
Բովանդակություն:
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:46.
- Վերջին փոփոխված 2025-01-23 14:48.

Այստեղ դուք կսովորեք, թե ինչպես ստեղծել քայլող սպրիտ
Անհրաժեշտ պարագաներ
Համակարգիչ (ցանկացած տեսակ կանի)
Ինտերնետ (Duh)
Վեբ զննարկիչ (ցանկացած այլ վեբ դիտարկիչ, բացի Internet Explorer- ից կամ Safari- ից)
Քայլ 1: Բացեք կայքը

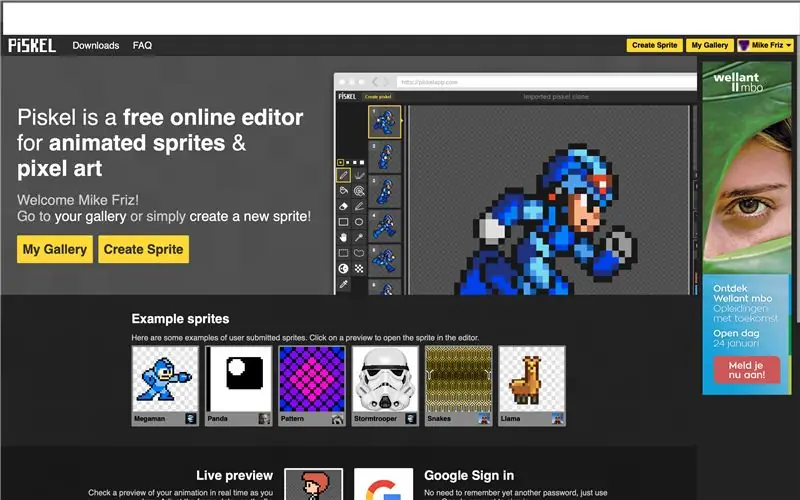
Գնացեք այս հղումով https://piskelapp.com/ այս կայքը չի աշխատում safari- ի հետ, քանի որ այն չի խնայում ձեր նախագիծը:
Քայլ 2: Ստեղծեք հաշիվ

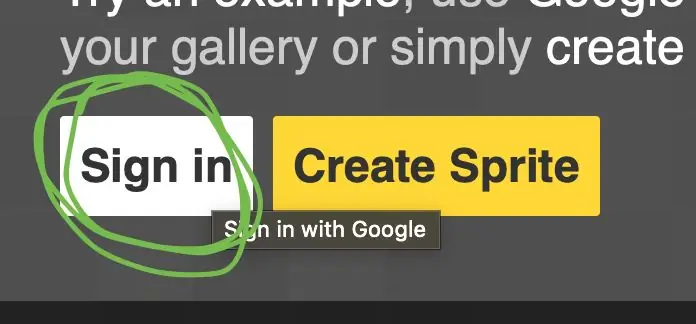
Ստեղծեք հաշիվ և կտտացրեք մուտքի վրա և օգտագործեք ձեր նախընտրած google հաշիվը: Սա ձեզ համար հաշիվ կստեղծի ՝ առանց որևէ բան խնդրելու, ամեն ինչ ավտոմատ է:
Քայլ 3. Ինչպես ստեղծել Sprite



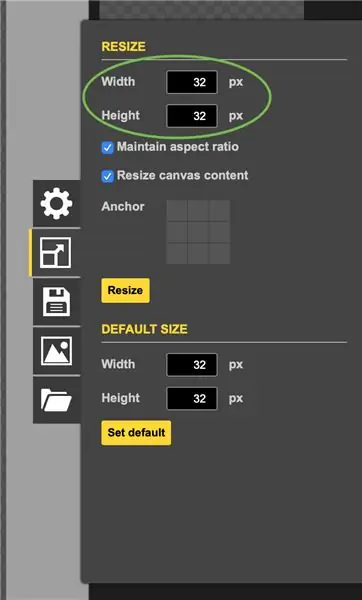
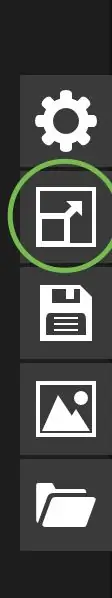
Դրանից հետո կտտացրեք Ստեղծեք սպրայտ: Դրանից հետո նայեք կողքին ՝ մինի ընտրացանկը տեսնելու համար, ինչպես ցույց է տրված վերևի նկարում: Չափը սեղմելուց հետո որոշեք ձեր չափը, օգտագործեք 90 -ը 90 -ով, եթե մեծ բան եք ուզում (այս դեպքում մենք օգտագործում ենք 32 -ի 32 -ի կանխադրված չափը) դա անելուց հետո կտտացրեք չափափոխման կոճակը:
Քայլ 4. Նախագծեք կերպար


