
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:51.
- Վերջին փոփոխված 2025-01-23 14:48.

Վերջերս ես սկսեցի օգտագործել Arduino- ն `իմ նախագծերը պատրաստելու համար: Որպես դիզայներ, ես սիրում եմ իմ խաղերի/ինտերակտիվ նախագծերի համար հատուկ ինտերֆեյսեր պատրաստել:
Մի խնդիր, որին ես հանդիպեցի, այն էր, որ սերիական հաղորդակցության օգտագործումը բավականին բարդ է և հակված խնդիրների և վրիպակների, և ես ուզում էի արագ և հեշտ լուծում, որը թույլ կտար ինձ օգտագործել արտաքին կոճակներ ՝ իմ խաղերը վերահսկելու համար:
Քանի որ ես ուզում էի միացման և նվագարկման սարք, որը դուք կարող եք ակնթարթորեն օգտագործել ցանկացած համակարգչի հետ, ես գնեցի Arduino Leonardo: Այն գրեթե նույնական է Uno- ին, բայց մի քանի տարբերությամբ: Հիմնական տարբերությունը, որը ես կօգտագործեմ իմ օգտին այս նախագծի համար, դա այն է, որ կարող եմ հանդես գալ որպես Թաքնված: HID- ը կամ մարդկային միջերեսի սարքը USB արձանագրություն է, որը թույլ է տալիս ձեր համակարգչին ճանաչել և ընդունել ստեղնաշարերից և համակարգչային մկնիկից մուտքագրում ՝ առանց յուրաքանչյուր սարքի համար հարմարեցված վարորդներ տեղադրելու:
նշում. կարող եք նաև օգտագործել Uno, եթե թարմացնեք որոնվածը, ինչպես ցույց է տրված այստեղ:
Քայլ 1: Նյութեր
Այս նախագծի համար ձեզ հարկավոր է.
1x HID ունակ միկրոկառավարիչ (կան մի քանիսը, ինչպիսիք են Arduino micro- ը, Due & leonardo- ն, ես կօգտագործեմ Arduino Leonardo- ն)
1x USB arduino մալուխ (Լեոնարդոյի համար դա USB միկրո է)
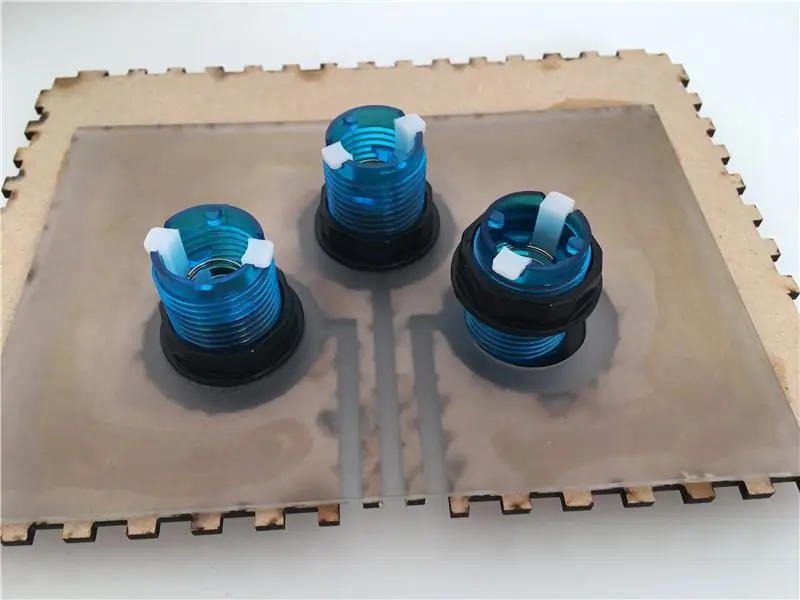
