
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:49.
- Վերջին փոփոխված 2025-01-23 14:48.

Այսպիսով, դուք ունեք Raspberry Pi և հիանալի գաղափար, բայց ինչպե՞ս եք սմարթֆոնի նման հեշտ դարձնում ձեր օգտագործողի հետ շփումը:
Գրաֆիկական ինտերֆեյսի (GUI) կառուցումն իրականում բավականին հեշտ է, և որոշ համբերությամբ կարող եք պատրաստել զարմանալի նախագծեր:
Քայլ 1: Ընդարձակ ակնարկ
Raspberry Pi- ի տրամադրած ամենահզոր գործիքներից մեկն այն է, որ արագությունը և հեշտությունը կարող եք ստեղծել ձեր նախագծի համար գրաֆիկական ինտերֆեյս (GUI):
Դրան հասնելու մի տարբերակ, մասնագիտություն, եթե ունեք ամբողջական հպման էկրան (կամ ստանդարտ էկրան և մուտքային սարք, ինչպիսին է մկնիկը), այն դարձավ զարմանալի:
Այս հոդվածի նպատակների համար մենք կօգտագործենք Python 3 -ը Tkinter- ով.
Հզոր գրադարան ՝ գրաֆիկական ինտերֆեյսի (GUI) ծրագրեր մշակելու համար, Raspberry Pi- ի վրա, որտեղ մտահոգ են արտադրողները:
Tkinter- ը, հավանաբար, ամենից հաճախ օգտագործվում է Python- ի հետ, և ինտերնետում առկա են բազմաթիվ ռեսուրսներ:
Քայլ 2. «Բարև աշխարհ» Tkinter- ում

Մենք օգտագործում ենք aRaspberry Pi- ն ՝ բեռնված Raspbian Stretch OS- ով:
Մեր Tkinter GUI ծրագրերը գործարկելու համար: մենք կարող ենք նաև օգտագործել ցանկացած այլ օպերացիոն համակարգ, որտեղ տեղադրված է python:
Raspbian- ը գալիս է ինչպես Python 2, Python 3, այնպես էլ Tkinter գրադարանով:
Տերմինալի գործարկումից ստուգելու համար, թե որ տարբերակն եք տեղադրել.
python3 -շեղում
Ստեղծեք նոր ֆայլ, որը կոչվում է app.py և մուտքագրեք ստորև ներկայացված հիմնական կոդը:
#!/usr/bin/python
tkinter ներմուծումից * # ներմուծում է Tkinter lib արմատը = Tk () # ստեղծել արմատային օբյեկտի արմատը. wm_title («Բարև աշխարհ») # սահմանում է պատուհանի արմատի վերնագիրը. mainloop () # սկսում է GUI օղակը
Եթե դուք IDE չեք օգտագործում, ծրագիրը գործարկելու համար գործարկեք հետևյալ հրամանը տերմինալում ՝ ձեր Python ծածկագիրը պարունակող գրացուցակից:
python3 app.py
Քայլ 3: Պատուհանի անհատականացում

Եկեք հիմա նայենք, թե ինչպես հարմարեցնել այս պատուհանը:
Ֆոնի գույնը
root.configure (bg = "սև") # փոխել ֆոնի գույնը "սև"
կամ
root.configure (bg = " # F9273E") # օգտագործել վեցանկյուն գույնի կոդը
Պատուհանի չափսերը
root.geometry ("800x480") # նշեք պատուհանի չափը
կամ
root.attributes ("-fullscreen", True) # սահմանել ամբողջ էկրանին
Նկատի ունեցեք, որ դուք կմնաք լիաէկրան ռեժիմում, եթե ելք չստեղծեք:
# մենք կարող ենք դուրս գալ, երբ սեղմում ենք փախուստի ստեղնը
def end_fullscreen (իրադարձություն). root.attributes ("-fullscreen", False) root.bind ("", end_fullscreen)
Քայլ 4: Widgets Tkinter- ում


