
Բովանդակություն:
- Քայլ 1: Թեքեք ցուցիչի հետքերը
- Քայլ 2: Միկրոով սերիական հաղորդակցության օգտագործումը. Բիթ
- Քայլ 3. Շրջանի նախատիպը
- Քայլ 4: Արագացուցիչի և լույսի ցուցիչի փորձարկում
- Քայլ 5. Bոդման սենսորների զոդում
- Քայլ 6. Eringոդում միկրո. Բիթ և հավաքում ձեռնոցը
- Քայլ 7: Micro: bit Code
- Քայլ 8. Սերիական հաղորդակցություն P5.js- ի հետ
- Քայլ 9: P5.js ծածկագիր
- Քայլ 10: Վերջնական արտադրանք
- Հեղինակ John Day [email protected].
- Public 2024-01-30 09:45.
- Վերջին փոփոխված 2025-01-23 14:48.

The Art Glove- ը կրելի ձեռնոց է, որը պարունակում է տարբեր տեսակի սենսորներ ՝ Micro: bit և p5.js միջոցով գեղարվեստական գրաֆիկան վերահսկելու համար: Մատները օգտագործում են ճկման տվիչներ, որոնք վերահսկում են r, g, b արժեքները և արագացուցիչը Micro: bit- ում վերահսկում է x, y համակարգում է գրաֆիկայի համար: Ես ստեղծեցի այս նախագիծը ՝ որպես իմ կրելի տեխնոլոգիայի դասի ՝ որպես CU Boulder տեխնոլոգիայի, արվեստի և մեդիայի ծրագրի ավագ:
Պարագաներ:
- Այգեգործական ձեռնոցներ
- BBC Micro: Բիթ
- 3-4 Flex սենսորներ
- 10K Ohm դիմադրողներ
- Կապիչ մետաղալար (կարմիր և սև)
- Մետաղական կտրիչներ
- Breadboard
- Ալիգատորների ամրակներ (երկկողմանի և միակողմանի)
- Sոդող
- Sոդման երկաթ
- Ասեղ
- Թել
- Մոմաթուղթ
- Կասետային
- Մկրատ
- Գրիչ և մատիտ
Քայլ 1: Թեքեք ցուցիչի հետքերը



Նախ, մենք կենտրոնանալու ենք սարքավորումների պատրաստման վրա: Այս կերպ, երբ մենք անցնում ենք կոդավորմանը, մենք ունենք ձեռնոցի իրական բաղադրիչը `օգտագործելու և փորձարկելու համար:
- Սկսելու համար մենք պատրաստելու ենք մատների հետքերը, որոնք կպահպանեն թեքության տվիչները տեղում: Այս հետքերի առկայությունը թույլ է տալիս թեքության տվիչներին մի փոքր առաջ և առաջ շարժվել, միևնույն ժամանակ ապահով պահել դրանք մատի վրա թեքվելու համար: Նախ, ձեռնոցը շրջեք դեպի դուրս:
- Վերցրեք թեքության ցուցիչ և տեղադրեք այն մատի միջին լանջին: Գրիչով ուրվագծեք թեքության սենսորը
- Անցեք ձեր թելը ասեղի միջով: Տվեք ձեզ առատաձեռն կտոր: Կապեք թելը թելի վերջում:
- Սկսած վերևից և գծից, պարզապես փչեք թեքության ցուցիչի աղեղը, ասեղը ձեռնոցի միջով սահեցրեք ներսից և հետ մղեք զուգահեռ գծով: Քաշեք ասեղն ամբողջ ճանապարհով, որպեսզի հանգույցը մնա ձեր գծած գծի վրա:
- Սերտորեն քաշվելով, 2-3 հանգույց պատրաստեք մյուս կողմից: Սա կապահովի, որ շարանը դուրս չգա: Համոզվեք, որ այն ամուր է, որպեսզի թեքության սենսորը ապահով լինի ձեր մատի դեմ
- Կտրեք շարանը ՝ թողնելով մի քանի սմ: թել վերջում, որպեսզի հանգույցը չվերանա:
- Կրկնեք 2-6-րդ քայլերը բոլոր մատների համար, որոնց վրա ամրացնում եք ճկուն տվիչներ, մինչև որ վերջին երրորդ պատկերի տեսք չունենա:
- Ձեր ձեռնոցը հետ շրջեք, որպեսզի այն ճիշտ ձևով շրջվի: Ձեր թեքման տվիչները սահեցրեք հետքերով `համոզվելու համար, որ դրանք ճիշտ են տեղավորվում ձեր ձեռքին
Քայլ 2: Միկրոով սերիական հաղորդակցության օգտագործումը. Բիթ

Մեր սենսորների արդյունքները տեսնելու համար մենք պատրաստվում ենք օգտագործել սերիական հաղորդակցություն: Հաջորդ քայլում դուք կտեսնեք, թե ինչպես ստեղծել կոդը Makecode- ում, բայց նախ մենք կսովորենք, թե ինչպես կարդալ այն մեր տերմինալից: (Նշում. Ես օգտագործում եմ Mac, այնպես որ այս քայլերը կարող են տարբեր լինել `կախված ձեր օպերացիոն համակարգից: Այլ օպերացիոն համակարգերի համար նայեք այստեղ):
- Միացրեք ձեր միկրո. Bit
- Բացեք ձեր տերմինալը
- մուտքագրեք 'ls /dev/cu.*'
- Դուք պետք է տեսնեք մի բան, որը նման է «/dev/cu.usbmodem1422» - ին, բայց ճշգրիտ թիվը կախված կլինի ձեր համակարգչից
- Երբ գործարկեք ծածկագիրը, մուտքագրելով 'screen /dev/cu.usbmodem1422 115200' (ձեր հատուկ սերիական պորտի համարով), կստանաք ձեր Micro: bit- ի սերիական ելքը:
- Ձեր ելքը պետք է նման լինի վերը նշված նկարին ՝ կախված այն բանից, թե ինչպես եք ձևաչափել ձեր ելքը:
Քայլ 3. Շրջանի նախատիպը


Նախքան մեր բոլոր բաղադրիչները միասին միացնելը, մենք պատրաստվում ենք միացման նախատիպը և գրել մի քանի տող օրինակային կոդ `մեր սենսորների արժեքները կարդալու և համոզվելու համար, որ մեր բաղադրիչները ճիշտ են աշխատում:
- Օգտագործելով վերևի սխեմայի դիագրամը ՝ նախատիպը պատրաստեք տախտակի վրա ՝ օգտագործելով ցատկող լարեր, դիմադրիչներ, ալիգատորների միակողմանի սեղմակներ և ձեր Micro: bit:
- Միացրեք ձեր ճկման տվիչները 0, 1 և 2 կապումներին:
- Ես օգտագործել եմ այս ծածկագիրը ՝ ճկուն սենսորները փորձարկելու համար
- Մի քանի անգամ թեքեք, որպեսզի տեսնեք նրանց ընթերցումները և համոզվեք, որ դրանք ճիշտ են աշխատում
Կոդում «serial.writeLine» վերջին տողը այն վայրն է, որտեղ մենք գրում ենք մեր սերիական ելքին: Դուք կարող եք ձևակերպել այս ելքը, ինչպես ցանկանում եք, ես յուրաքանչյուր փոփոխականն առանձնացրեցի ստորակետով, այնուհետև այն բաժանեցի ստորակետով ավելի ուշ, բայց այս մասը ձեզնից է կախված:
(Նշում. Այս քայլն անելուց հետո ես պարզեցի, որ իմ ոլորման տվիչներից մեկը հաղորդիչ ներկում չիպ ուներ և, հետևաբար, լավ ընթերցումներ չէր ստանում: Ահա թե ինչու որոշ նկարներում երևում է, որ ես աշխատում եմ 4 տվիչների հետ: Սա պարզելուց հետո գնացի ընդամենը երեք սենսոր ցուցիչի, միջին և մատանու մատների վրա: Ես նաև գտա, որ իմ թեքության տվիչներն ընթերցման ամենալայն տիրույթն ունեն `թեքվելով« հակառակ »ուղղությամբ, այդ իսկ պատճառով ես դրանք դնում եմ ձեռնոցին ՝ դիմադրողական ներկը դեպի ներքև:)