3x Արկադային կոճակներ (ես դրանք գնել եմ)
1x առանց զոդման տախտակ
3x 10k ohm դիմադրողներ
3x 220 օմ ռեզիստորներ
Jumper լարերը
Դուք, իհարկե, կարող եք ավելացնել ավելի շատ կոճակներ կամ ամեն ինչ կպցնել տախտակին ՝ իրերն ավելի մշտական դարձնելու համար:
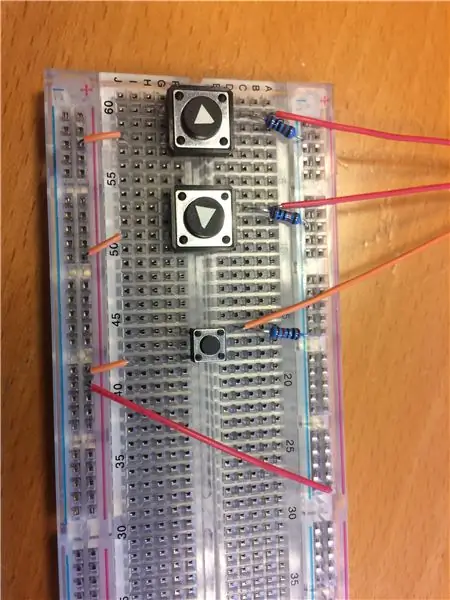
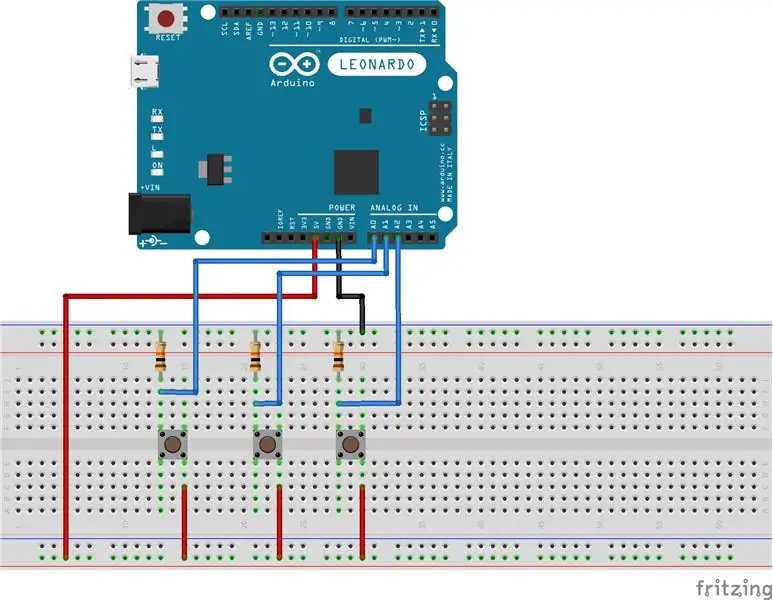
Քայլ 2: Նախատիպերի ստեղծում



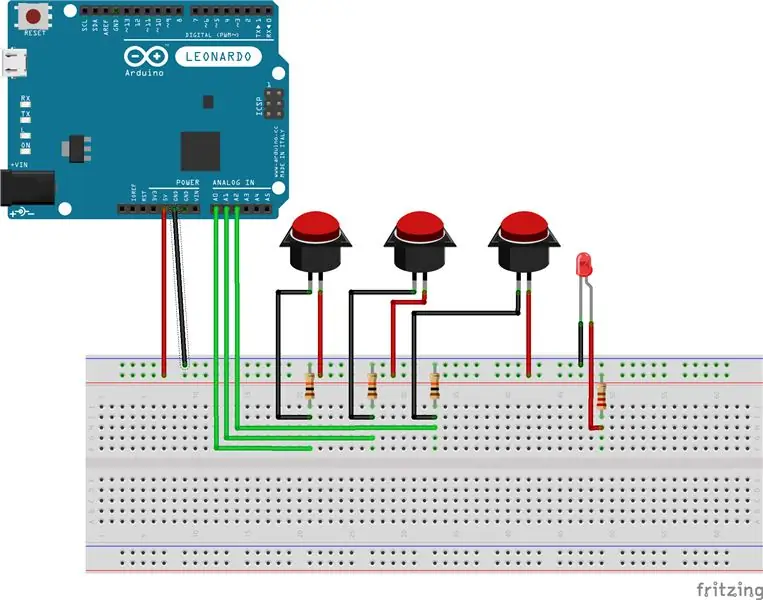
Այսպիսով, նախքան գնել արկադային կոճակները, որոնք ես ուզում էի օգտագործել, ես դա փորձարկեցի ստանդարտ կոճակներով: Լարացրեք կոճակները ստանդարտ եղանակով, ես կարծում եմ, որ ես օգտագործել եմ 10K Օմ դիմադրություններ:
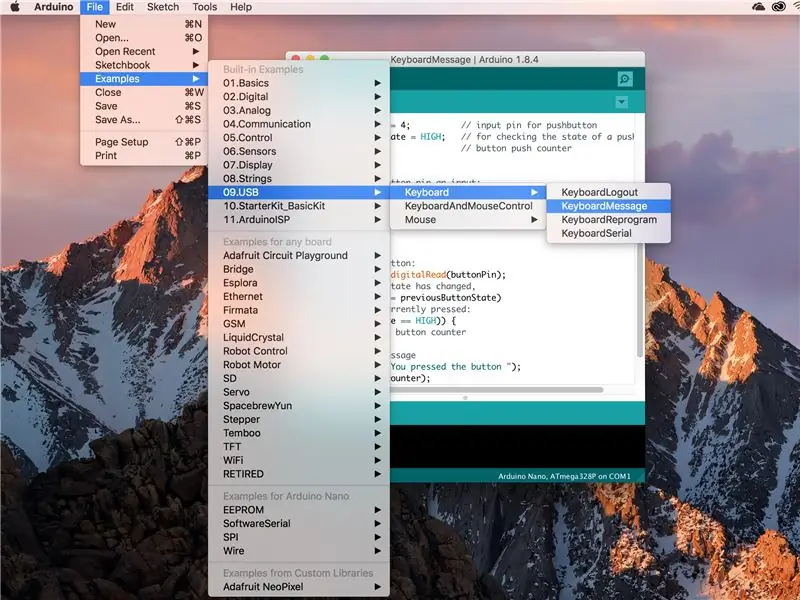
Theրագրավորումը, Լեոնարդոյի շնորհիվ, բավականին պարզ է: Դուք պետք է ներառեք Ստեղնաշարի գրադարանը: Ես օգտագործեցի Arduino ստանդարտ օրինակը «Ստեղնաշարի հաղորդագրություն» որպես իմ կոդի հիմք:
Այժմ հարցն այն է, թե ինչպես եք ցանկանում, որ ձեր կոճակները աշխատեն: Հիմնականում դուք ունեք երկու ընտրություն ՝ մեկ կոճակ սեղմելը և տառերի շարունակական հոսքը, եթե դրանք սեղմում եք: Դա իսկապես կախված է ձեր նախագծից, թե ինչ կցանկանայիք:
Եթե ցանկանում եք, որ բանալին սեղմելու դեպքում ինչ -որ բան պատահի, օրինակ ՝ ցատկելը կամ միացման/անջատման անջատիչը, ապա դուք կընտրեք մեկ հրման մեթոդը: Այս մեթոդով դուք նայում եք կոճակի վիճակին ՝ այն վեր է, թե ներքև: Հետո համեմատում եք նախորդ վիճակի հետ, այն արդեն վեր էր, թե ներքև: Եթե նախորդ կոճակի վիճակը նույնն է, ինչ ներկայիս կոճակը, ոչինչ չի պատահում: Բայց եթե կոճակի վիճակը փոխվի, ինչպես դուք եք սեղմում կամ ազատում կոճակ, ինչ -որ բան տեղի է ունենում: Իմ ծածկագրում այն տառ է մուտքագրում միայն կոճակը սեղմելիս, այլ ոչ թե բաց թողնելիս, բայց կարող ես փոխել այն:
#ներառել "Keyboard.h"
const int buttonLeft = A0; // սեղմման կոճակի մուտքագրման քորոց
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = Բարձր; // pushButton- ի վիճակը ստուգելու համար
int previousButtonStateRight = Բարձր; int previousButtonStateUp = Բարձր;
void setup () {
// pushButton- ի քորոցը մուտքագրել ՝ pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // ստեղնաշարի նկատմամբ սկզբնական վերահսկողություն. Keyboard.begin (); }
դատարկ շրջան () {
// կարդալ կոճակը ՝ int buttonStateLeft = digitalRead (buttonLeft); // եթե կոճակի վիճակը փոխվել է, եթե ((buttonStateLeft! = previousButtonStateLeft) // և այն այժմ սեղմված է. && (buttonStateLeft == HIGH)) {// մուտքագրեք հաղորդագրություն Keyboard.print ("a"); } // պահպանել կոճակի ընթացիկ վիճակը հաջորդ անգամ համեմատության համար. previousButtonStateLeft = buttonStateLeft;
// կարդալ կոճակը.
int buttonStateRight = digitalRead (buttonRight); // եթե կոճակի վիճակը փոխվել է, եթե ((buttonStateRight! = previousButtonStateRight) // և այն այժմ սեղմված է. && (buttonStateRight == HIGH)) {// մուտքագրեք հաղորդագրություն Keyboard.print ("w"); } // պահպանել կոճակի ընթացիկ վիճակը հաջորդ անգամ համեմատության համար. previousButtonStateRight = buttonStateRight;
// կարդալ կոճակը.