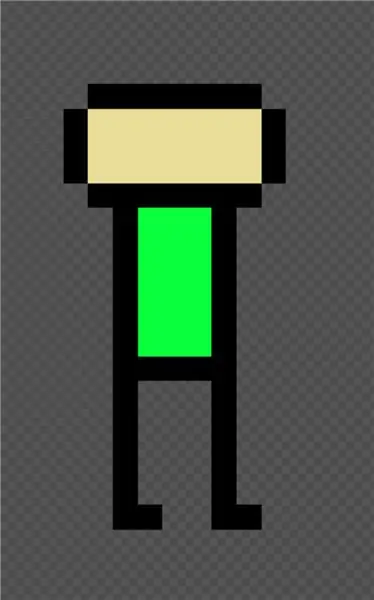
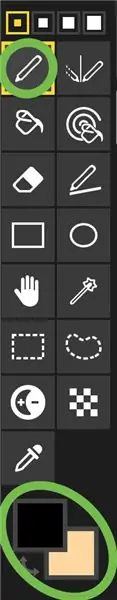
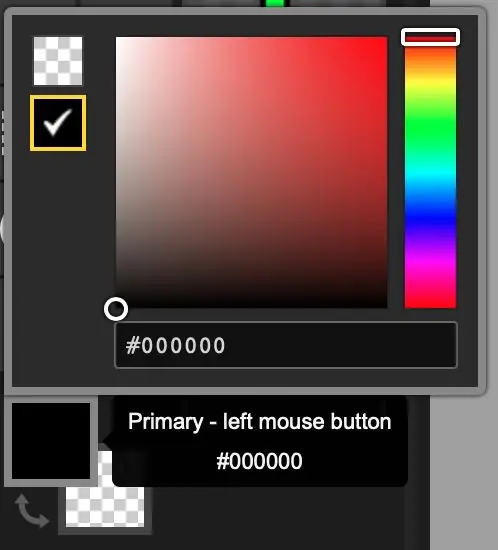
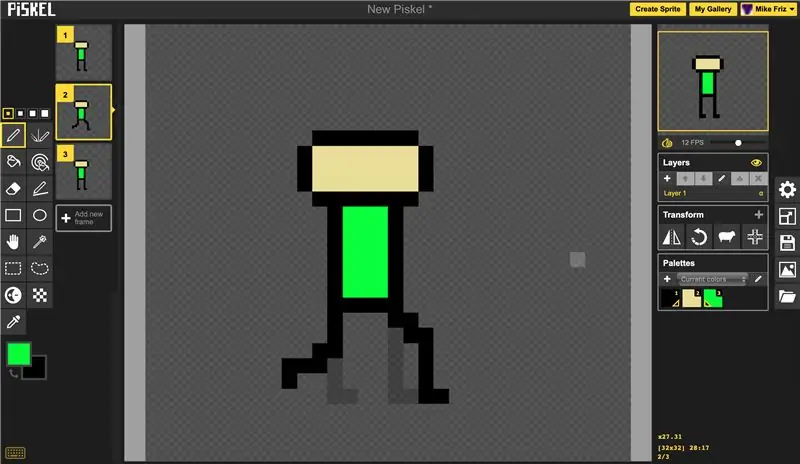
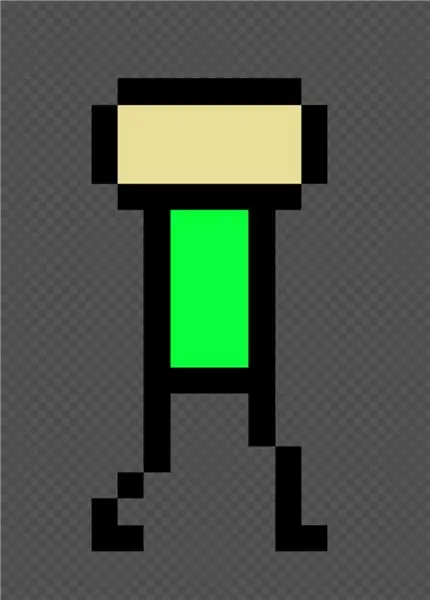
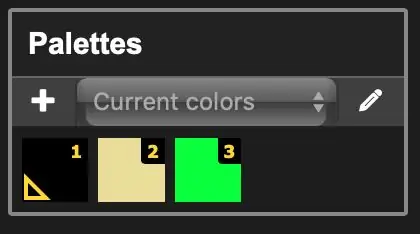
Ձևավորեք ձեր կերպարը, համոզվեք, որ այն ունի հստակ ձեռքեր և ոտքեր, քանի որ դա այն է, ինչ մենք ամենից շատ կօգտագործենք: Մենք օգտագործում ենք ավելի պարզ դիզայն, բայց դուք կարող եք ձերը դարձնել այնքան բարդ, որքան ցանկանում եք: Բնավորությունը ստեղծելու համար օգտագործեք գործիքներ, ինչպիսիք են վրձինը և գույները: Գույներ ընտրելու համար պետք է սեղմել գույնի ներդիրին, այնուհետև կարող եք ընտրել ձեր նախընտրած գույնը: Եթե ցանկանում եք օգտագործել այլ գույնի ներդիրը, կտտացրեք ներքևի գույնի անջատման կոճակին:
Քայլ 5: Ստեղծեք հիմնական շրջանակներ