Քայլ 4: Արագացուցիչի և լույսի ցուցիչի փորձարկում
Այս փուլում ես նաև որոշեցի արագացուցիչը և լույսի ցուցիչը փորձարկել Micro: bit- ի վրա
- Միացրեք ձեր Micro: bit- ը ձեր համակարգչին
- Ներբեռնեք այս կոդը
- Հետո այս կոդի հետ միասին փորձարկեցի արագացուցիչ, լույսի և ճկման տվիչները
(Նշում. Այս պահին ես հասկացա, որ դուք չեք կարող օգտագործել կապումներն ու լույսի սենսորը միևնույն ժամանակ, այնպես որ ես իմ եզրափակչում չօգտագործեցի լույսի ցուցիչը, բայց ես ուզում էի, որ դուք կարողանայիք կարդալ տեսնել: անհրաժեշտության դեպքում լույսի ցուցիչ)
Քայլ 5. Bոդման սենսորների զոդում


Այժմ մենք սկսում ենք միասին զոդել մեր բաղադրիչները: Սա հուզիչ հատված է, բայց կարևոր է դանդաղ քայլել և ստուգել, որ ամեն ինչ դեռ աշխատում է այնպես, ինչպես դուք եք գնում, որպեսզի չկարողանաք հասնել մինչև վերջ, ինչ -որ բան չաշխատել և վստահ չլինել, թե որտեղ է այն սխալվել: Ես առաջարկում եմ օգտագործել ձեր երկկողմանի ալիգատորների սեղմակները այստեղ ՝ ստուգելու համար, որ յուրաքանչյուր սենսոր դեռ աշխատում է, երբ լարերը և դիմադրությունները միանում են իրար:
- Վերցրեք թեքության ցուցիչն ու ժապավենը կամ ծանր առարկա դրեք դրա վրա ՝ այն տեղում պահելու համար:
- Վերցրեք ձեր 10K Օմ ռեզիստորը և կտրեք ծայրամասի մեծ մասը այնպես, որ կապարը մոտ լինի այնքան, որքան կապարի սենսորի վրա կապարը:
- Վերցրեք ձեր եռակցման երկաթը և սեղմեք այն ինչպես դիմադրության, այնպես էլ թեքեք տվիչների լարերի վրա, մինչև դրանք տաքանան
- Վերցրեք ձեր զոդիչը և սեղմեք այն տաք երկաթի մեջ, քանի որ այն սկսում է հալվել բաղադրիչների վրա: Պարզապես բավական է անհրաժեշտ լարերը ծածկելու համար:
- Հեռացրեք երկաթը: Այստեղ ես հագա այգեգործության մյուս ձեռնոցը և ամրությունն ու մետաղալարերը տեղում պահեցի, մինչ զոդը սառչում էր:
- Կտրեք կարմիր մետաղալարով երկար կտոր և տեղադրեք այն զոդման հանգույցի մոտ, որտեղ դիմադրության և ճկման սենսորը հանդիպում են: Կրկնեք 4-5 քայլերը: Սա անալոգային քորոց մետաղալար է:
- Կտրեք մի երկար մետաղալար սև մետաղալար և դրեք այն մյուս կապարի վերջում: Կրկնեք 4-5 քայլերը: Սա ձեր հողալարն է:
- Կտրեք կարմիր մետաղալարով երկար կտոր և ամրացրեք դիմադրության մյուս ծայրը, որպեսզի մոտավորապես նույնքան երկար լինի, որքան նախորդ կողմը: Կրկնեք 4-5 քայլերը: Սա ձեր էլեկտրալարն է:
- Կրկնեք 1-8 քայլերը ձեր մնացած ճկման տվիչների համար:
- Մետաղալարերը երկար թողեք, որպեսզի աշխատելու տեղ ունենաք, որպեսզի դրանք ավելի երկար դարձնեն, երբ դրանք միկրո: բիթ դնելիս:
Քայլ 6. Eringոդում միկրո. Բիթ և հավաքում ձեռնոցը



