդելու համար: Հեռուստատեսության համար ավելի լավ պատյանն ու շրջապատը կավելացնեն զգացումը: Հավանաբար, ձեզանից շատերը, ովքեր շատ ժամանակ և տարածք ունեն, կարող են պատրաստել թղթե մաչե երես, որը տեղադրված է գորգերի երկու կողմերում, ընդօրինակելու համար ականի լիսեռից ընկնելու կլաուստրոֆոբ զգացումը:
Քայլ 10: Այն ավարտված է:

Եվ ահա դուք ունեք այն: Հեշտ օրվա նախագիծ, որն ուժեղացնում է օրիգինալ խաղը և այն պահում է մարզավիճակում այն խաղալիս:
Կարող եք նաև օգտագործել Makey Makey- ն, որն ուղղակիորեն նմանակում է բնօրինակ խաղում օգտագործվող հիմնական սեղմումները `այս աշխատանքներից մի քանիսը նվազագույնի հասցնելու համար: Բայց դա որպես վարժություն է մնացել ընթերցողի համար:)
Ամբողջ ծածկագիրը գտնվում է Space Bounce ռեպոյի հատուկ մասնաճյուղում ՝
Խորհուրդ ենք տալիս:
Ինչպես մաքրել գրեթե ցանկացած խաղի վերահսկիչ ՝ 5 քայլ

Ինչպես մաքրել գրեթե ցանկացած խաղի վերահսկիչ. Ես ունեմ այս Logitech Dual Action կարգավարներից մի քանիսը, որոնք օգտագործում եմ Raspberry Pi emulator- ի համար, որը շուտով կբեռնեմ Instructable: Փորձելով օգտագործել այս վերահսկիչը (այն պահեստում էր ավելի քան մեկ տարի), կոճակների մեծ մասը
Google T Rex ավտոմատ խաղի վերահսկիչ Arduino- ի միջոցով. 7 քայլ

Google T Rex ավտոմատ խաղի վերահսկիչ Arduino- ի միջոցով. Թույլ է տալիս կառուցել այն
USB թիավարման խաղի վերահսկիչ. 7 քայլ (նկարներով)

USB Paddle Game Controller. Իմ որդին իր ծննդյան օրվա համար ռետրո տեսախաղեր էր անցկացնում, և օրվա առավոտյան ես որոշեցի տեսնել, թե արդյոք կարող եմ 3D տպիչի օգնությամբ զույգ USB թիավարման խաղերի վերահսկիչ պատրաստել Պոնգի համար և էլեկտրոնիկա իմ պահեստից: Մինչ ես մանա էի անում
Անլար 4 խաղացողի ընտանեկան խաղի վերահսկիչ `3 քայլ

Անլար 4 նվագարկիչ ընտանեկան խաղի վերահսկիչ. Սա անլար արկադային ոճի վերահսկիչ է, որի վրա կարող է խաղալ 4 մարդ միանգամից: Այն անլար է, որպեսզի ստիպված չլինեք ձեր համակարգիչը միացնել 5 տարեկան երեխաների կողմից օգտագործվող վերահսկիչին: Նրանք անընդհատ ընկնում են, և ես չեմ ցանկանում, որ նրանք ոչնչացնեն իմ բոլոր խաղալիքները, երբ
Թաքնված տարածք - աուդիո խաղի վերահսկիչ. 5 քայլ (նկարներով)

Թաքնված տարածք - աուդիո խաղի վերահսկիչ. Այս ձեռնարկում մենք պատրաստելու ենք աուդիո խաղի համար վերահսկիչ: Խաղը մշակվում է Unity- ի հետ: Այն փորձում է ստեղծել խաղի ինտերֆեյս, որը էկրանից դուրս է ՝ սահմանափակ տեսողական և հիմնականում ձայնային տեղեկատվությամբ: Ֆուտբոլիստը կրելու է