Դուք կարող եք հարցնել, թե որն է հիմնական շրջանակը, հիմնական շրջանակներն այն հիմնական շրջանակներն են, որոնք դիտողը պատրաստվում է տեսնել: Նախ, ստեղծեք ձեր բնավորության շրջանակը տեղում կանգնած: Այնուհետև դրանք ստեղծեք միջանկյալ ընթացքում (ինչպես ցույց է տրված վերևի նկարում):
Քայլ 6: Ստեղծեք մնացած շրջանակները


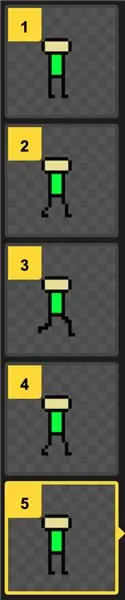
Ստեղծեք շրջանակներ միջև: Սկզբում դուք փոքր -ինչ կշարժեիք ձեռքերն ու ոտքերը (բայց ոչ շատ հեռու կամ շատ փոքր), ինչը կերպարին կդարձնի կարծես ավելի մեծ հոսք: Տեղափոխեք դրանք յուրաքանչյուր նոր շրջանակ, մինչև չհամապատասխանեն դրանցից հետո եկող շրջանակի հիմնական շրջանակներին: Այնուհետև ոտքերը թեթևակի շարժեք մինչև դրանք միասին խաչվեն: ապա վերստեղծեք խաչից առաջ շրջանակները հետընթաց կարգով (հիշեք, որ դրանից հետո նորից ստեղծեք միջանկյալ շրջանակը): Այնուհետև վերստեղծեք շրջանակները մինչև միջանկյալ վազքը (ներառյալ շրջանակը տեղում կանգնած):
Քայլ 7: Լեհական անիմացիա

Ավելացրեք որոշ գույներ և որոշ դիզայներական հատկություններ ՝ ձեր կերպարը եզակի դարձնելու համար և հիշեք, որ դա անեք բոլոր շրջանակների համար: Ձեր օգտագործած բոլոր նախորդ գույները կպահպանվեն էկրանի կողքի ամենապայծառ հատվածում ՝ անկախ այն բանից, թե դրանք դեռ օգտագործում եք
Քայլ 8: Արտահանել


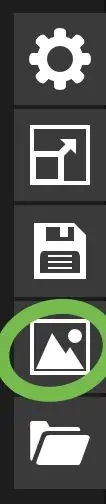
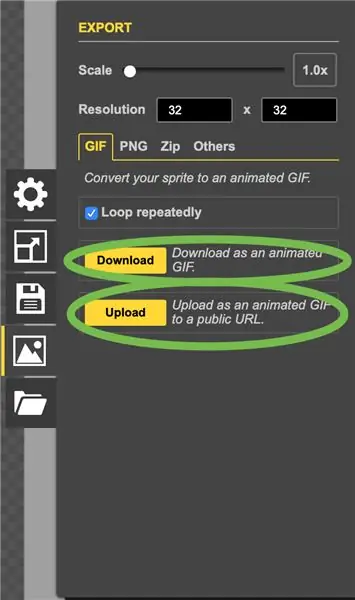
Վերադարձեք այն մինի կողագոտուն, որը մենք անում էինք նախկինում և կտտացրեք անիմացիայի արտահանումը: Այստեղ դուք կարող եք ընտրել սանդղակը/չափերը և կարող եք ընտրել, եթե ցանկանում եք դա որպես gif,-p.webp
Քայլ 9: Դուք կատարված եք