Tkinter- ը ներառում է բազմաթիվ տարբեր վիդջեթներ, որոնք կօգնեն ձեզ ստեղծել ամենահարմար ինտերֆեյսը: Գործիքները, որոնք կարող եք օգտագործել, ներառում են. • տեքստային տուփ
• կոճակներ
• ստուգման կոճակ
• սահնակ
• ցուցակի տուփ
• ռադիո կոճակ
• և այլն:
Այժմ մենք կարող ենք ավելացնել որոշ վիդջեթներ, ինչպիսիք են տեքստը, կոճակները և մուտքերը:
Վիջեթների ավելացում
Պիտակները
label_1 = Պիտակ (արմատ, տեքստ = "Բարև, աշխարհ!")
Մինչև պատուհանում տեսանելի լինելը, մենք պետք է սահմանենք դրա դիրքը: Մենք կօգտագործենք ցանցի տեղադրումը:
label_1.grid (տող = 0, սյունակ = 0) # սահմանեք դիրքը
Մուտքի մուտքագրում
label_1 = Պիտակ (արմատ, տեքստ = "Բարև, աշխարհ!", font = "Verdana 26 bold, fg ="#000 ", bg ="#99B898 ")
label_2 = Պիտակ (արմատ, տեքստ = "Ի՞նչ է քո անունը", բարձրություն = 3, fg = "#000", bg = "#99B898") entry_1 = Մուտք (արմատ)#մուտքագրման գրառում label_1.grid (տող = 0, սյունակ = 0) label_2.grid (row = 1, column = 0) entry_1.grid (row = 1, column = 1)
Կոճակներ
#Ավելացրեք կոճակ պատուհանի ներսում
Կոճակ = Կոճակ (արմատ, տեքստ = "Ներկայացնել") Կոճակ. Ցանց (տող = 2, սյունակ = 1)
Քայլ 5: Տրամաբանության ավելացում


Այժմ մենք ունենք պարզ ձև, սակայն կոճակին սեղմելը ոչինչ չի անում !!
Մենք կուսումնասիրենք, թե ինչպես կարելի է իրադարձություն կարգավորել կոճակների վիջեթում և կապել այն գործառույթին, որը կատարվում է կտտացնելիս:
Այդ նպատակով մենք կթարմացնենք label_1- ը `« Բարև + մուտքագրման մեջ մուտքագրված տեքստը »ցուցադրելու համար: Երբ ընտրեք ներկայացնել կոճակը:
Ներբեռնեք ներքևի ծածկագիրը, այնուհետև գործարկեք:
Քայլ 6: LED հսկողություն




Մինչ այժմ մենք տեսնում ենք, թե ինչպես ավելացնել կոճակը պատուհանում և դրան ավելացնել տրամաբանությունը `գործողություն կատարելու համար:
Այժմ մենք մի փոքր կփոխենք ծածկագիրը: Այսպիսով, մենք պատրաստվում ենք ձև ստեղծել և դրան ավելացնել երկու կոճակ: Մեկը `LED- ը միացնելու/անջատելու համար, իսկ մյուսը` ծրագրից դուրս գալու համար:
Նշում. Համոզվեք, որ դուք թարմացրել եք ձեր Ազնվամորին սկսելուց առաջ, և որ ունեք GPIO գրադարանը տեղադրված: Բացեք հրամանի պատուհանը և մուտքագրեք հետևյալ GPIO գրադարանի տեղադրումը: Բացեք հրամանի պատուհանը և մուտքագրեք հետևյալը.
$ sudo apt-get թարմացում
$ sudo apt-get տեղադրել python-rpi.gpio python3-rpi.gpio
Կառուցվածքը
Պահանջվող մասեր
1 x Ազնվամորի Pi 3
1 x LED
1 x 330Ω դիմադրություն
Շրջանի կառուցում
Հետևեք վերը նշված լուսանկարներին:
Ուշադրություն դարձրեք լուսադիոդային կողմնորոշմանը և միացման կետին (GPIO23):
Քայլ 7: Servo Motor Controller- ի ավելացում



Մենք կտեղափոխվենք այլ բանի, քան կոճակը, կարող ենք նաև օգտագործել տարբեր մուտքեր ՝ Raspberry Pi- ից PWM (Pulse Width Modulation) ելքերը վերահսկելու համար:
Servo շարժիչը հիանալի ընտրություն է: Այն PWM ազդանշանը թարգմանում է անկյան տակ:
Կառուցվածքը
Պահանջվող մասեր.
1 x Ազնվամորի Pi 3
1 x LED
1 x 330Ω դիմադրություն
1 x Servo Motor
Շրջանի կառուցում
Հետևեք վերևում ներկայացված սխեմային (LED միացված GPIO 23 -ին, Servo Motor միացված GPIO 18 -ին):
Ստուգեք տեսանյութը, եթե խրված եք:
Քայլ 8: Եզրակացություն