int buttonStateUp = digitalRead (buttonUp); // եթե կոճակի վիճակը փոխվել է, եթե ((buttonStateUp! = previousButtonStateUp) // և այն այժմ սեղմված է. && (buttonStateUp == HIGH)) {// մուտքագրեք հաղորդագրություն Keyboard.print ("d"); } // պահպանել կոճակի ընթացիկ վիճակը հաջորդ անգամ համեմատության համար. previousButtonStateUp = buttonStateUp; }
Եթե ցանկանում եք, որ ինչ -որ բան անընդհատ տեղի ունենա, քանի դեռ կոճակը սեղմված է, ինչպես կցանկանայիք ձախ կամ աջ շարժման դեպքում, պարզապես թույլ տվեք այն նամակ գրել ՝ առանց ստուգելու կոճակի նախորդ վիճակը: Հիշեք, որ մի փոքր ուշացում ավելացրեք `այն խելագարվելուց խուսափելու և ձեր կոճակների ցանկացած ցատկմանը հակազդելու համար: Այս խնդրի լուծման ավելի էլեգանտ եղանակներ կան, բայց դա հեշտ և արագ է:
#ներառել "Keyboard.h"
const int buttonLeft = A0; // սեղմման կոճակի մուտքագրման քորոց
const int buttonRight = A1; const int buttonUp = A2;
void setup () {
// pushButton- ի քորոցը մուտքագրել ՝ pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // ստեղնաշարի նկատմամբ սկզբնական վերահսկողություն. Keyboard.begin (); }
դատարկ շրջան () {
// կարդալ կոճակը ՝ int buttonStateLeft = digitalRead (buttonLeft); եթե (buttonStateLeft == HIGH) // եթե կոճակը սեղմված է {// մուտքագրեք հաղորդագրություն Keyboard.print ("a"); ուշացում (50); // Հետաձգում վերադարձի և թույլ տալու, որ համակարգիչդ հասնի առաջ}
// կարդալ կոճակը.
int buttonStateRight = digitalRead (buttonRight); եթե (buttonStateRight == HIGH) // եթե կոճակը սեղմված է {// մուտքագրեք հաղորդագրություն Keyboard.print ("w"); ուշացում (50); // Հետաձգում վերադարձի և թույլ տալու, որ համակարգիչդ հասնի առաջ}
// կարդալ կոճակը.