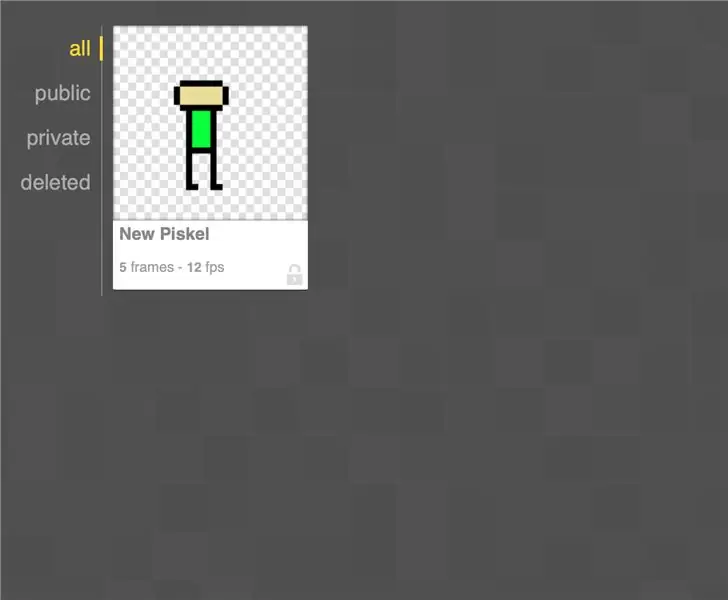
Ավարտելուց հետո կարող եք կիսվել ձեր անիմացիան ցանկացած վայրում
Խորհուրդ ենք տալիս:
Ինչպես ստեղծել միկրոբիթի խաղ. 7 քայլ

Ինչպես ստեղծել միկրոբիթի խաղ. Հայ ընկերներ, այս դասին ես ձեզ կսովորեցնեմ, թե ինչպես ստեղծել խաղ tinkercad- ում ՝ օգտագործելով նոր հատուկ բաղադրիչ microbit
Ինչպես ստեղծել ազնվամորի Pi և սկսել օգտագործել այն. 4 քայլ

Ինչպես ստեղծել ազնվամորի Pi և սկսել օգտագործել այն. Ապագայի ընթերցողների համար մենք 2020 թվականին ենք: Տարին, որտեղ, եթե ձեր բախտը բերել է, որ առողջ եք և վարակված չեք Covid-19- ով, դուք ՝ հանկարծ , ստացել է ավելի շատ ազատ ժամանակ, քան երբևէ պատկերացնում էիք: Այսպիսով, ինչպե՞ս կարող եմ զբաղվել ոչ այնքան հիմար ձևով: Օ՜, այո
Ինչպես ստեղծել UML Java- ի համար Microsoft Visio- ում. 4 քայլ

Ինչպես Microsoft Visio- ում Java- ի համար UML ստեղծել: Սկզբում UML- ի ստեղծումը կարող է մի փոքր վախեցնող թվալ: Կան բազմաթիվ բարդ նշագրման ոճեր, և թվում է, թե չկան լավ ռեսուրսներ UML- ը կարդալու և ճշգրիտ ձևավորելու համար: Այնուամենայնիվ, Microsoft Visio- ն ստեղծում է UML qu
Ինչպես ստեղծել Linux Boot Drive (և ինչպես օգտագործել այն). 10 քայլ

Ինչպես ստեղծել Linux Boot Drive (և ինչպես օգտագործել այն). Սա պարզ ներածություն է, թե ինչպես սկսել Linux- ը, մասնավորապես Ubuntu- ն
Ինչպես ստեղծել վեբ կայք (քայլ առ քայլ ուղեցույց). 4 քայլ

Ինչպես ստեղծել կայք (քայլ առ քայլ ուղեցույց). Այս ուղեցույցում ես ձեզ ցույց կտամ, թե ինչպես են վեբ ծրագրավորողներից շատերը կառուցում իրենց կայքերը և ինչպես կարող եք խուսափել թանկարժեք վեբ կայքերից, որոնք հաճախ չափազանց սահմանափակ են ավելի մեծ կայքի համար: Ես նաև օգնել ձեզ խուսափել որոշ սխալներից, որոնք ես արել եմ, երբ ես սկսել էի
