
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:53.
- Վերջին փոփոխված 2025-01-23 14:48.
Ահա ուղիղ և պարզ (կարծում եմ) մեթոդ ՝ պատկերներ ստեղծելու համար, որոնք կարելի է սալիկապատել առանց չափազանց «ցանցի» տեսք ունենալու: Այս ձեռնարկը օգտագործում է Inkscape (www.inkscape.org) ՝ բաց կոդով վեկտորային գրաֆիկական խմբագիր: Ես պատկերացնում եմ, որ այս մեթոդը կարող է կիրառվել նաև Adobe Illustrator- ի նման թանկարժեք վեկտորային գրաֆիկական ծրագրերի վրա: Այ, դա քո փողն է:
Քայլ 1: Ստեղծեք փաստաթուղթը
Inkscape- ը բացելուց հետո դուք կցանկանաք կարգավորել փաստաթղթի հատկությունները: ([Ֆայլ -> Փաստաթղթի հատկություններ]) Նախ փոխեք փաստաթղթի լայնությունն ու բարձրությունը այն թվին, որի հետ ավելի հեշտ է աշխատել: Այս ձեռնարկի համար ես ստեղծեցի քառակուսի պատկեր, բայց ցանկացած համամասնություն կկատարի: Հաջորդը, դուք կցանկանաք տեղադրել ցանցը: Inkscape- ի հին տարբերակներում գոյություն ուներ միայն մեկ ցանց: Ավելի նոր տարբերակներում ձեզ հարկավոր է ստեղծել նոր ցանց: Փոխեք ցանցի տարածությունը այնպես, որ այդ արժեքները հավասարաչափ բաժանվեն փաստաթղթերի լայնության և առողջության արժեքների: Ընդհանրապես, լավ գաղափար է աշխատել մեծ պատկերից, այնուհետև անհրաժեշտության դեպքում նվազեցնել: Քանի որ սա վեկտորային արվեստ է, չափը տեխնիկական առումով նշանակություն չունի, բայց գործնականում ասած, ավելի մեծ թվերով կոնցեպտուալ առումով ավելի հեշտ կլինի: Այս ձեռնարկում ես օգտագործել եմ 500x500px պատկեր, և իմ ցանցը 10px ընդմիջումներով է: Վերջապես, համոզվեք, որ «Միացնել սեղմելը» տարբերակը ստուգված է:
Քայլ 2: Ուղղանկյուն գործիք
Օգտագործեք ուղղանկյուն գործիքը `քառակուսի/ուղղանկյուն նկարելու համար, որը զբաղեցնում է փաստաթղթի ամբողջական չափը: Idանցի մեծ տարածության արժեքը (տե՛ս նախորդ քայլը) ուղղանկյուն գործիքը հեշտությամբ կպահի փաստաթղթի սահմաններին:
Քայլ 3: Կաղապարի ձևը
Խումբ]) "," վերև ".
Ավելացրեք այն պատկերը, որը ցանկանում եք ունենալ ձեր օրինակին: Եթե ձեր պատկերը SVG ֆայլ է, ապա սովորաբար կարող եք պարզապես քաշել և գցել այն բաց փաստաթղթի վրա: Ստեղծեք այս պատկերի կլոն: ([Խմբագրել> կլոնի. Clագման պատճենների փոխարեն կլոններ օգտագործելու պատճառը պարզ կդառնա ավելի ուշ: Ահա տեքստային դաշտում պատճեններ պատրաստելու հեշտ միջոց. Քաշեք պատճենահանվող առարկան և սեղմեք տիեզերական տողը `պատճենն այդ վայրում թողնելու համար (սեղմեք մկնիկի կոճակը սեղմված): Ընդհանրապես, դուք, հավանաբար, կարիք չունեք ավելի քան 2 կամ 3 օրինակ `օրինակը ստեղծելու համար: Ինչպես տեսնում եք, ես ունեի պատկերի 3 օրինակ, բայց վերջում մեկը ջնջեցի: Երբ կարծում եք, որ բավականաչափ ունեք, խմբավորեք այս տարրերը միասին:
Քայլ 4: Ավելի շատ կլոնավորում
Կրկին միացրեք անջատումը, եթե այն անջատել եք նախորդ քայլին, ինչպես ես արեցի: Սքրինշոթում դուք չեք տեսնում ցանցը, բայց այն միացված է: Ընտրեք ձեր ստեղծած օբյեկտների խումբը և կազմեք այդ խմբի կլոնը: Կլոնի եզրերը շարեք էջի եզրագծով և շարունակեք թողնել պատճենները կլոնը, մինչև որ սկզբնական մասում ունենաք առնվազն 3x3 ցանց կլոնների բնօրինակի շուրջը:
Քայլ 5. Փորձագետ շարժիչներ
Այժմ, երբ դուք ունեք կլոնների տարածում, ժամանակն է հարթեցնել ձեր օրինակը: Այս պահին օրինակը բավականին արգելափակված և չափազանց կանոնավոր է թվում, ուստի մենք ցանկանում ենք մի փոքր տարածել իրերը: Խմբի ներսում գտնվող օբյեկտները տեղափոխելու համար ամենաուղղակի մեթոդը կլինի նախ օբյեկտների խմբավորման, առարկայի տեղաշարժը, իսկ հետո նորից խմբավորեք օբյեկտները: Այնուամենայնիվ, սա կկոտրի կլոնների հղումները: Փոխարենը, մենք ցանկանում ենք խումբն անձեռնմխելի պահել խմբի ներսում առանձին օբյեկտներ շահարկելիս: Դա անելու համար պահեք Control կոճակը և կտտացրեք այն օբյեկտի վրա, որը ցանկանում եք փոփոխել: Control-click- ը ընտրում է խմբի մեջ գտնվող առանձին օբյեկտներ: Եթե այժմ տեղափոխեք օբյեկտները, ապա շրջակա կլոնները նույնպես կարտացոլեն փոփոխությունը: Օգտագործելով այս մեթոդը, այժմ կարող եք պատկերները տեղաշարժել այնքան ժամանակ, մինչև չբավարարվեք ձեր ընդհանուր օրինաչափությամբ: Կարող եք նաև չափափոխել, պտտել կամ ջնջել պատկերները: Վերջացրեցի պատկերներից մեկի ջնջումը, քանի որ նախշը կատարելու համար ինձ անհրաժեշտ էր ընդամենը 2 հատ:
Քայլ 6: Կլոնավորված պատկերների օգտագործման մասին
3 -րդ քայլում ես նշեցի, որ միջին քառակուսին ստեղծելիս («բնօրինակը») պատկերների պատճենների փոխարեն պետք է օգտագործել կլոններ: Պատճառն այն է, որ եթե ձեր պատկերն ինքնին օբյեկտների խումբ է, խմբավորված տարրերի ընտրության կառավարման կտտոցով մեթոդը կընտրի պատկերի առանձին օբյեկտները: Կլոններն իրենք չեն կարող խմբագրվել (բացառությամբ չափի և գույնի) և, հետևաբար, սեղմման մեթոդը կհանգեցնի ամբողջ կլոնի օբյեկտի ընտրությանը `անկախ նրանից, թե քանի օբյեկտից է կազմված սկզբնական պատկերը:
Քայլ 7: Ավարտելով հպումները
Որպես կամընտիր քայլ, ընտրեք ֆոնի քառակուսին (Ctrl-click) և լրացրեք լրացման գույնը ոչ մեկի (այսինքն `թափանցիկ) կամ այն գույնի վրա, որը ցանկանում եք ունենալ ֆոն: ([Օբյեկտ -> Լրացրեք և հարվածեք]) Ես նաև նվազեցրի խմբի անթափանցելիությունը որպես ամբողջություն (ընտրեք կանոնավոր կտտոցով), որպեսզի օրինակը լինի հետին պլանում և ոչ թե աներես: Վերջապես, արտահանման կարևոր քայլը: Բացեք արտահանման պատուհանը ([File -> Export bitmap]): Կտտացրեք «Էջ» կոճակին: Սա կարտահանի փաստաթղթի միայն այն հատվածները, որոնք ընկնում են էջի սահմաններում, այսինքն `« բնօրինակի »քառակուսու ներսում:
Քայլ 8: Վերջնական արտադրանք:
Ավարտեցիք: Տեղադրեք այն ձեր աշխատասեղանին, օգտագործեք այն ձեր վեբ կայքի համար կամ տպեք այն և վաճառեք այն որպես պատի թուղթ: վայելեք:
Խորհուրդ ենք տալիս:
Քաշեք և շրջապատեք ցանկացած վեբ կայքի տվյալները Wifi- ով (հյուսիսափայլերի ցուցիչ) NodeMcu- ով ՝ 6 քայլ