int buttonStateUp = digitalRead (buttonUp); եթե (buttonStateUp == HIGH) // եթե կոճակը սեղմված է {// մուտքագրեք հաղորդագրություն Keyboard.print ("d"); ուշացում (50); // Հետաձգում վերադարձի և համակարգչին թույլ տալու համար հասնել}}
Դուք միշտ կարող եք օգտագործել երկու մեթոդների խառնուրդ ՝ կախված այն բանից, թե որն է լավագույնս համապատասխանում ձեր կարիքներին:
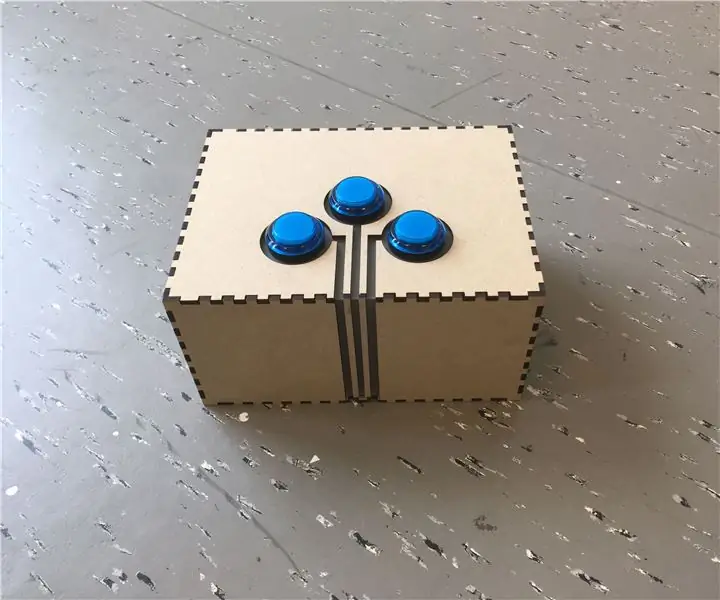
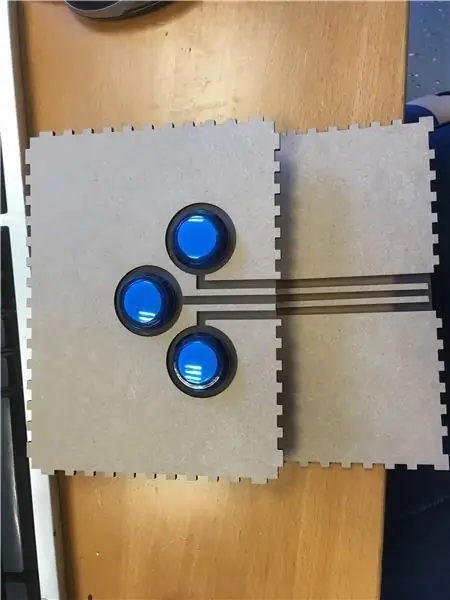
Քայլ 3: Լազերային պատյան կտրելը

Գործի համար ես օգտագործել եմ 3 մմ mdf, 2 մմ պլեքսիգլասի ներդիրով: Ես ավելացրեցի ներդիրը, քանի որ ցանկանում եմ գործի ներսում մի փոքր լուսադիոդներ ավելացնել, որպեսզի այն գեղեցիկ և փայլուն լինի:
Իմ չափերը մուտքագրեցի makercase և ներբեռնեցի svg ֆայլը: Ես բացեցի այն Illustrator- ում և ավելացրեցի այն անցքերը, որտեղ ուզում էի: Եթե չունեք Illustrator, կարող եք օգտագործել Inkscape- ը այս քայլի համար:
Դուք, իհարկե, կարիք չունեք օգտագործել լազերային դանակ, քանի որ սա պարզ տուփ է ՝ մի քանի անցքերով: Այն պետք է բավականին հեշտ լինի այն ստեղծել ավելի ավանդական էլեկտրական գործիքների (կամ նույնիսկ ձեռքի գործիքների) միջոցով: Ես պարզապես շատ ծույլ եմ և հասանելի էի լազերային դանակին:
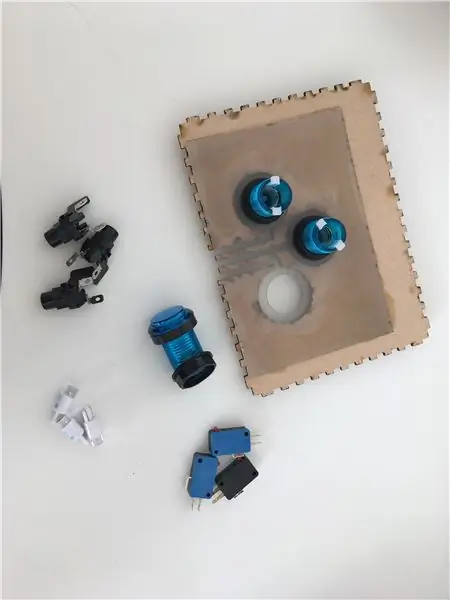
Քայլ 4: Արկադային կոճակների զոդում



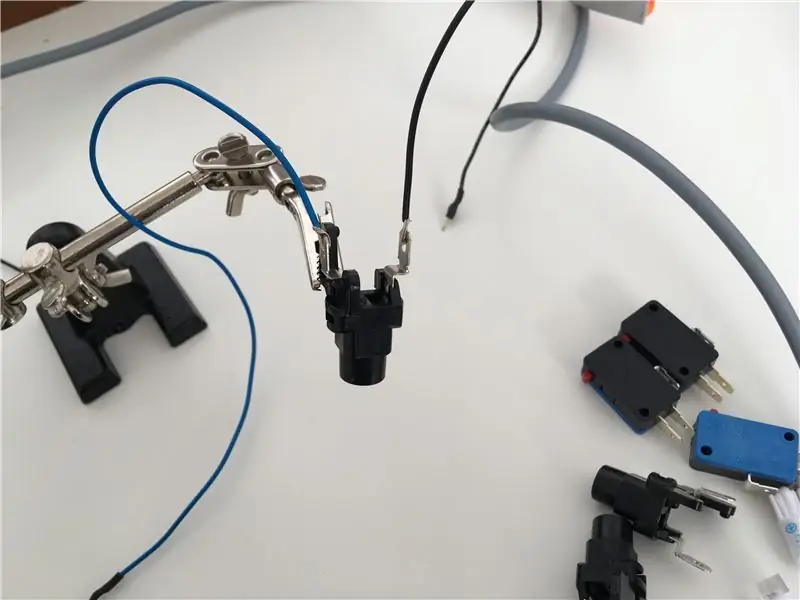
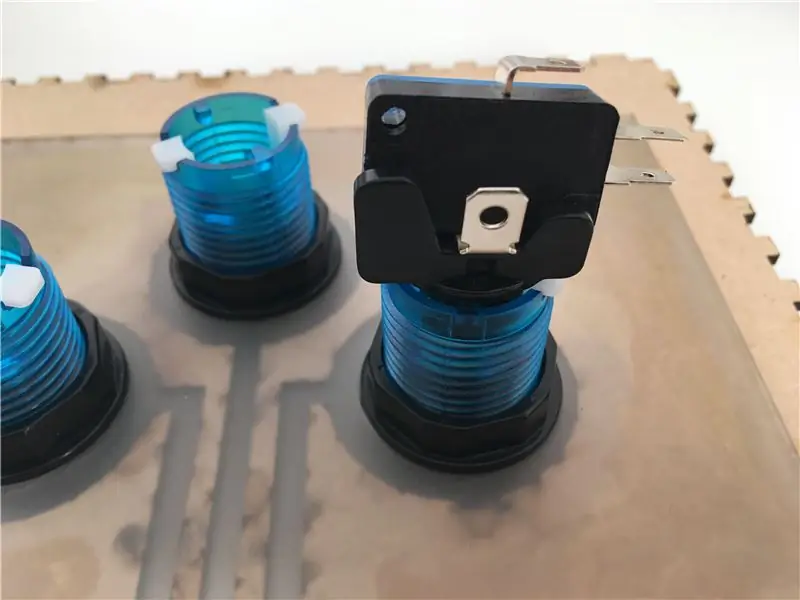
Արկադային կոճակը (կամ առնվազն իմը) բաղկացած է երեք մասից: Պլաստիկ պատյան, LED պահիչ (դրա մեջ LED) և միկրո անջատիչ: Միկրո անջատիչը կոճակի իրական կոճակի մասն է և այն է, ինչ ձեզ հարկավոր կլինի ձեր Arduino- ին միանալու համար: Միկրո անջատիչի վրա կան երեք տերմինալներ (մետաղական կտորներ, որոնք կպչում են, որտեղ դուք կպցրեք ձեր լարերը): Մեկը վերևում (կամ ներքևում, այն, ինչ ուզում եք) գետնին է: Մյուս երկու տերմինալներն են Normal Open (NO) և Normal Closed (NC): NO նշանակում է, որ եթե անջատիչը սեղմված է, այն կապ է ստեղծում: NC նշանակում է, որ եթե կոճակը սեղմված է, այն խզում է կապը: Այս նախագծի համար մենք կօգտագործենք ՈՉ -ը: Ես պիտակեցի գետնին, NO և NC իմ միկրո անջատիչի վրա նկարներում:
Իմ կոճակները լուսավորված են, այնպես որ ես լարերը կպցրեցի LED պահակին: Համոզվեք, որ գունավորեք ձեր լարերը այնպես, որ իմանաք, թե որ կողմն է անոդը և որը `կաթոդը (LED- ի դրական և բացասական կողմերը):
Ես ամրացրել եմ վերնագրերի կապում իմ լարերը, որպեսզի դրանք դյուրին օգտագործվեն առանց զոդման տախտակի: Ես պարզապես մետաղալարերը կպցրեցի վերնագրի քորոցին և մի փոքր ջերմության նվազեցման խողովակ դրեցի շուրջը `դրանք ավելի դիմացկուն դարձնելու համար:
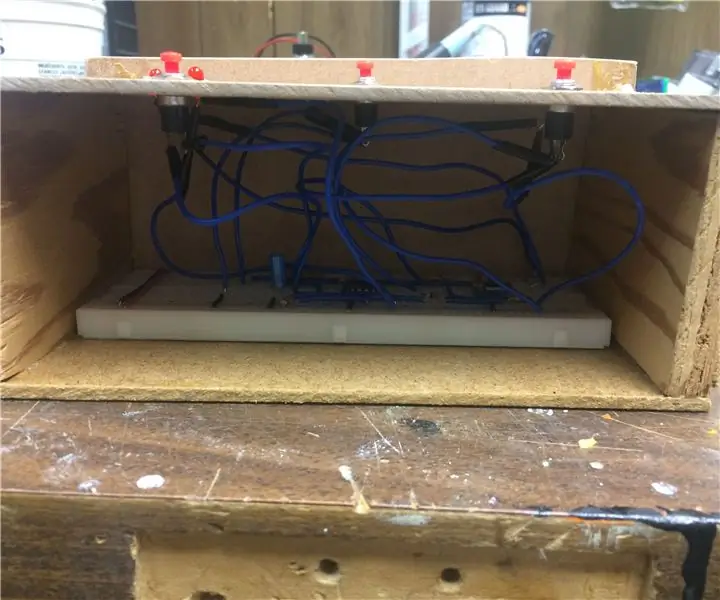
Քայլ 5. Տեղադրեք կոճակները և միացրեք դրանք ձեր տախտակին




Այժմ ժամանակն է ձեր պատյանում հավաքել ձեր արկադային կոճակները: Պլաստիկ պատյանից հանեք կողպեքի օղակը և կպցրեք այն պատյանի անցքի միջով: Կողպեք օղակը մյուս կողմից ՝ կոճակն իր տեղում ամրացնելու համար: Կպչեք LED պահիչի մեջ և ոլորեք այն ՝ այն կողպելու համար: Մատնահարեք միկրո անջատիչների մեջ (կան փոքր նշաններ և անցքեր, որոնք իրար հավասարվում են ՝ այն տեղում պահելու համար):
Անջատիչները տախտակին միացնելու համար հեռացրեք սեղմիչ կոճակները, որոնք դուք կարող եք ավելացնել կամ ավելացնել: Միացրեք միկրո անջատիչի գետնից տանող մետաղալարը Arduino- ի և դիմադրության գետնին (որտեղ գտնվում էր սեղմիչի կոճակը): Միացրեք միկրո անջատիչի NO- ից տանող մետաղալարը Arduino- ի 5v- ին:
LED լարերի համար բացասական մետաղալարը միացրեք գետնին, իսկ դրականը ՝ 220VH դիմադրության միջոցով ՝ 5 վ -ին: Եթե դրանք միացնես այսպես, դրանք միշտ միացված կլինեն: Եթե ցանկանում եք, կարող եք դրանք ավելացնել ծածկագրում և ստիպել դրանք միացնել և անջատել կոճակներով:
Քայլ 6: Դժոխքի կոդավորում
Այսպիսով, այժմ դուք կցել եք ձեր շքեղ նոր կոճակները ձեր հին կոդին և հանկարծ այն այլևս չի աշխատում այնպես, ինչպես պետք է: Տառերը հայտնվում են միաժամանակ երկու կամ երեք, և այն չի աշխատում այնպես, ինչպես պետք է լինի պարզ HTML5 խաղերի դեպքում: Բարի գալուստ դժոխքի հերքում:
Առաջին բաները առաջին հերթին: Նախատիպավորման ժամանակ մեր գրած կոդը? այն լավ է աշխատում և պարզ է, բայց էլեգանտ չէ: Եթե ցանկանում եք ավելացնել ավելի շատ կոճակներ, ապա պետք է պատճենեք և տեղադրեք կոդի հատվածներ և փոխեք դրանց ներսում եղած բոլոր արժեքները: Եթե դուք մոռանում եք դրանցից մեկը, ապա մտնում եք վրիպակների շտկման դժոխք: Այստեղ թեմա հայտնաբերե՞լ: Կոդավորումը դժոխք է, բայց դժոխքի լուծում ՝ շատ զվարճալի:
Մենք ցանկանում ենք գեղեցիկ, կարճ կոդ: Այսպիսով, մենք բոլոր առանձին կոճակների ամբողջ թվերը կփոխենք զանգվածների: Այս կերպ, եթե ցանկանում եք ավելացնել ավելի շատ կոճակներ, ապա միայն պետք է փոխեք կոճակի քանակը, կապերը, որտեղ դրանք գտնվում են և դրանց ելքը: Մենք նաև հիմնական մուտքերը փոխում ենք ASCII- ի, որովհետև… այն ավելի լավ է աշխատում:
Եթե դու ինձ նման ես, դու կգրես կոճակներից օգտվելու պարզ և հեշտ միջոց, և այն չի աշխատի այնպես, ինչպես կցանկանայիր: Այսպիսով, դուք ստեղծում եք նոր տարբերակներ (հիշեք երեխաներին, լրացուցիչ կրկնօրինակումներ), փորձեք տարբեր բաներ, գրեք անընդհատ ավելի բարդ կոդ, որը դեռ լավ չի աշխատում և, ի վերջո, վերադառնում եք ժամեր առաջ գրած պարզ կոդին և նկատում եք մի փոքր սխալ, որը ամեն ինչ անմիջապես շտկում է:
Թույլ տվեք խնայել ձեզ այդ ճանապարհորդությունից, ահա աշխատանքային կոդը.