Այժմ, երբ մեր տվիչները պատրաստ են, մենք սկսում ենք զոդել Micro: bit- ին և հավաքել ձեռնոցը: Կրկին հիշեք, որ փորձեք, երբ գնում եք, օգտագործելով ալիգատորների սեղմակներ `համոզվելու համար, որ բաղադրիչները դեռ աշխատում են դրանք միասին ամրացնելուց հետո:
- Տեղադրեք սենսորները և Micro: bit- ը ձեռնոցին ՝ պատկերացում կազմելու համար, թե որտեղ պետք է անցնեն լարերը և որքան երկար պետք է դրանք լինեն:
- Փաթաթեք կարմիր մետաղալարով հոսանքի պինին: Օգտագործեք մետաղալարեր ՝ մետաղալարը հանելու և բաց թողնելու համար բացեր, որոնց վրա կցեք ձեր մետաղալարը: Դա արեք նաև հողալարերի համար:
- Նախանշեք ձեռնոցը, որը չեք օգտագործում: Սա կօգնի մեզ ամեն ինչ միասին զոդել և իրերի երկարությունը ճիշտ դարձնել: Դուք ամեն ինչ հետընթաց կանեք, այնպես որ կրկնակի ստուգեք, որ իրերը ճիշտ ճանապարհով եք կպցնում:
- Տեղադրեք ձեր Micro- ն ՝ մոտավորապես այնտեղ, որտեղ ցանկանում եք, որ այն դնի ձեր ձեռքին: Նշումներ արեք գետնին և հոսանքի լարերը:
- Կպչեք մետաղալարը, հոսանքը կամ գետնին, տեղում:
- Կպչեք ձեր թեքության տվիչը տեղում:
- Կտրեք էլեկտրահաղորդալարն այնպես, որ այն անցնի իր նշագծից ամբողջ հոսանքի գծի վրա:
- Այս մասերը միասին կպցրեք:
- Կրկնեք 5-8 քայլերը մյուս հոսանքի լարերի համար, իսկ գրունտային լարերի համար:
- Վերցրեք Micro: bit- ը և տեղադրեք այն նոր եռակցված լարերի տակ: Powerոդեք հոսանքը և հիմքը ճիշտ կապում:
- Կտրեք անալոգային լարերը այնպես, որ դրանք անցնեն կապանքների ծայրից և կարողանան փաթաթվել առջևի մասում:
- Լարերը կպցրեք ճիշտ կապում:
- Ես գտա, որ իմ ընթերցումները ամենալավն ու ամենահամապատասխանն էին, երբ բոլոր լարերը (հզորություն, հող և անալոգային) դիպչում էին կապերի թե՛ առջևի, թե՛ հետևի կողմերին:
- Մեկ հետք մեկ ուղու վրա, միաժամանակ թեքեք տվիչների մատները դեպի վեր:
- Երբ սենսորները տեղում են, դրեք ձեռնոցը և համոզվեք, որ տեղավորումը ճիշտ է: Եթե Ձեզ անհրաժեշտ է ավելացնել հետքեր կամ ամրագրել դրանց տեղադրումը, դա արեք հիմա:
- Երբ սենսորները պառկում են այնտեղ, որտեղ ցանկանում եք, նշեք, թե որտեղ պետք է միացնել Micro: bit- ը տեղում: Դուք կարող եք օգտագործել A և B կոճակների երկու կողմերի փոքր անցքերը կամ օգտագործել քորոցների անցքերը: Օգտագործեք ձեր ասեղն ու թելը ՝ այն ձեր ձեռքին ամրացնելու համար
Շնորհավոր! Ձեռնոցի ապարատային բաղադրիչներն այժմ ավարտված են:
Քայլ 7: Micro: bit Code


Այժմ ես ձեզ կշրջեմ Micro: bit կոդի միջոցով: Դուք ավելի քան ողջունելի եք այս կոդը դարձնել այն, ինչ ցանկանում եք, բայց ես ուզում էի անցնել և բացատրել ամեն ինչ, որպեսզի տեսնեք, թե ինչ եմ արել, ինչպես եմ դա արել և ինչու: Իմ կոդը կարող եք գտնել այստեղ:
-
1-31 տողեր: Այստեղ ես օգտագործում եմ Micro: bit- ի նախադրյալ գործառույթները:
- A- ով սեղմելը նվազեցնում է հաշվարկը, որը հասանելի գրաֆիկայի ընտրությունն է: Երբ հասնում եք 0 -ի, այն վերադառնում է ամենաբարձր թվին:
- B- ով սեղմելը ավելացնում է հաշվարկը, երբ հասնում եք առկա գրաֆիկայի առավելագույն թվին, այն վերադառնում է 0:
- Եթե ձեր ընտրած ընթացիկ գրաֆիկը այն չէ, ինչ ներկայումս գծվում է, A և B սեղմելով միաժամանակ ընտրվում է նոր գրաֆիկը:
- Եթե ձեր ընտրած ընթացիկ գրաֆիկը նույնն է, ինչ գծված է, A և B սեղմելով միաժամանակ լրացնում է ձևը, եթե այն կարող է լցվել:
- Թափահարելով միկրո. Այն դադարեցնում է վազքը մեկ վայրկյան, այնուհետև այն հետ է դնում 0 -ի, որպեսզի օգտվողը կարողանա շարունակել նկարչությունը:
-
32-64 տողերը կարգավորում են իմ փոփոխականները: Կարևոր էր օգտագործել բազմաթիվ փոփոխականներ, որպեսզի արժեքների մեծ մասը կոդավորված չլիներ: Նրանք կարող են փոխվել ձեռնոցի հետ, ինչպես նաև հեշտությամբ փոխվել մեկ վայրում ՝ ամբողջ տեղում արժեքների թարմացման փոխարեն: Առանձնացնեմ կարևորներից մի քանիսը:
- Կտավի չափը այն մեկն է, որը հաճելի է ունենալ մեկ փոփոխական `թարմացնելու համար` կախված իմ կտավի չափից: Նույնը ձևի հետ: Բարձր: Երբ ավելացնում կամ ազատվում եմ գրաֆիկայից, ես կարող եմ թարմացնել այդ թիվը այստեղ:
- Բարձր և ցածր փոփոխականները թույլ են տալիս հետևել սենսորների ընթացիկ բարձր և ցածր ցուցանիշներին և ունենալ անընդհատ ճշգրտման տիրույթ: Սա կարևոր է, քանի որ յուրաքանչյուր մարդ, ով ձեռնոց է կրում, ունենալու է շարժման տարբեր տիրույթ և, հետևաբար, տարբեր բարձունքներ և ցածրեր, որոնց նրանք կարող են հասնել:
- 66-68 տողերը անալոգային արժեքներով կարդում են ճկուն սենսորների կապումներից
-
69-74 տողերը ճշգրտում են ցուցիչի մատի բարձր արժեքը:
- Եթե նոր գագաթնակետին է հասնում, այն սահմանում է որպես բարձր:
- Վերահաստատում է այդ մատի միջակայքը:
- Օգտագործում է այդ նոր տիրույթը գունային քարտեզագրման համար
- 75-80 տողերը ճշգրտում են ցուցիչի մատի ցածր արժեքը:
- 81-104 տողերը նույնն են անում, ինչ 4-ը և 5-ը միջին և մատանի մատների համար:
-
105-107 տողերը քարտեզագրում են իմ ճկուն սենսորի արժեքները գունային արժեքներին 0-255 (կամ գույնը owածր գույնի բարձր, եթե ես չեմ կատարում ամբողջ տեսականին)
- Ներկառուցված քարտեզի գործառույթը Makecode- ից ինձ հիանալի քարտեզագրում չէր տալիս ՝ հաշվի առնելով այն սահմանափակ տիրույթը, որը ես ստանում էի իմ տվիչներից: Այսպիսով, ես ստեղծեցի իմ քարտեզագրման գործառույթը:
- Ահա թե ինչպես է այն աշխատում: Յուրաքանչյուր մատի մուտքի միջակայքը որոշվում է դրանով (ամենաբարձր արժեքը `ամենացածր արժեքը): Գունային տիրույթը, որը նաև ամենաբարձրն է (գույնի ամենաբարձր արժեքը `գույնի ամենացածր արժեքը) բաժանված է մատների յուրաքանչյուր տիրույթով: Այս թիվը կլորացվում է ամենացածր ամբողջ թիվը և հանդիսանում է գործակից:
- (Սենսորի իրական արժեքը `սենսորի ամենացածր արժեքը) ձեզ տալիս է արժեքը միջակայքում: Սա բազմապատկելով վերևում գտած գործակիցով և գունային ամենացածր արժեքների ավելացմամբ `ձեզ տրվում է քարտեզագրված արժեք սենսորից մինչև գույնը` գունային տիրույթում:
- 109 տողը ընթերցվում է սկիպիդար արժեքով (վեր և վար):
- 110-115 տողերը ճշգրտում են բարձր և ցածր այս արժեքը
- 116 -րդ տողը կարդում է գլանափաթեթի արժեքով (ձախ և աջ):
- 117-122 տողերը ճշգրտում են բարձր և ցածր այս արժեքի համար
- 123-126 տողերը քարտեզի են ենթարկում և գլորում արժեքները կտավի չափին և կլորացնում դրանք ամբողջ թվերի վրա:
- 127 -րդ տողը գրում է փոփոխականները սերիական ելքի վրա ՝ օգտագործելով serial.writeLine- ը ՝ յուրաքանչյուր արժեքը առանձնացնելով ստորակետով և բացատով «,», հետագայում վերլուծելու համար:
Երբ դուք ունեք կոդը, ինչպես դա ձեզ դուր է գալիս, ներբեռնեք այն և քաշեք այն ձեր ներլցումներից ձեր Micro: bit (դուք պետք է տեսնեք այն «Տեղադրություններ» բաժնում ՝ ձեր որոնիչի ձախ կողմում) ՝ կոդը միկրո: բիթ վերբեռնելու համար:
Քայլ 8. Սերիական հաղորդակցություն P5.js- ի հետ

P5.js- ի հետ սերիականորեն հաղորդակցվելու համար մեզ լրացուցիչ գործիք է պետք: Սերիական հաղորդակցության կուլիսներում ավելին իմանալու համար առաջարկում եմ կարդալ այս հոդվածը:
- Ներբեռնեք p5.js հավելվածի տարբերակը այս հղումից: Ես ունեմ Alpha 6 տարբերակը, բայց ցանկացածը կաշխատի:
- Օգտագործեք այս p5.js ձևանմուշը սերիական հաղորդակցության համար: Այն տեղադրելու համար տողում տեղադրեք portName- ի ձեր սերիայի պորտալի ճիշտ անունը: Սա այն անունն է, որը մենք պարզել ենք 2 -րդ քայլում:
- Միացրեք ձեր Micro: bit- ը ձեր համակարգչին
- Բացեք p5.js սերիական ծրագիրը:
- Ընտրեք ձեր նավահանգիստը նավահանգստի ցուցակից և այլ բան մի արեք: Նույնիսկ սեղմել բաց! Պարզապես ընտրեք ձեր նավահանգիստը ձեր ցուցակից:
- Սեղմեք գործարկել p5.js սերիական ձևանմուշում: Դուք պետք է կարողանաք տեսնել այն բացված, և այն ձեզ կկարդա անվավեր արժեքներ, քանի որ մենք դեռ չենք գրել ծածկագիր ՝ մեր սերիայի ելքը վերլուծելու համար:
Այժմ մենք կարող ենք սերիականորեն հաղորդակցվել մեր Micro: bit- ից p5.js- ին:
Քայլ 9: P5.js ծածկագիր
Այժմ մենք կանցնենք p5.js կոդի մեջ: Այստեղ մենք կարդում ենք սերիայի ելքային արժեքները և օգտագործում դրանք արվեստ ստեղծելու համար:
- Ինչպես նշեցի նախորդ քայլին, համոզվեք, որ 12 -րդ տողում գտնվող portName- ը ձեր հատուկ համակարգչի պորտի անունն է:
- Setup () գործառույթում, 32-33 տողերում, ես ավելացրել եմ ձախ և աջ Buffer- ը createGraphics- ով, ես դա արել եմ կտավը առանձնացնելու համար, որպեսզի մի մասը օգտագործվի նկարչության համար, իսկ մյուս մասը կարող է ցուցադրել ուղղություններ և ցույց տալ, թե որ գրաֆիկը դուք նայում կամ ոլորում եք:
- Draw () ֆունկցիան կանչում է այն գործառույթները, որոնք ես կատարել եմ ՝ ձախ և ձախ բուֆերներն առանձին ստեղծելու համար: Այն նաև սահմանում է, թե որտեղից է սկսվում յուրաքանչյուր բուֆերի վերին ձախ անկյունը:
- DrawRightBuffer () գործառույթը ցուցադրում է բոլոր տեքստը ուղղությունների և գրաֆիկական ընտրությունների համար
-
DrawLeftBuffer () գործառույթները ցուցադրում են բոլոր գրաֆիկան:
- 93 տողը պատահականորեն գեներացնում է արժեք ալֆա արժեքի համար: Սա այն է, որ բոլոր գույներն ունեն տարբեր թափանցիկության արժեքներ, որպեսզի այն ավելի հետաքրքիր տեսք ունենա: Եթե ես ունենայի 4 ճկուն տվիչ, ես 4 -րդը կօգտագործեի դրա համար:
- 94 տողը հարվածի արժեքը սահմանում է ճկուն սենսորներով որոշվող r, g, b արժեքները
- 96-102 տողերը կարող են չմեկնաբանվել `փորձելու համար, թե ինչպես է ձեռնոցն աշխատում առանց ձեռնոցի` դրա փոխարեն օգտագործելով ձեր մկնիկը: 102 -րդ տողը փոխարինեք մնացած ֆունկցիայի գրաֆիկայով:
- 104-106-ը ջնջել կտավը, երբ ձեռքը ցնցվում է ՝ կտավի ֆոնը սեւ դարձնելով
- 108-114- ը վերահսկում է ձևերի լրացումը, երբ A+B- ն սեղմված են և ընտրված և ընթացիկ ձևը նույնն են
- 117-312-ը գրաֆիկայի ցուցադրման վայրերն են: Սա ծածկագրի հիմնական մասն է և ստեղծագործելու մաս: Ես առաջարկում եմ դիտել p5.js հղումը `ավելի լավ հասկանալու համար, թե ինչպես կառավարել ձևերը: Ես օգտագործել եմ գլորը և սկիպիդարը ՝ x, y դիրքերը վերահսկելու և ձևերի ու գրաֆիկայի չափերը փոխելու համար, և ինչպես ավելի վաղ նշեցի, օգտագործել եմ: թեքեք տվիչները `գույնը վերահսկելու համար: Այստեղ կարող եք ստեղծագործել: Խաղացեք այն, ինչ առաջարկում է p5.js- ը և մշակեք ձեր սեփական զվարճալի գրաֆիկան: Այստեղ ես նաև սահմանել եմ ընթացիկ ձևի նկարագրությունը, որը ցուցադրվում է աջ բուֆերում:
- 318-460 Ես ընտրված ձևի նկարագրությունը սահմանեցի:
-
478-498 տողերն են serialEvent () գործառույթը: Այստեղ մենք ստանում ենք սերիական տվյալները:
- 485-486 տողերում ես սահմանել եմ proll և ppitch (նախորդ գլան և սկիպիդար) նախորդ գլորման և սկիպիդարի արժեքներին:
- 487 տողում ես տվյալները բաժանեցի «,» - ի վրա: Ես դա անում եմ, քանի որ գրել եմ ստորակետով բաժանվելու տվյալները: Դուք այստեղ կդնեիք այն, ինչով դուք առանձնացրել եք ձեր փոփոխականները: Այս փոփոխականները տեղավորվում են թվերի զանգվածի մեջ:
- Հետո 488-496 տողերում ես փոփոխականները դնում եմ զանգվածի համապատասխան տարրի վրա և դրանք տողից թարգմանում եմ թվի: Ես օգտագործում եմ այս փոփոխականները drawLeftBuffer () ֆունկցիայի ընթացքում `գրաֆիկան վերահսկելու համար:
Դա բավականին ամփոփում է ծածկագիրը և ավարտում նախագիծը: Այժմ մենք կարող ենք տեսնել, որ ձեռնոցը գործում է գործողության մեջ:
Քայլ 10: Վերջնական արտադրանք



Ահա պատրաստի ձեռնոցի որոշ նկարներ, ինչպես նաև այն ստեղծած արվեստի գործեր: Դիտեք ցուցադրական տեսանյութը ՝ այն գործողության մեջ տեսնելու համար:
Խորհուրդ ենք տալիս:
Արվեստի ստեղծում մեկնաբանություններից. 5 քայլ (նկարներով)

Արվեստի ստեղծում մեկնաբանություններից. Այս նախագիծը հավակնոտ է, որտեղ մենք ցանկանում ենք օգտագործել ինտերնետի ամենակասկածելի հատվածները, մեկնաբանությունների բաժիններն ու զրուցարանները `արվեստ ստեղծելու համար: Մենք նաև ցանկանում ենք նախագիծը դյուրին դարձնել, որպեսզի յուրաքանչյուրը կարողանա փորձել իր ուժերը ՝ գեներացնելու
Ինտերակտիվ արվեստի տեղադրում. 4 քայլ (նկարներով)

Ինտերակտիվ արվեստի տեղադրում. Այս նախագծում մենք խառնում ենք կոդավորումը և ֆիզիկական հաշվարկը `ստեղծելով ինտերակտիվ արվեստի տեղադրում: Այս հրահանգում ներկայացված օրինակը ուսանողների կոդավորման ծրագիրն է, որը համատեղում է գրաֆիկական և ձայնային տարրերը նպատակային կառուցված ինտերֆեյսի հետ: The
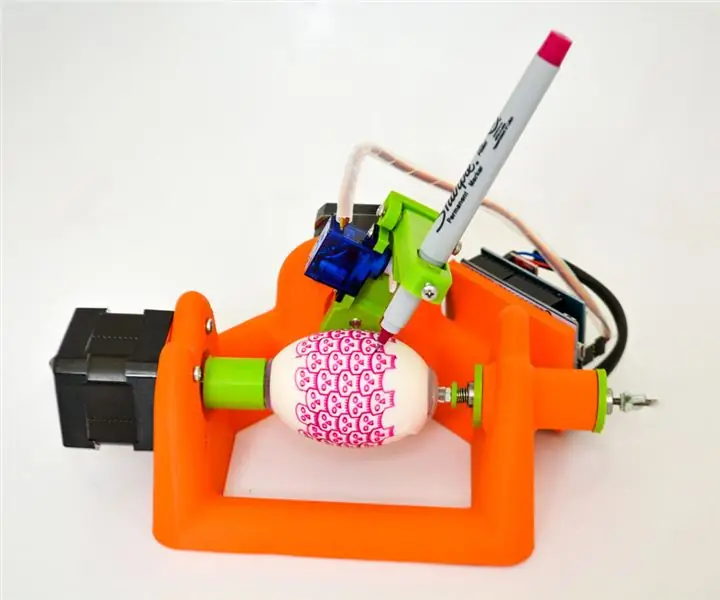
Sphere-o-bot: Ընկերական արվեստի ռոբոտ. 15 քայլ (նկարներով)

Sphere-o-bot: Friendly Art Robot: The Sphere-O-bot- ը բարեկամական արվեստի ռոբոտ է, որը կարող է գնդաձև կամ ձվաձև առարկաների վրա նկարել պինգ-պոնգի գնդակի չափից մինչև բադի մեծ ձու (4-9 սմ ). Ռոբոտը հիմնված է Evil Mad Scientist- ի հիանալի բնօրինակ դիզայնի վրա: Եթե ունեք 3D տպիչ և
Լարային արվեստի գմբեթ. 10 քայլ (նկարներով)

Լարային արվեստի գմբեթ. Տարիներ առաջ ես զբաղվեցի ուլտրամանուշակագույն լարային արվեստով, բայց իմ նախագծերը գնալով մեծանում էին, և փայտը, որն օգտագործում էի շրջանակների համար, լավ չէր վերականգնվի: Հետո ես պարզեցի, թե որքան հեշտ էր կառուցել գմբեթները, և այդպիսով սկիզբ դրվեց Լարերի տեսության գմբեթի վրա: Այն առաջընթաց ունեցավ
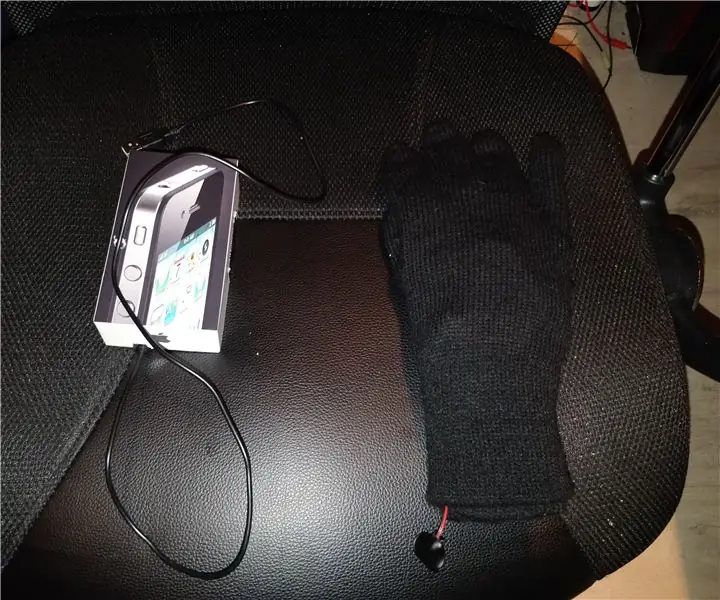
Wizard ձեռնոց. Arduino վերահսկվող վերահսկիչ ձեռնոց. 4 քայլ (նկարներով)

Կախարդի ձեռնոց. Arduino- ի վերահսկվող ձեռնոց. The Wizard ձեռնոց: Իմ նախագծում ես պատրաստել եմ ձեռնոց, որը կարող ես օգտագործել քո սիրած կախարդական խաղերը զով և սուզիչ եղանակով խաղալու համար `օգտագործելով ընդամենը մի քանի հիմնական arduino- ի և arduino- ի ակտիվներ: դուք կարող եք խաղալ այնպիսի խաղեր, ինչպիսիք են երեցների գրքերը, կամ դուք