Քաշեք և շրջապատեք ցանկացած վեբ կայքի տվյալներ Wifi- ով (հյուսիսափայլերի ցուցիչ) NodeMcu- ով. Իմ մոտիվացիան. Ես տեսել եմ բազմաթիվ հրահանգներ IoT (իրերի ինտերնետ) նախագծեր ստեղծելու/ օգտագործելու NodeMCU (ESP8266 մոդուլի վրա կառուցված) օգտագործման վերաբերյալ: . Այնուամենայնիվ, այս ձեռնարկներից շատ քչերն ունեին բոլոր մանրամասները/ ծածկագիրը/ սխեմաները շատ սկսնակ մարդկանց համար
Փայտե RC նավակ, որը կարող եք ձեռքով կառավարել կամ վեբ կայքի միջոցով. 9 քայլ

Փայտե RC նավակ, որը կարող եք ձեռքով կառավարել կամ վեբ կայքի միջոցով. և ես ուզում էի ինչ -որ բան վայելել, երբ ապրում էի ծովում
LED նախշեր (տարբեր լուսային նախշեր) `3 քայլ

LED նախշեր (տարբեր լուսային նախշեր). Գաղափար. Իմ նախագիծը LED գույնի օրինակ է: Նախագիծը պարունակում է 6 լուսադիոդ, որոնք բոլորն աշխատում են և հաղորդակցվում են Arduino- ի հետ: Կան 4 տարբեր նախշեր, որոնք կշրջվեն և կխաղարկվեն օղակով: Երբ մի օրինաչափությունն ավարտվում է, մյուսը
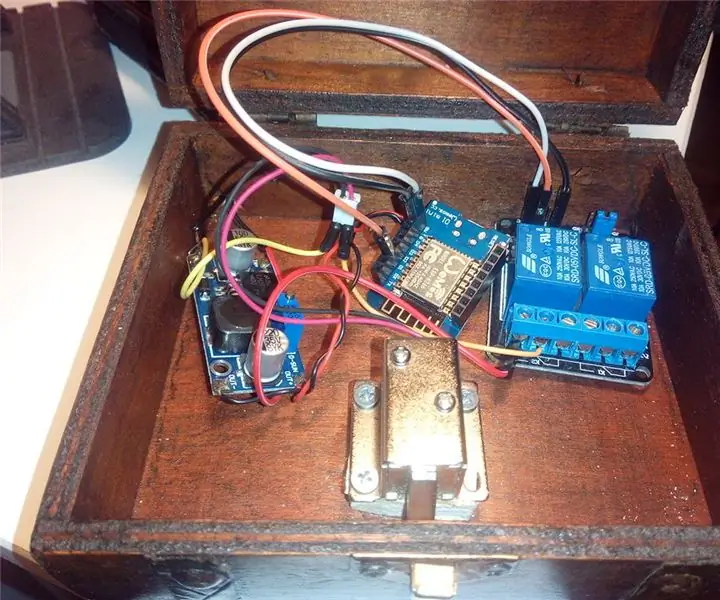
Վեբ կայքի վերահսկվող կողպեքի տուփ ՝ 4 քայլ

Կայքի վերահսկվող կողպման տուփ. Սա կողպված տուփ է, որը կարող է բացվել ՝ վեբ կայքում հուշում տալով: Սա նշանակում է, որ դուք կարող եք բաները կողպել վանդակում և դրանց հասանելիություն ստանալ միայն այն ժամանակ, երբ ինչ -որ մեկը հանրային կայքում մուտքագրել է տվյալ գաղտնաբառ: Ինչու՞ պետք կլինի սա: Ահա մեկ նախկին
Google- ի էջի ստեղծողի հետ վեբ կայքի ստեղծում. 6 քայլ

Կայքի ստեղծում Google- ի էջի ստեղծողի միջոցով. Ինչպես ստեղծել կայք Google Labs- ի նոր էջի ստեղծողի միջոցով: (Ինչպես անվճար 100 MB անվճար կայք ստեղծել և այն ստեղծել կեսօրին): Ներառյալ, թե ինչպես, ձևը էջից էջ կապել, այլ էջերին հղում, HTML ֆայլերի հղում դեպի հղում, ներառել պատկերներ