Հրաժարում. Այս տեքստը գրվել է ժամեր շարունակ կոդավորումից և շատ պարզ կոդի շտկումից հետո: Խնդրում ենք անտեսել հիասթափության նշանները և կենտրոնանալ ստորև տեղադրված աշխատանքային ծածկագրի վրա;)
#ներառել "Keyboard.h"#սահմանել կոճակը Գումարը 3
int կոճակ Պին = {
A0, A1, A2}; // Որտե՞ղ են կոճակները: int asciiLetter = {97, 100, 119}; // Նամակներ ASCII- ում, այստեղ ՝ a, d, w int buttonState [buttonAmount]; // Կոճակը սեղմվա՞ծ է, թե՞ ոչ:
void setup () {
for (int i = 0; i <buttonAmount; i ++) {// շրջանցել զանգվածը pinMode (buttonPin , INPUT); // սահմանել բոլոր կապումները մուտքագրման համար}}
դատարկ շրջան () {
for (int i = 0; i <buttonAmount; i ++) // անցնել զանգվածով {buttonState = digitalRead (buttonPin ); // Ի՞նչ են անում կոճակները: եթե (buttonState == HIGH) {// Եթե կոճակը սեղմված է Keyboard.press (asciiLetter ); // ուղարկեք համապատասխան տառը} else // եթե կոճակը սեղմված չէ {Keyboard.release (asciiLetter ); // բաց թող նամակը}}
}
Քայլ 7: Ամեն ինչ աշխատում է:

Վայելեք ձեր plug & play հատուկ կարգավորիչը:
Եթե ձեզ դուր եկավ այս ուսանելի տարբերակը, խնդրում եմ հաշվի առեք մրցույթում իմ օգտին քվեարկելը:
Խորհուրդ ենք տալիս:
Օգտագործեք սեղմման կոճակներ ձեր Magicbit [Magicblocks] - ում ՝ 5 քայլ
![Օգտագործեք սեղմման կոճակներ ձեր Magicbit [Magicblocks] - ում ՝ 5 քայլ Օգտագործեք սեղմման կոճակներ ձեր Magicbit [Magicblocks] - ում ՝ 5 քայլ](https://i.howwhatproduce.com/images/002/image-3504-j.webp)
Օգտագործեք սեղմման կոճակներ ձեր Magicbit- ում [Magicblocks]. Այս ձեռնարկը կսովորեցնի ձեզ օգտագործել Magicbit- ի սեղմիչ կոճակները `օգտագործելով Magicblocks: Մենք օգտագործում ենք magicbit- ը որպես զարգացման տախտակ այս նախագծում, որը հիմնված է ESP32- ի վրա: Հետևաբար, այս նախագծում կարող է օգտագործվել ցանկացած ESP32 տախտակ
Arduino Control DC շարժիչի արագությունը և ուղղությունը ՝ օգտագործելով պոտենցիոմետր, OLED էկրան և կոճակներ. 6 քայլ

Arduino Control DC շարժիչի արագությունը և ուղղությունը ՝ օգտագործելով պոտենցիոմետր, OLED էկրան և կոճակներ. Այս ձեռնարկում մենք կսովորենք, թե ինչպես օգտագործել L298N DC MOTOR CONTROL վարորդ և պոտենցիոմետր ՝ երկու կոճակով DC շարժիչի արագությունն ու ուղղությունը վերահսկելու և պոտենցիոմետրի արժեքը ցուցադրելու համար: OLED էկրանին: Դիտեք ցուցադրական տեսանյութ
Անլար համակարգչի ջոյստիկ/անիվի կոճակներ. 4 քայլ (նկարներով)

Անլար համակարգչի Joystick/Անիվի կոճակներ. Վերջին մի քանի տարիների ընթացքում ես կառուցում էի նոր մրցարշավային SIM և որոշեցի գնալ DIY Direct Drive ղեկով: Թեև միայն այդ նախագիծը կարող էր ինքնին մի քանի ուսանելի լինել, բայց սա ուսանելի է t
Մանրուքների խաղի պատասխանների կոճակներ. 8 քայլ (նկարներով)

Մանրուքների խաղի պատասխանի կոճակներ. Այս միացումով դուք կկարողանաք գործարկել ձեր սեփական խաղային շոուն: Երբ տուփի երկու կողմերում սեղմում եք նվագարկիչի կոճակներից մեկը, դրա համապատասխան լույսը միանում է, իսկ մյուս կոճակն անջատվում է ՝ ցույց տալու համար, թե ով է պատասխանել հարցերին
Խաղացեք և լիցքավորեք IPOD- ը ՝ օգտագործելով ՀԻՆ ԲՈMՄԲՈՔՍԸ - հուշումներ և խորհուրդներ. 5 քայլ (նկարներով)

Խաղացեք և լիցքավորեք IPOD- ը ՀԻՆ ԲՈMՄԲՈՔՍԻ ՕԳՏԱԳՈՐՈՄ - Հուշումներ և խորհուրդներ. Սա համարեք iPod boombox- ի այլ ռեժիմների հավելում: Ես ընդունում եմ, որ վարկ եմ վերցրել այլ հրահանգներից: Այդ ցուցումներից չշեղվելու համար ահա « գոռացեք " նրանց, ովքեր ոգեշնչեցին ինձ սուզվել իմ սեփական ռեժիմի մեջ: Շնորհակալություն. Ուսուցողական