Ահա դուք ունեք այն: Գնացեք առաջ և նվաճեք UI- ի զարմանալի գաղափարներ:
Եթե ունեք որևէ հարց, իհարկե, կարող եք թողնել մեկնաբանություն:
Իմ աշխատանքների մասին ավելին տեսնելու համար այցելեք իմ ալիք
myYouTube
myTwitter
myLinkedin
Շնորհակալություն այս ուսանելի ^^ ը կարդալու համար և հաճելի օր: Կտեսնվենք. Ահմեդ Նուիրա.
Խորհուրդ ենք տալիս:
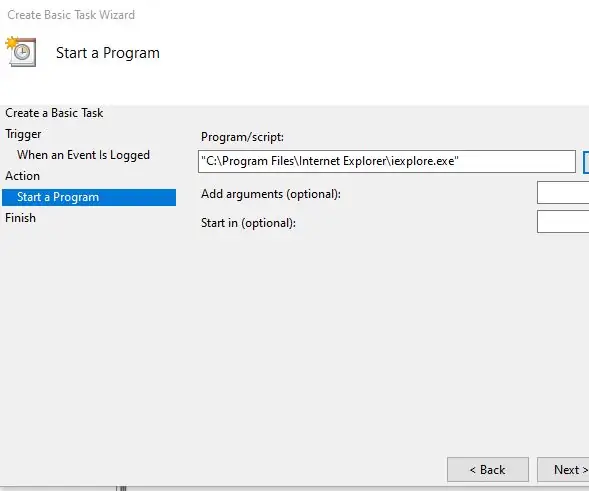
Սկսեք ծրագիր ավտոմատ կերպով ՝ նոութբուքը նավահանգստի վրա միացնելիս ՝ 5 քայլ

Startրագիրը ավտոմատ կերպով գործարկեք, երբ նոութբուքը միացնեք կայանի վրա
VBScript- ի հիմունքներ. Սկսեք ձեր սցենարները, ուշացումները և ավելին: 5 քայլ

VBScript- ի հիմունքներ. Սկսեք ձեր սցենարները, ուշացումները և ավելին: Բարի գալուստ իմ առաջին ձեռնարկը, թե ինչպես պատրաստել VBScript- ները նոթատետրով: With.vbs ֆայլերով կարող եք ստեղծել զվարճալի կատակներ կամ մահացու վիրուսներ: Այս ձեռնարկում ես ձեզ ցույց կտամ հիմնական հրամաններ, ինչպիսիք են ձեր սցենարը սկսելը, ֆայլերը բացելը և շատ ավելին: Ժամը
Սկսեք STM32- ի մշակումը Linux- ում ՝ 4 քայլ

Սկսեք զարգացնել STM32- ը Linux- ում. Այս հրահանգում ես պատրաստվում եմ ցույց տալ ձեզ, թե որքան հեշտ է սկսել Linux- ում STM32 ծրագրերի մշակումը: Ես սկսել եմ օգտագործել Linux- ը որպես իմ հիմնական մեքենա 2 տարի առաջ և ինձ չեն հուսահատեցրել: Ամեն ինչ ավելի արագ և լավ է աշխատում, քան պատուհանները: Իհարկե, դա
(2) Սկսեք խաղ պատրաստել - Unity- ում շաղ տալու էկրան պատրաստելը 3D: 9 քայլ

(2) Սկսեք խաղ պատրաստել - Unity3D- ում շաղ տալ էկրան պատրաստելը. Այս Instructable- ում դուք կսովորեք, թե ինչպես պատրաստել պարզ ցնցման էկրան Unity3D- ում: Նախ, մենք կբացենք Unity
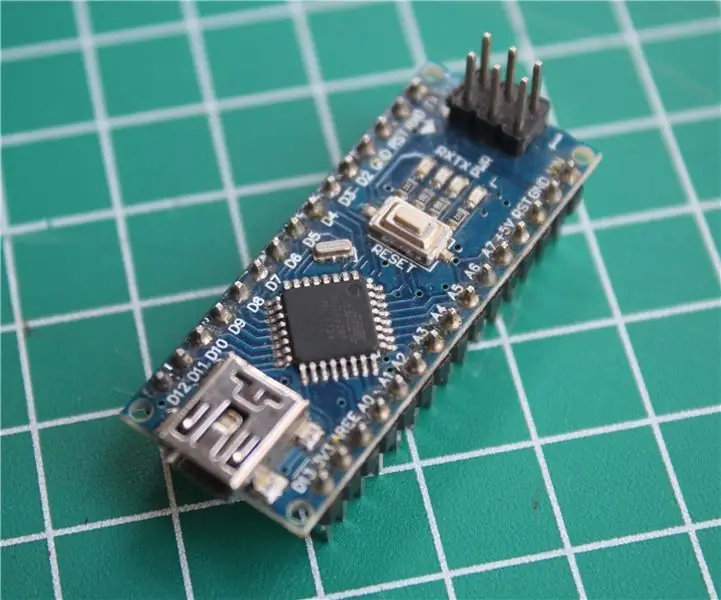
Սկսեք աշխատել Arduino Nano- ով. 5 քայլ

Սկսեք աշխատել Arduino Nano- ով. Arduino Nano- ն Arduino տախտակի հասանելի մոդելներից մեկն է: Ունի փոքր չափսեր, ամբողջական հատկություն և օգտագործման համար դյուրին: Ունեք 1.70 դյույմ x 0.7 դյույմ չափս, Arduino nano- ն ունի ամբողջական գործառույթ, օրինակ ՝ Atmel ATmega 328 IC, Restar կոճակ, 4 ցուցիչ LED, 3V3 Re
